Sanity parameters
After you install the Sanity.io integration, the following parameter types are available. You can use these to incorporate content from Sanity.io into your components and compositions.
| Parameter type | Description |
|---|---|
| Sanity Entry Selector | Select a single entry from Sanity. |
Sanity Entry Selector#
This parameter type allows a Uniform user to select a single Sanity entry.
Add parameter to component#
To allow a user to select an entry from Sanity, you must add a parameter to a component. The parameter is used to store the identifier to the selected entry when the user selects an entry.
In Uniform, navigate to your component.
Add a new parameter using the parameter type Sanity Entry Selector.
The following values can be specified:
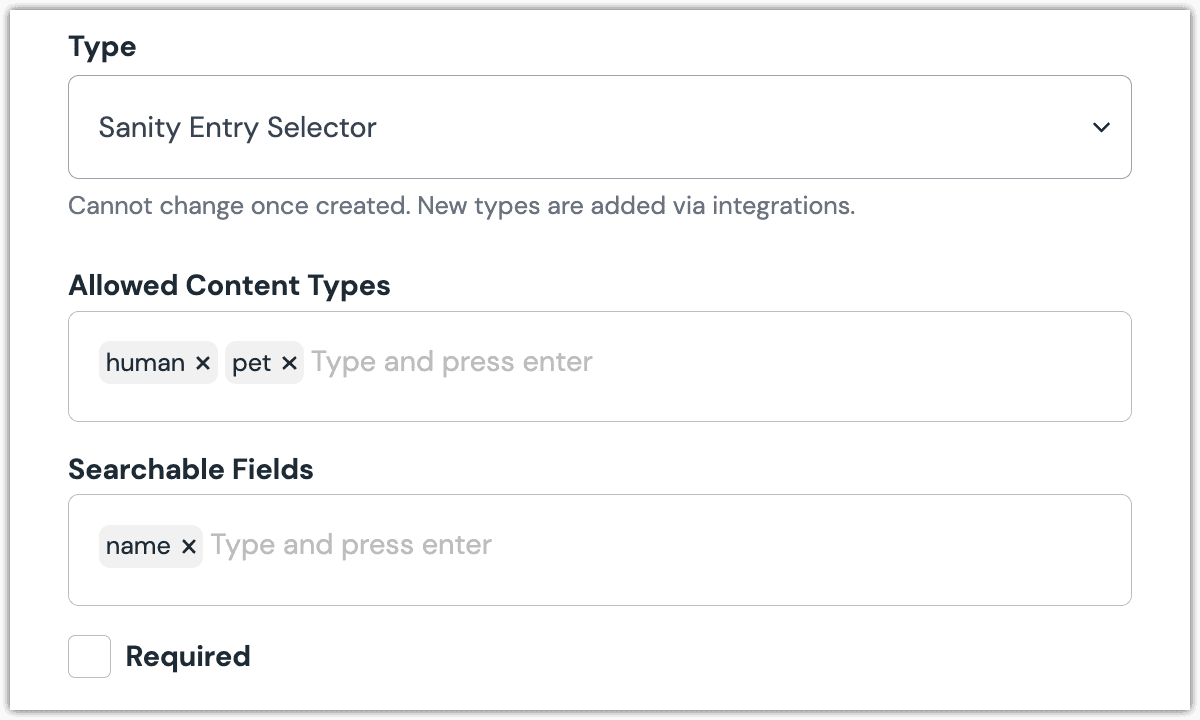
Name Description Allowed Content Types Specifies which content types will be available to select from when the parameter value is edited. You can select multiple content types to allow the user to select from a larger set of entries. Searchable Fields Specifies which fields are searched when the keyword filter is used. Required Indicates whether the value is required when the component is used.  Sanity Entry Selector parameter with a multiple content types and one searchable field set.
Sanity Entry Selector parameter with a multiple content types and one searchable field set.
