Cloudinary
This integration allows business users to build personalized digital experiences (web sites, web apps, mobile apps, etc.) by repurposing content from your Cloudinary digital asset management system. It also enables developers to use their preferred front-end tools to build these applications.
Add Uniform integration#
Adding the Cloudinary integration to your Uniform project adds Cloudinary asset library (recommended) and new parameter types that you can add to your Uniform Canvas components.
Get connection settings#
- Log into Cloudinary.
- Navigate to Settings.
- Click the tab Account.
- Note the Cloudinary cloud name. You will need this value in the next section.
- Click the tab Security.
- Note the API Key. You will need this value in the next section.
Add integration#
In Uniform, open your project.
Navigate to Settings > Integrations.
Scroll to the section Browse Integrations.
Click Cloudinary.
Click Add to project.

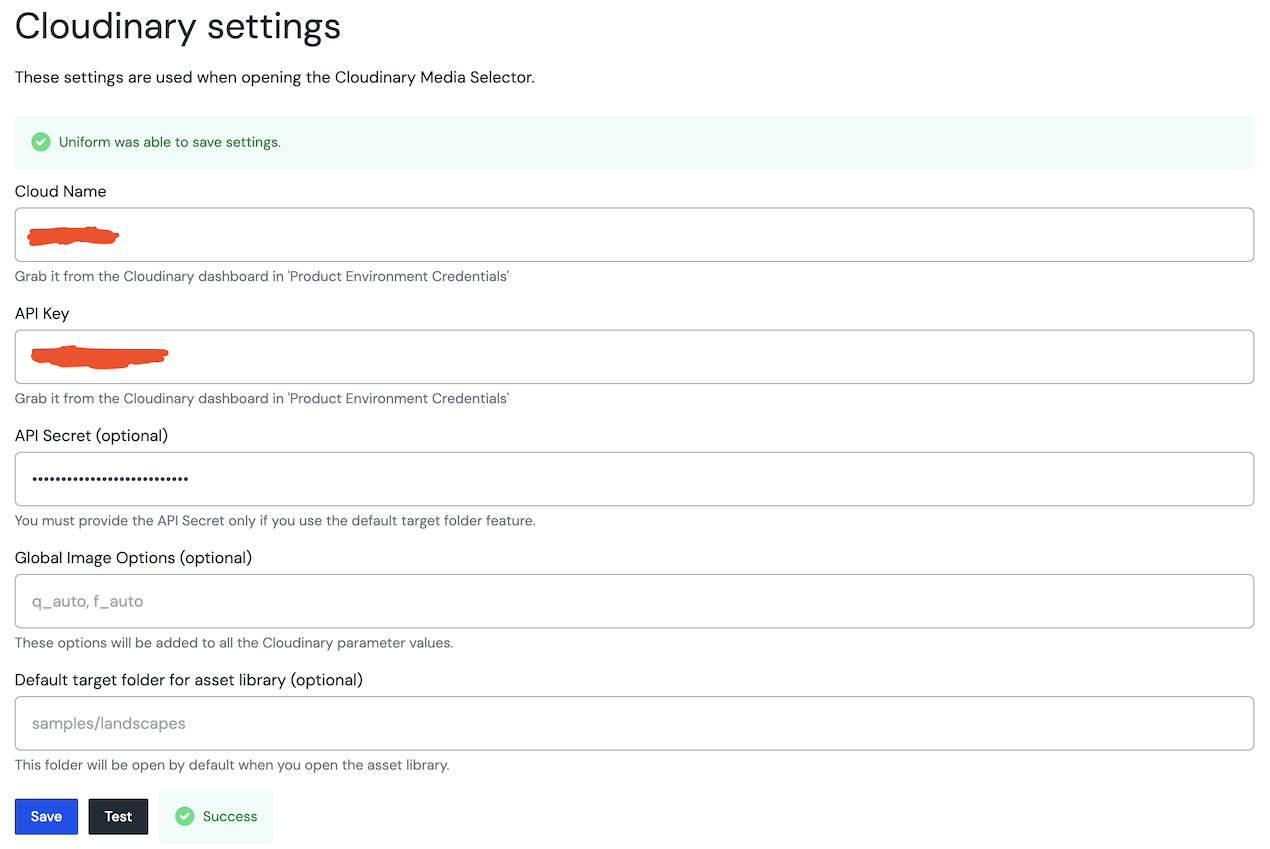
Enter the required values:
Uniform setting Value Cloudname Your Cloudinary cloud name. API Key Your Cloudinary API key. API Secret (optional) Your API secret as generated in Cloudinary. Global Image Options (optional) Anything you enter in this field is appended to the URLs Cloudinary generates when serving assets. A good value to use is q_auto,f_auto. This value tells Cloudinary to use AI (artificial intelligence) to optimize image quality and file type for your visitor's device.Default target folder for asset library (optional) Defines which folder to open by default. So if you have some folders already created, for example "Root / Samples / Landscapes / Nature" and you would like to open asset library by default in "Landscapes" directory you will have to specify Samples/Landscapeswithout prefix or suffix slashes.Click Save.

