Use Cloudinary parameters
After you install the Cloudinary integration, the following parameter types are available. You can use these to incorporate content from Cloudinary into your components and compositions.
| Parameter type | Description |
|---|---|
| Cloudinary image parameter | Select one single item from Cloudinary. |
| Cloudinary image list parameter | Select one or many images assets to be returned as an array. |
| Cloudinary video parameter | Select one or many video assets. |
Cloudinary image parameter#
This parameter type allows a Uniform user to select one Cloudinary media item.
Add image parameter to component#
For a user to select a media item from Cloudinary, you must add a parameter to a component. The parameter is used to store the identifiers to the selected media items when the user selects media items.
In Uniform, navigate to your component.
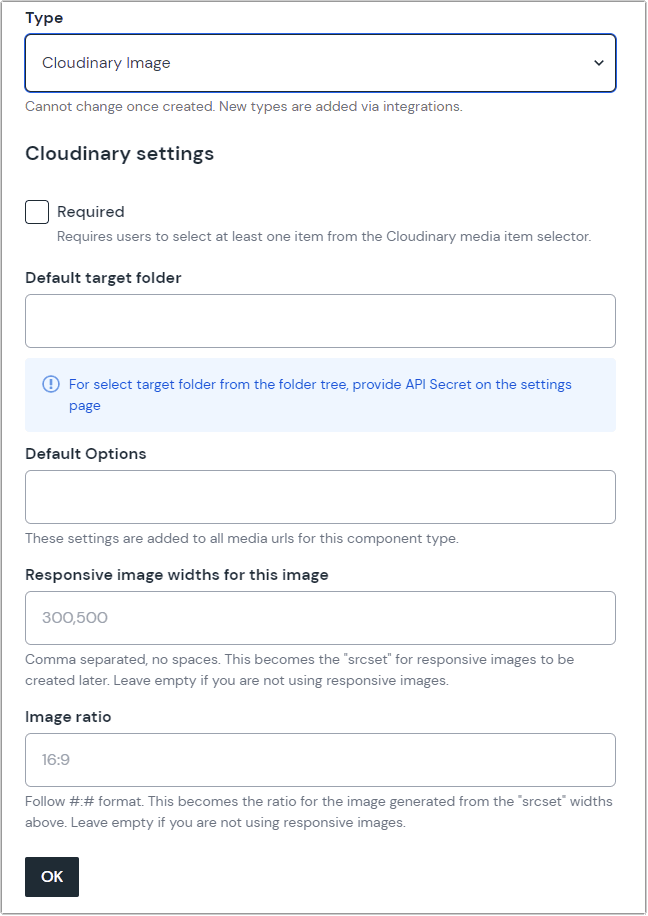
Add a new parameter using the parameter type Cloudinary image.
The configuration parameters are all optional. Project admins can specify whether a value must be set for a specific Cloudinary parameter in order for the component to validate and allow the composition to be published.
To use the new “folder pre-selection” utility, you will need to supply the Cloudinary API secret in the settings screen of the integration so that Uniform can use the Admin API to pull down the folders that are available. This key is optional in the setup of the integration, but without it you won't be able to use the folder feature. Cloudinary parameter with no options specified.
Cloudinary parameter with no options specified.
Edit image parameter value#
When you use a component with an Cloudinary parameter, by default no media item will be selected. You are prompted to add a media item.
After adding the component to a composition, click Edit value in the property panel.
Click Add media item.

Select the item you want to select and click Insert.
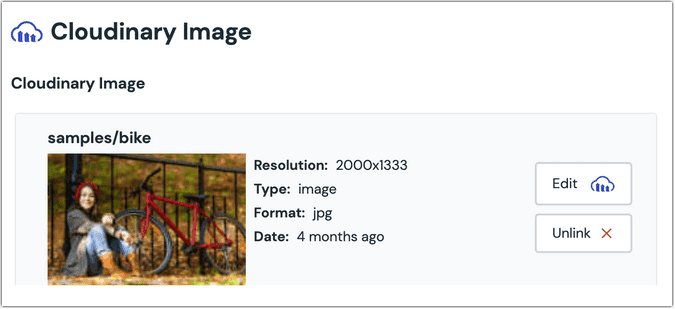
You will see details about the item you selected, including the title and some metadata.

