Use external data from data resources
Data resources are the specific instance of data type which represents the JSON response of an API call. This could be a piece of CMS content or the result of a query like a list of products from a Product Information Management System (PIM) that matches certain search criteria. To use external data in your composition, pattern or entry you create a data resource to reference a specific instance of a data type.
Create a data resource#
Start by creating or editing a composition, pattern or content entry. As you select components in your composition or select fields from your entry, you'll see the available parameters or fields in the property panel.
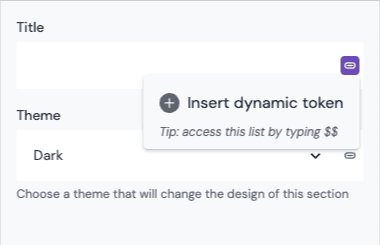
Click the Insert variable icon in a parameter or type
$$and choose the "Insert dynamic token" option. This opens a drawer that lists the existing data resources and offers additional configuration options to add a data resource to the composition or entry. Creating a new data resource
Creating a new data resourceSelect a data type from those available in your project. Most data types have additional configuration options, such as picking a specific product, or setting query result filters.
Review or adjust the proposed name of the data resource to match your use case and click on the Save button to add it to your composition or entry.
These steps assume that the author is going to fetch information at the composition or content entry level, and that data resources haven't been pre-configured through the use of patterns.
Manage data resources#
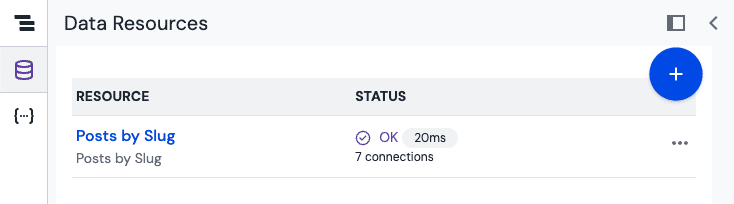
You can also manage data resources for a composition, pattern or content entry from the Canvas side rail in the data resources section. Managing data resources includes options to:
