Agility CMS
With all the features of a headless CMS and the familiar authoring tools that marketers know and love, Agility will make everyone on your team happy.
This integration allows business users to build personalized landing pages and applications by re-purposing content from your Agility instances. It also enables developers to use their preferred front-end tools to build these applications.
This section provides guides on how to use Uniform with Agility.
Add Uniform integration#
Adding the Agility CMS integration to your Uniform project adds new parameter types that you can add to your Uniform Canvas components.
Before you start
You must the following available to complete this setup:
- The instance GUID, API type, and API key from your Agility CMS instance.
- Uniform account with administrator access. If you don't already have one, you can request an account at https://uniform.dev/try.
In Uniform, open your project.
Navigate to the Integrations tab.
Scroll to the section Browse Integrations.
Click Agility.

Click Add to project.

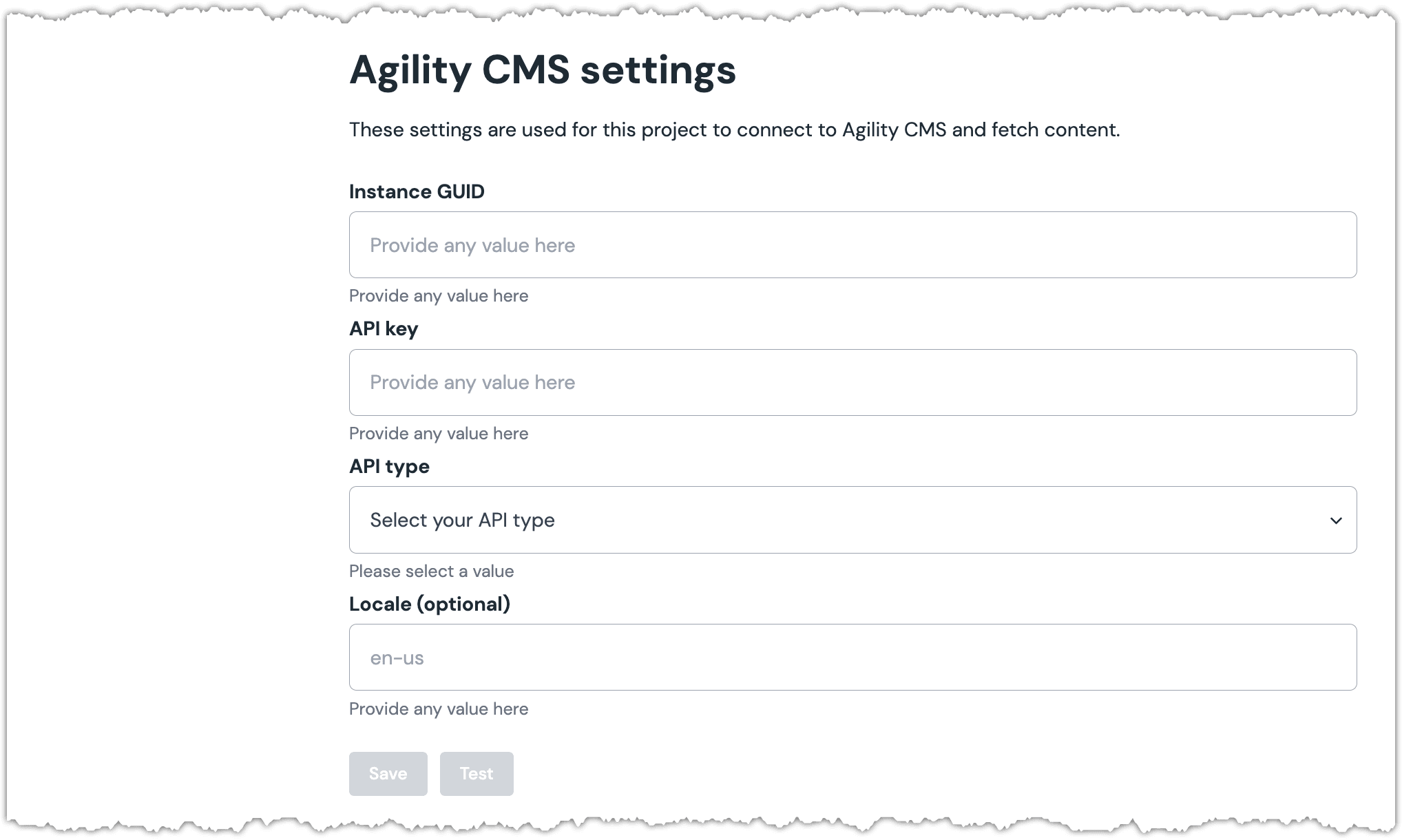
Enter the required values:
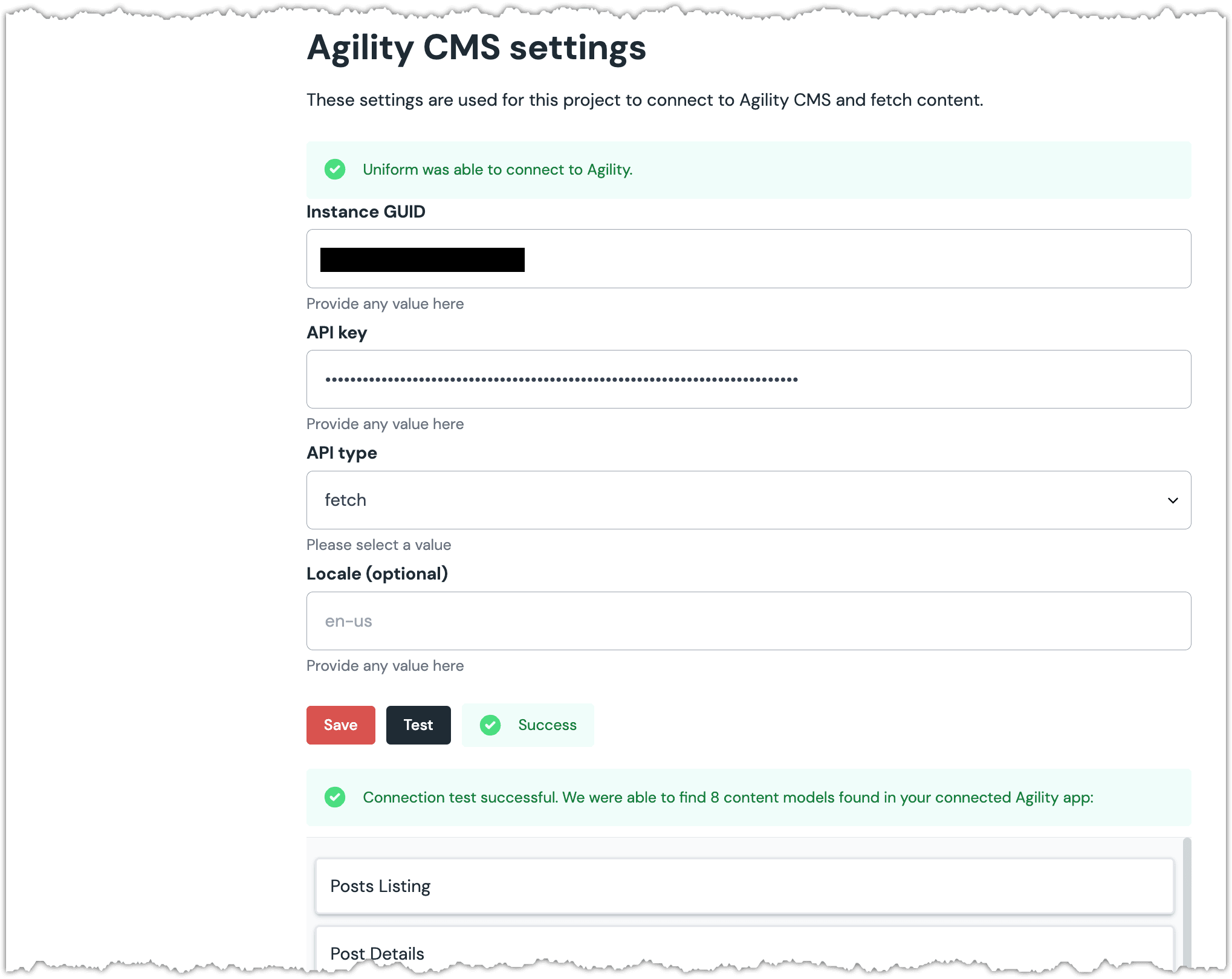
Uniform setting Value Instance GUID The instance GUID from your Agility CMS instance. API key The API key from your Agility CMS instance. API type The API type for the API key from your Agility CMS instance. Click Test.

About this step
You will also see the content models from your Agility CMS instance displayed below the Test button.
Click Save.
Next steps
Explore the new parameter types that are available when you configure components using Uniform Canvas.