About this step
After your selection is saved, you are presented with the following options:
- If you want to edit the selected item in Cloudinary, click Edit.
- If you want to deselect the item, click Unlink.
Cloudinary image list parameter#
With this parameter, authors can select one or many images assets to be returned as an array.
Add image list parameter to a component#
For a user to select a media item from Cloudinary, you must add a parameter to a component. The parameter is used to store the identifiers to the selected media items when the user selects media items.
In Uniform, navigate to your component.
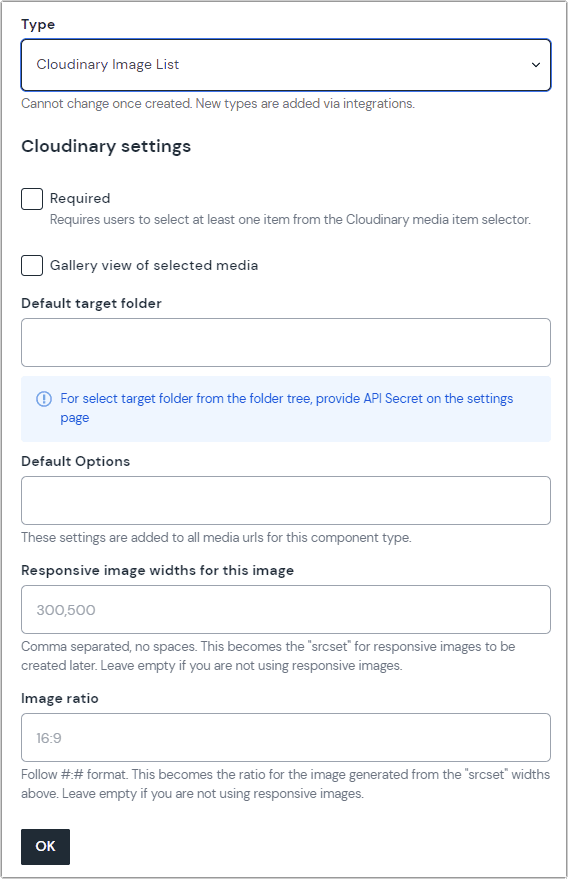
Add a new parameter using the parameter type Cloudinary image list.
The configuration parameters are all optional. Project admins can specify whether a value must be set for a specific Cloudinary parameter in order for the component to validate and allow the composition to be published.
To use the new “folder pre-selection” utility, you will need to supply the Cloudinary API secret in the settings screen of the integration so that Uniform can use the Admin API to pull down the folders that are available. This key is optional in the setup of the integration, but without it you won't be able to use the folder feature.
Select “gallery view” to manage selected Cloudinary assets in a responsive and “drag and drop” interface.
Edit image list parameter value#
When you use a component with an Cloudinary parameter, by default no media item will be selected. You are prompted to add a media item.
After adding the component to a composition, click Edit value in the property panel.
Click Add media item.

Select the item you want to select and click Insert.
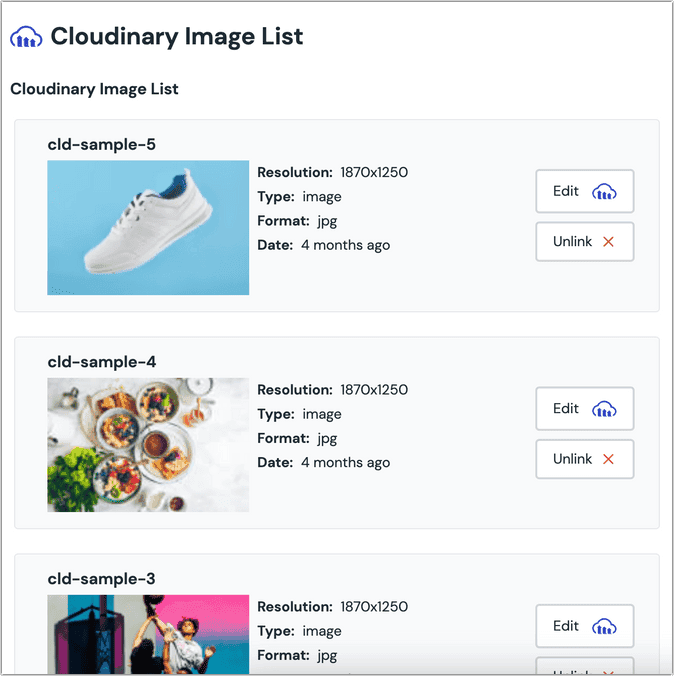
You will see details about the item you selected, including the title and some metadata.