Next steps
Explore the new parameter types that are available when you configure components using Uniform Canvas.
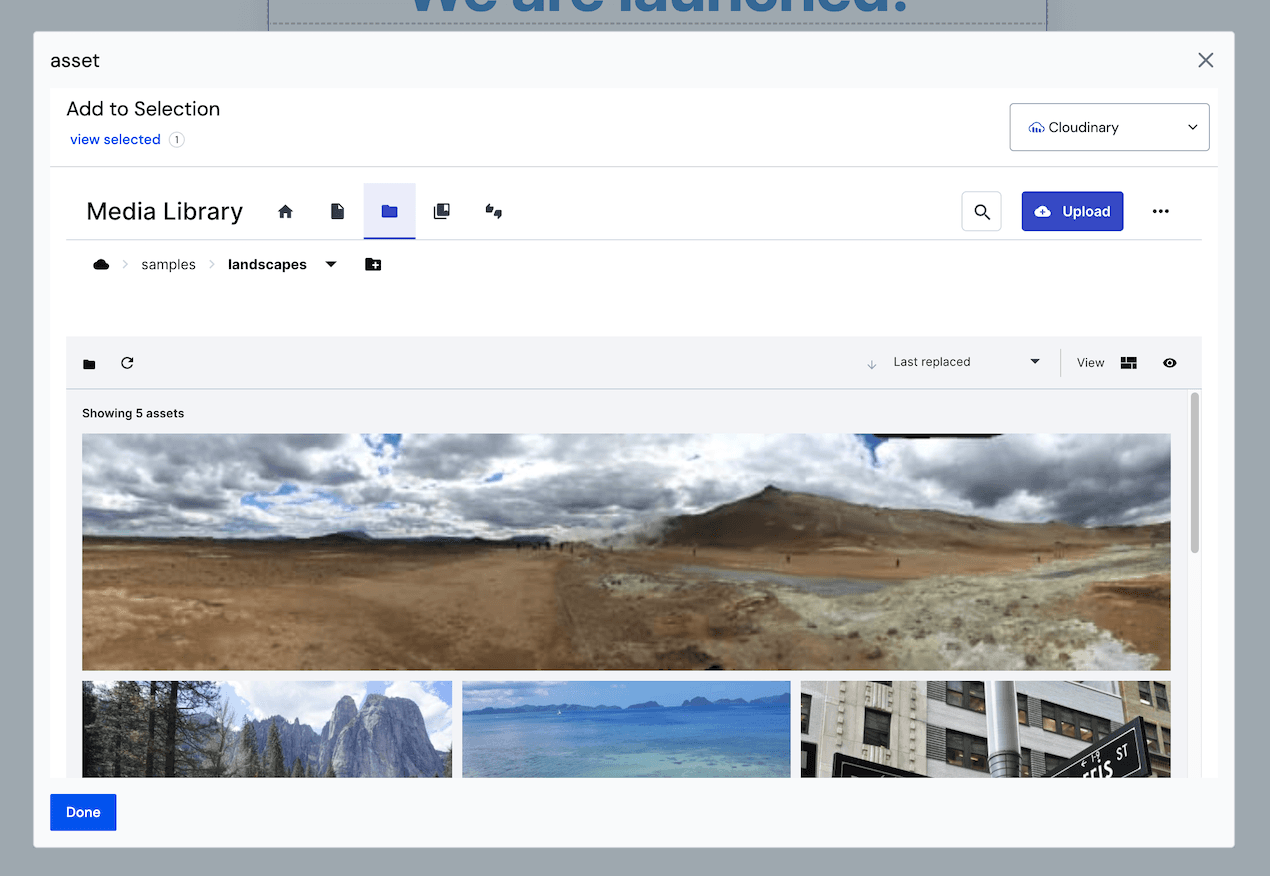
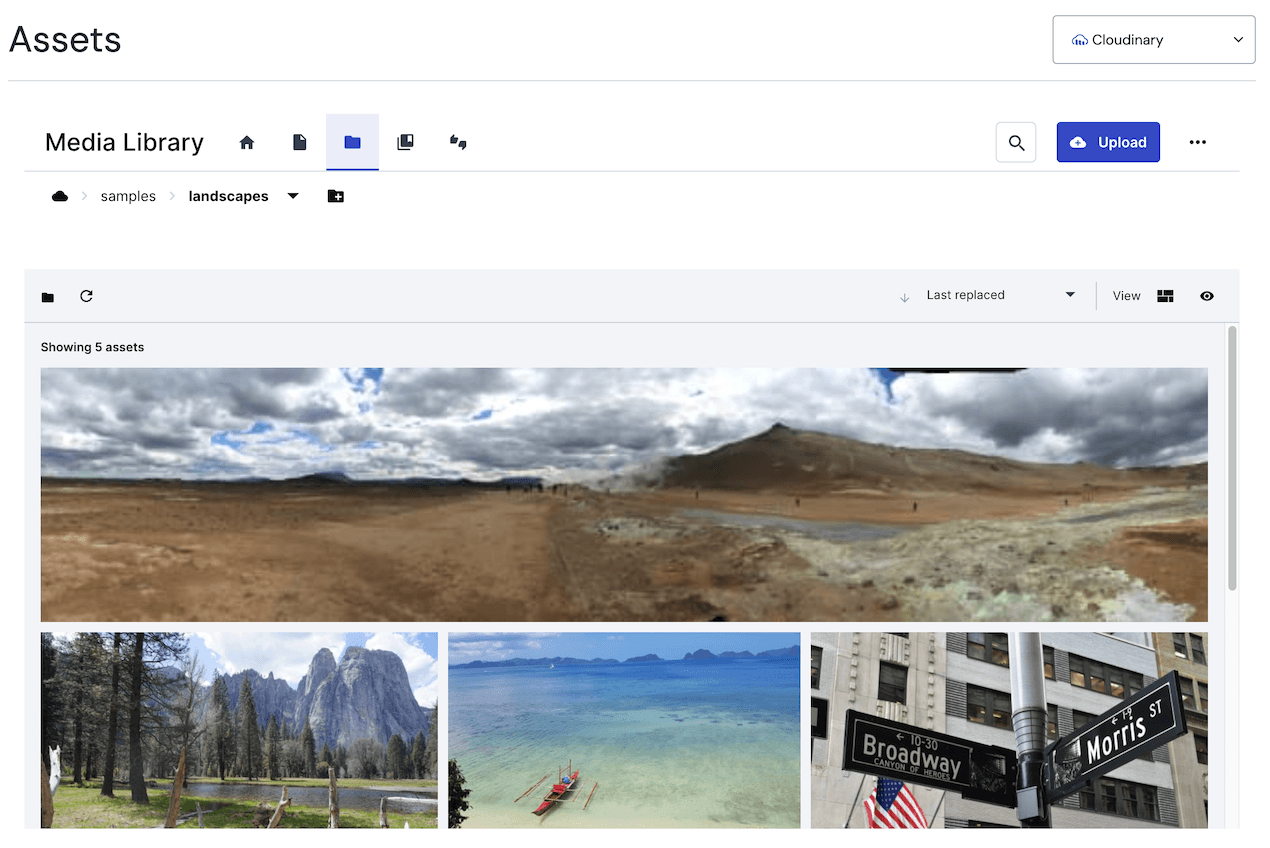
Cloudinary asset library#
After you install the Cloudinary integration, you can manage items from within the Uniform asset library.

Now Cloudinary can be used as a source of images and videos for your Uniform Canvas components by using the Uniform asset parameter.