User location
Cloudflare makes user location details available to Cloudflare Workers. Uniform enables you to use these details to configure personalization instructions.
tip
For more information on this topic, see the Cloudflare documentation for incoming request properties.
Add quirk definitions#
User location details are associated with a specific visitor. In Uniform, quirks give you a way to associate any information you want with a visitor. Quirks can then be used as conditions in personalization instructions.
Before you can configure personalization instructions that use user location and device details, quirks must be defined. The Cloudflare connector handles this for you.
In Uniform, open your project.
Navigate to Settings > Integrations.

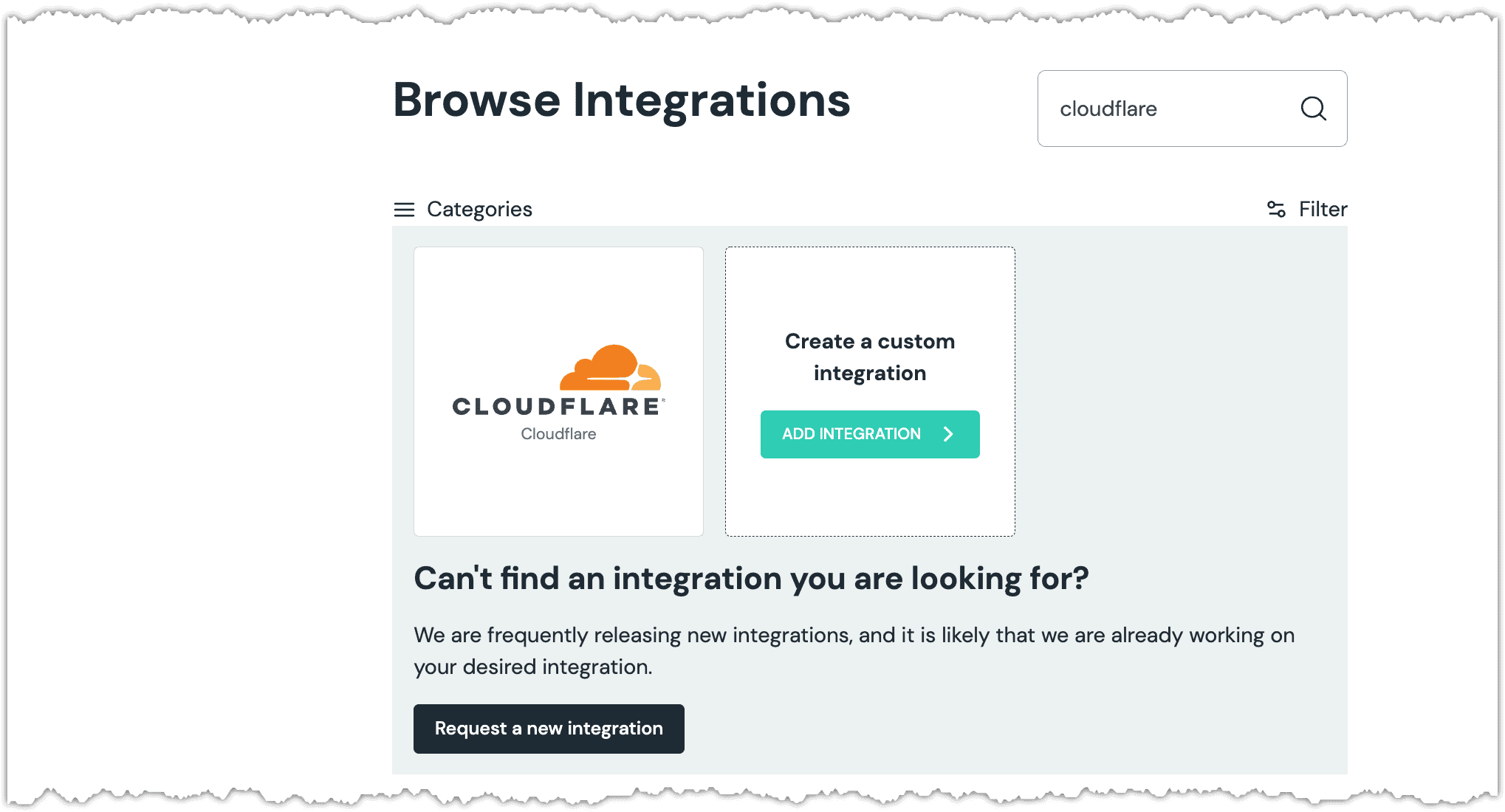
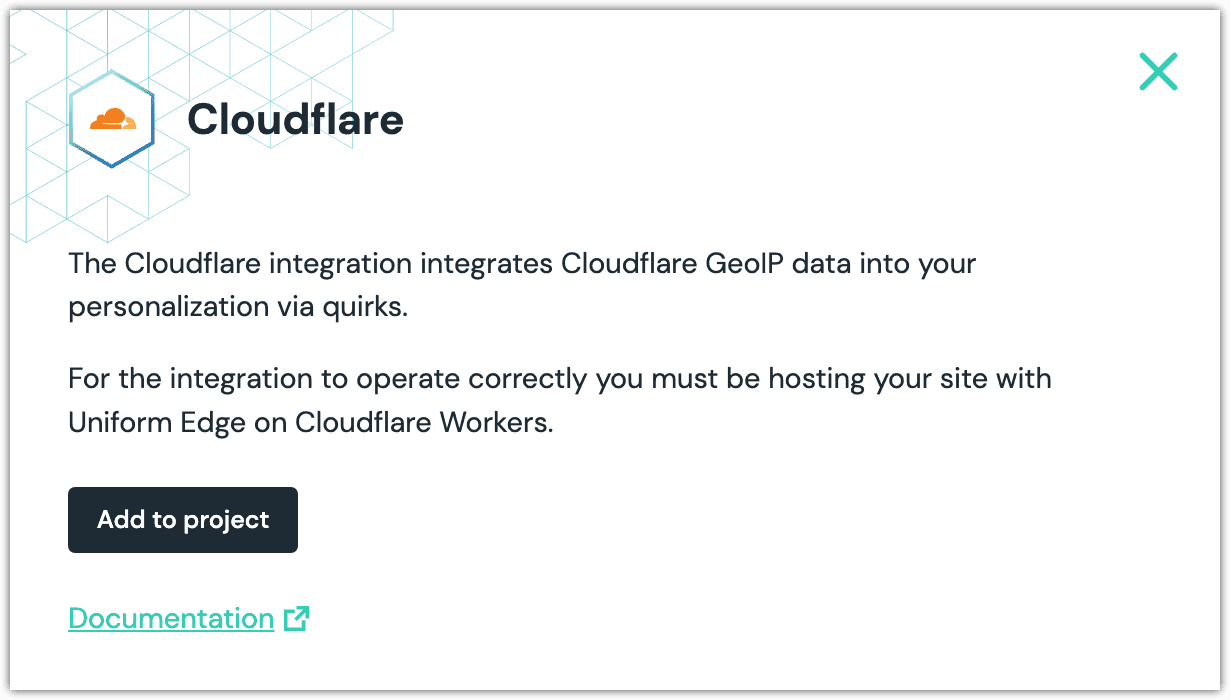
- Click Cloudflare.

- Click Add to project.

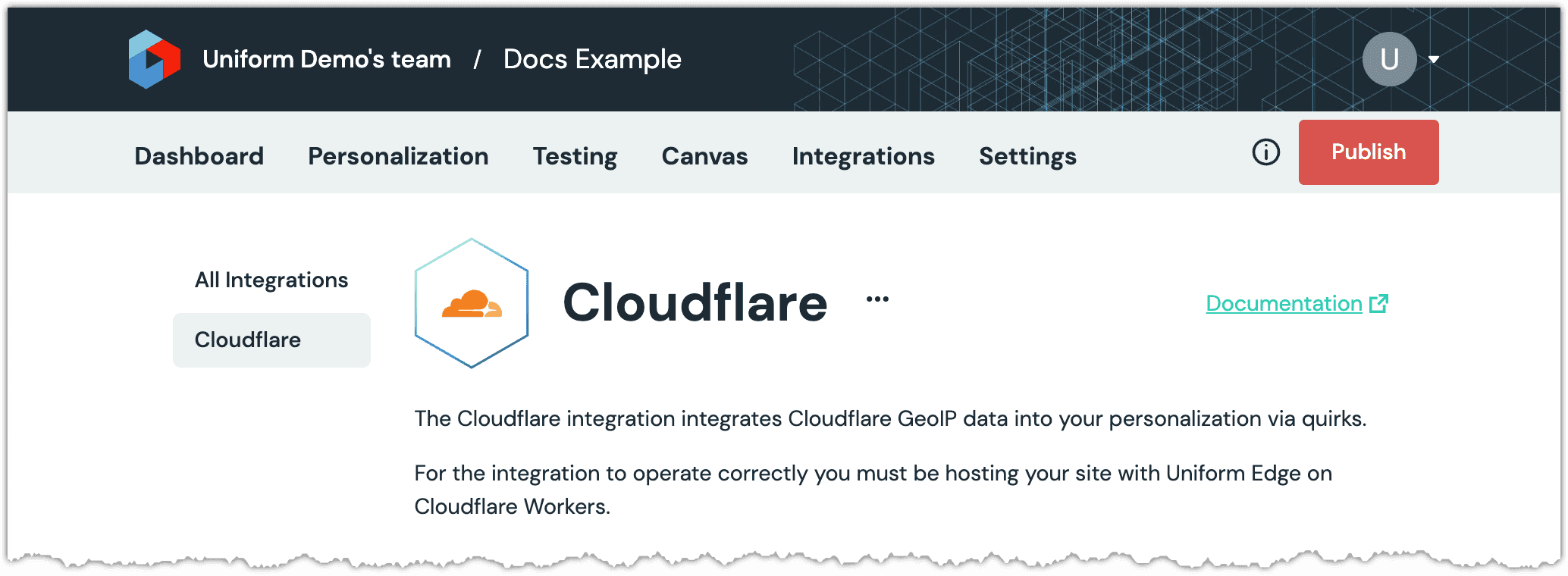
About this step
You will see Cloudflare listed as an installed integration.
