Clearbit
Clearbit offers real-time intelligence across your stack to improve acquisition, conversion, & operations.
This integration adds quirks to Uniform that map to data from Clearbit. These quirks can be used to configure personalization instructions.
Add quirk definitions#
In Uniform, open your project.
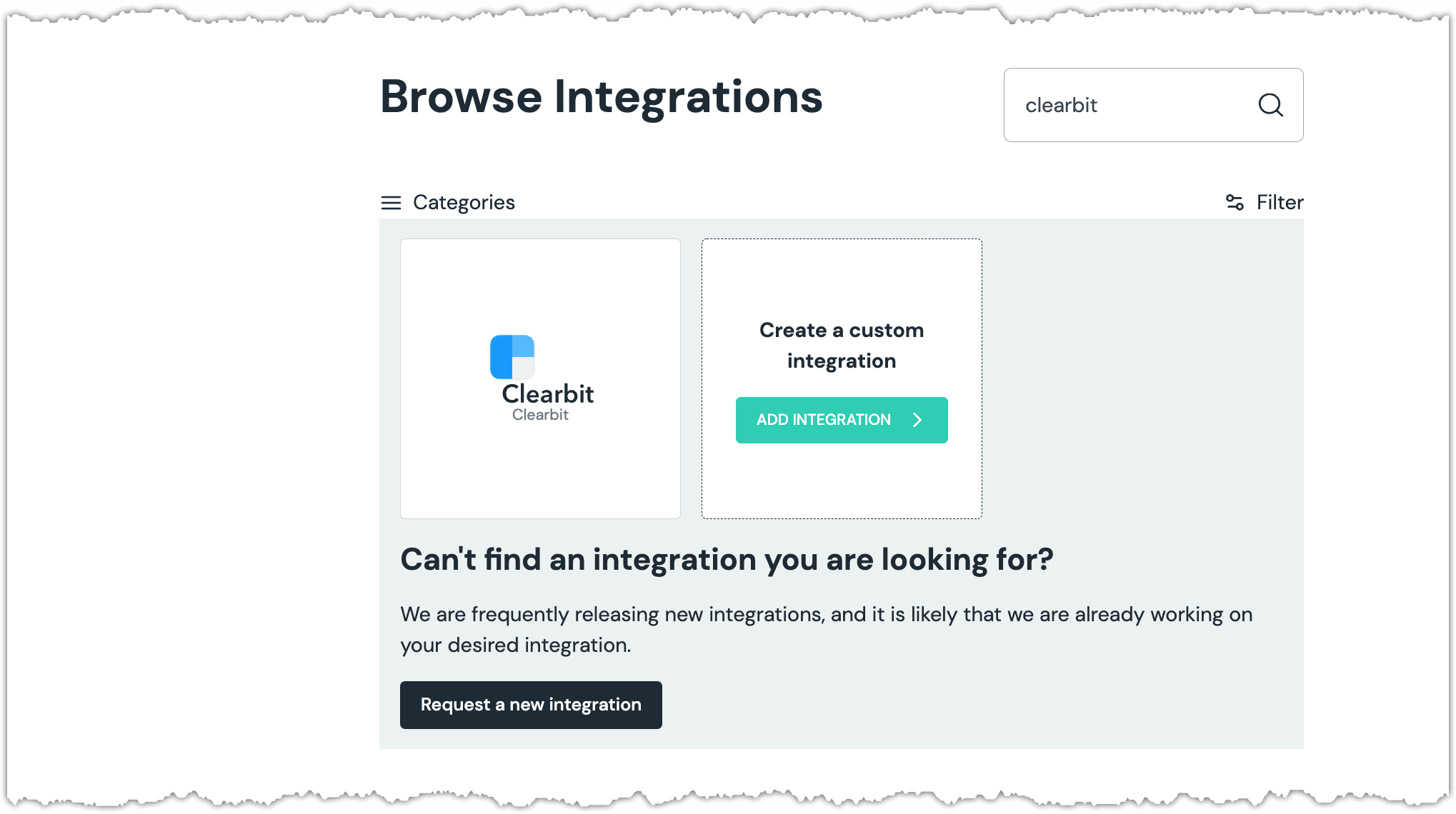
Navigate to Settings > Integrations.

