How to publish a manifest

Uniform manifest contains the configuration for personalization and A/B testing. This "config" file is needed for the web application instrumented with Uniform SDK in order to execute personalization or run an A/B test. Before changes to manifest can be used, it needs to be published. This guide shows different ways to publish a manifest.
Via GUI
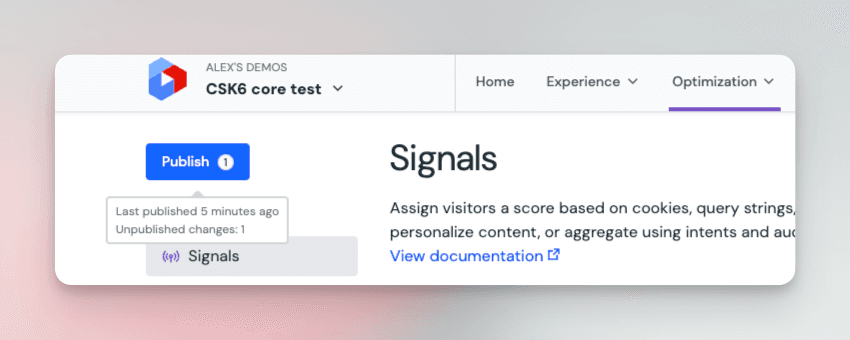
Easiest way if you have access to uniform.app, is to navigate to the Optimization area and click the Publish button. Top tip: the button will show the number of unpublished entities in manifest, if any.

Via CLI
You need to install the Uniform CLI to be able to do this via npm install @uniformdev/cli and provide your Uniform project ID and API key into the .env file then run this npm script: uniform context manifest publish
See a working example of this in one of our Next.js starters here.
Via API
Run the following POST request: https://uniform.app/api/v1/publish?siteId=<your-project-id>
Headers:
x-api-key:<insert your API key>
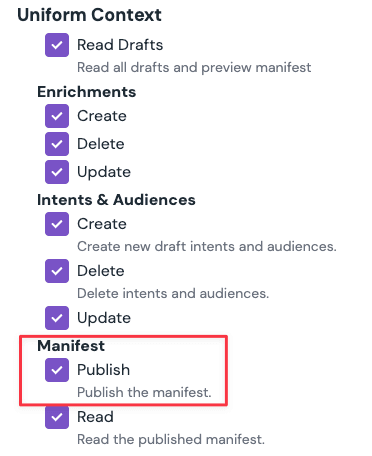
Pre-requisite: make sure you have an API key with permissions to publish the manifest.

Expected response: 204 No Content
Webhook event
After manifest publishing, the following webhook event is executed: manifest.published
So if you have any functionality that needs to be notified about manifest publish, like a website rebuild, setup a webhook target using this webhook event type.