- Navigate to Optimization > Quirks.

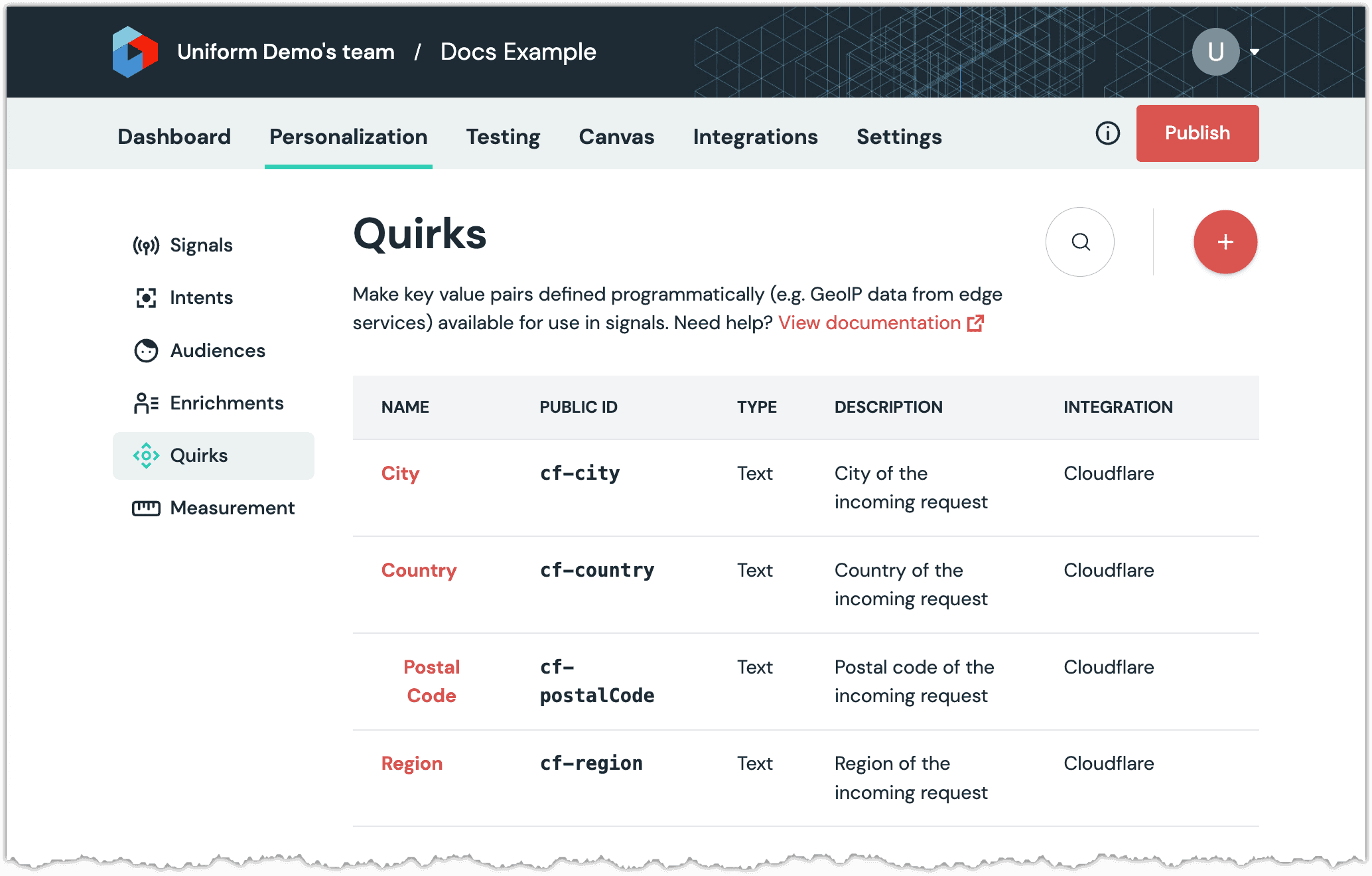
About this step
You will see a list of quirks that were added by the Cloudflare integration.
