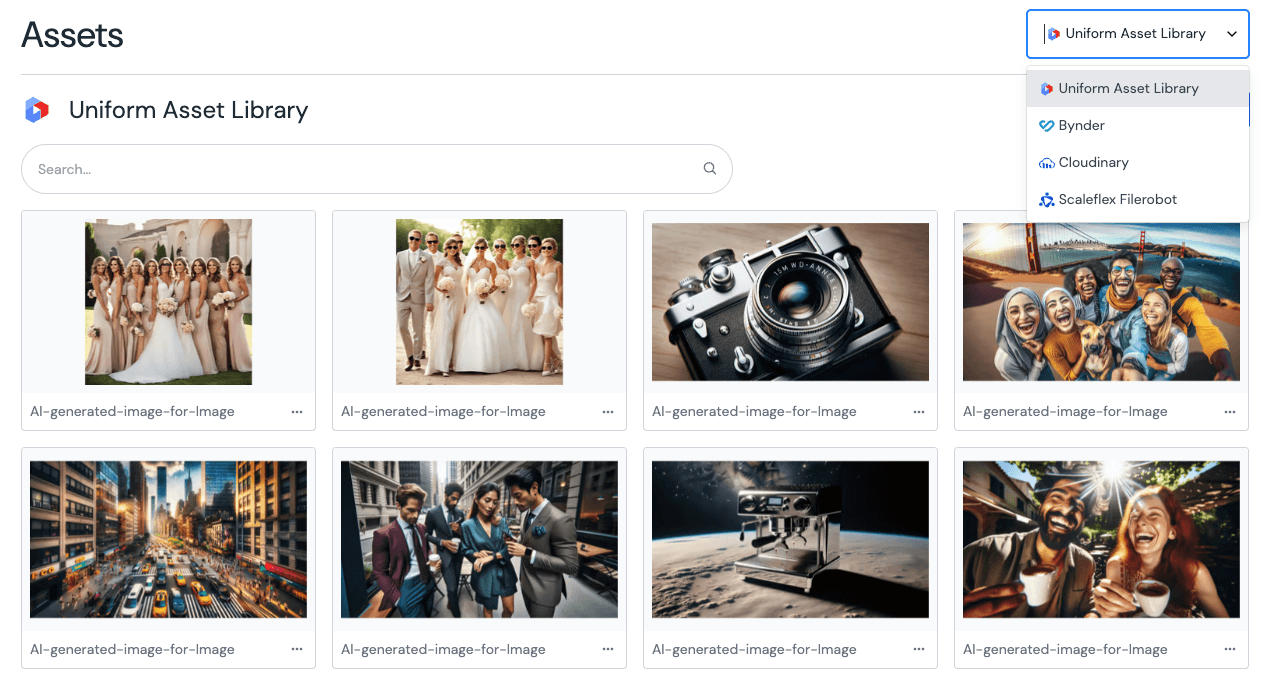
Asset library
In this context, an asset refers to the media files in the Uniform asset library. Adding an asset to the library adds a reference to the binary file, hosted by Uniform.
Putting composability at the center, the Uniform asset library provides access and management of files you've uploaded directly to Uniform, or any of your integrated digital asset managers.

You can add, edit, and delete assets, as well as leverage items from your integrated systems, like Cloudinary or Scaleflex. Filtering or other management options may differ depending on the integrated system.
Add an asset#
To add an asset from within the asset library:
- Click "Upload Asset."
- Drag a file into the field or click to select a media file from your computer.
- Fill out optional metadata fields about the asset.
- Click "Upload" to finalize the upload, saving both the entry and the binary asset to Uniform.
Cancelling this process at any time will delete the binary file from Uniform's servers and cancel the creation of an asset entry.
