Add Algolia parameters
After you install the Algolia integration, the following parameter types are available. You can use these to incorporate search results from Algolia into your components and compositions.
| Parameter type | Description |
|---|---|
| Algolia Query | Specify the search criteria used to select a single or multiple records from Algolia. This parameter is useful to build dynamic lists driven by the Algolia query. |
| Algolia Record | Explicitly select a single or multiple records from Algolia. This is useful when you desire to build static lists and prefer to have full control of the content selection and sort order. |
Algolia Query parameter#
This parameter type allows a Uniform user to build a dynamic query that will make a content selection for a given component.

Add parameter to component#
The parameter must be added to a component before it can be used in a composition. The parameter stores the values that control the content selected from the Algolia index. This content selection (such as the array of resulting hits) is passed to the component that has this parameter defined.
- In Uniform, navigate to your component.
- Add a new parameter using the parameter type Algolia Query.
Configure parameter options#
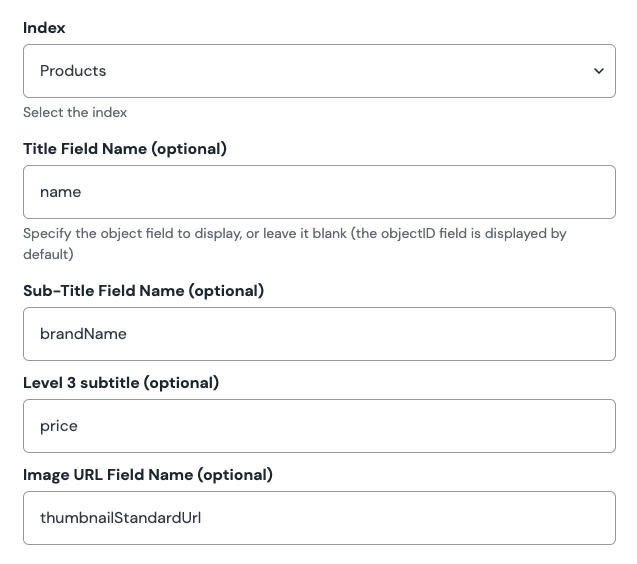
This parameter type has the following configuration options:

| Name | Description |
|---|---|
| Index | The index used to build the search query against. |
