Composition patterns
It is often necessary to share layouts among multiple compositions while also controlling which parts of these layouts can be modified or extended with composition-specific components.
Composition patterns enable the pre-assembly of complete compositions, including the pre-connection of data. Editors then can create new compositions in a templated way by using composition patterns. Any updates made to the shared components and configuration of the composition patterns are centrally managed and applied to all its composition instances.
Use cases for composition patterns#
Besides the common high-level use cases that apply to any kind of pattern, composition patterns can be useful in a variety of additional scenarios, such as:
1. Share common navigation and structural components#
Create a composition pattern that defines common components for headers, footers, and other navigation elements. This enables centralized management of these components and ensures consistency across all compositions that use the pattern while still allowing for composition-specific content overrides.
2. Custom detail pages#
Composition patterns are a great fit for data-heavy and complex compositions like product detail or article pages that might need an additional editorial level for customization such as related products or articles or additional custom content.
For product detail pages or article pages, you can create a composition pattern that pre-connects common components to hand-picked data resources such as a product or article. This allows you to create new detail pages quickly and consistently while still allowing for customization of the content.
3. Provide templates for different levels of customization#
Based on the content creator's experience level, you can create various composition patterns that offer different levels of customization. For instance, you can have a basic composition pattern for beginners, providing limited customization options, and an advanced pattern for experienced users, allowing them to customize multiple aspects of the composition.
Composition patterns vs composition defaults#
Composition patterns and composition defaults are similar in that they both provide a way to pre-configure compositions. However, they differ in their use cases and how they work:
| Use case or behavior | Composition patterns | Composition defaults |
|---|---|---|
| Main purpose | Reuse and share complete compositions with pre-configured components and data resources | Populate a new composition with default components |
| Is a connection to the original maintained? | Yes, changes to the composition pattern are reflected in all compositions based on it | No, changes to the composition default do not affect existing compositions. |
| Are components copied or referenced? | Components are referenced from the composition pattern | Components are copied from the composition default |
| Can components be removed? | No, all components in the composition pattern can be overridden but not removed | Yes, any component can be removed from the composition |
| Can components be edited? | Yes, but only if marked as overrideable in the composition pattern | Yes, any component can be edited from the composition |
| Can components be added? | Yes, but only in the slot sections defined in the composition pattern | Yes, composition defaults are only applied at the creation of a new composition. After that, components can be added or removed as with any other composition. |
| Can components be reordered? | No, the order of components is defined in the composition pattern. Only components placed inside slot sections can be reordered. | Yes, components can be reordered in the composition |
| Can editing of components be restricted? | Yes, you can define which parts of the composition pattern can be edited | No, any component can be edited in any way |
| Publishing lifecycle | Composition patterns have a draft and published state. Changes to a published composition pattern are not reflected in existing compositions until the composition pattern is republished. Composition patterns can have a workflow and be part of a release. | Composition defaults have no draft or published state. Changes to a composition default are immediately in effect when saved. |
| Can multiple variants be created per composition type? | Yes, you can create as many composition patterns per composition type as needed | No, only one composition default can be created per composition type |
| Can data be pre-connected using data resources? | Yes, composition patterns can have pattern data resources that are pre-connected to components. These resources can be edited in the "Pattern data" section of the composition pattern instance's properties panel. | Yes, composition defaults can define default data resources that are copied to the new composition. But these data resources are managed in the "Data Resources" drawer of the composition editor. |
| Are changes to data resources applied to instances? | Yes, changes to pattern data resources are reflected in all compositions based on the composition pattern | No, data resources in composition defaults are copied to the new composition and are no longer connected to the original composition default |
| Localization | Yes, composition patterns can be localized. You can define the default enabled locales for the composition pattern and the default values for each locale. | No, composition defaults are not localized and are applied to the current locale when the composition is created. |
| Where they are managed? | Composition patterns are managed in the "Experience > Composition Patterns" view | Composition defaults are managed in the "Experience > Components" view for each composition type in the "Composition Settings" tab |
info
Composition defaults are applied when creating a composition pattern. But when creating a composition from a composition pattern they are ignored.
