Add geo-personalization
Netlify makes user location details available to Netlify Edge Workers. Uniform enables you to use these details to configure personalization instructions.
tip
For more information on this topic, see the Netlify documentation for the geo property on the Netlify Context object.
Add quirk definitions#
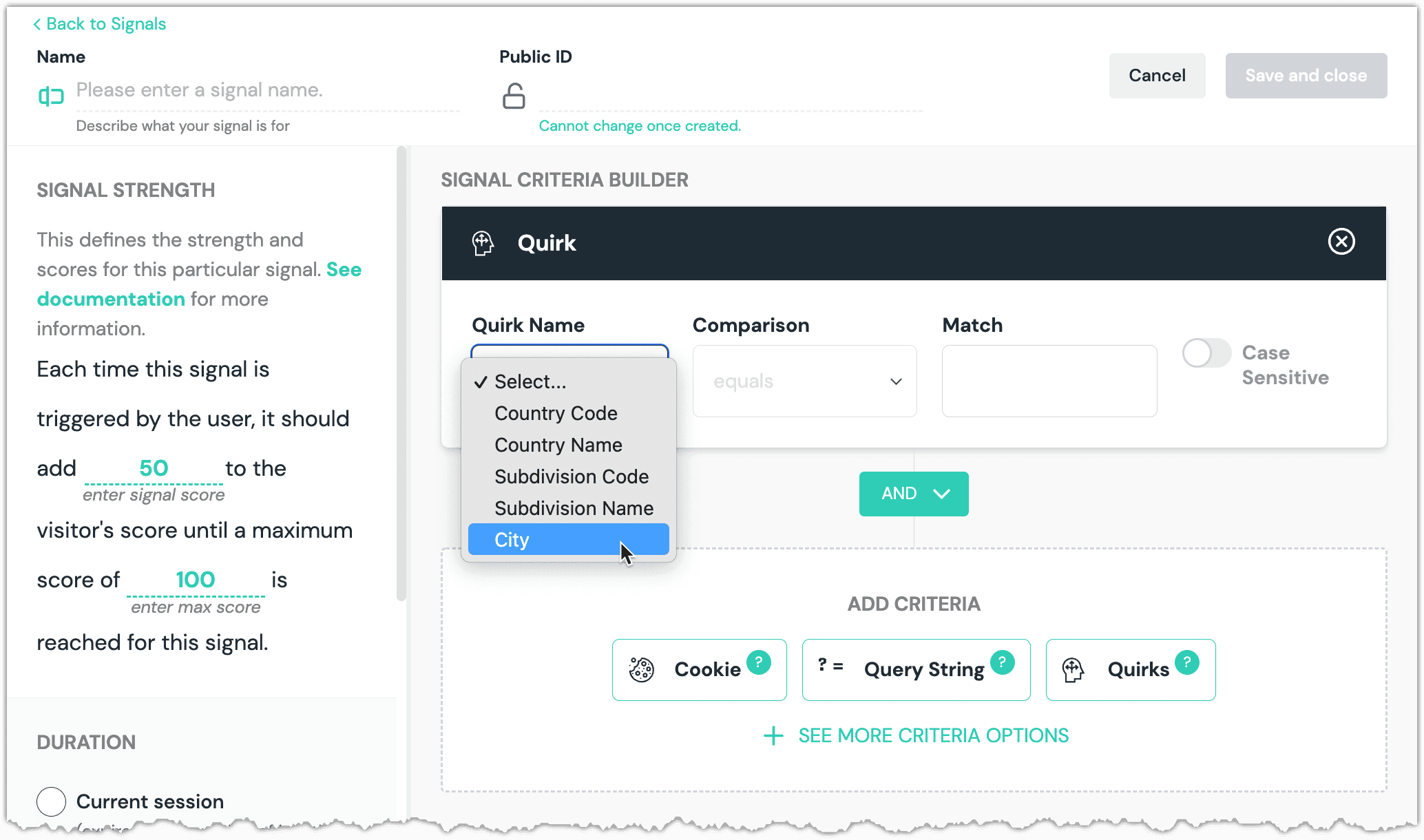
User location details are associated with a specific visitor. In Uniform, quirks give you a way to associate any information you want with a visitor. Quirks can then be used as conditions in personalization instructions.
Before you can configure personalization instructions that use user location and device details, quirks must be defined. The Netlify connector handles this for you.
tip
For instructions on how to install the Netlify integration, see the section on how to include Netlify build status in your Uniform project.
Identify details to include#
When the Netlify integration is installed, quirks are added to your Uniform project. But just because a quirk is defined doesn't mean the value will be populated for your visitors. Values for the quirks defined by the Netlify integration are available to Netlify Edge Functions, but you must add some logic to your function to select the values you want to use.
The Netlify Edge Function uses the Netlify proxy edge handler function to run the personalization instructions. When you call this function, you can specify the user location and device details you want to make available as quirks.
The following code sample demonstrates how to do this:
tip
For more information on the quirks that are available, see the package reference for the Netlify integration.
Next steps#
Now you can create signals using the quirks you added.