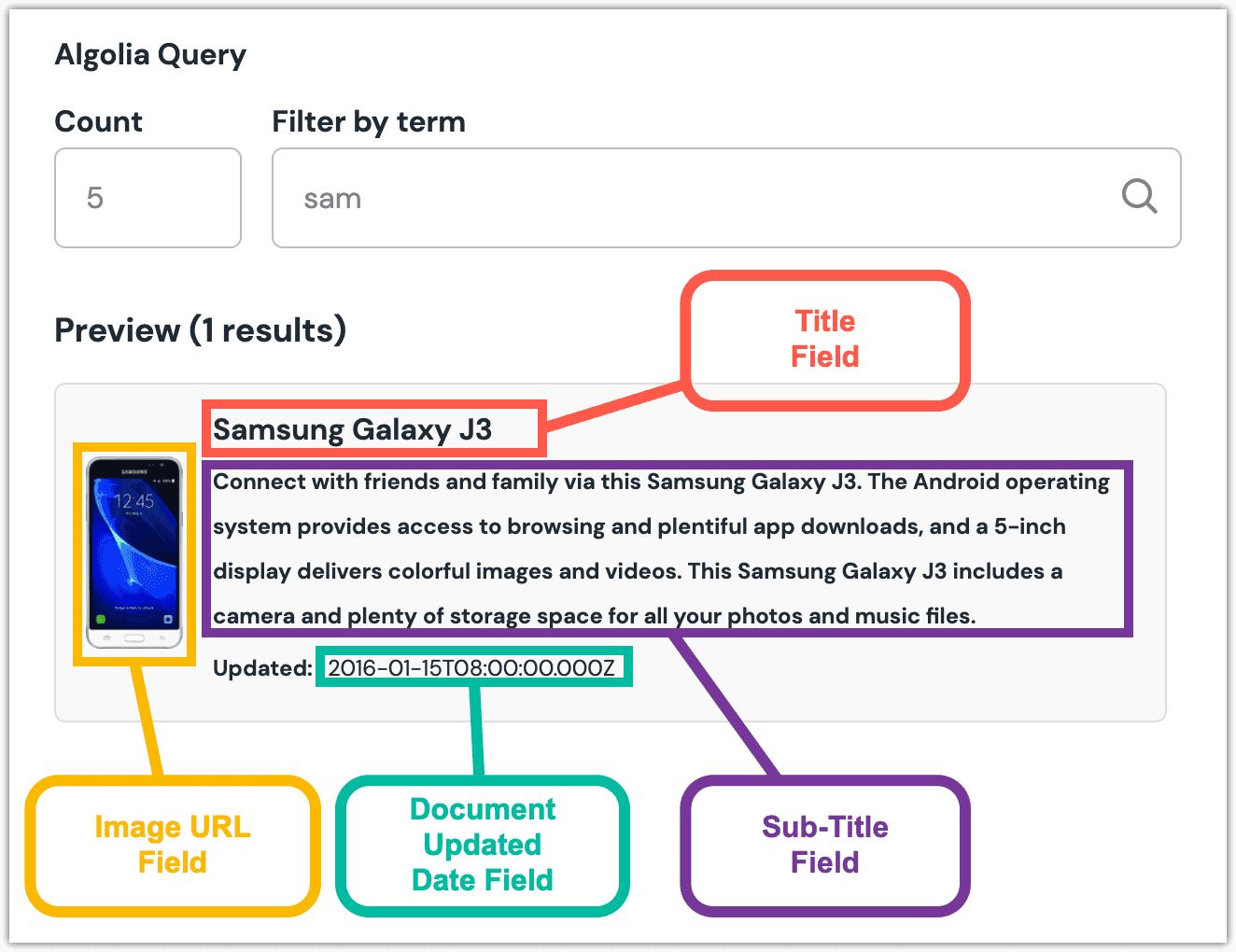
| Title Field Name (optional) | Specify an attribute name from the index to be displayed inside the search hit card title. |
| Sub-Title Field Name (optional) | Specify an attribute name from the index to be displayed inside the search hit card on the second line. |
| Level 3 subtitle (optional) | Specify an attribute name from the index to be displayed inside the search hit card on the third line. |
| Image URL Field Name (optional) | Specify an attribute name from the index that can be displayed inside the search hit card as image thumbnail. |

Configure facets#
If you have facets defined on your Algolia index, you can add one or more for facilitate further refinement of the search query.
info
Facets must be defined on your Algolia index to be used in Uniform.
Click Add Facet.
Enter the following values:
- Label: Text that's displayed next to the facets in the parameter editing interface.
- Facet: Name of the facet defined on the Algolia index.
Click OK to save your changes.
Now, when you edit the parameter, there is a dropdown that lets you filter the hits by the specified facet(s).

Use the parameter in Canvas#
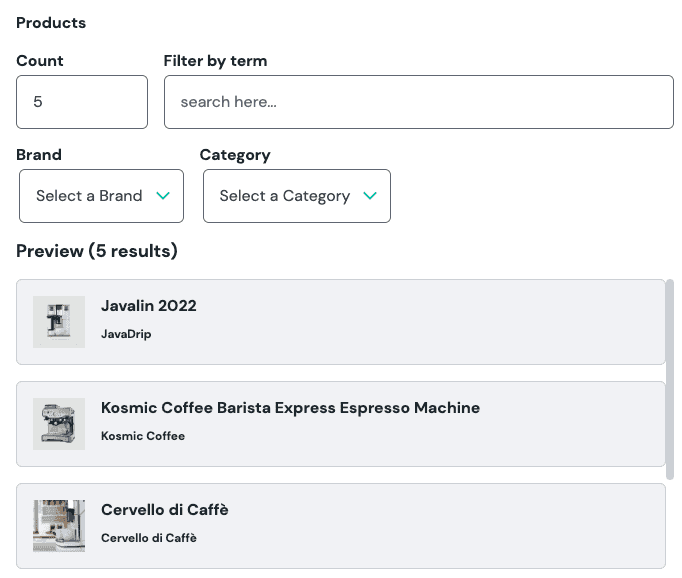
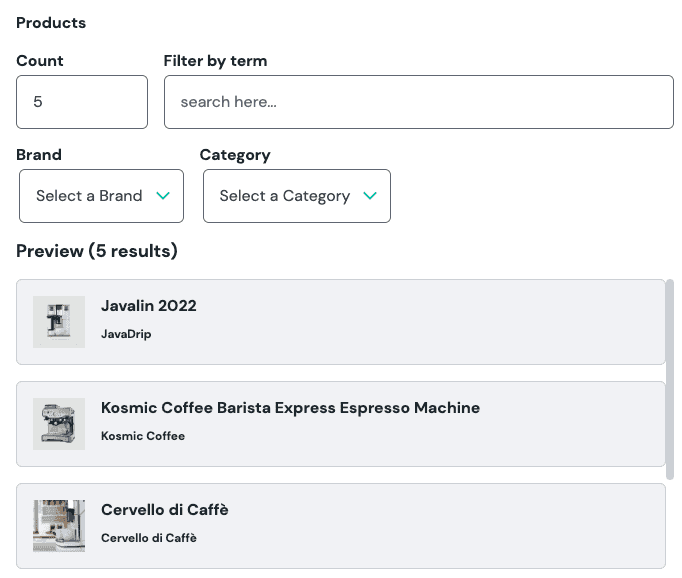
Now that you have defined the Algolia Query parameter within your components, go to Canvas and either find the existing composition with that component, or add a new one. The newly added parameter is displayed.

