Install Klevu integration
This section guides through the one-time process of installing and configuring Klevu integration without code. At the end of the process, you will be able to bring any content from your search index in Klevu straight into your front-end components and build highly personalized digital experiences in Uniform visual experience management tools without code.
Step 1: Add Klevu integration#
In Uniform, open your project.
Navigate to Settings > Integrations.
Scroll to the section Browse integrations.
Click Klevu.
 The screen to add the Klevu integration to your project.
The screen to add the Klevu integration to your project.Click Add to project.
Step 2: Configure the data source#
Once you've installed the integration, the next step is to connect your Klevu search endpoint to your Uniform project by creating a new data source.
Navigate to Experience > Data Types. A data type is an element that can be retrieved from a data source, so the first step is to identify a data source.
Create a new data source by clicking the Add data type button and select the "Create new" option under the Klevu label.
 Add a data type.
Add a data type. Where to create a new data type from the available data sources.
Where to create a new data type from the available data sources.Enter the credentials.
 Configure data source
Configure data sourceName your data source. Choose a name that helps to inform your editorial users where the content is coming from.
Step 3: Add Klevu data types#
Before you start connecting Klevu content to your Uniform compositions, it's important to first create some data types.
Go to Experience > Data Types and click the Add data type button from below the Klevu data source that you set-up earlier.
 Add a data type after selecting the data source.
Add a data type after selecting the data source.Next, you will want to select and configure an archetype from the options below.
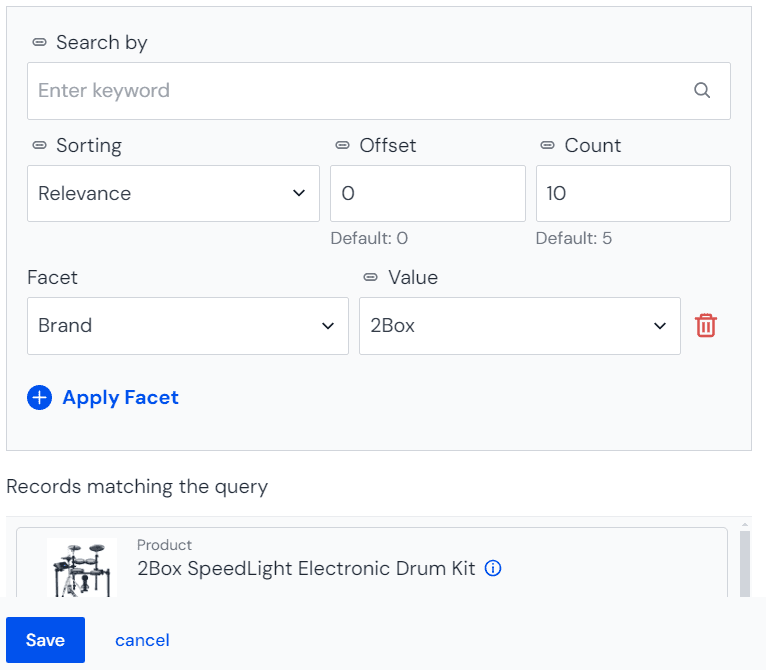
Archetype: Products Query#
The query archetype will return a list of product records containing the queried terms. This can be useful for dynamic queries where the most up-to-date information is needed.
Once you configure the archetype, you can test to see what JSON data would be returned when it's used in an experience.

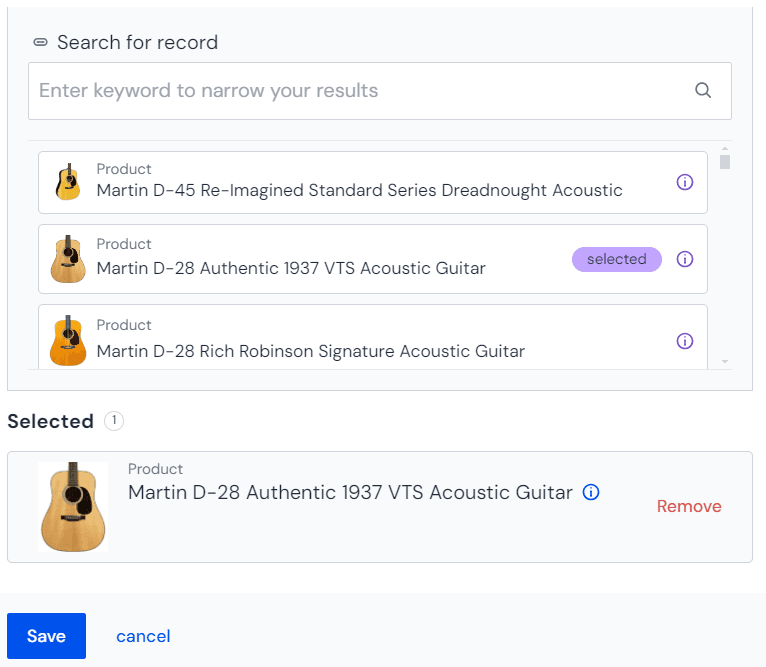
Archetype: Single Product#
The single item archetype will return a single product from Klevu, based on a selection by the editor in Uniform. This is useful for non-list elements that render as an independent item. It can accept a variable from a dynamic token (such as a slug) and retrieve the corresponding record.

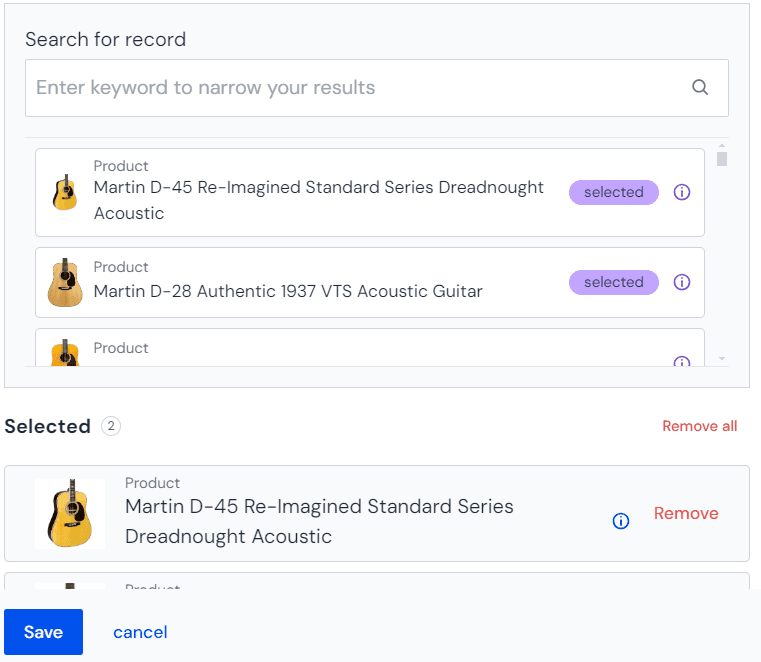
Archetype: Multiple Products#
The archetype lets an editor hand pick multiple entries to render as a list. This is useful when a small selection of specific records is required, such as in a "featured products" carousel.

Next steps
Now you are ready to bring content directly into your components in Uniform:
- Open any composition
- Find component which parameter you want to connect to content from Klevu
- Click on the connect icon next to the parameter.
- You will be prompted to create a new data resource using one of the data types you created.