Enrichments
Enrichments enable the classification process to be incorporated into the composition process. When a visitor is shown a specific digital experience, you might want to classify the visitor in a specific way.
For example if the visitor sees an experience created for people in a certain region who are very active in your online store, you might want to classify them as holiday shoppers. In Uniform you configure the classification instructions as you build the experience.
Similar in concept to signals, enrichments are also a visitor score dimension. Unlike signals, their score isn't directly tied to a specific event or page: they're set either by a visitor viewing specific content that's tagged with the enrichment, or by a programmatic event (a developer writes code that explicitly says "add 50 score to the [enrichment name] enrichment").
Enrichments define a visitor behavior profile by tagging content items with enrichment values and automatically collecting a profile based on the content a visitor has seen. For example, you might define an Enrichment Category called "Profile" and values such as "Developer," "Marketing," "Sales," etc. Then in Uniform Canvas or your connected headless CMS, you can tag content items with these profile values that are relevant to that visitor profile. The visitor is then automatically given score in the tagged enrichment upon viewing that content.
When using enrichments programmatically you can define custom profiles for a visitor that have numeric scores. For example on a commerce site you might automatically track and select a product color based on the visitor's previous indications of color preference. In this case a Color Enrichment Category could be defined and populated with values such as "Red," "Blue," "Green," etc. When a customer chooses a color, the developer tells Uniform Context's SDK to add score to that color's enrichment value thus building up a profile of the colors the customer likes. Then when showing products that have colors, the developer can read the values of color enrichments and automatically select the most relevant preference.
Configure enrichments#
Enrichments are configured within the personalization tab of the Uniform application.
Add enrichment#
By adding an enrichment, you create dimensions that can be used as an input for intents and audiences.
In Uniform, open your project.
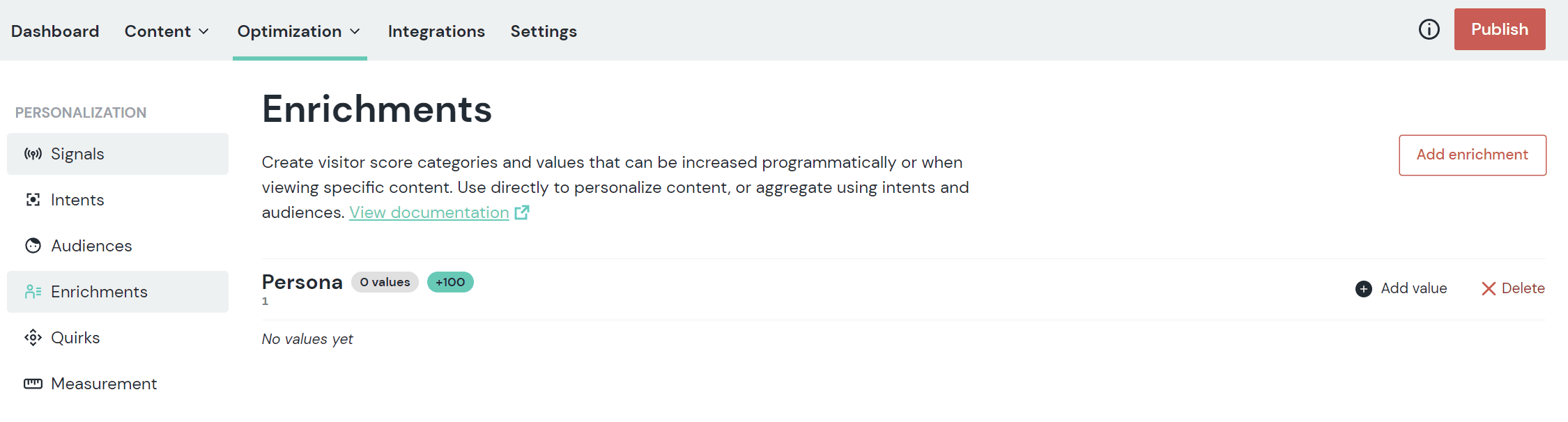
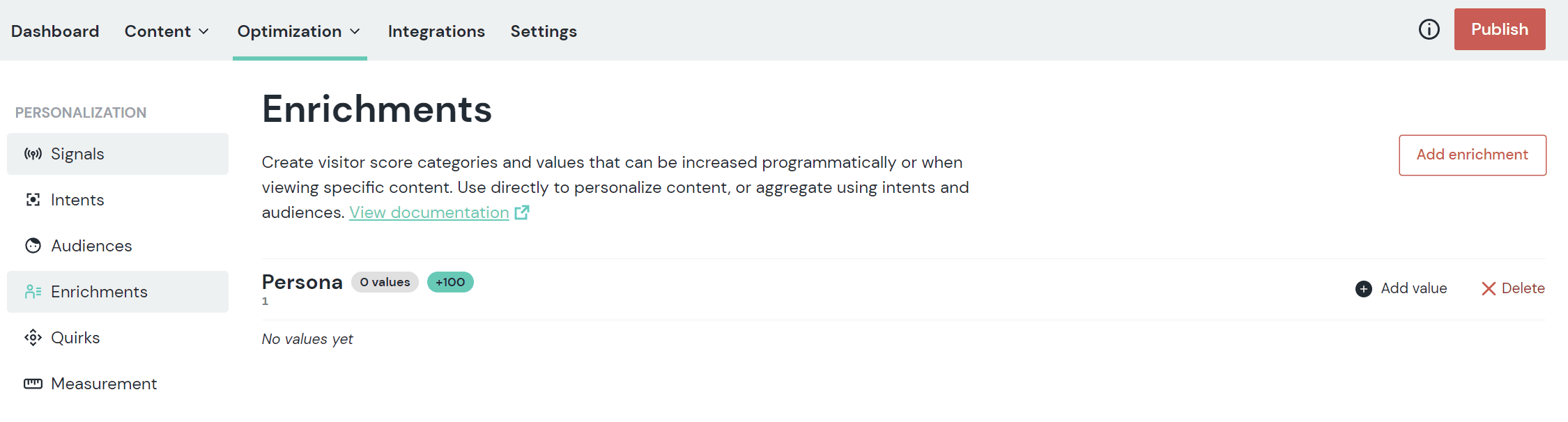
Navigate to Optimization > Personalization > Enrichments.

Click the red (+) button.
About this step
In the Uniform API, an enrichment is called an "enrichment category."
Enter the following values:
Field Description Name Name that describes the enrichment. Public ID Value that uniquely identifies the enrichment. Sort Order Numeric value that determines the order enrichments are displayed. Score Cap The maximum score for the enrichment. The tracker won't increase the enrichment value scores beyond this value. Click Save.

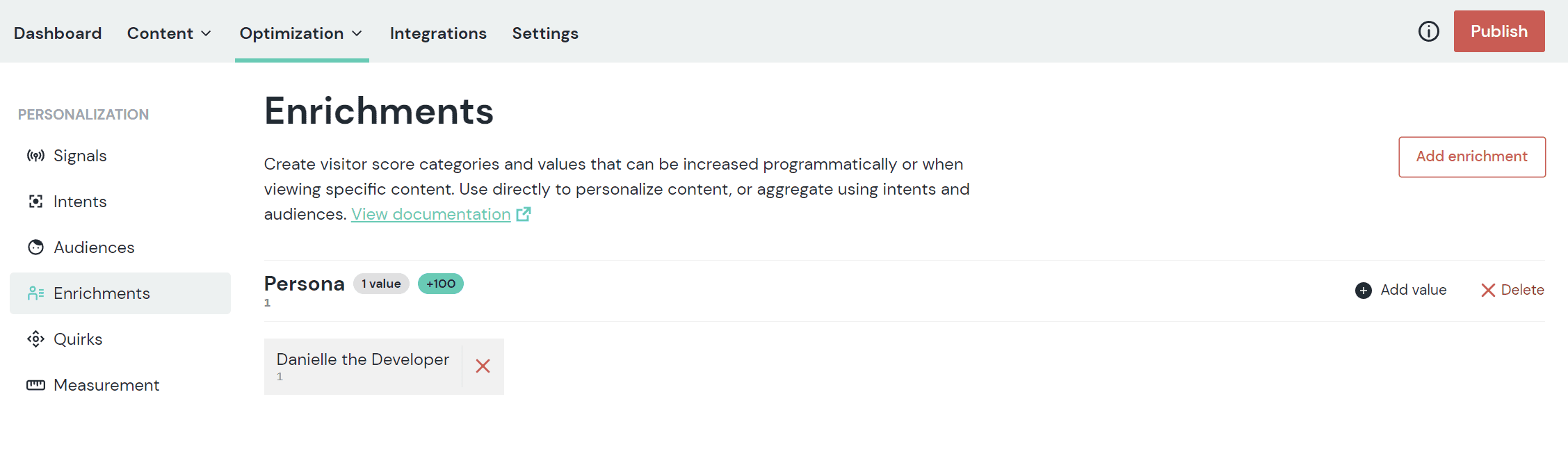
Click Add value.