Edit parameter value#
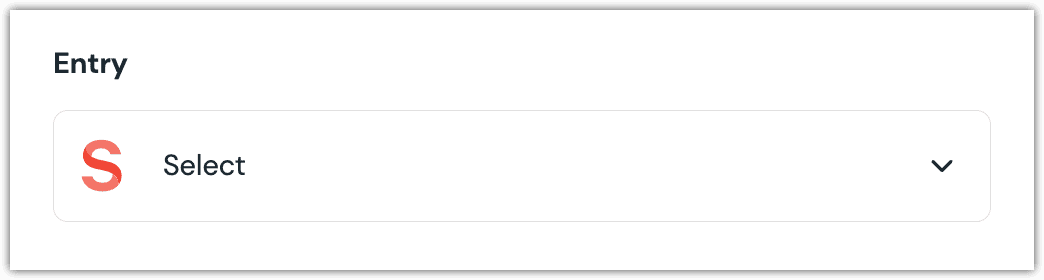
When you use a component with a Sanity parameter, by default no entry will be selected. You are prompted to select an entry.
Click Select.

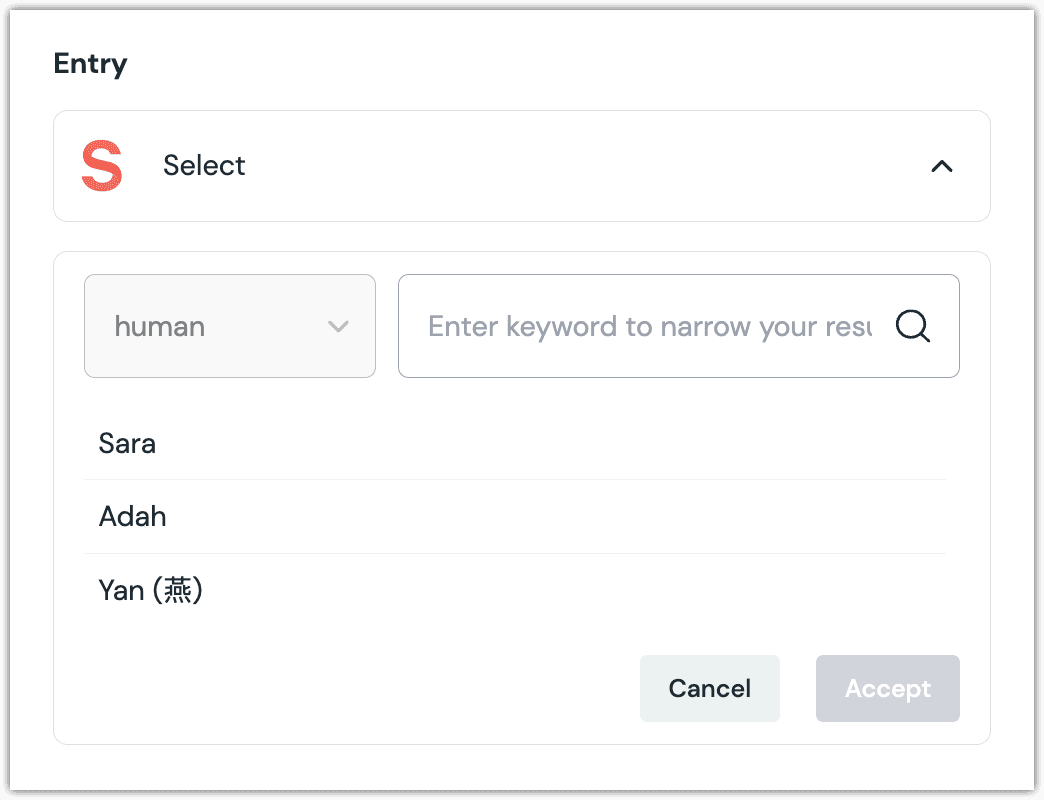
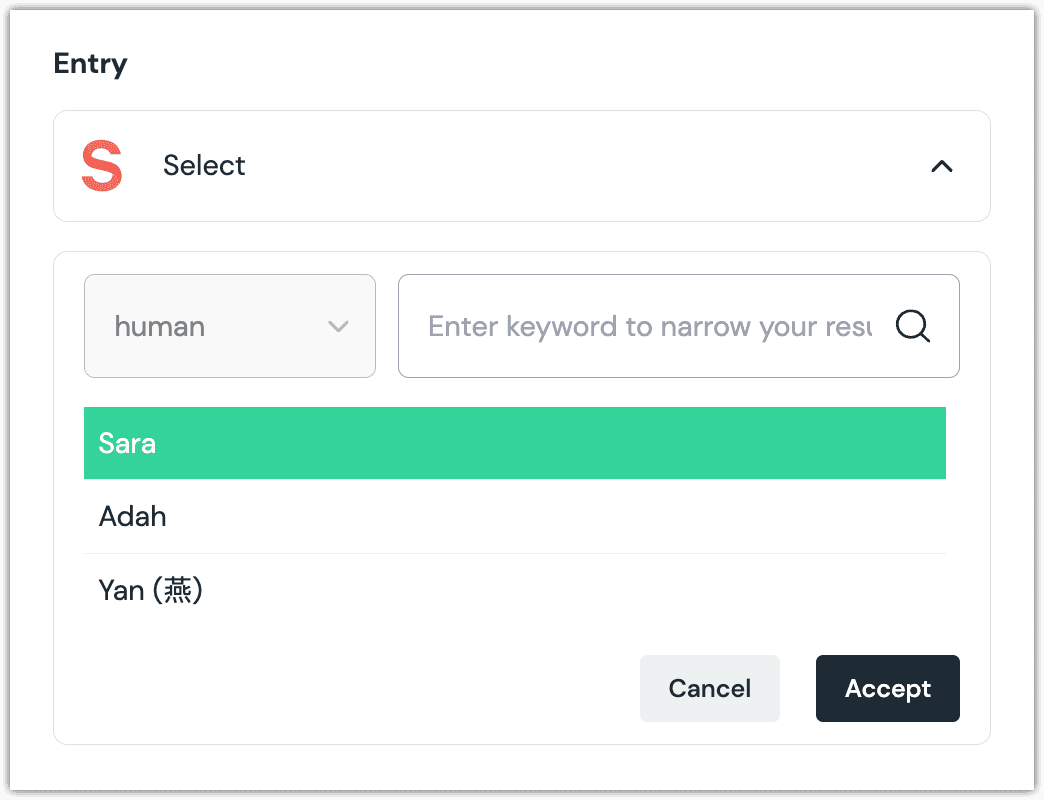
Click the entry you want to select.

About this step
A couple of filters are available. The dropdown allows you to filter by content type. The text box allows you to filter by searchable fields.
Click Accept to save your selection.

You will see details about the item you selected, including the title and some metadata.

About this step
After your selection is saved, you are presented with the following options:
- If you want to deselect the entry, click Unlink.
Configure an enhancer#
When an entry is selected, Uniform only stores the identifier for the entry. Your front-end application must retrieve the details for the entry. Uniform provides an enhancer to simplify this process.
tip
Using the enhancer provided by Uniform saves you from having to write logic to interact directly with Sanity.
How Uniform stores the selected item#
The following is an example of what Uniform stores for the parameter.
There is one identifier in this value:
- The entry that was selected.
Add the enhancer#
Uniform provides an enhancer so you don't need to write the API calls to Sanity to retrieve data for items.
In Sanity, get the following values:
- Project ID
- Delivery API key (optional)
Add the following npm packages to your front-end application:
@sanity/client @uniformdev/canvas @uniformdev/canvas-sanityIn a text editor, open the file where you retrieve the composition definition from Uniform.
