Scaleflex Filerobot
This integration allows business users to build personalized digital experiences (web sites, web apps, mobile apps, etc.) by repurposing content from your Scaleflex Filerobot digital asset management system. It also enables developers to use their preferred front-end tools to build these applications.
Add Uniform integration#
Make assets housed in Scaleflex Filerobot available to the Uniform asset library by adding this integration.
Get connection settings#
- Log into Scaleflex Filerobot Hub.
- Note Container Id string to the left from your account icon at the top right corner. You will need this value in the next section.
- Click on the Settings icon top right corner of the screen.
- Scroll to the tab Development section.
- Click on Security templates link.
- Create a new template if not created yet.
- Note the Secret Key of your template. You will need this value in the next section.
Add integration#
In Uniform, open your project.
Navigate to Settings > Integrations.
Scroll to the section Browse Integrations.
Click Scaleflex Filerobot.
Click Add to project.

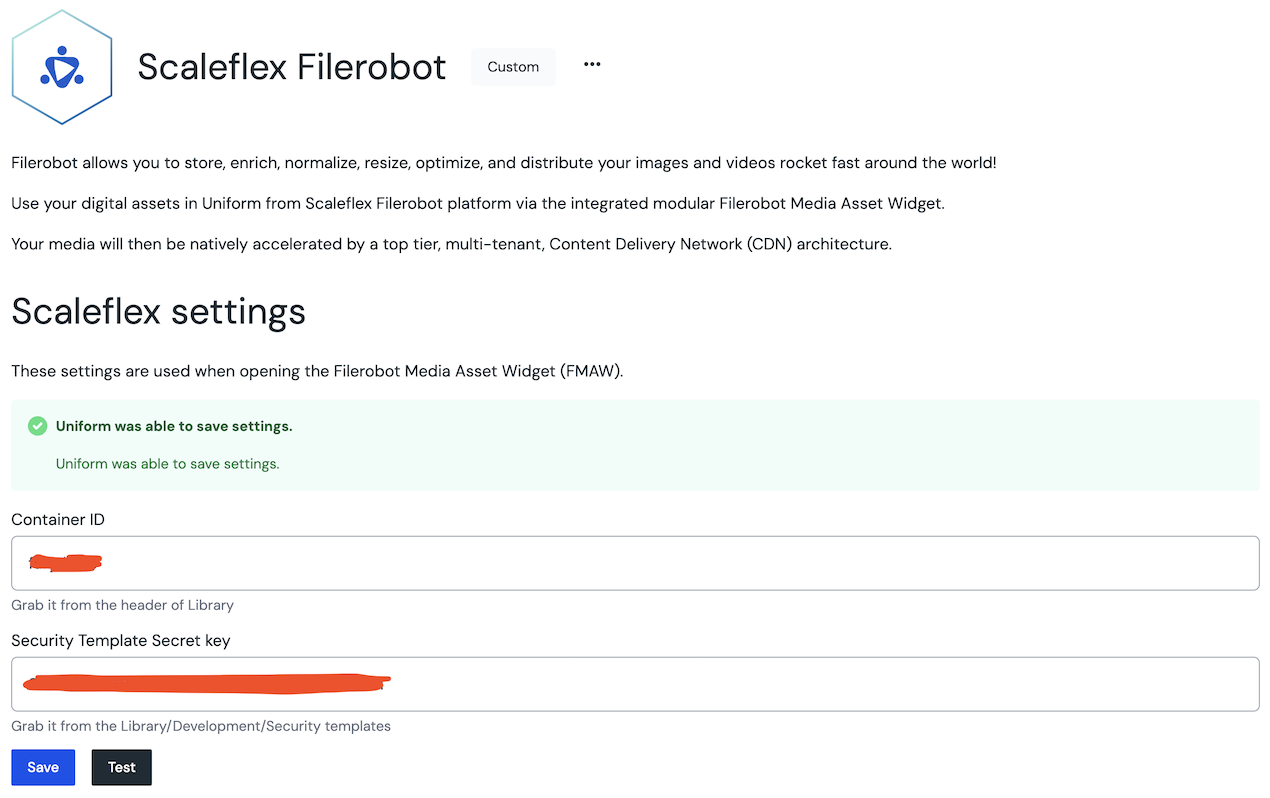
Enter the required values:
Uniform setting Value Container Id Your Filerobot container id. Security templates secret key Security templates are meant to be used by frontend applications calling the Filerobot DAM API directly or via the Filerobot Media Asset Widget. Click Save.