About this step
In the Uniform API, an enrichment value is called an "enrichment key." When enrichments are exposed in composition tools (for example, Canvas) or native integrations they're called "enrichment tags."
Enter the following values:
Field Description Enrichment value Name that describes the enrichment. Public ID Value that uniquely identifies the enrichment value. Sort order Numeric value that determines the order enrichments are displayed. If no value is specified, enrichment values are sorted in alphabetical order by name. Click Save.

You can add more values if that makes sense for your requirements.
Click Publish.
About this step
Enrichments are included in the Uniform manifest, but not enrichment values. The Uniform tracker needs to know the "score cap" for the enrichment so it can classify visitors, but it doesn't need to the individual values.
This means you must publish changes when you add or remove enrichments, but not enrichment values.
Regenerate the Uniform manifest for any application that uses this Uniform project.
About this step
This process can be automated using webhooks so you don't have to remember to do this manually after every change.
tip
Next steps: You can assign enrichments to compositions, and you can configure audiences and intents using the enrichment.
Delete enrichment value#
- In Uniform, open the enrichment with the value you want to delete.
- Click the red X next to the value.

Delete enrichment#
- In Uniform, open the enrichment you want to delete.
- Click Delete.

warning
Deleting an enrichment will delete the enrichment and all enrichment values associated with it.
About this step
If the deleted enrichment was assigned to any composition, when you open the composition you will see a warning about an enrichment being unknown. This tells you that Uniform is storing a value for an enrichment that's not defined in Uniform. You must remove the enrichment before you are able to save any changes to the composition.
Click (X) next to the enrichment to remove this value from the composition.

note
Click Publish.
Regenerate the Uniform manifest for any application that uses this Uniform project.
About this step
This process can be automated using webhooks so you don't have to remember to do this manually after every change.
Track enrichments#
The tracker automatically captures certain information because it's included in the manifest. For example, if a signal is configured for a query string parameter, when the conditions for the signal are met, the signal is captured.
This doesn't happen in the case of enrichments, because while the limits for an enrichment are included in the manifest, the conditions for when an enrichment should be applied aren't. For this reason, enrichments must be tracked explicitly when relevant.
tip
If you are using Uniform Canvas and have assigned enrichments directly to a composition, enrichments are tracked automatically. The steps in this section are required if you are tracking enrichments that come from another source, such as from a headless CMS.
info
Context must be activated in your app. See activating classification for details.
Open the component that you want to track. To make these instructions easier to follow, the following component is used as an example:
export const MyComponent = ({ title, description, }) => { return ( <div> <div>{title}</div> <div>{description}</div> </div> ) };About this step
Tracking can be added to any component. In a web app, tracking is often added to the component that represents a page. However, you might have component-specific tracking. In that case, tracking would be added to a lower-level component.
Add the following code:
const enrichments = [{cat:"1", key:"1", str:50}];About this step
This object describes the enrichment that should be written. The Uniform tracker expects the enrichment to be defined in a specific format. For more information on this format, see the product reference.
Add the following code:
import { Track, } from "@uniformdev/context-react"; export const MyComponent = ({ title, description, }) => { return ( <Track behavior={enrichments}> <div> <div>{title}</div> <div>{description}</div> </div> </Track> ) };About this step
This code uses the tracking component to capture the specified enrichments.
Event-triggered enrichment#
There are times you might want to classify a visitor based on something the visitor did. The Uniform tracker allows you to programmatically add an enrichment.
For example, if the visitor puts a certain type of product in a cart, that might be a good indicator of the visitor's intent. The example below is a simplified version of that scenario. When the visitor clicks a button, the score for an enrichment is increased.
attention
Context must be activated in your app before you start. See activating classification for details.