When you use a component with an Algolia Query parameter, the first five matching hits are included by default . You can control the following values on the query:
| Name | Description |
|---|---|
| Count | The maximum number of hits that are included. |
| Filter by term | The query matches on the specified text. |
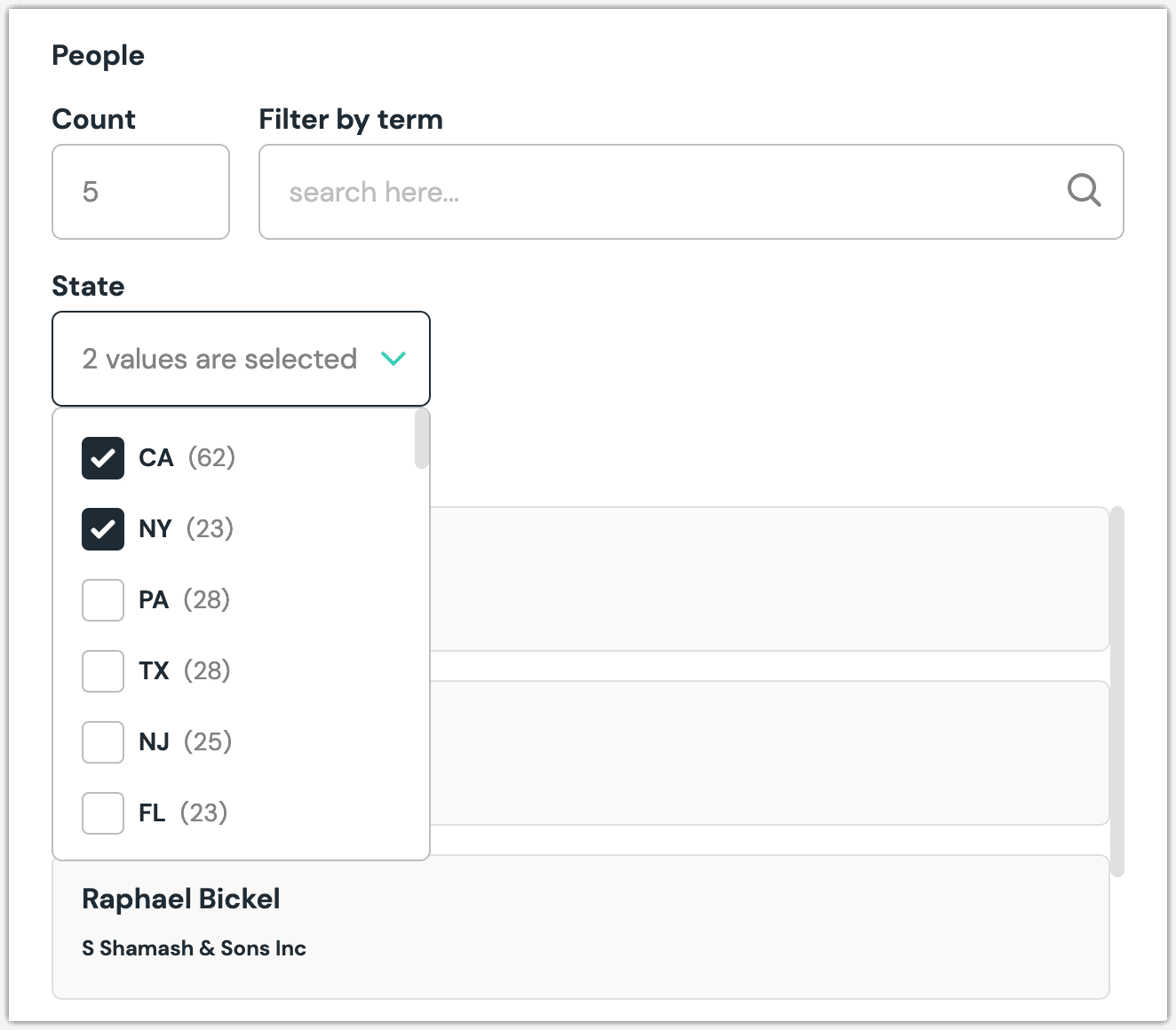
In addition, if you have any facets configured, those are available as dropdowns. Facets affect the query in the following ways:
- When multiple values in a single facet are selected, an "OR" operator is used. For example, if you have a facet for "city" with the values "NY" and "CA" selected, a hit must match either "NY" OR "CA."
