Yext parameters
After you install the Yext integration, the following parameter types are available. You can use these to incorporate content from Yext into your components and compositions.
| Parameter type | Description |
|---|---|
| Yext Entity Query | Specify search criteria that's used to select a single or multiple entities from Yext. |
| Yext Entity Selector | Select one or more entities from Yext. |
Yext Entity Query#
This parameter type allows a Uniform user to configure a query that will determine the Yext entities that are retrieved.
Add parameter to component#
To allow a user to configure a query to determine the entities from Yext to retrieve, you must add a parameter to a component. The parameter is used to store the query settings used to perform the search.
In Uniform, navigate to your component.
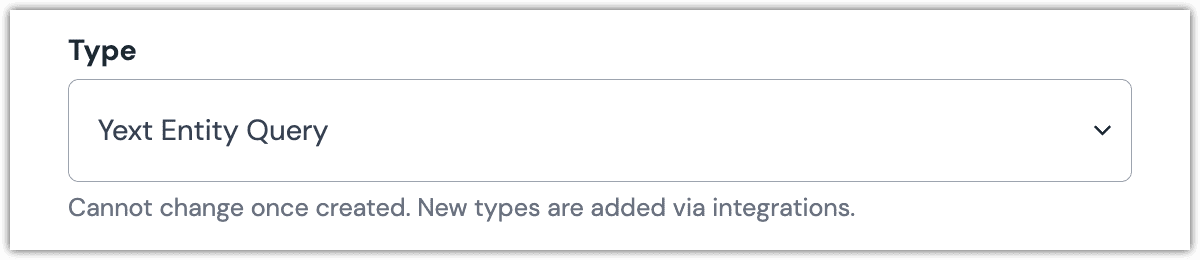
Add a new parameter using the parameter type Yext Entity Query.
 Yext Entity Query parameter configuration.
Yext Entity Query parameter configuration.Enter the following values:
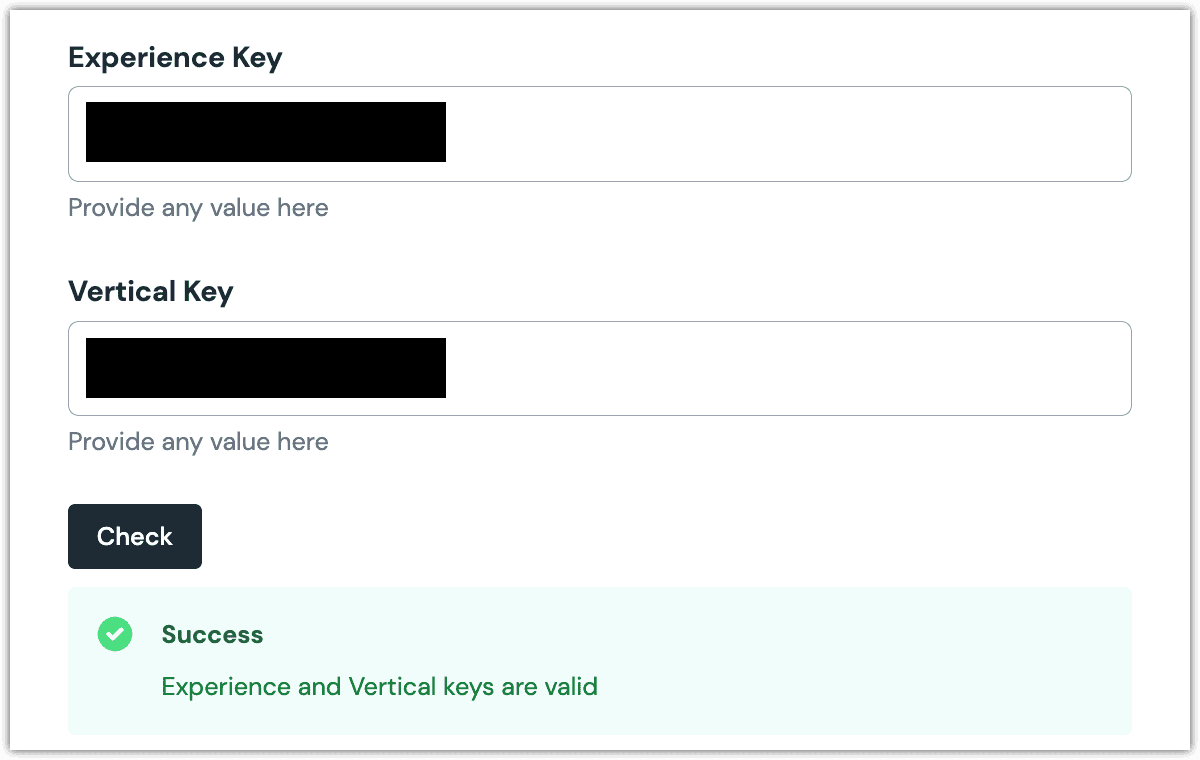
Field Description Experience Key The key for the search experience you want to use to perform the search. Vertical Key The key for the vertical used in the search. Click Check.