In addition, this example expects the following manifest is used:
:::
tip
This section guides you through the process of implementing the solution by explaining each step. It takes longer to go through, but it will help you understand why each line of code is needed.
Open the component that you want to track. To make these instructions easier to follow, the following component is used as an example:
export async function getStaticProps() { return { props: { fields: { title: "My Title", description: "My Description", category: "kitchen", }, }, }; } export const MyComponent = ({ title, description, category }) => { const handleClick = (e, category) => { e.preventDefault(); } return ( <div> <div>{title}</div> <div>{description}</div> <div> <button onClick={(e) => handleClick(e, category)}> Add to {category} </button> </div> </div> ) }; export default function MyPage({ fields }) { return ( <MyComponent {...fields} /> ); }Add the following code:
import { useUniformContext } from "@uniformdev/context-react"; ... export const MyComponent = ({ title, description, category }) => { const handleClick = (e, category) => { e.preventDefault(); } const { context } = useUniformContext(); return ( <div> <div>{title}</div> <div>{description}</div> <div> <button onClick={(e) => handleClick(e, category)}> Add to {category} </button> </div> </div> ) }; ...Add the following:
import { useUniformContext } from "@uniformdev/context-react"; ... export const MyComponent = ({ title, description, category }) => { const handleClick = (e, category) => { e.preventDefault(); context.update({ enrichments: [ { cat: "category", key: category, str: 10, }, ] }); } const { context } = useUniformContext(); return ( <div> <div>{title}</div> <div>{description}</div> <div> <button onClick={(e) => handleClick(e, category)}> Add to {category} </button> </div> </div> ) }; ...
Add enrichments to a composition#
You can assign enrichments to a composition. The Uniform tracker will automatically apply any enrichments assigned to a composition to the visitor who views the composition.
For example, if you create a composition that represents a landing page for a promotion that targets customers who are at the decision-making stage of their buying journey, and you have an enrichment that tracks the stage a customer is in, you might want to increase the enrichment value that indicates the "decision-making stage." You can assign instructions on the composition that tell the tracker to do this.
Assign to composition#
note
You must have an enrichment defined with at least one value. You must also have a composition defined. For information on how to set these up, see the configure enrichments section and the components guide.
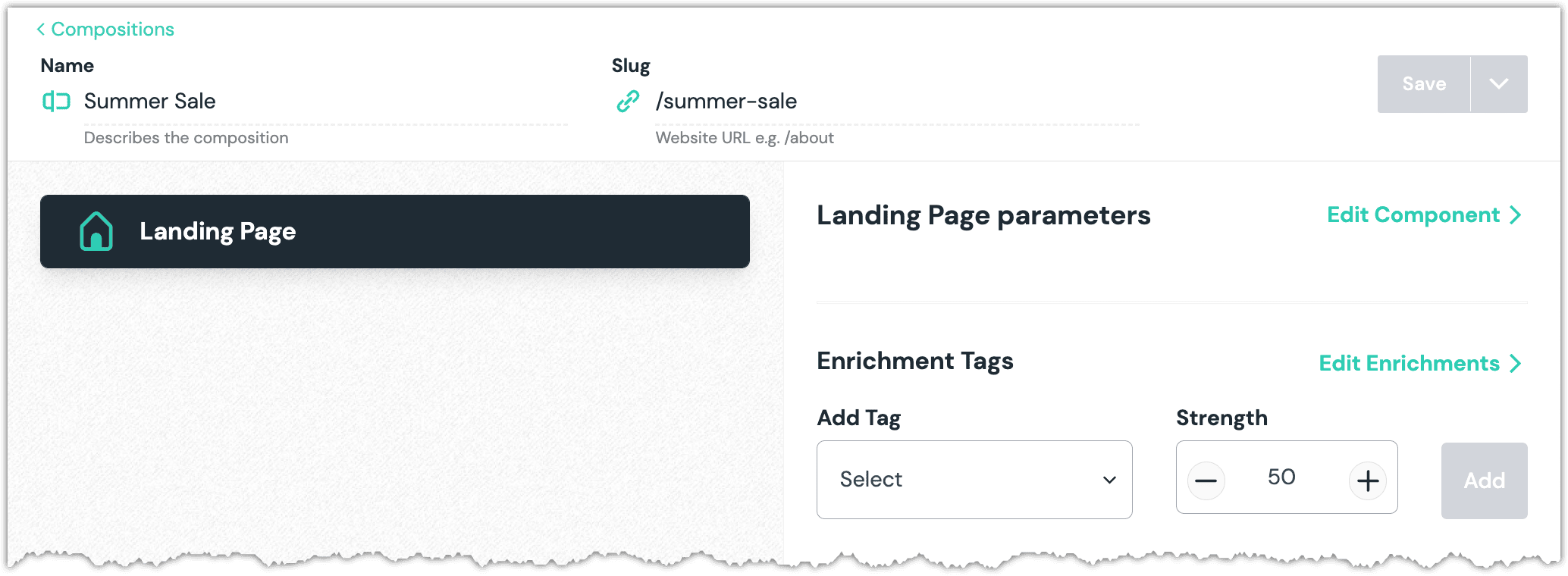
In Uniform, open your composition.