Use composition patterns for similar compositions
While composition defaults can be useful in some situations to pre-populate new compositions, composition patterns allow a much finer level of control when managing a large set of similar compositions.
Manage composition patterns#
Composition patterns can be managed in two places:
All composition patterns can be managed in the "Experience > Composition Patterns" view
 Manage all composition patterns of a project
Manage all composition patterns of a projectAn overview of the composition patterns of a specific composition type can be found in the Patterns tab of the component in the "Experience > Content Types" view
Create a composition pattern#
There are two ways to create a composition pattern:
- In the "Experience > Composition Patterns" view, click the Add composition pattern button and then select the composition type you want to base the pattern on in dropdown menu that appears.
- In the "Experience > Components" view navigate to the composition type on which you want to base the composition pattern, select the Patterns tab, and click the Add pattern button.
Completing this step will open the composition pattern editor where you can configure the composition pattern:
- Provide a name for your composition pattern. This name should be descriptive and reflect the purpose of the composition pattern.
- Add any shared components to the composition pattern. These components can be pre-connected to data resources or can be overridden in the composition instances.
- Add slot sections to the composition pattern. Slot sections allow you to define areas in the composition pattern where additional components can be added in the composition instances.
- Optionally, you can add pattern data resources and connect them to components using dynamic tokens in parameters.
- If used in a localized project, you can configure the enabled locales for the composition pattern and the default values for each locale.
- Define the override settings for the composition pattern and its child components. This allows you to specify which parameters can be overridden when creating an composition from the composition pattern.
- Save and publish the composition pattern
Don't forget to publish composition patterns
Composition patterns also have a draft and published state to allow you to iterate on the configuration without changes affecting published composition instances when saved.
Make sure to publish the composition pattern after you have configured it to make it available when creating compositions. You can not create compositions from a draft composition pattern.
Be careful when unpublishing composition patterns
If a published composition pattern is unpublished then existing published compositions that are based on it will no longer function correctly when retrieving the published state of the composition. However, you can still edit them in the Canvas editor since it utilizes the draft state of the composition pattern.
So be sure to check the "Usages" drawer of the composition pattern to see which compositions are based on it before unpublishing it.
Edit a composition pattern#
To edit a composition pattern you can:
- In the " Composition Patterns" view, click on the desired composition pattern to open it for editing.
- From a composition that is based on an composition pattern in the composition editor:
- Click the menu next to the Publish button choose Edit composition pattern.
- In the "Components" view find the composition type and switch to the "Patterns" tab. Click on the composition pattern to open it for editing.
Edit with care
Updating a composition pattern will affect all compositions that are based on it. Make sure to review the changes carefully before publishing the composition pattern to avoid unintended changes to existing compositions. You can use the history feature to compare changes and revert to a previous version if needed.
A best practice is to regularly export composition patterns and other patterns to a version control system to have a backup and history of changes. You can use the Uniform CLI to automate this process.
Enable visual editing of composition patterns#
To be able to get a visual preview when editing a composition pattern, your project needs to have configured visual editing for patterns.
Additionally, you need to register the frontend components used to render the composition. This can be done by using the registerUniformComponent function from the @uniformdev/canvas-react package. For more information, refer to the registerUniformComponent documentation.
