6sense
6sense eliminates guesswork and arms your revenue team with the data and visibility it needs to create and convert high-quality pipeline into revenue.
This integration adds quirks to Uniform that map to data from 6sense. These quirks can be used to configure personalization instructions.
Add quirk definitions#
In Uniform, open your project.
Navigate to Settings > Integrations.

Click 6sense.

Click Add to project.

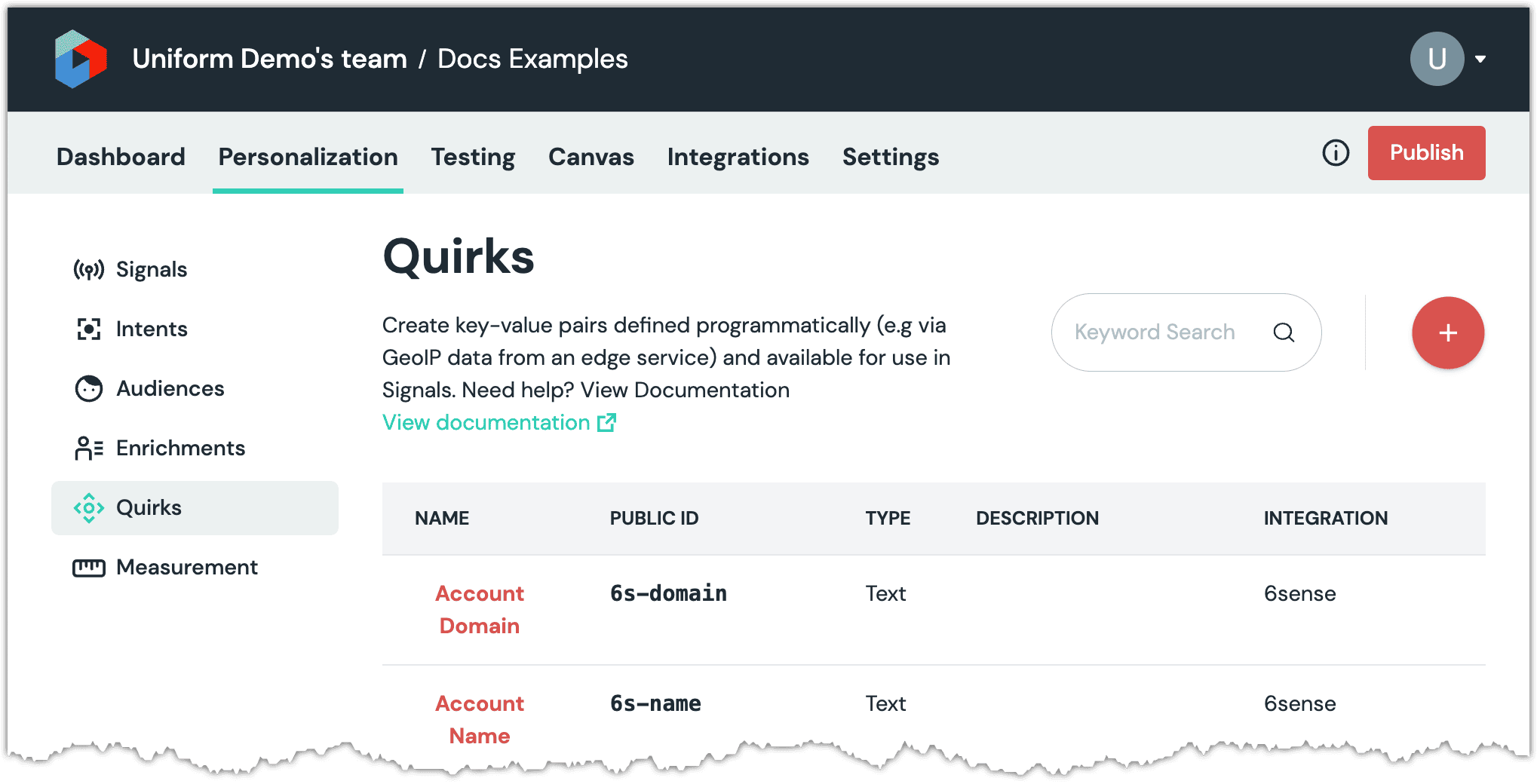
Navigate to Optimization > Quirks.

About this step
You will see a list of quirks that were added by the 6sense integration.
Set quirks#
You need to retrieve data from 6sense and set that data into quirks.
Before you start
You need a 6sense API key to retrieve data from 6sense. For information on how to generate an API key, see the 6sense support site.
tip
Where does this code belong? This code can run on the client, the server, or on the edge, depending on your application.
Since the lookup is based on the visitor's IP address, you do not need to run this code on each request. In fact, you should not run this code on each request because it will needlessly increase page-load time.
Consider using a cookie to keep track of the fact that the lookup has been performed. For example, you can store the visitor's IP address in a cookie. Then you can add logic so the lookup only happens when the cookie doesn't exist or when the IP address changes.
Add the following package to your application:
@uniformdev/context-cdp-6senseAdd following code:
import { SixthSenseClient, buildSixthSenseQuirks, } from "@uniformdev/context-cdp-6sense"; const client = new SixthSenseClient({ apiToken: "!!! YOUR 6SENSE API KEY !!!", }); const data = await client.getCompanyData({ ip: "!!! VISITOR IP ADDRESS !!!" }); const quirks = buildSixthSenseQuirks(data, { quirks: { name: true, country: true } });About this step
This code retrieves data from 6sense using the specified IP address.
tip
For more information on the quirks that are available, see the package reference for the 6sense integration.
To add this data to the Uniform context so it can be used during classification and personalization, use the following code:
const manifest = {}; const context = new Context({ manifest }); context.update({ quirks });About this step
This code can be used anywhere you have access to the Uniform context (for example, edge-side personalization).