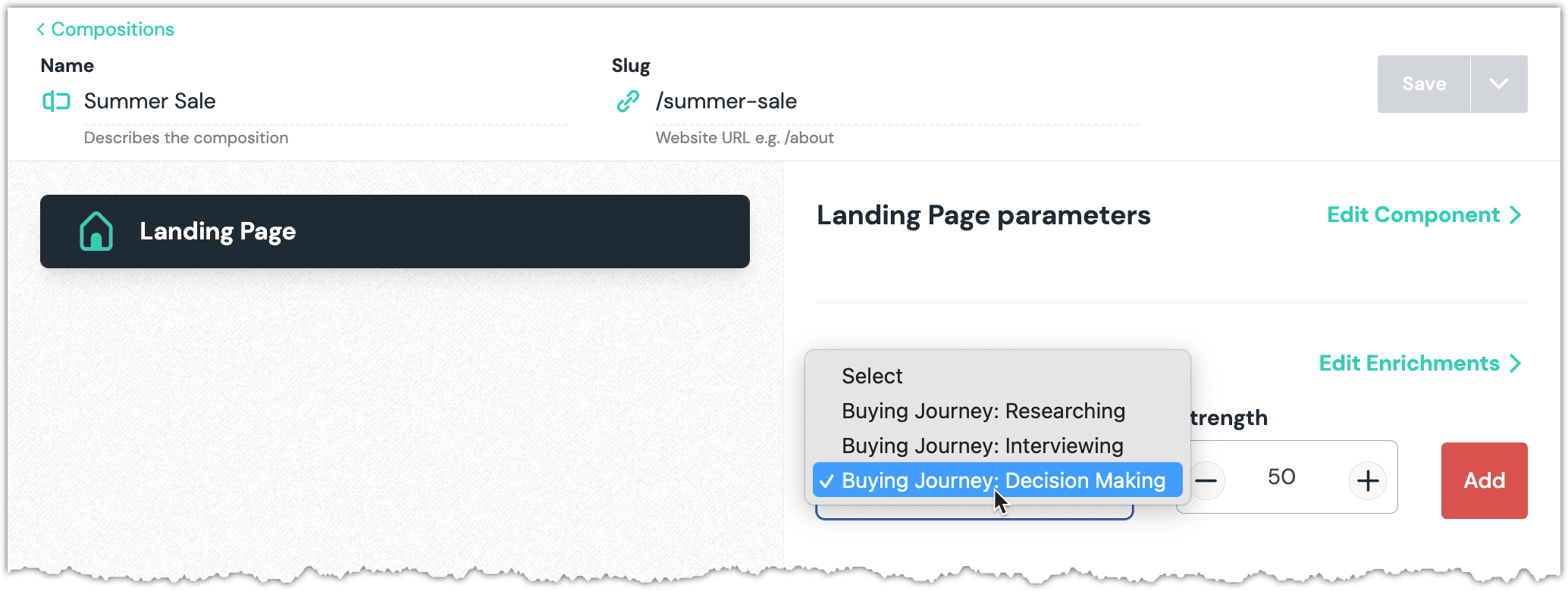
From the dropdown Add Tag select the enrichment tag you want to assign to the composition and the strength.

About this step
Enrichment tags and "enrichment values" are the same thing.