 The specified keys are valid.
The specified keys are valid.The following fields provide you with more control over how users will be able to interact with the parameter:
Field Description Display field The name of the search entity field to display. If no value is specified, the namefield is used.Line 1 Determines the text that's displayed under the Display field value. If no value is specified, no value is displayed. Line 2 Determines the text that's displayed under the Line 2 value. If no value is specified, no value is displayed. Constrain the selection to the following facets: Selected vertical facets will be available for the user to limit the search to include only those entities that match the selected facets.  1. Parameter Name 2. Facets 3. Display field 4. Line 1 5. Line 2
1. Parameter Name 2. Facets 3. Display field 4. Line 1 5. Line 2
Edit parameter value#
When you use a component with a Yext Entity Query parameter, by default no query parameters will be specified. Configuring this parameter type involves specifying the way an entity search should work.
Click Edit Value.
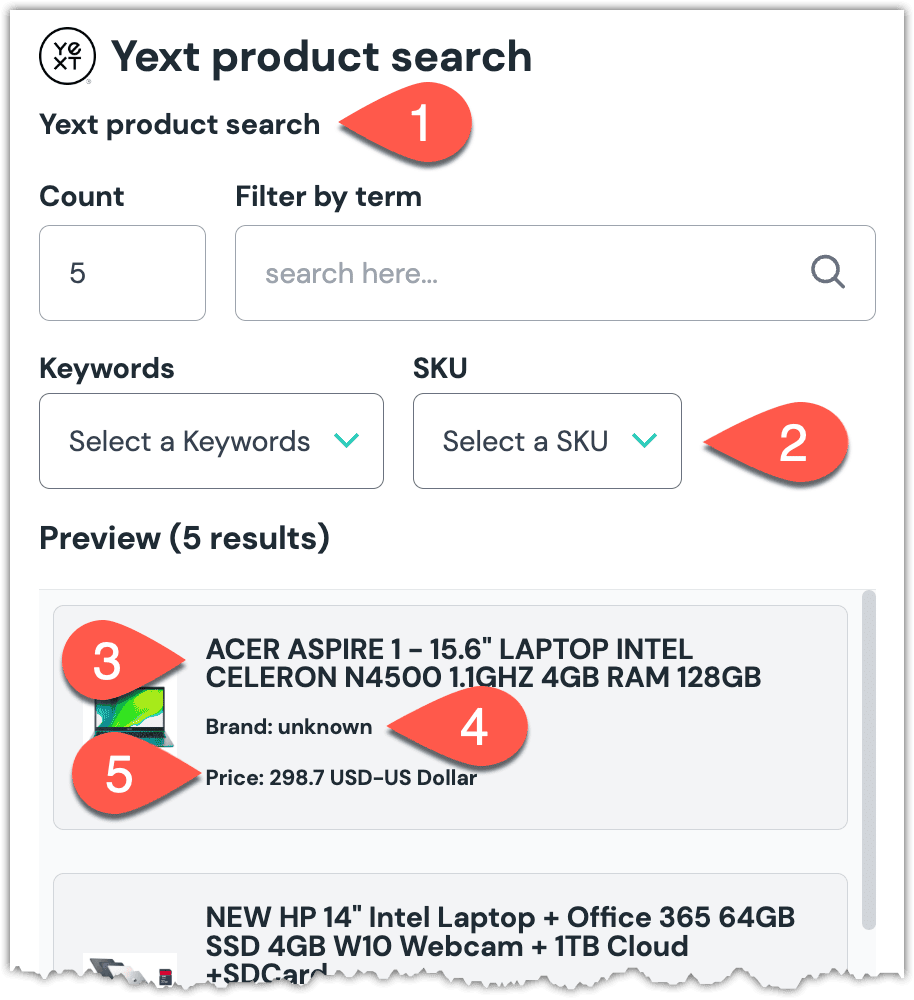
A preview of the search results are displayed. You can control the search by changing the following values:
Field Description Count The maximum number of search entities that are retrieved. Filter by term Text used to limit the search entities that are retrieved. Facets The dropdown lists that are displayed depend on how the parameter was configured in the component. Click Save to save your changes.