- View source
- Delete
- Check the status of pattern data resources or loop data resources.

Dynamic tokens#
The individual elements of data from the data resource can be connected to component parameters by inserting a dynamic token into a component parameter. A dynamic token is a text placeholder that stores the connection to an external data element or an dynamic input.

A dynamic token can combine with other text and multiple dynamic tokens can combine in the same parameter. For example, you can concatenate first and last name or format an address with dynamic tokens.

Use dynamic tokens in component parameters or entry fields#
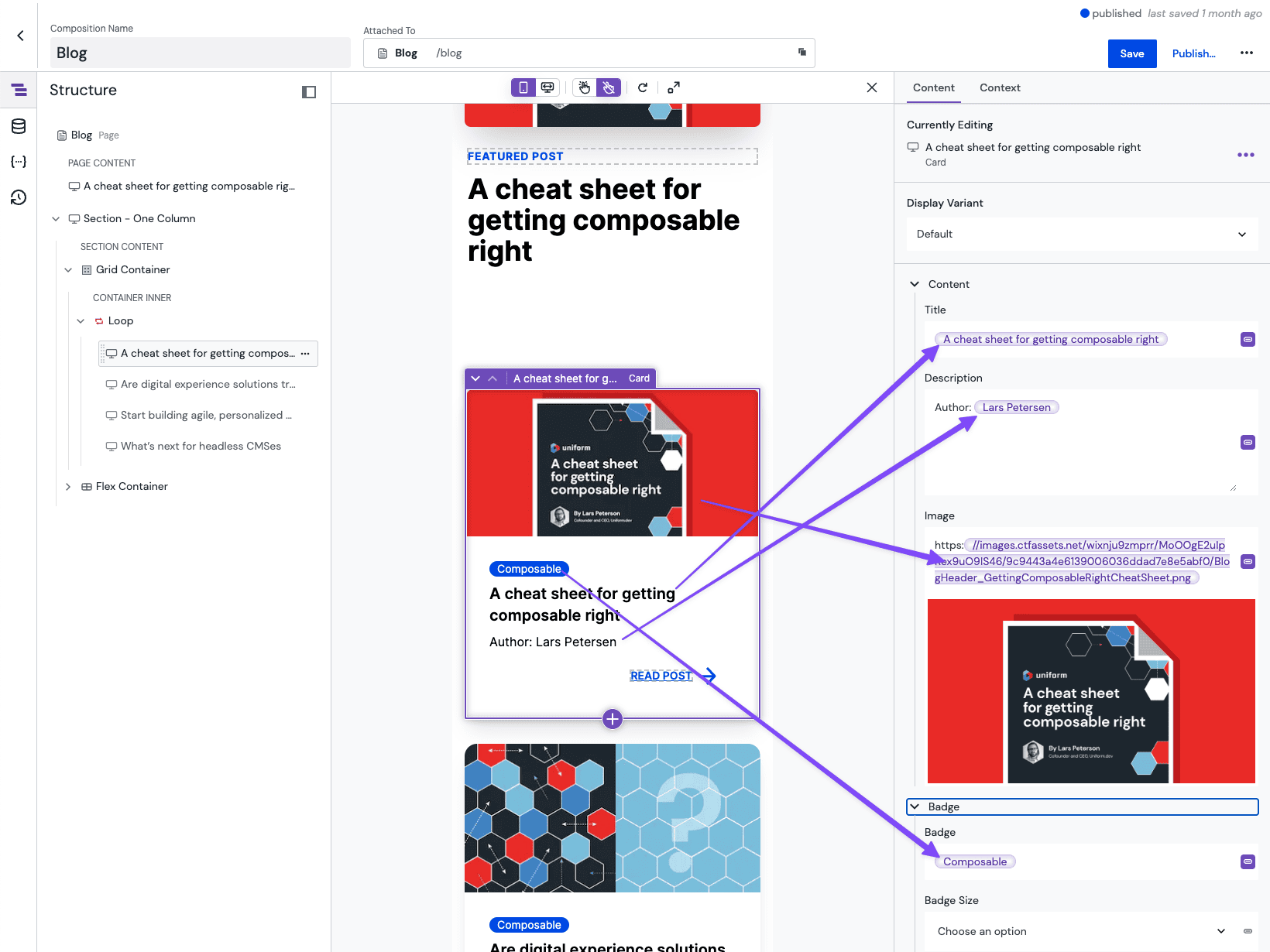
You can connect data resources to component parameters or entry fields with dynamic tokens. For example, take a data resource that contains the data of a blog post which should display in a generic Card component. In this case you connect the properties of the blog post, which Uniform calls data elements, by placing dynamic tokens inside of the parameters of the Card component:
Blog post title -> Card title
Blog post image -> Card image
Blog post author -> Card description
Blog post category -> Card badge
 Example connecting a blog post to a card component.
Example connecting a blog post to a card component.
First you need to add a data resource to the composition, pattern or content entry.
Connect a data element to a dynamic token#
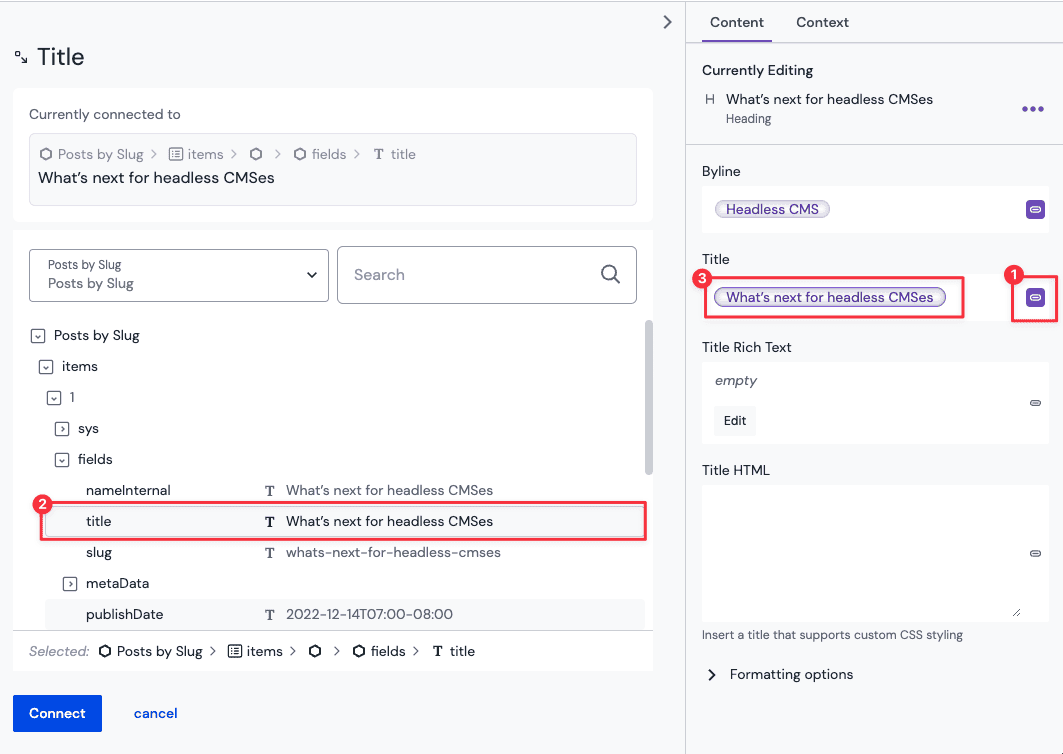
Once you have created a data resource, you can now select what information to bring into specific component parameters or entry fields. For example, if you have selected a "Blog post" from a CMS as your data resource, you can now browse to a specific blog post title for entry in a card component.