- When values from multiple facets are selected, an "AND" operator is used. For example, if you have facets for "city" and "state," a hit must match any "city" value AND any "state" value.
| Condition | How it's handled | Example |
|---|---|---|
| Single facet, single value for the facet. | Hits match the specific facet value. | Only records with a state "NY." |
| Multiple values from a single facet. | Hits match any of the specified values on the facet. | Only records with a state "NY" or "CA." |
| Multiple facets, single value for each facet. | Hits match the specific facet value on all facets. | Only records with a state "NY" and a city "Glendale." |
| Multiple facets, multiple values for each facet. | Hits match any of the specified values on all facets. | Only records with a state "NY" or "CA" and a city "Glendale" or "Pomona." |
Values stored by the Algolia Query parameter#
It's important to highlight that Uniform doesn't store the result of the search query execution when the parameter is saved. Instead, the raw query options persist as a value, so the execution of the search query can be deferred when the component is rendered.
The following is an example of what Uniform stores for the parameter value. This JSON value includes the persisted Algolia query, along with the index name.
Algolia Record parameter#
This parameter type allows a Uniform user to select specific records from an Algolia index, which will display in the component that has this parameter defined. This parameter is useful when you build static lists and prefer to have full control of the content selection and sort order.
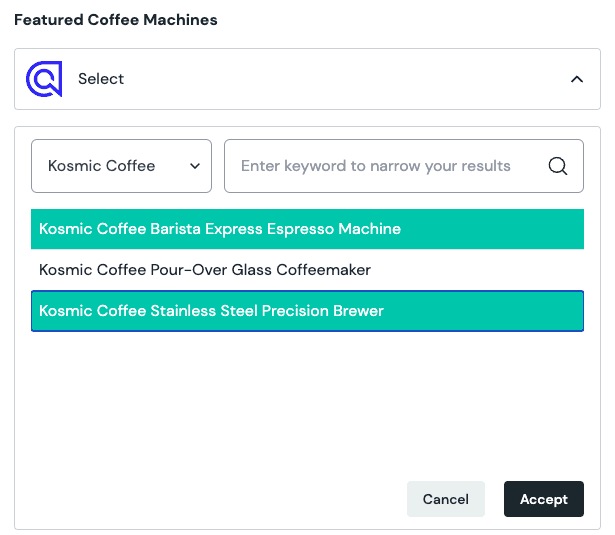
Here is the parameter in Canvas after it's configured. The expanded view shows the desired record(s) included in the selection by either using a facet filter or full-text search (multi-select is configurable):

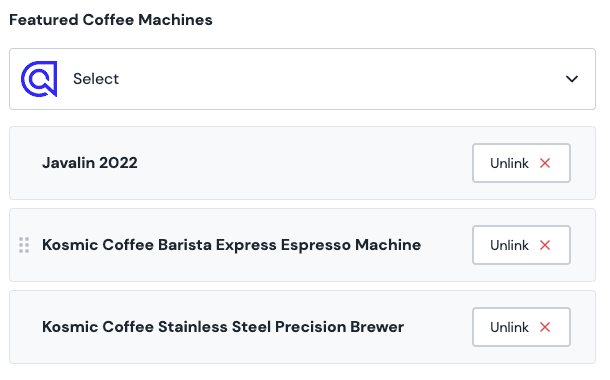
Here is the selected value. You change the sort order of the selection by dragging and dropping.

Add parameter to component#
For a user to select records from Algolia, you must add a parameter to a component. The parameter stores the identifiers of the selected records when the user chooses one or many records from the specified Algolia index.