Configure an enhancer#
When an entity query is configured, Uniform only stores the search criteria, not the results of the search. Your front-end application must perform the search using that criteria. Uniform provides an enhancer to simplify this process.
tip
Using the enhancer provided by Uniform saves you from having to write logic to interact directly with Yext.
How Uniform stores the search criteria#
The following is an example of what Uniform stores for the parameter.
The entity search criteria is stored as the value.
Add the enhancer#
Uniform provides an enhancer so you don't need to write the API calls to Yext to perform the entity search.
Add the following npm packages to your front-end application:
@uniformdev/canvas @uniformdev/canvas-yextIn a text editor, open the file where you retrieve the composition definition from Uniform.
About this step
You are looking for the code calls the async function
getComposition. The code below assumes the object returned is set in a variablecomposition.Add the following import statements:
import { EnhancerBuilder, enhance } from '@uniformdev/canvas'; import { createEnhancer, YextClient, YEXT_PARAMETER_TYPES, } from '@uniformdev/canvas-yext';Add the following code:
const client = new YextClient({ apiKey: [!!! YOUR YEXT API KEY !!!] }); const yextEnhancer = createEnhancer({ clients: client });About this step
We recommend you moving the Yext credentials to environment variables rather than hard-coding them in the front-end app.
Add the following code:
await enhance({ composition, enhancers: new EnhancerBuilder().parameterType( YEXT_PARAMETER_TYPES, yextEnhancer ), context: {}, });
About this step
This registers the enhancer to be used for any occurrence of the Yext Entity Query parameter.
Next steps
Now the parameter value in the composition is mutated to include the field values for the Yext entities returned when the search runs (instead of just being settings).
Yext Entity Selector#
This parameter type allows a Uniform user to select one or more Yext entities.
Add parameter to component#
In order to allow a user to select entities from Yext, you must add a parameter to a component. The parameter is used to store the identifier to the selected entities when the user selects one or more entities.
In Uniform, navigate to your component.