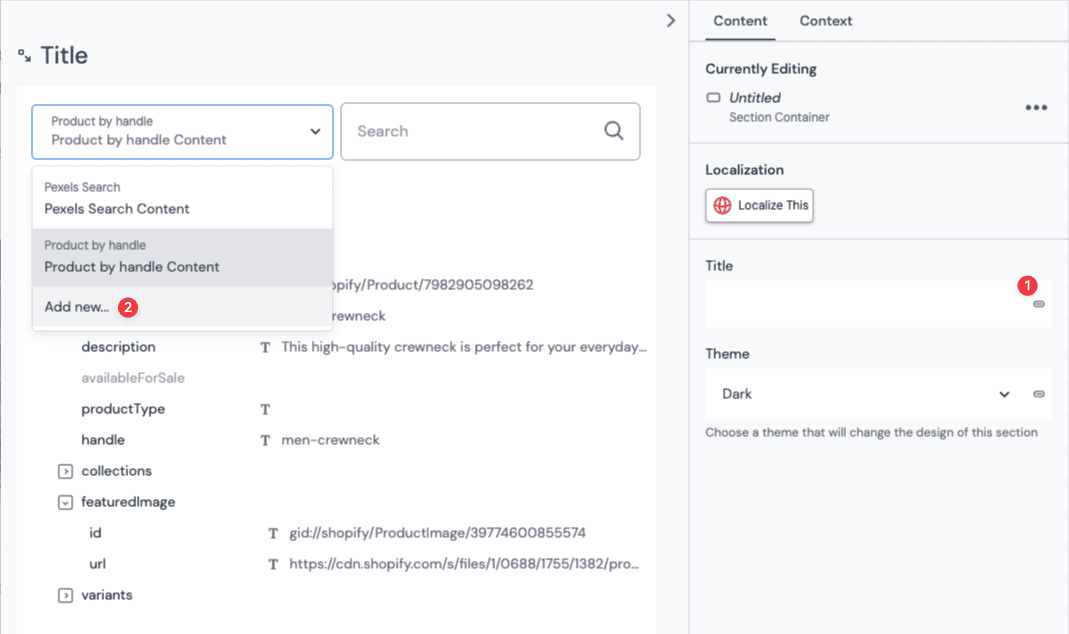
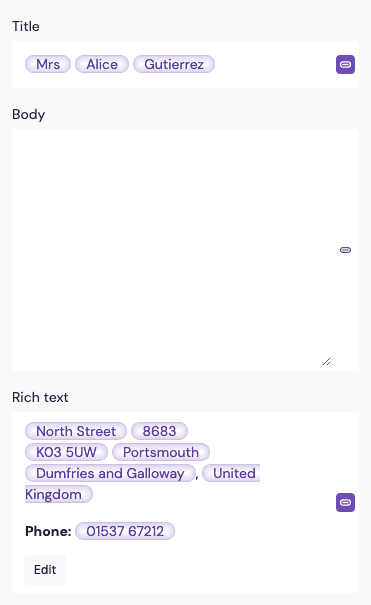
Choose a component parameter or entry field to populate and click the chip button next to the input and select Insert dynamic token. You will see the available information, usually in a nested display for complex items with many attributes.