- In Uniform, navigate to your component.
- Add a new parameter using the parameter type Algolia Record.
Configure parameter options#
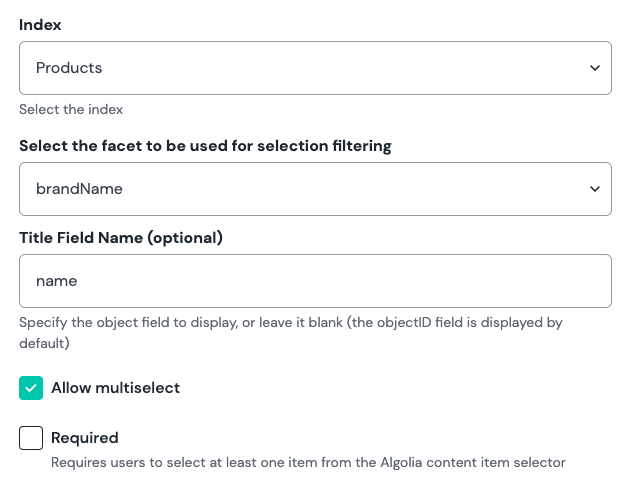
This parameter has the following configuration options:

| Name | Description |
|---|---|
| Index | The index used for the query. |
| Facet (dropdown) | A facet from the index used for selection filtering. |
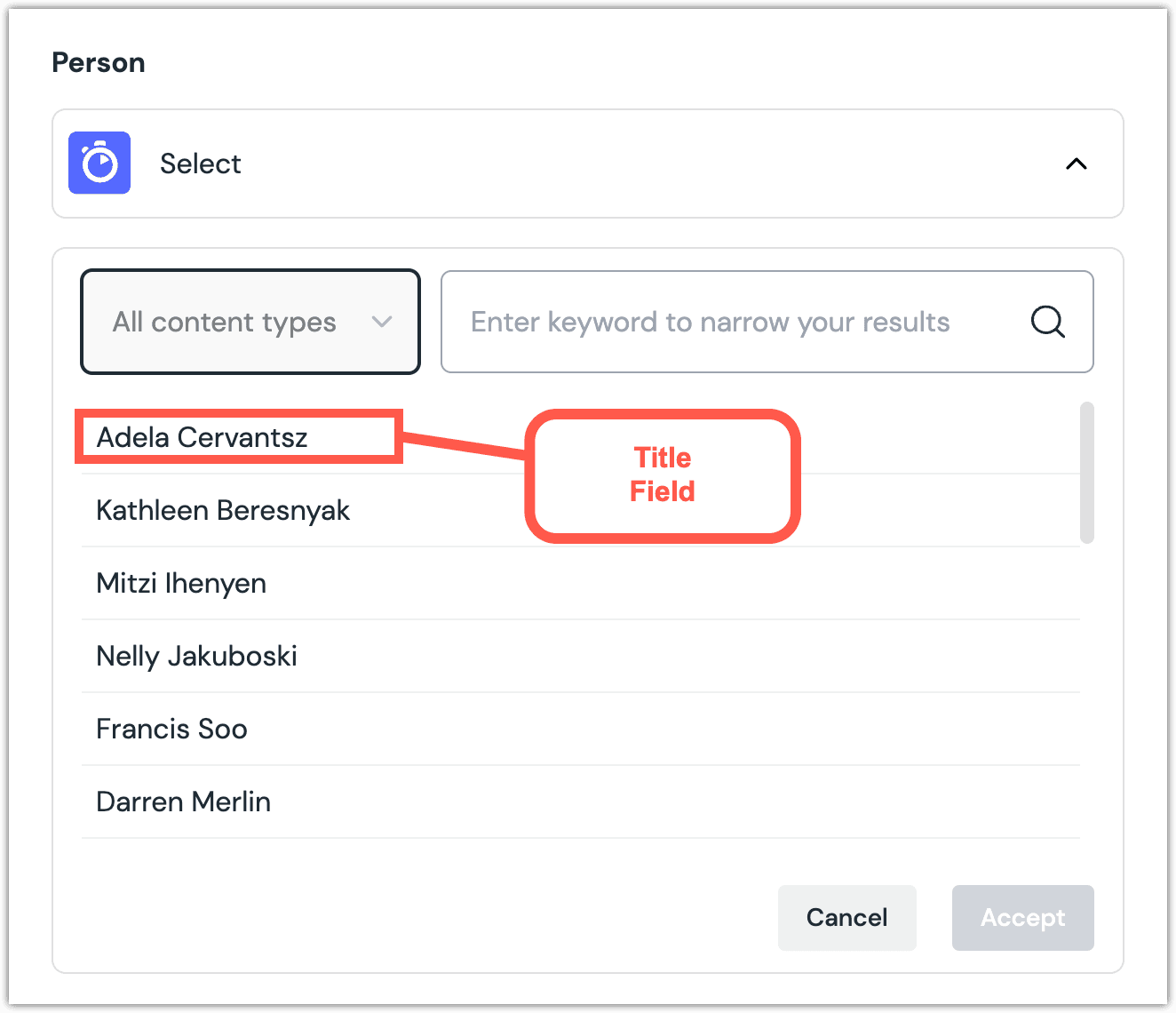
| Title Field Name (optional) | Specify an attribute from the search index used for the main title display of the record during selection. Algolia Record parameter with preview search results displayed. |
| Allow multi-select | If selected, the user can select more than one record. |
| Required | If selected, the user must choose a value. |
Use the parameter in Canvas#
When you use a component with an Algolia Record parameter, all hits from the index display.