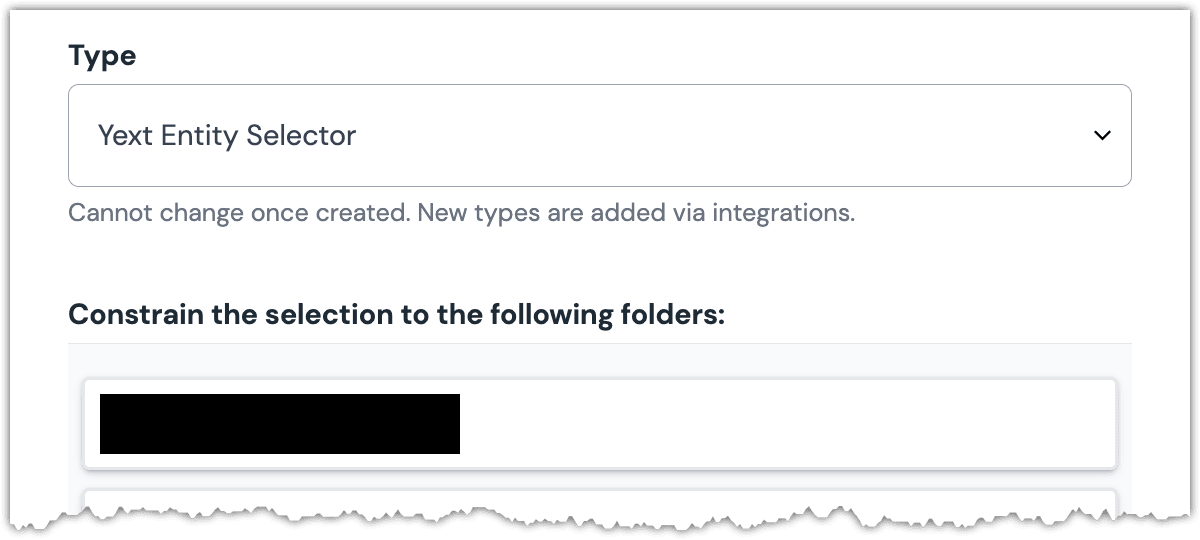
Add a new parameter using the parameter type Yext Entity Selector.
The following values can be specified:
Name Description Constrain the selection to the following folders: Select the folders you want to limit the search to. Allow multi-select Indicates whether the user can select only one entity (the default), or more than one entity. Display field (optional) If not specified, the <code>name</code> field is used. Required Indicates whether the value is required when the component is used.  Yext Entity Selector parameter configuration.
Yext Entity Selector parameter configuration.
Edit parameter value#
When you use a component with a Yext Entity Selector parameter, by default no entity will be selected. You are prompted to select an entity (or entities, if you have allowed multi-selection).
Click Edit Value.
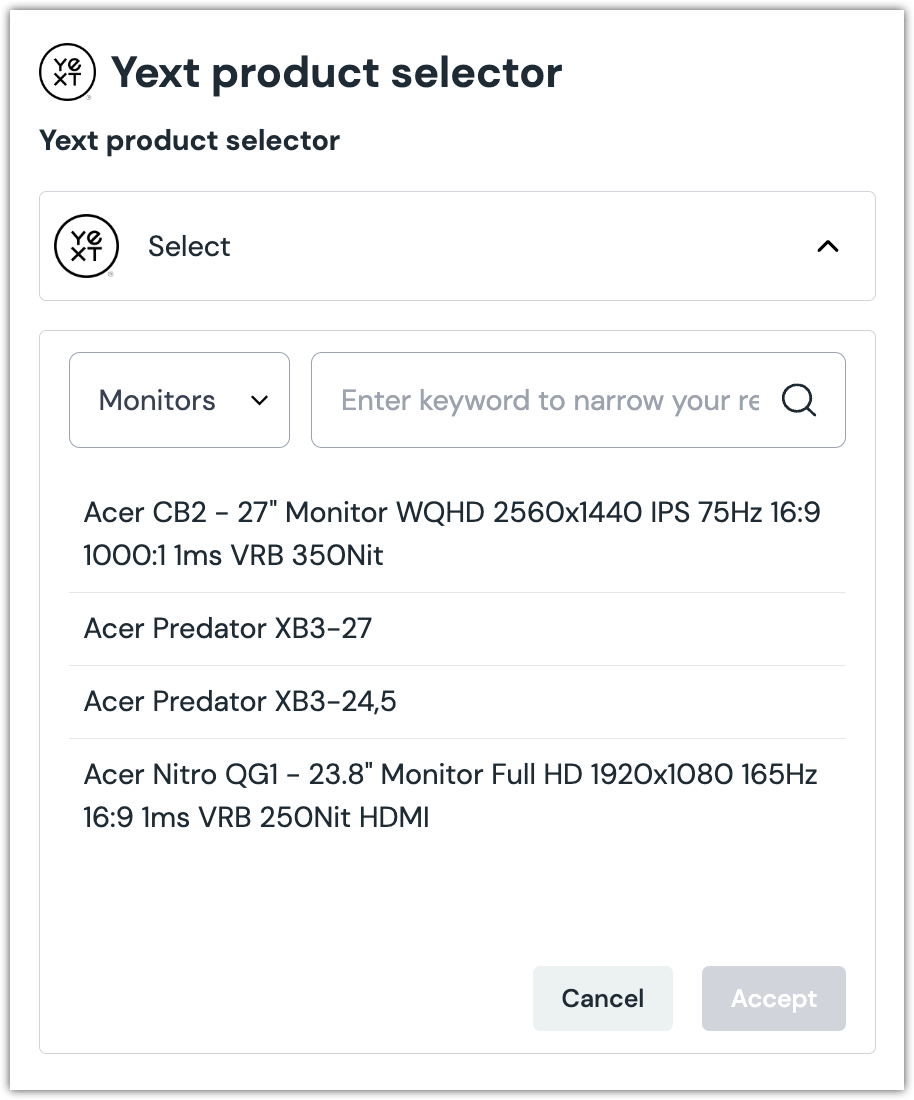
Click Select.