About this step
You can also type
$$to open the Insert variable dialog Inserting a dynamic token into a text parameter
Inserting a dynamic token into a text parameterSelect the information you'd like to connect to and click Insert.
A dynamic token is placed inside the chosen parameter and the data from your system of record is now connected to your composition or content entry. You can also edit the dynamic token (to change to link a different piece of data) or disconnect the data connection. Disconnecting the data will replace the dynamic token with the current connected value in the field so you can either edit or delete it. By selecting and deleting a dynamic token via the backspace key you can remove it from the parameter.
Repeat this step with other component parameters that should be connected to the data resource
tip
The above steps show the bespoke method of connecting external data to compositions with data resources which enables getting quick results and using data in components in a flexible way.
However, in this model the data must be re-connected to each parameter each time you add a new component. This can be tedious for data-to-component linkages that are frequently reused, and can also present governance issues for authors who are new to connecting data.
For a simplified editing experience, Uniform supports patterns with pre-connected data that enable reusing components and data resources. An example of this might be to create a generic Card component, and then add an Author Card and Product Card pattern which is pre-connected to different data types. An author using the patterns need only select which author or product to use and not worry about the connections.
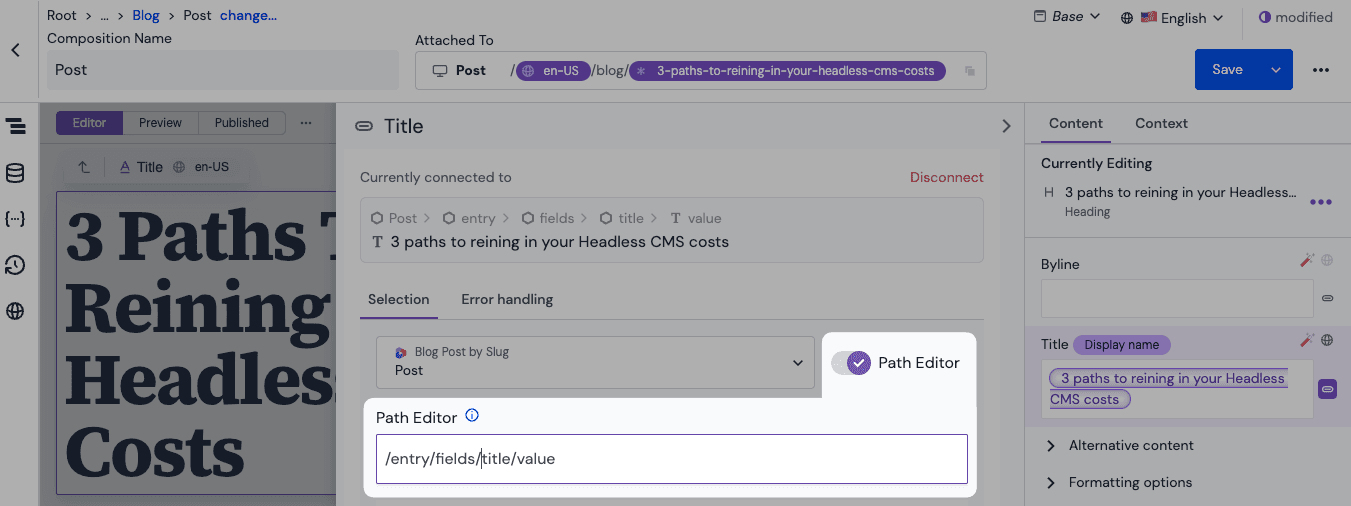
Path editor for dynamic tokens#
In some situations you may need to manually set the path of a dynamic token. This can happen when the data resource does not contain some optional data but you need to connect to it. This sometimes happens when configuring components in a loop or when setting up a dynamic composition.
In both cases your data resource that you use for the setup may not contain all the data that a component expects and you manually need to specify the path by clicking on the Path Editor toggle and entering the desired path.

Error handling for dynamic tokens#
In case the data that a dynamic token is connected to is not present in the data resource, you can specify how this error should be handled and how it should affect the rendering of the dynamic token, its containing parameter or field, component or composition or entry. This can be done by setting the Error handling option in the dynamic token configuration. The available options are:
Erase dynamic token: The dynamic token is removed from the parameter but the rest of the parameter value is preserved.