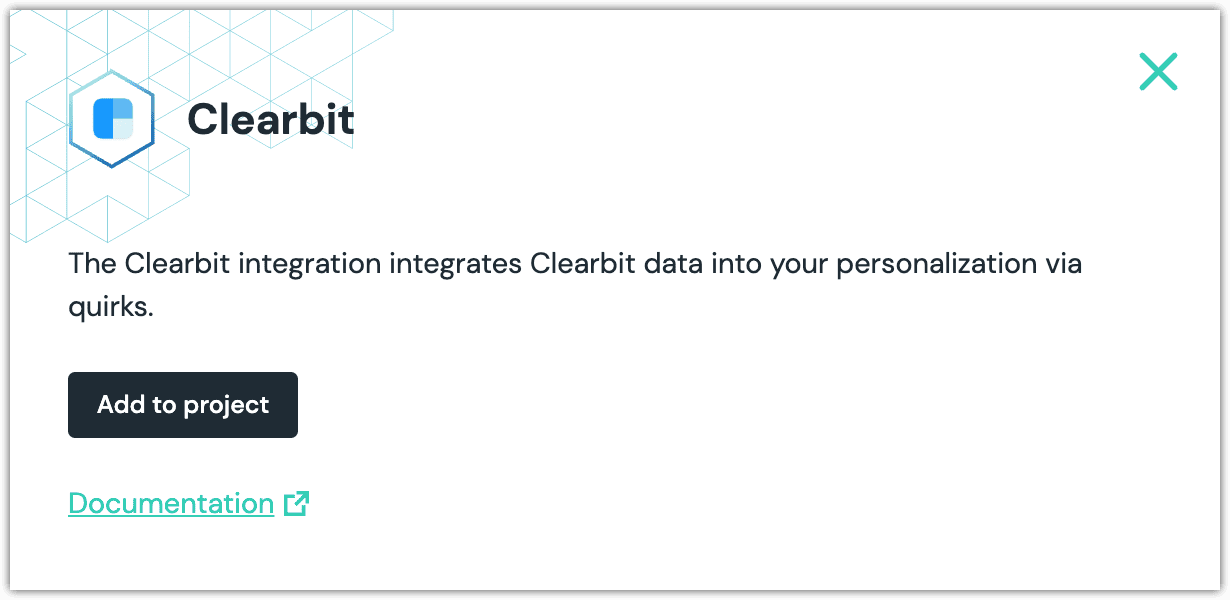
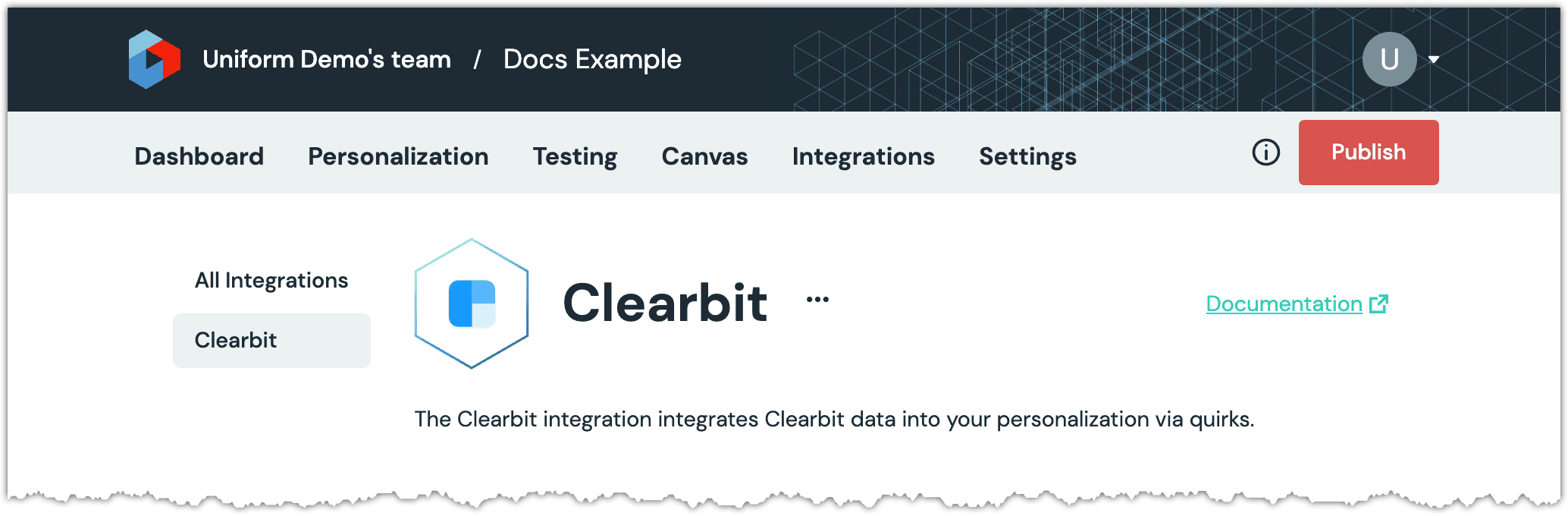
Click Clearbit.

Click Add to project.