About this step
You are looking for the code calls the async function
getComposition. The code below assumes the object returned is set in a variablecomposition.Add the following import statements:
import { EnhancerBuilder, enhance } from '@uniformdev/canvas'; import { createSanityEnhancer, CANVAS_SANITY_PARAMETER_TYPES, } from '@uniformdev/canvas-sanity'; import createSanityClient from '@sanity/client';Add the following code:
const client = createSanityClient({ projectId: '!!! YOUR SANITY PROJECT ID !!!', dataset: '!!! YOUR SANITY DATASET NAME !!!', /** * Set useCdn to `false` if your application * requires the freshest possible data. Since * the enhancer logic runs at build-time, you * probably want to read content directly from * Sanity, even though doing so is a slower * and more expensive operation. **/ useCdn: false, apiVersion: '!!! YOUR SANITY API VERSION !!!', });About this step
We recommend you moving the Sanity connection details to environment variables rather than hard-coding them in the front-end app.
Add the following code:
const sanityEnhancer = createSanityEnhancer({ client });Add the following code:
await enhance({ composition, enhancers: new EnhancerBuilder().parameterType( CANVAS_SANITY_PARAMETER_TYPES, sanityEnhancer ), context: {}, });About this step
This registers the enhancer to be used for any occurrence of the Sanity Entry Selector parameter.
Next steps
Now the parameter value in the composition is mutated to include the field values for the selected Sanity entry (instead of just being identifiers).