About this step
After your selection is saved, you are presented with the following options:
- If you want to edit the selected item in Cloudinary, click Edit.
- If you want to deselect the item, click Unlink.
- You can select additional media items by clicking Add media item.
Cloudinary video parameter#
With this parameter, authors can select one or many images assets to be returned as an array.
Add video parameter to a component#
For a user to select a video item from Cloudinary, you must add a parameter to a component. The parameter is used to store the identifiers to the selected media items when the user selects media items.
In Uniform, navigate to your component.
Add a new parameter using the parameter type Cloudinary video.
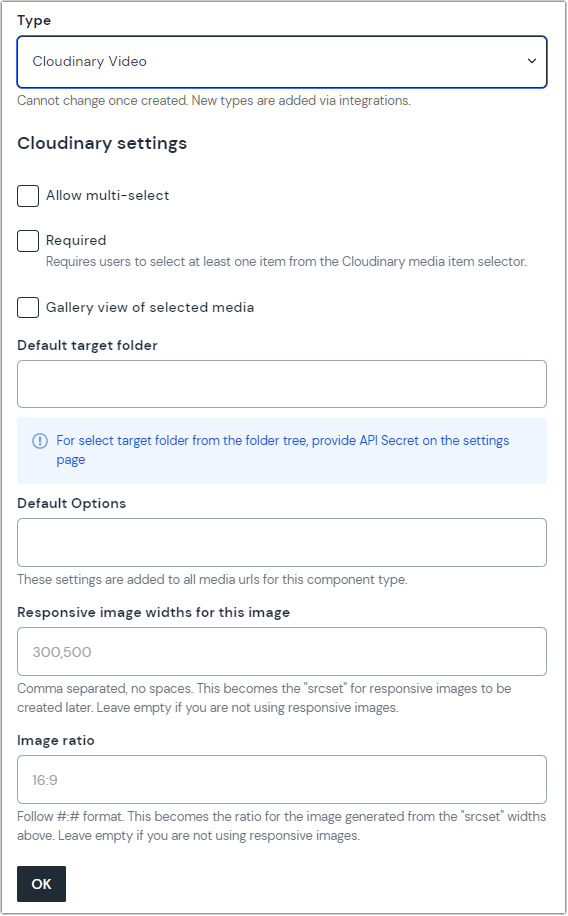
The configuration parameters are all optional. Project admins can specify whether a value must be set for a specific Cloudinary parameter in order for the component to validate and allow the composition to be published.
To use the new “folder pre-selection” utility, you will need to supply the Cloudinary API secret in the settings screen of the integration so that Uniform can use the Admin API to pull down the folders that are available. This key is optional in the setup of the integration, but without it you won't be able to use the folder feature.
Select “gallery view” to manage selected Cloudinary assets in a responsive and “drag and drop” interface.
Edit video parameter value#
When you use a component with an Cloudinary parameter, by default no media item will be selected. You are prompted to add a media item.
After adding the component to a composition, click Edit value in the property panel.
Click Add media item.

Select the item you want to select and click Insert.
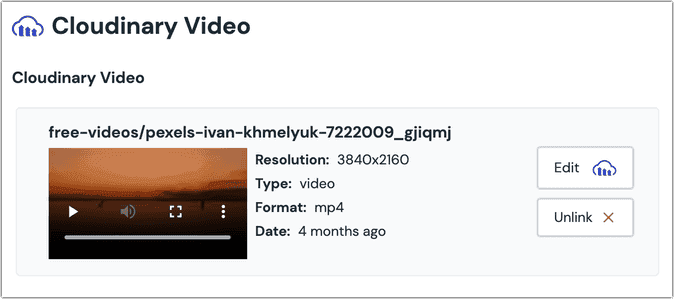
You will see details about the item you selected, including the title and some metadata.

About this step
After your selection is saved, you are presented with the following options:
- If you want to edit the selected item in Cloudinary, click Edit.
- If you want to deselect the item, click Unlink.
Configure an enhancer#
When an item is selected, Uniform only stores the identifier for the item. Your front-end application must retrieve the details for the item. Uniform provides an enhancer to simplify this process.
tip
Using the enhancer provided by Uniform saves you from having to write logic to interact directly with Cloudinary.
How Uniform stores the selected item#
The following is an example of what Uniform stores for the parameter.
Add the enhancer#
Uniform provides an enhancer so you don't need to write the API calls to Cloudinary to retrieve data for media items.
Add the following npm packages to your front-end application:
@uniformdev/canvas-cloudinaryIn a text editor, open the file where you retrieve the composition definition from Uniform.
About this step
You are looking for the code calls the async function
getComposition. The code below assumes the object returned is set in a variablecomposition.Add the following import statements:
import { createCloudinaryEnhancer, CLOUDINARY_PARAMETER_TYPES, } from '@uniformdev/canvas-cloudinary';Add the following code:
await enhance({ composition, enhancers: new EnhancerBuilder().parameterType( CLOUDINARY_PARAMETER_TYPES, createCloudinaryEnhancer(), ), context: {}, });About this step
This registers the enhancer to be used for any occurrence of the Cloudinary Items parameter.
Next steps
Now, the parameter value in the composition is mutated to include the field values for the selected Cloudinary media item (instead of just being an identifier).