Preview mode
Composable architectures need a layer where the systems come together and an experience is built. In Uniform, users can leverage data from integrated systems to create "compositions." These compositions can be created, edited, and published from the visual editor, so that authors can preview, edit and interact with pages before sending them live.
Configure the preview URL for the project#
- In Uniform, open your project.
- Navigate to Settings > Canvas Settings.
- Enter the following value for Preview URL:
| Token | Value |
|---|---|
[!!! APP HOST NAME !!!] | The host name where the Next.js application is running. Any user who wants to use the preview feature must be able to access this host from their browser. |
[!!! PREVIEW SECRET !!!] | The value you specified for the preview secret in the .env file. This environment variable is usually called UNIFORM_PREVIEW_SECRET. |
info
Read the Next.js documentation to learn more about how preview mode works in Next.js and why the preview URL needs this particular URL format.
The Uniform Canvas SDK provides a default implementation out of the box so you don't have to create any new "glue code" to get content previews working for your project.
- Click Save.
- Now when you open a composition in Canvas you should see your website inside of the preview panel.
warning
Use HTTPS URLs: Preview mode only works if your front-end application is using "https://" URLs due to standard browser security policies.
"http://" will only work with localhost (for example, http://localhost:3000), but this requires any user who wants to use the preview feature to have the front-end application running locally. This is only recommended for Uniform projects when the project is still under active development and the developer is the only person using the project.
Enable preview support in code#
info
These instructions assume you already have Canvas activated in your front-end application. For instructions, see activation.
warning
Can users access the application? If you are the only person using your Uniform project, you can run the application locally. However, if other users need to use the preview feature, the front-end application must run somewhere that the other users can access it. This might be on a server on your network, or on an internet-accessible CDN like Netlify or Vercel.
How you enable preview mode in your application depends on the technology used to build the front end. In general, the process involves changing the code that reads the composition from Uniform so the most recent configuration (such as the draft version) from Uniform is used.
Next.js#
Add preview route handler#
After you have activated Canvas rendering in your front-end application, you need to add a preview route.
A number of new files are needed to support preview mode.
Start your front-end application.
Add the following values to your
.envfile:Environment variable Description UNIFORM_PREVIEW_SECRETThis can be any value you want. However, this value must be included in the preview URL that you will configure in a later step. About this step
Technically you don't need to set the preview secret in an environment variable. You could hard-code the value into your app, but using environment variables is a "best practice."
Install dependencies
npm install @uniformdev/canvas-nextAdd the following preview handler:
import { createPreviewHandler } from '@uniformdev/canvas-next' const handler = createPreviewHandler({ secret: () => process.env.UNIFORM_PREVIEW_SECRET, }) export default handlerAbout this step
This adds a handler to redirect preview requests to the right page. You can read more about Preview Mode in Next.js docs.
Customize preview route handler#
The previous code snippet works for simple projects that have basic routing and don't need enhancers. For more advanced projects you can customize the preview route handler to support enhancers and custom routing.
Enabling enhancers in preview mode#
If your project uses enhancers, the following changes need to be added to the preview route handler to ensure that the enhancers are executed in preview mode when the composition is updated in Canvas.
Custom routing in preview mode#
In some cases you might want to have a different URL for your composition previews. By specifying a custom resolveFullPath function you can construct your own URL that will be used for the preview mode.
Nuxt 3#
The Uniform module for Nuxt integrates preview mode out of the box. No front-end application modifications are needed. But you still need to configure the Uniform project in order for the preview button to work.
Placeholders#
When a composition has an empty slot, you'll see a placeholder as shown in the screenshot below:

To match the dimensions of a real components, the placeholder is based on one of the allowed components in that specific slot. But it might happen that the placeholder doesn't look exactly as expected. In this case you can:
Customize placeholders#
Disable placeholders#
If you don't want to show placeholders for a specific slot of a component then you can disable them:
Localization preview#
warning
Make sure that you have localization set up in your project first.
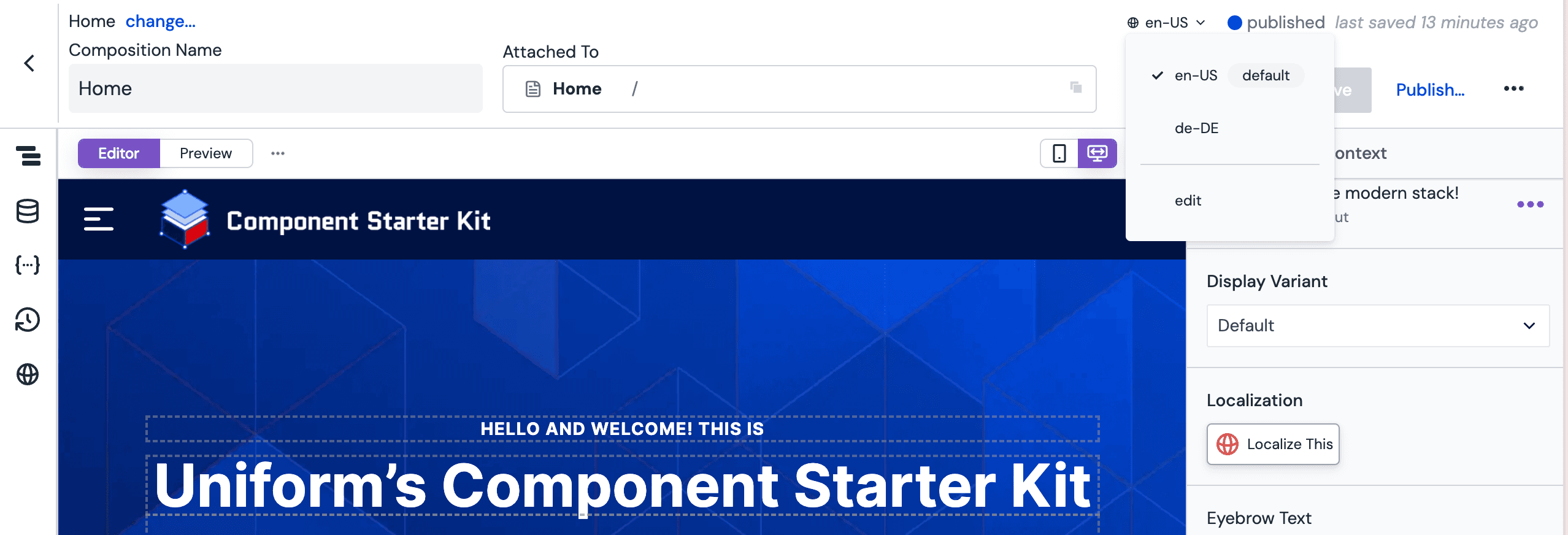
Contextual editing in Canvas allows previewing a localized version of your composition. This can be done by selecting a locale from the dropdown in the header.

The value of this dropdown is also exposed to your app in preview mode, so you can use it to better localize your data during contextual editing (for example, preview localized content from a CMS).
Example:
Troubleshoot preview mode#
Consult the troubleshooting guide you have any issues with enabling preview mode.