Limitations#
- Content Types: Formerly called mime-types. The following file types can be uploaded:
- Images: .jpg, .jpeg, .jfif, .pjpeg, .pjp, .png, .gif, .svg, .webp, .apng, .avif
- Video: .mp4, .webm, .ogg
- Audio: .mp3, .wav, .ogg, .flac
- Other: .pdf, .json, .zip, .lottie, .srt, .vtt
- File size: 50 MB
Manage assets#
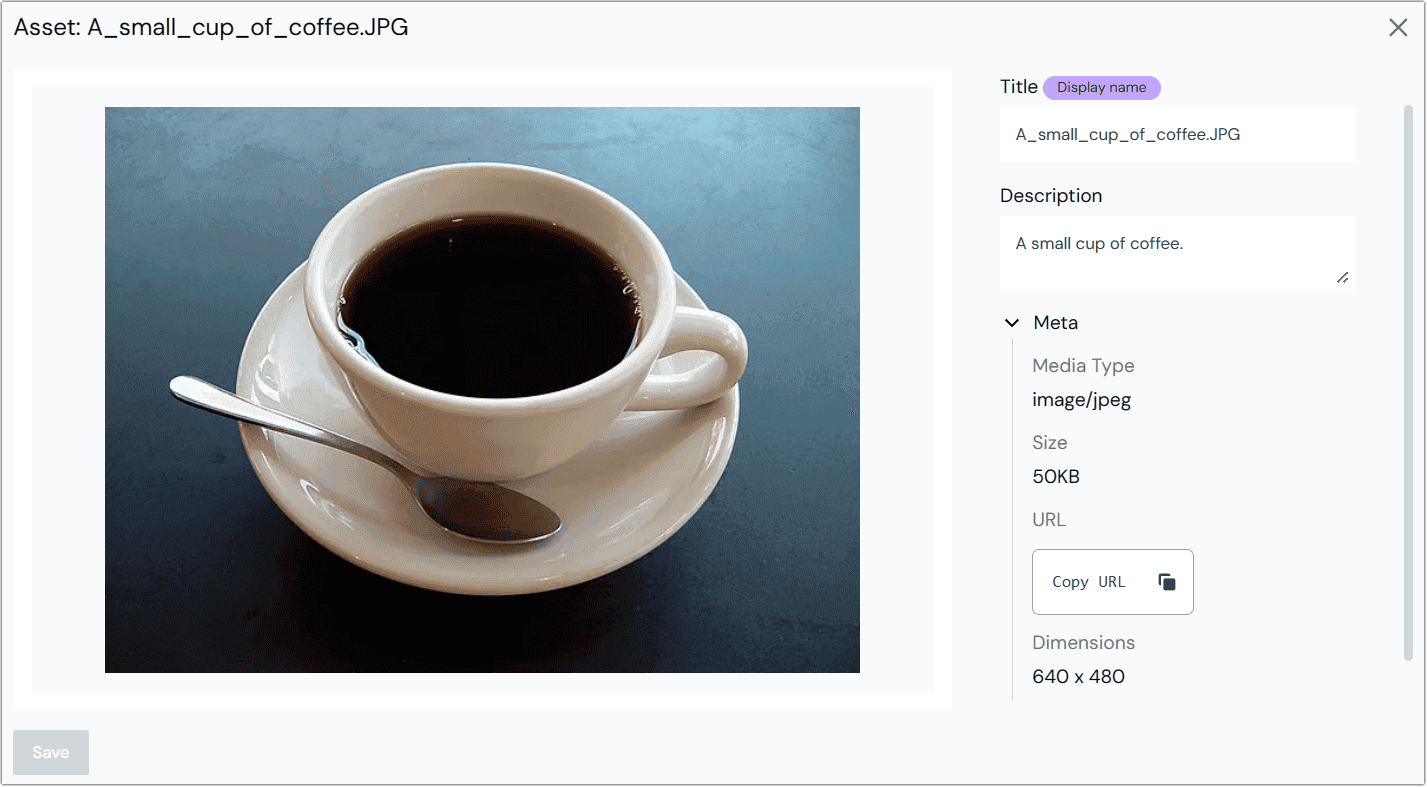
If you select an item from the asset library it will open in a modal window where you can edit the:
- Title: The file name of the asset that's used in linking.
- Description: A brief description of the asset.
- Focal point: Control how your image appears across different screen sizes by setting its focal point.
You can also view additional non-editable metadata about the asset. This metadata varies by asset type but typically includes the asset's ID, media type, file size, URL, and dimensions for images.

You can learn more about asset properties on the asset parameter page.
