Component patterns
It's common for teams to need to share component layouts between multiple compositions. You can do this by defining a component pattern that can then be referenced by other compositions in any slot where that component pattern is allowed.
For example, you could use a pattern to share a legal disclaimer, an author bio, or standard global header across many compositions. Technical or content architects may employ patterns as they plan out content structures for a project.
Use cases for component patterns#
Besides the common high-level use cases that apply to any kind of pattern, component patterns are typically used as
- reusable content components that can be referenced in multiple compositions
- reusable configuration and content templates that simplify the authoring experience when working with complex components or external data sources
Manage component patterns#
Component patterns can be managed in two places:
All component patterns can be managed in the "Experience > Component Patterns" view
 Manage all component patterns of a project
Manage all component patterns of a projectA overview of the component patterns of a specific component can be found in the Patterns tab of the component in the "Experience > Components" view
Create component pattern#
There are three ways to create a component pattern:
In the "Experience > Component Patterns" view click the Add component pattern button and then select the component you want to base the pattern on in the modal window that appears.
In the "Experience > Components" view navigate to the component on which you want to base the component pattern, select the Patterns tab, and click the Add pattern button.
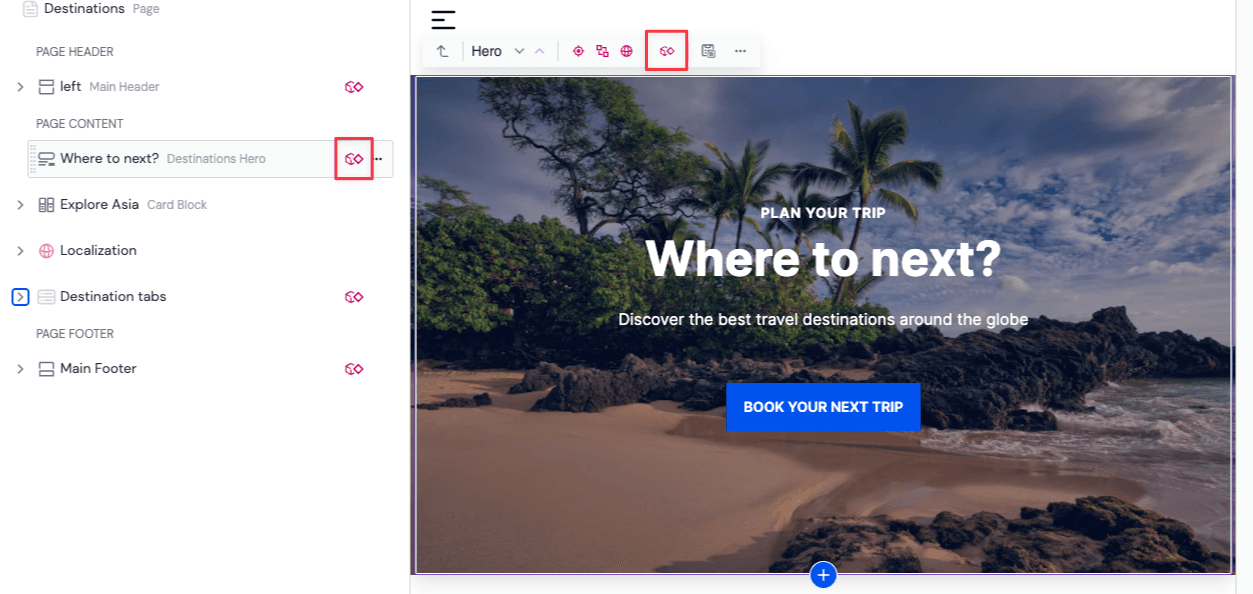
In the composition editor navigate to the component in an existing composition you wish to convert into a component pattern. Select the component, and click the on either the component highlighter in the preview panel, in the structure panel or the property panel and select the "Convert to component pattern" option as shown in the screenshot below.
 Convert a component to a component pattern in the composition editor
Convert a component to a component pattern in the composition editorAbout this step
For this to work, the component you're converting, and any child components, can't have a connection to a data resource or dynamic input.