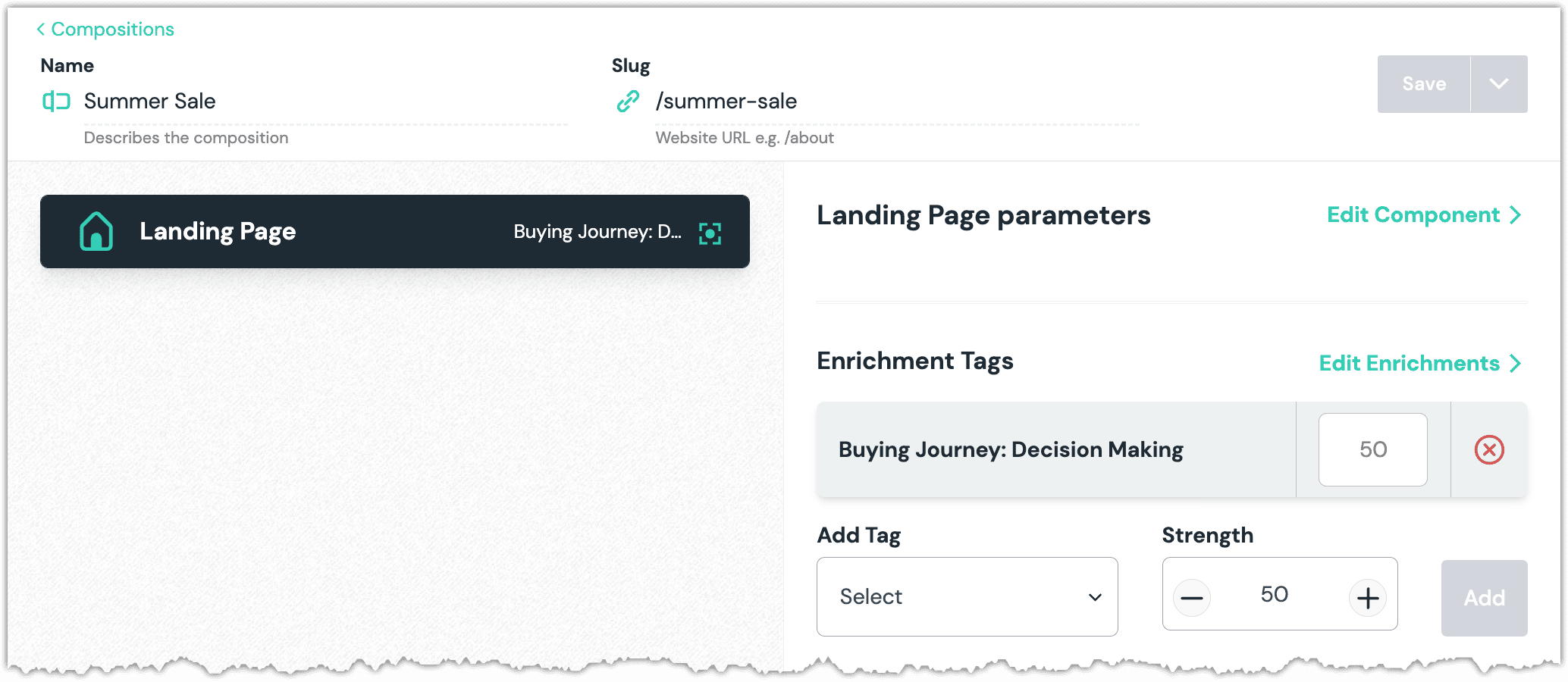
Set the strength value.
About this step
This value is the number of points that the Uniform tracker will add to the visitor's score when the visitor views this composition. The tracker may not add the full value entered here due to the "score cap" setting on the enrichment.
For example, if the "score cap" is 100 and the strength is set to 75. If the visitor views this composition once, the visitor's score will be 75. If the visitor views it a second time, the score will be 100 (because adding the full 75 points would result in the value exceeding 100).
Click Add.

About this step
You can add additional tags if you want to by repeating the previous steps.
Click Save.
About this step
You must publish the composition before the tracker will pick up the enrichments. The enrichments themselves must also be published, and a manifest that includes the enrichment must be available to the tracker.
Remove from composition#
In Uniform, open your composition.

Click the (X) next to the enrichment tag you want to remove.
Click Save.
About this step
You must publish the composition before the tracker will pick up the changes.