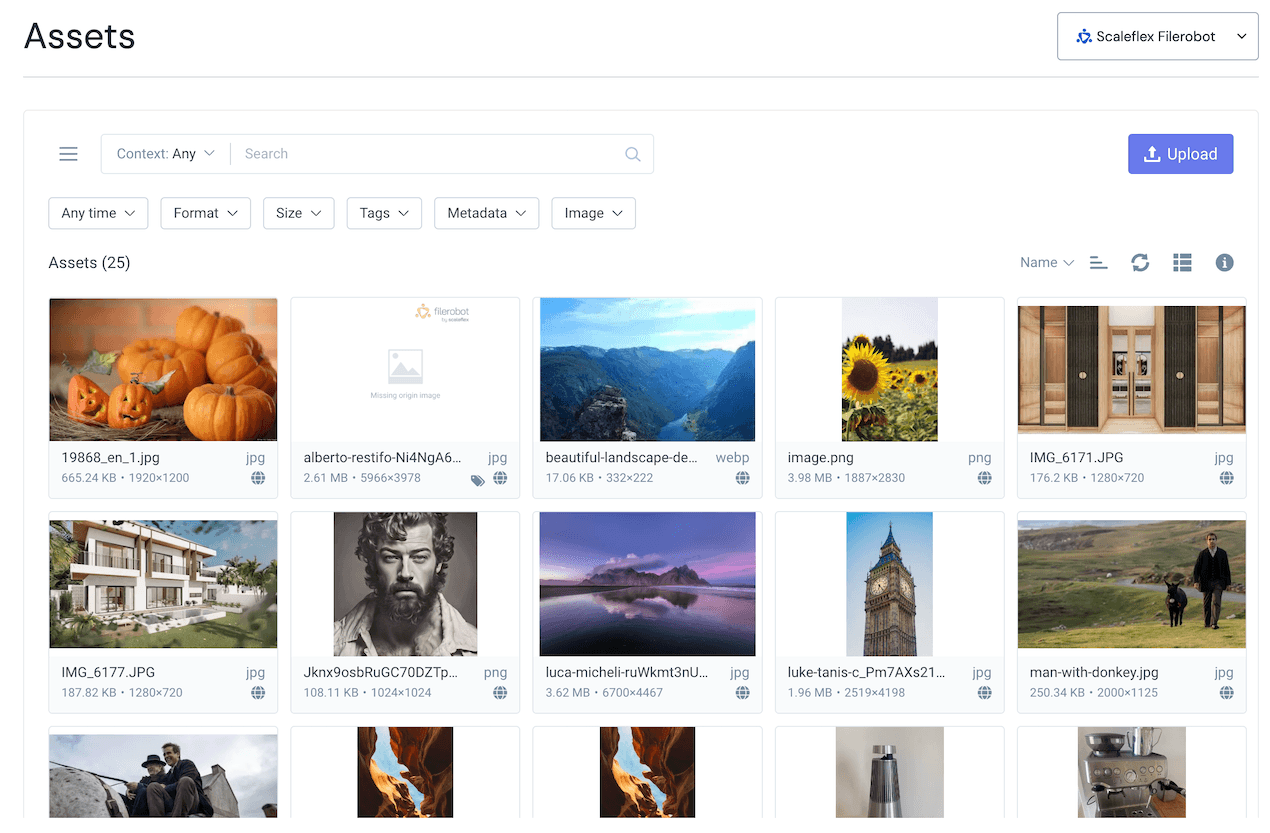
After you install the Scaleflex Filerobot integration, new asset library becomes available.