Completing this step will open the component pattern editor where you can configure the component pattern:
- Provide a name for your component pattern. This name should be descriptive and reflect the purpose of the component pattern. Often this would contain the name of the source system and kind of content and the component: like Product Hero or Event Card or Blog Banner
- Optionally, you can add pattern data resources and the mappings to dynamic tokens in the parameters of the component and child components.
- If used in a localized project, you can configure the enabled locales for the component pattern and the default values and data mapping for each locale.
- Define the override settings for the component pattern. This allows you to specify which parameters, pattern data resources and other settings can be overridden when referencing the component pattern in a composition.
- Save and publish the component pattern
Using component patterns#
You can use a component pattern like a regular component by adding it to slot of the composition or one of its child components. If a component pattern is allowed for the slot it will appear as an selectable option in the slot's component inserter.
Component patterns not showing up?
Slots can be configured to only allow certain component types and component patterns. If a component pattern isn't showing up in the component inserter, check the slot's configuration to ensure the component pattern or its component type is allowed.
When a component pattern is used in a composition, it will be displayed as a instance of the component pattern using the icon in the structure panel and the component highlighter in the preview panel. This makes it easier to spot patterns in a composition and override pattern data resources or other overridable properties.

Change a component pattern#
When you reference a component pattern in a composition, you can view the pattern's details, but you cannot directly edit them. This is done to prevent accidental modifications to shared component data. However, if the component pattern has defined overrides, you can make instance-specific changes.
To edit a component pattern, which will change it everywhere it's referenced, you can:
- In the " Component Patterns" view click on the desired component pattern to open it for editing.
- From a pattern instance in the composition editor:
- Click the menu on in the structure panel or property panel of a selected component pattern and choose Edit component pattern.
- Click the icon on the component highlighter of a selected component pattern and choose Edit component pattern from the menu.
- In the "Components" view find the component and switch to the "Patterns" tab. Select the component pattern and open it for editing.
note
Don't forget to publish your changes to the component pattern or otherwise they won't show up on the published site for any compositions that have instances of the component pattern.
Unlink component patterns#
Sometimes you may wish to 'unlink' from a pattern and make a copy of its contents. This lets you make a copy of the pattern that can be changed without affecting the original pattern; the copy will no longer have any relation to the pattern.
To do this from the composition editor, click a referenced pattern's menu and choose Unlink Pattern. The copy will expand in place.
To do this from the composition editor, there are two ways to unlink a component pattern:
- Click the menu on in the structure panel or property panel of a selected component pattern and choose Unlink component pattern.
- Click the icon on the component highlighter of a selected component pattern and choose Unlink component pattern from the menu.
Limitations#
There are some limitations of where and how you can use patterns that you should be aware of.
- Creating a pattern from a component type, such as Personalization, Localization, or A/B Test, which inherits its allowed components from a parent slot isn't possible. This is because you can't determine the components allowed in the pattern with no parent slot.
- You can't reference a pattern as the root component of a composition
Care must also be taken when deleting patterns. If you delete a pattern that's being used across several compositions, you could inadvertently delete an experience that will affect your site. An error will be shown on the composition where the pattern can no longer be found.
Draft and published states of component patterns#
Component patterns can have draft and published states, just like compositions and entries. This allows you to make changes to a published component pattern without immediately affecting the published site. The draft state contains unpublished changes, while the published state reflects the version of the component pattern when it was last published.
When creating a new component pattern, it starts in draft state. You can make changes to the pattern and preview them in the composition editor, which always shows content in the draft state. Once you're ready, you can publish the component pattern to make the changes visible on the published site or application.
When editing component patterns and compositions it's important to be aware at how they will behave in different states. This is particularly important when you're using component patterns as reusable content.
Here's how the draft and published state of component patterns is applied when a composition that is referencing it is fetched in the draft or published state:
| Fetch composition (draft) | Fetch composition (published) | |
|---|---|---|
| Draft pattern & draft composition | Returns both in draft state | Returns a 404 |
| Draft pattern & published composition | Returns both in latest draft state | Returns composition but “pattern not found” error for pattern |
| Published pattern & published composition | Returns both in latest draft state | Returns both in published state |
| Changed pattern & published composition | Returns both in latest draft state | Returns composition in published state, pattern in last published state |