Geographic personalization
Next.js 13 required
Next.js 13 introduced a capability to rewrite response body at the edge, which is required to run Uniform edge-side personalization.
Vercel makes user location details available to Vercel Edge Middleware. Uniform enables you to use these details to configure personalization instructions.
info
This requires the initial edge middleware setup to be complete, see this guide for more information.
Step 1: Add quirks via Vercel integration#
User location details are associated with a specific visitor. In Uniform, quirks give you a way to associate any information you want with a visitor. Quirks can then be used as conditions in personalization instructions.
Before you can configure personalization instructions that use user location and device details, quirks must be defined. The Vercel integration handles this for you. For instructions on how to install the Vercel integration, see the section on how to include Vercel build status in your Uniform project.
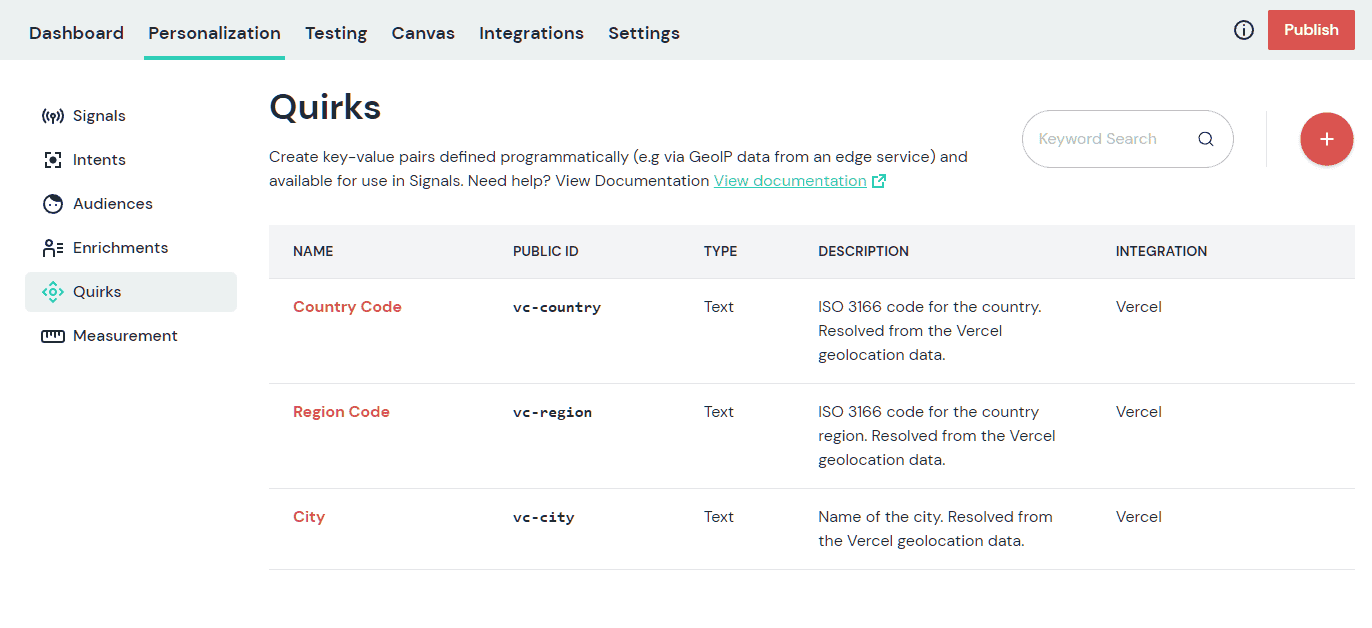
After it's installed, the Vercel-specific quirks are going to be available under Personalization / Quirks in your project:

warning
After the Vercel installation, make sure to Publish from the Personalization tab and restart your Next.js app.
Step 2: Create a signal and apply it on a component#
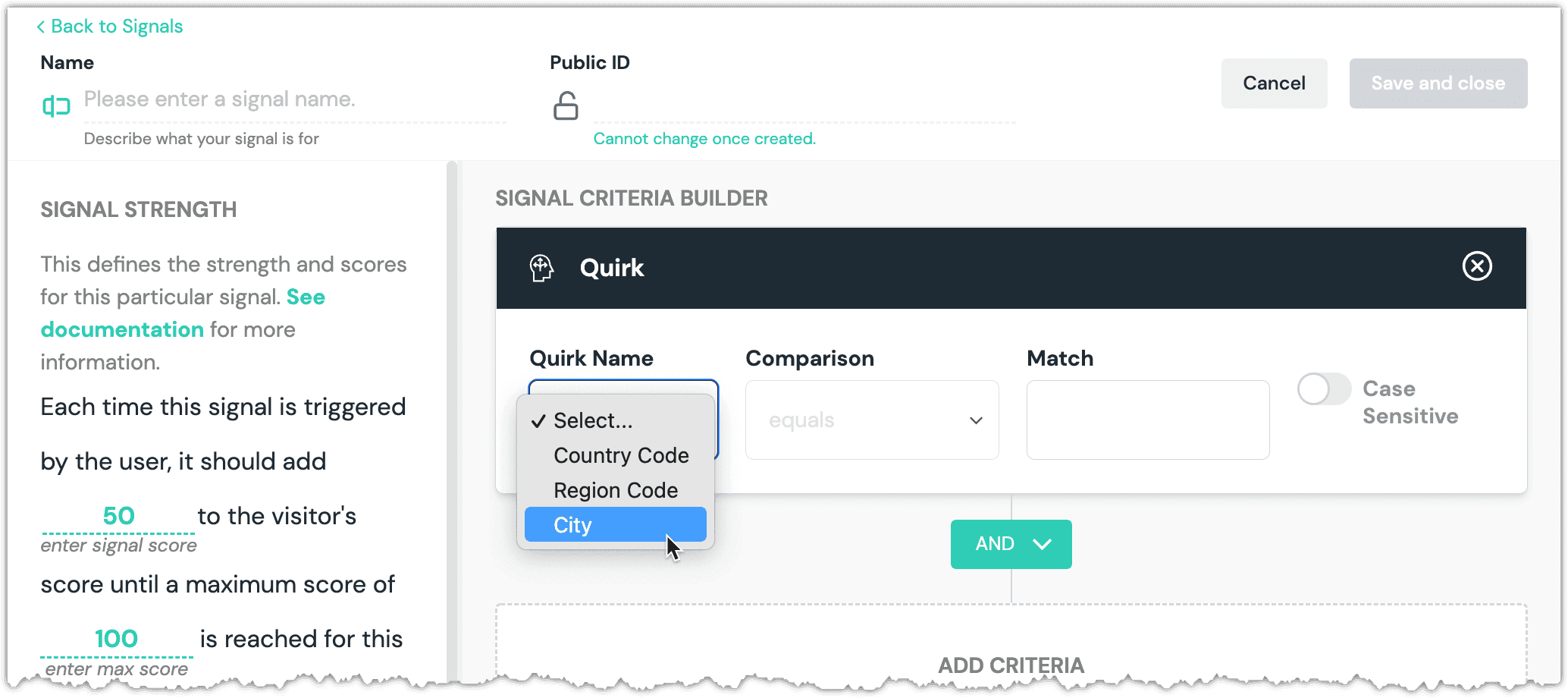
Now you can create signals using the quirks you added and publish from the Personalization section.

Step 3: Use the signal on a component#
Create a personalization variation of a component in Canvas and use this newly created signal as personalization criteria.
Publish the composition and re-deploy to Vercel to see the personalization in action.