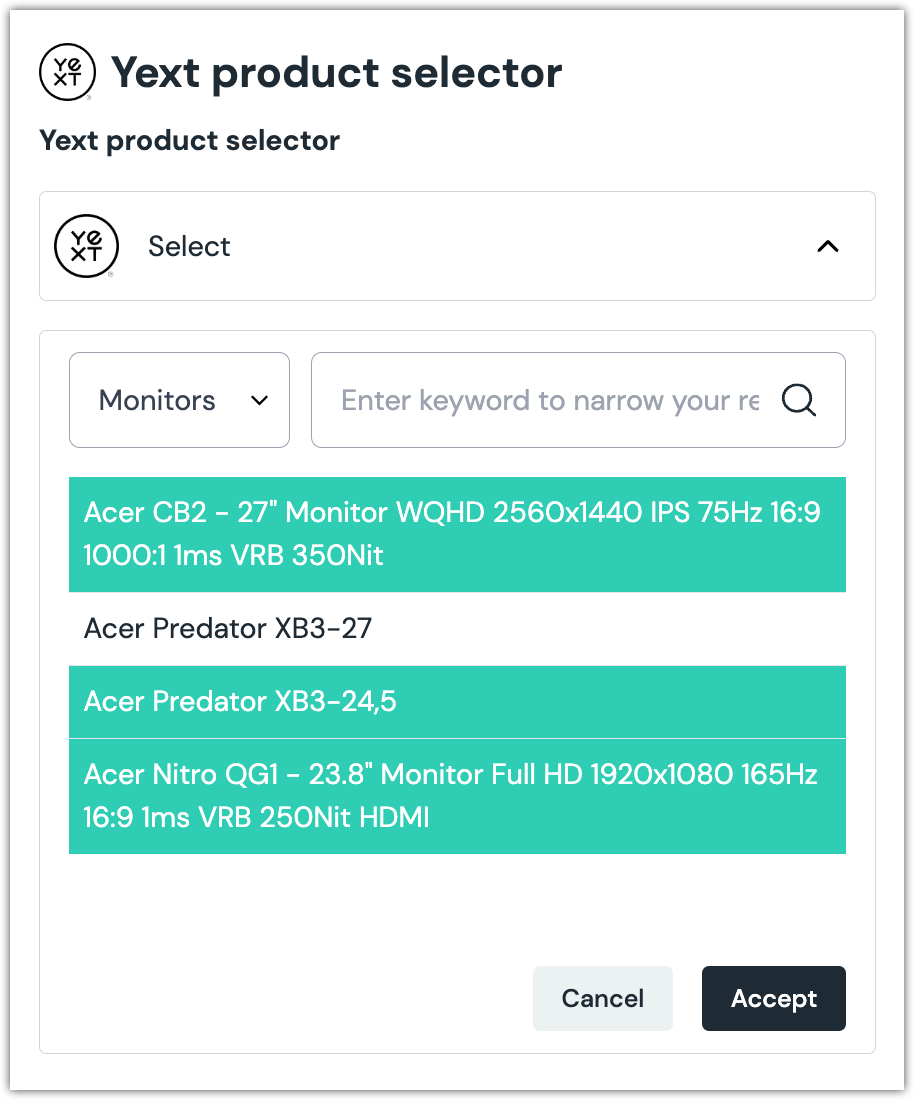
Click the entity(s) you want to select.