Click Select.
Click the hit(s) you want to select.
About this step
Filters are available. You can filter by keyword in the text box.
Click Accept to save your selection.
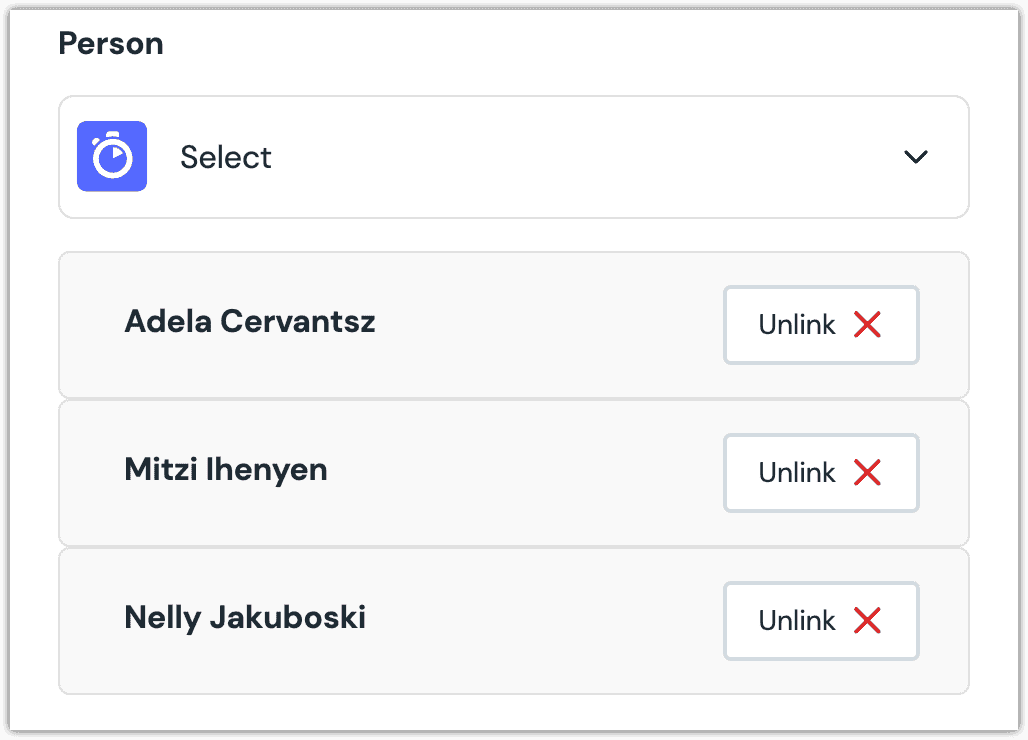
You will see details about the entry or entries you selected, including the title and some metadata.

If you want to deselect the selected record, click Unlink.
Values stored by the Algolia Record parameter#
It's important to highlight that Uniform doesn't store the detailed records from Algolia index. Instead, it stores the IDs of the records, so fetching the detailed records can be deferred to when the component is rendered.
The following is an example of what Uniform stores for the parameter, this includes the array of the selected record IDs and the name of the index where the records are selected from:
Next steps
Now that you've configured the Algolia parameters, the last step is to add the Algolia parameter enhancers into your app, so your front-end components can receive actual Algolia search hits as parameter values.