Identify details to include#
In the previous section you added quirks to your Uniform project, but just because a quirk is defined doesn't mean the value will be populated for your visitors. Values for the quirks defined by the Cloudflare integration are available from Cloudflare, but you must add some logic to your Cloudflare Worker to select the values you want to use.
The EdgeWorker uses the Cloudflare proxy edge handler function to run the personalization instructions. When you call this function, you can specify the user location and device details you want to make available as quirks.
The following code sample demonstrates how to do this:
Next steps#
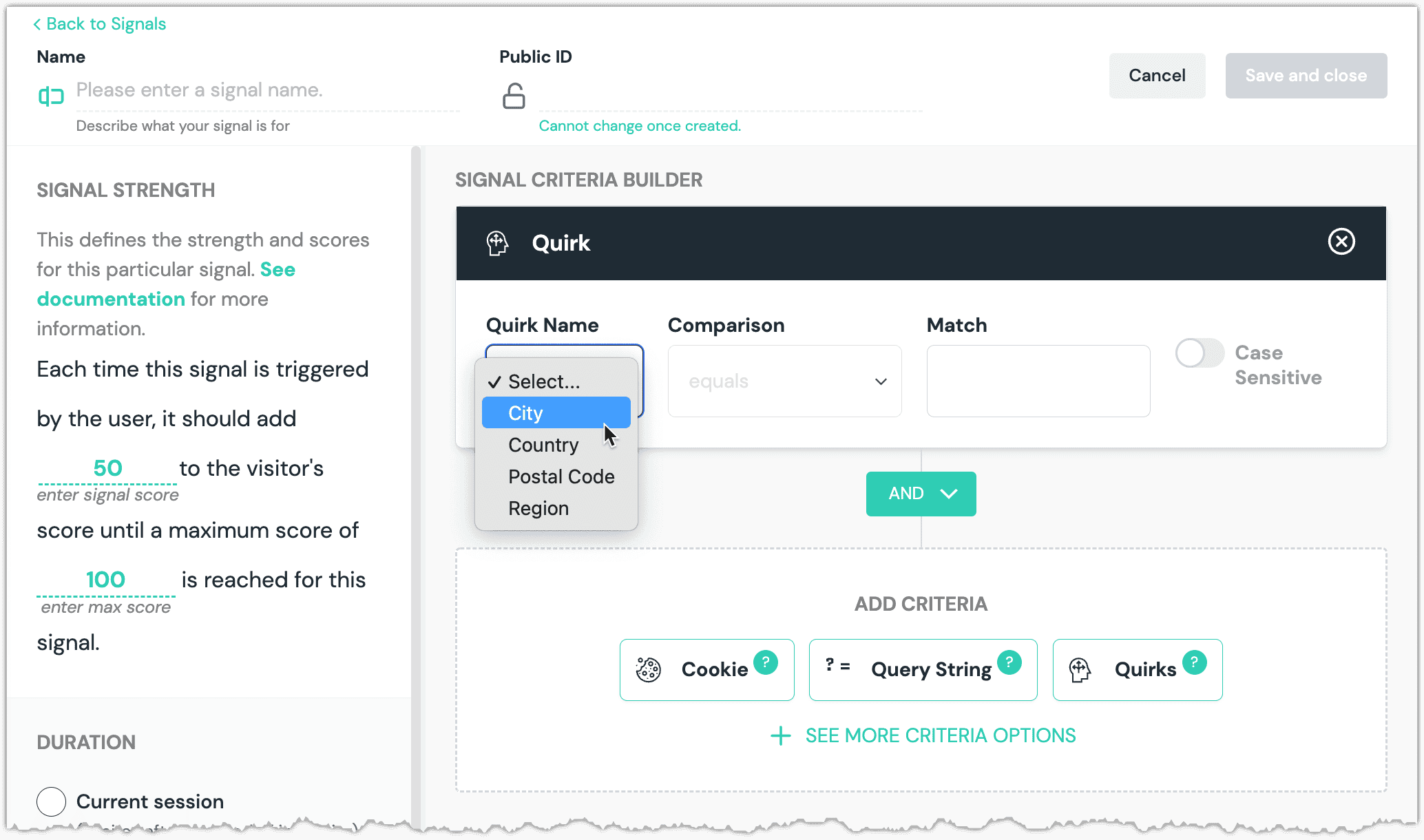
Now you can create signals using the quirks you added.