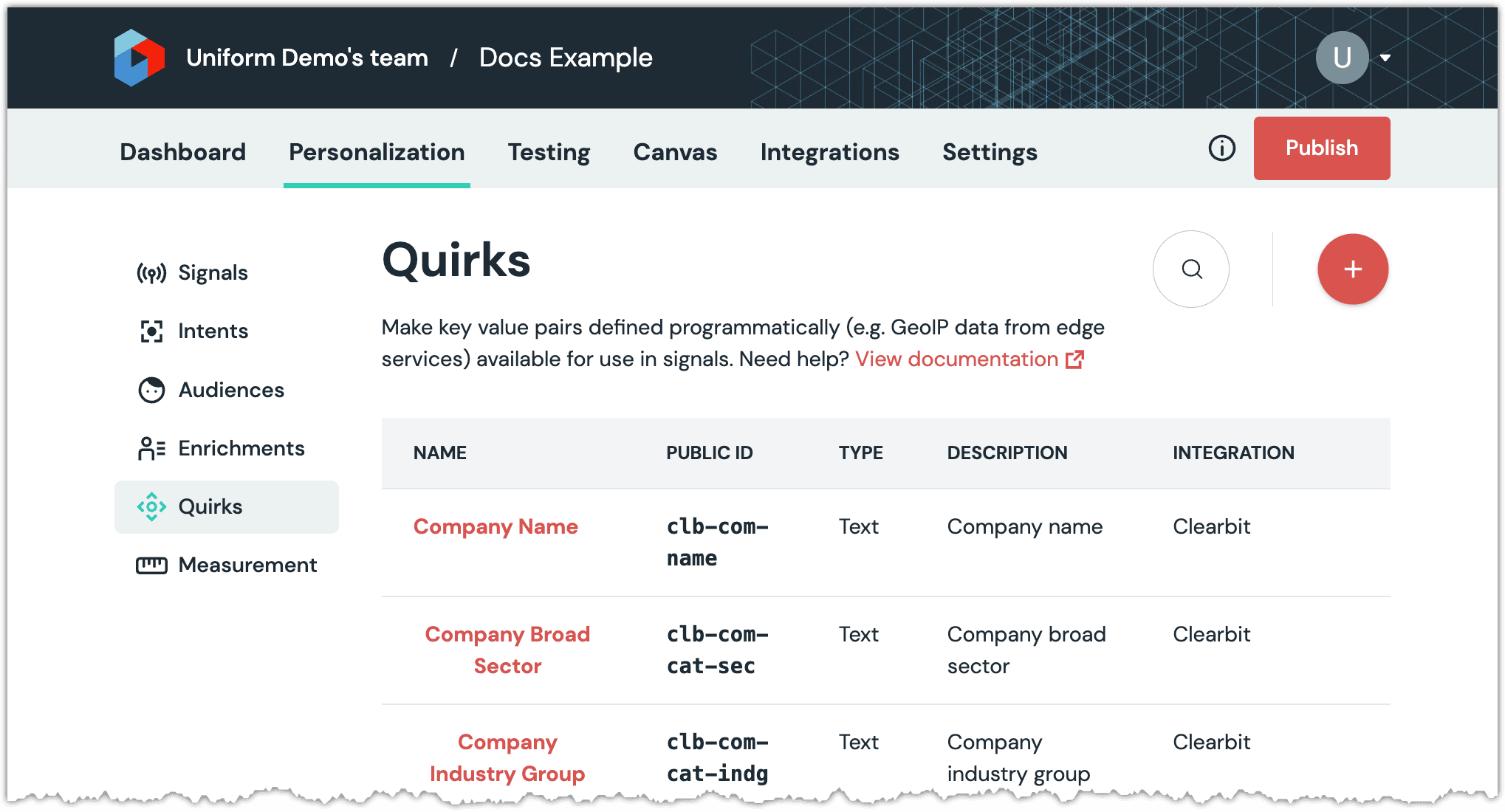
Navigate to Personalization > Quirks.

About this step
You will see a list of quirks that were added by the Clearbit integration.
Set quirks#
You need to retrieve data from Clearbit and set that data into quirks. Uniform provides components you can use to do this without having to write code for Clearbit.
Before you start
You need a Clearbit API key to retrieve data from Clearbit. For information on how to locate your API key, see the Clearbit support site.
Where does this code belong?
This code can run on the client, the server, or on the edge, depending on your application.
Since the lookup is based on the visitor's IP address, you do not need to run this code on each request. In fact, you should not run this code on each request because it will needlessly increase page-load time.
Consider using a cookie to keep track of the fact that the lookup has been performed. For example, you can store the visitor's IP address in a cookie. Then you can add logic so the lookup only happens when the cookie doesn't exist or when the IP address changes.
Add the following package to your application:
@uniformdev/context-cdp-clearbitAdd following code:
import { createClearbitClient, fetchClearbitQuirks, } from "@uniformdev/context-cdp-clearbit"; const client = createClearbitClient({ apiKey: "!!! YOUR CLEARBIT API KEY !!!", }); const quirks = await fetchClearbitQuirks({ client, visitorIp: "!!! VISITOR IP ADDRESS !!!", quirksConfig: { company: { name: true, category: { sector: true } } } });About this step
This code retrieves data from Clearbit using the specified IP address.
tip
For more information on the quirks that are available, see the package reference for the Clearbit integration.
To add this data to the Uniform context so it can be used during classification and personalization, use the following code:
const manifest = {}; const context = new Context({ manifest }); context.update({ quirks });About this step
This code can be used anywhere you have access to the Uniform context (for example, edge-side personalization).