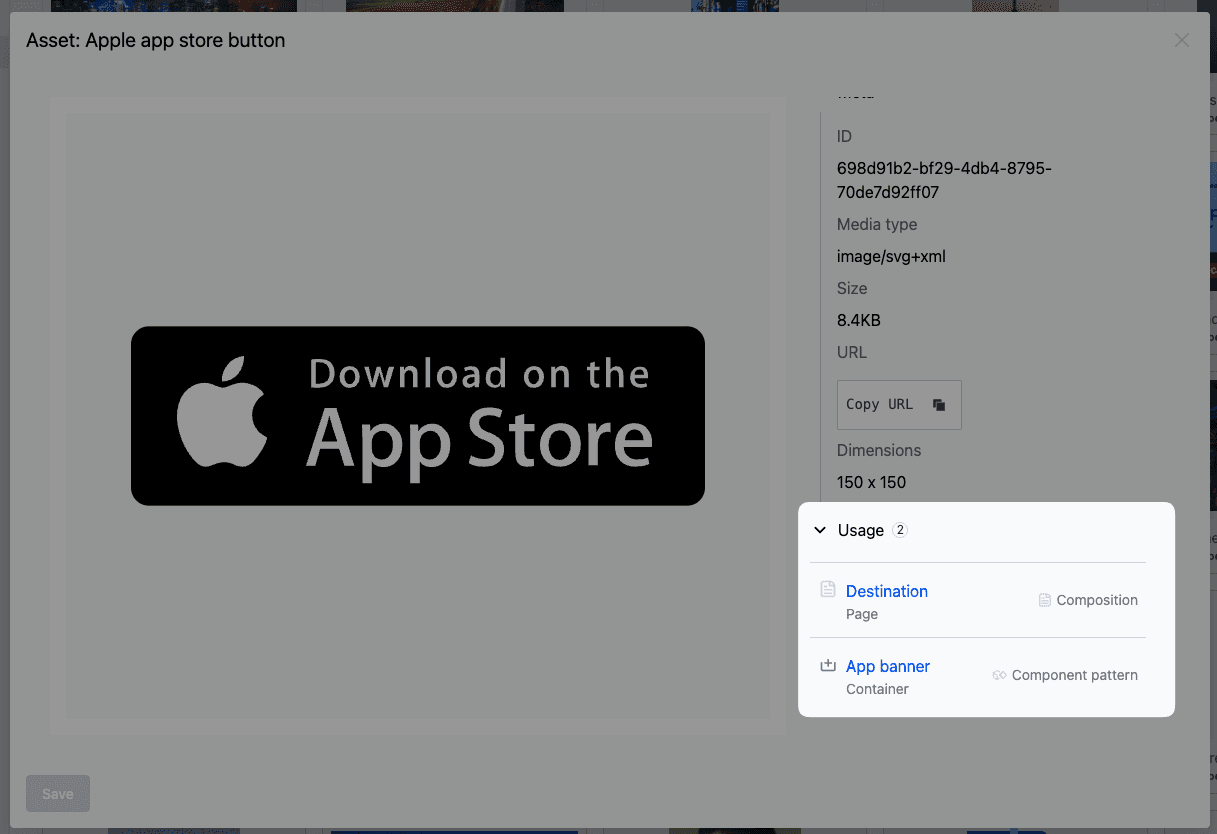
See usage of an asset#
You can see where the asset is used by expanding the Usage section. This shows a list of all the compositions, patterns, and entries that are using the asset.

Set the focal point of an image#
When an image is resized to fit different display dimensions, you can control which part of the image remains visible by setting a focal point. This ensures the most important elements of your image stay in frame regardless of how the image is cropped or scaled across various screen sizes and aspect ratios.
- Select an image asset from the asset library to open the asset modal.
- In the Focal point section, click and drag the focal point to the desired position.
 Setting the focal point of an image.
Setting the focal point of an image. - By clicking the Preview button, you can see how the image will look at different screen sizes and adjust the focal point as needed. Click the Accept button to save the changes and close the preview.
 Previewing the focal point of an image.
Previewing the focal point of an image. - Click Save to save the changes to the asset.
Delete an asset#
Delete an asset by clicking the more menu. The binary file and the associated metadata will both be deleted.
Existing references to the asset aren't updated however, and will result in a connection error. Care should be taken to avoid deleting assets with multiple references. Make sure to check the Usage section of the asset before deleting it.