About this step
A couple of filters are available. The dropdown allows you to filter by category. The text box allows you to filter by entity name (note: this filter is case-sensitive).
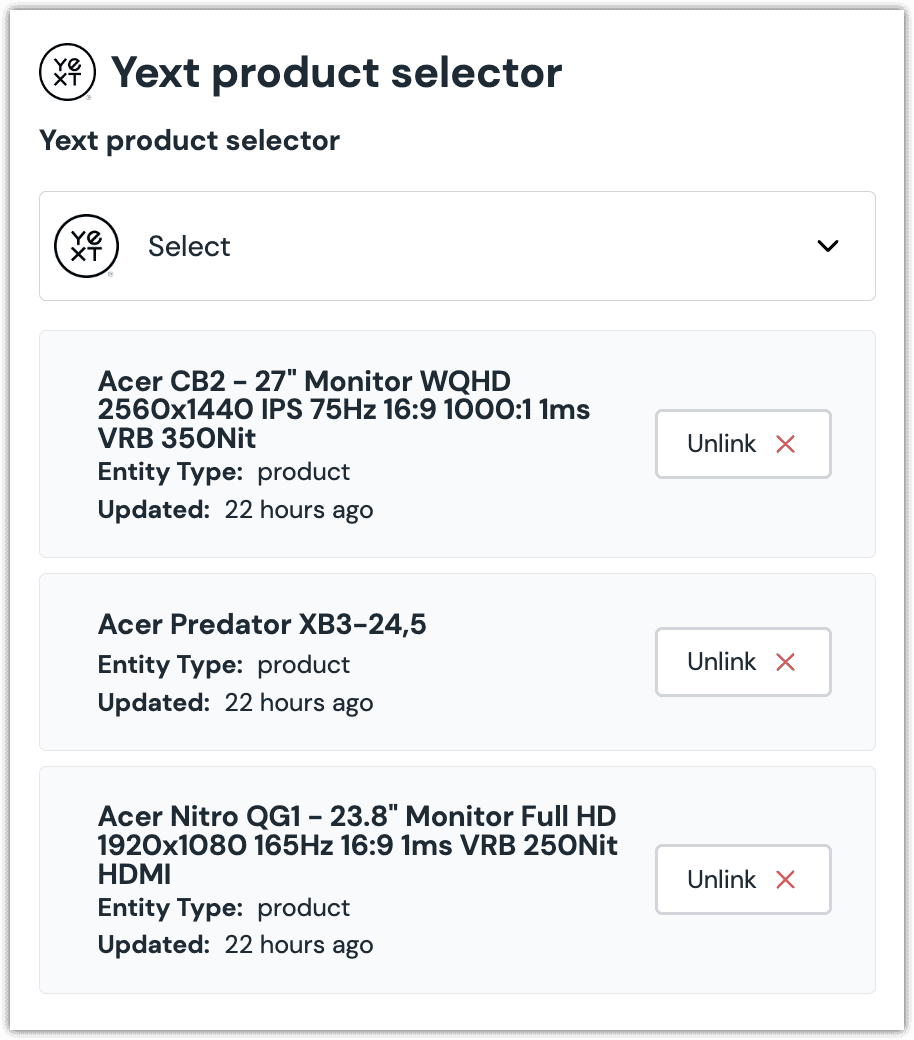
Click Accept to save your selection.

About this step
After your selection is saved, you deselect an entity by clicking Unlink.
Configure an enhancer#
This parameter type uses the same enhancer as the Yext Entity Query parameter type.
note
The following is an example of what Uniform stores for the parameter.