Use Scaleflex Filerobot asset library#
You can manage your Scaleflex Filerobot assets from inside Uniform. Uniform leverages its Media Widget to provide access to your library throughout your project.

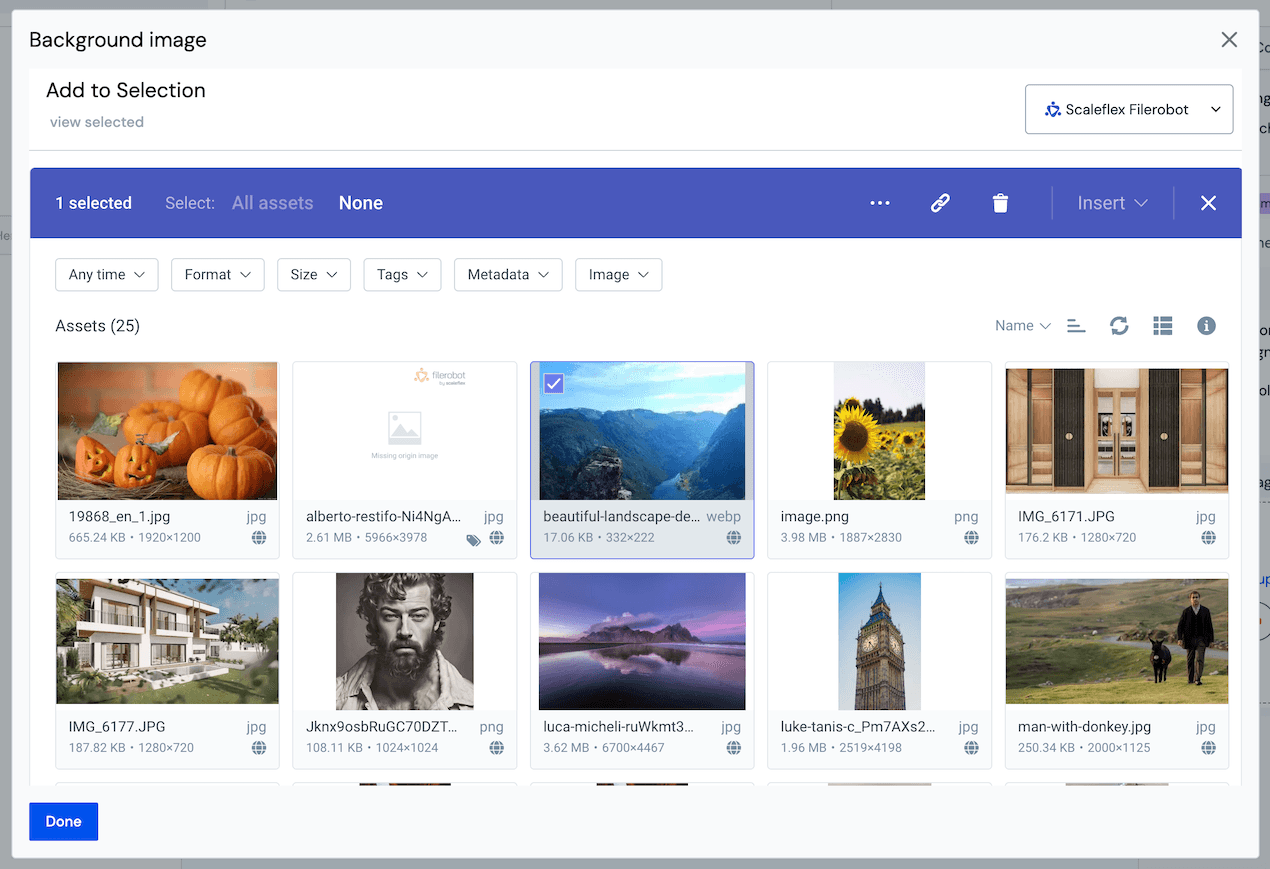
Use Scaleflex Filerobot assets in Uniform Canvas#
You can insert assets directly into your Uniform Canvas components using asset parameters.