Substitute a default string value: The dynamic token is replaced with a default string value that you specify. Note: this only is supported for locations that accept string values.
Remove the entire parameter value: The parameter is excluded from the component, composition or entry.
Remove this component: The component is excluded from the composition or entry.
Hide the composition: The composition will not appear in delivery API responses if the connected data is missing.
Use with care
It is recommended to only use the Hide the composition option for critical parameters on a composition or for dynamic compositions to handle unresolvable data resources for "Not found - 404" error handling. Avoid using this option in component patterns as it can make debugging difficult when a composition is not rendering.
 Error handling options for dynamic tokens
Error handling options for dynamic tokens
Error levels#
In case the connected data of the dynamic token is not present, you can set the error level for it. The error level is a visual indicator of the severity of the error and can also affect validations.
There are three error levels:
- Warning: Use this for expected data that should not prevent the publishing of the composition. This is the default level.
- Error: Use this for critical data that is required for the composition to render. Setting this level will prevent publishing the composition or entry if the connected data is missing.
- Info: Use this for optional data that is not critical when it is missing.
The error levels are applied for validations in the editor for compositions and entries. They are also used in responses of the delivery API to indicate the severity of the error. This can be useful if you want to forward these errors to an error logging system or a monitoring system.
Dynamic inputs with data resources#
You can connect data resources to dynamic inputs to fetch dynamic data when a composition is connected to a project map node, and that project map node exposes dynamic inputs.
The project map node can have a dynamic segment, allowed query string keys, or both. Those dynamic values are passed to the composition attached to the node as dynamic inputs if:
- The allowed query string is directly on the attached node.
- There are dynamic segments in any ancestor or self node in the project map.
For example, if a composition that renders a product detail page and connects to a project map node such as /products/:productId, then it can connect the productId dynamic input it receives to a data resource that it's fetching from a PIM. This lets it fetch the specific requested product in the URL from the PIM instead of a single product selected by the composition author.
The dynamic input that a composition receives is made up of dynamic path segments on any ancestor of the connected project map node, as well as any allowed query string values on the directly connected node (not including ancestors).
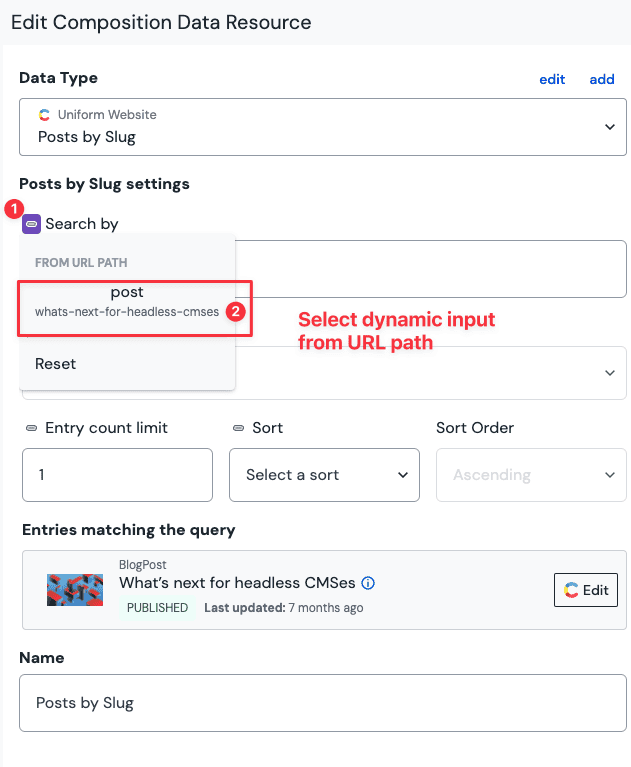
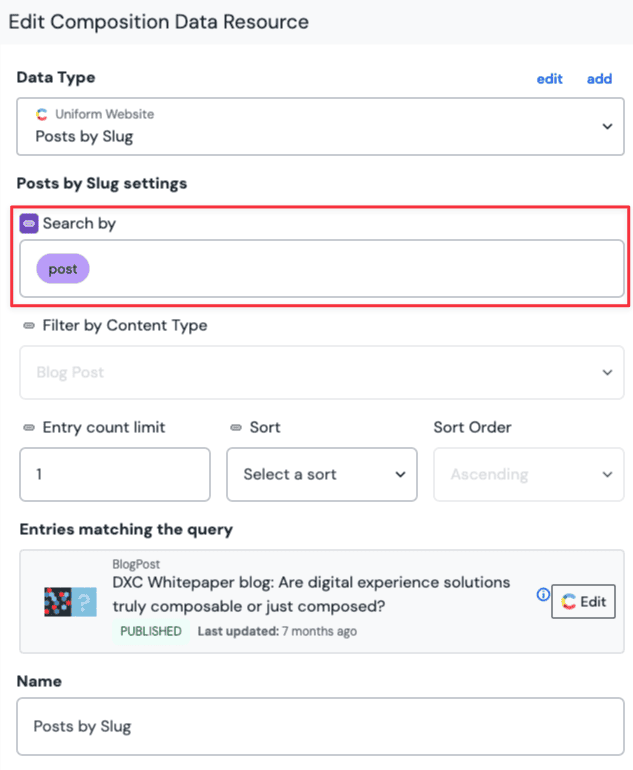
Add or edit the data resource to connect the value of an dynamic input to the data resource option. Data resource options that can connect to dynamic inputs will show a small connect icon in front of their label. Click this icon and choose the dynamic input you wish to connect to. This places a dynamic token inside of the dynamic input form field.

The value of a dynamic input can mix multiple dynamic tokens with other text strings. For example (inputName) and (inputName)-rocks-(inputName2) are both valid values for connecting a data resource to dynamic inputs. If you would like to disconnect from a dynamic input, click the connect icon again and choose Reset or delete the dynamic token using the backspace key.

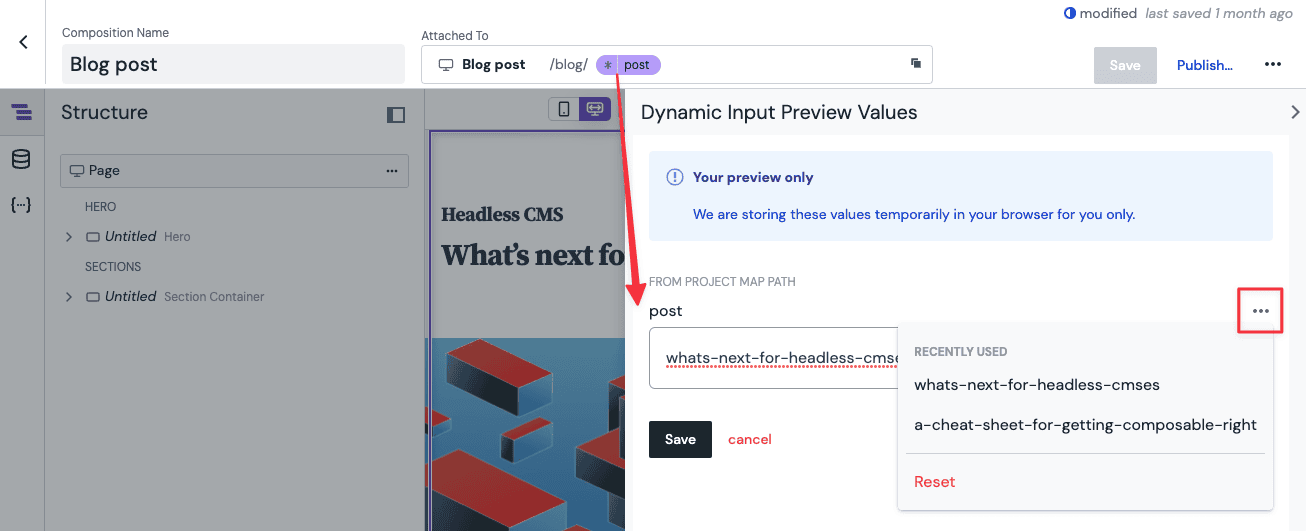
Preview dynamic input values#
When editing a composition that contains dynamic inputs it's useful to preview different input values. For example, you should preview a product detail page using any product you like. To change a dynamic input value, click on the dynamic input in the header of the composition editor. A drawer will open that lets you change the current preview value of any dynamic input. These values are saved in your browser, so you can pick up where you left off if you return later.