Using composition patterns#
Whenever you create a new composition, you can choose to create it from a composition pattern. You can create compositions from composition patterns in two ways:
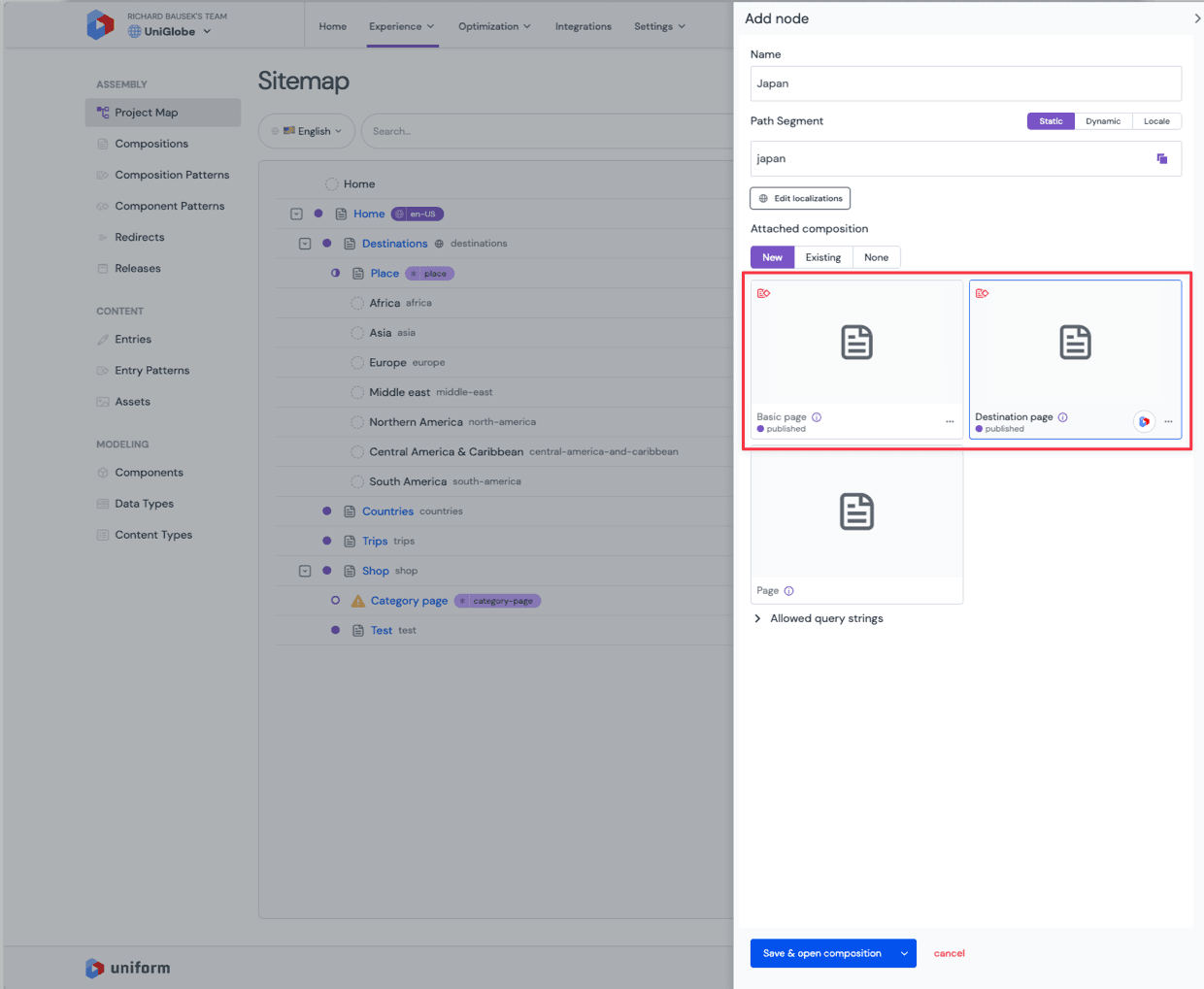
- In the Experience > Project Map add a new node and select the composition pattern you want to base the composition on in the Add node drawer that appears.

In the "Experience > Compositions" view click the Add composition button and then select the composition pattern you want to base the composition on in the dialog menu that appears.
- Click the Add composition button
- This opens the New composition dialog which lists all available composition types and composition patterns.
 Create an composition from an composition pattern
Create an composition from an composition pattern
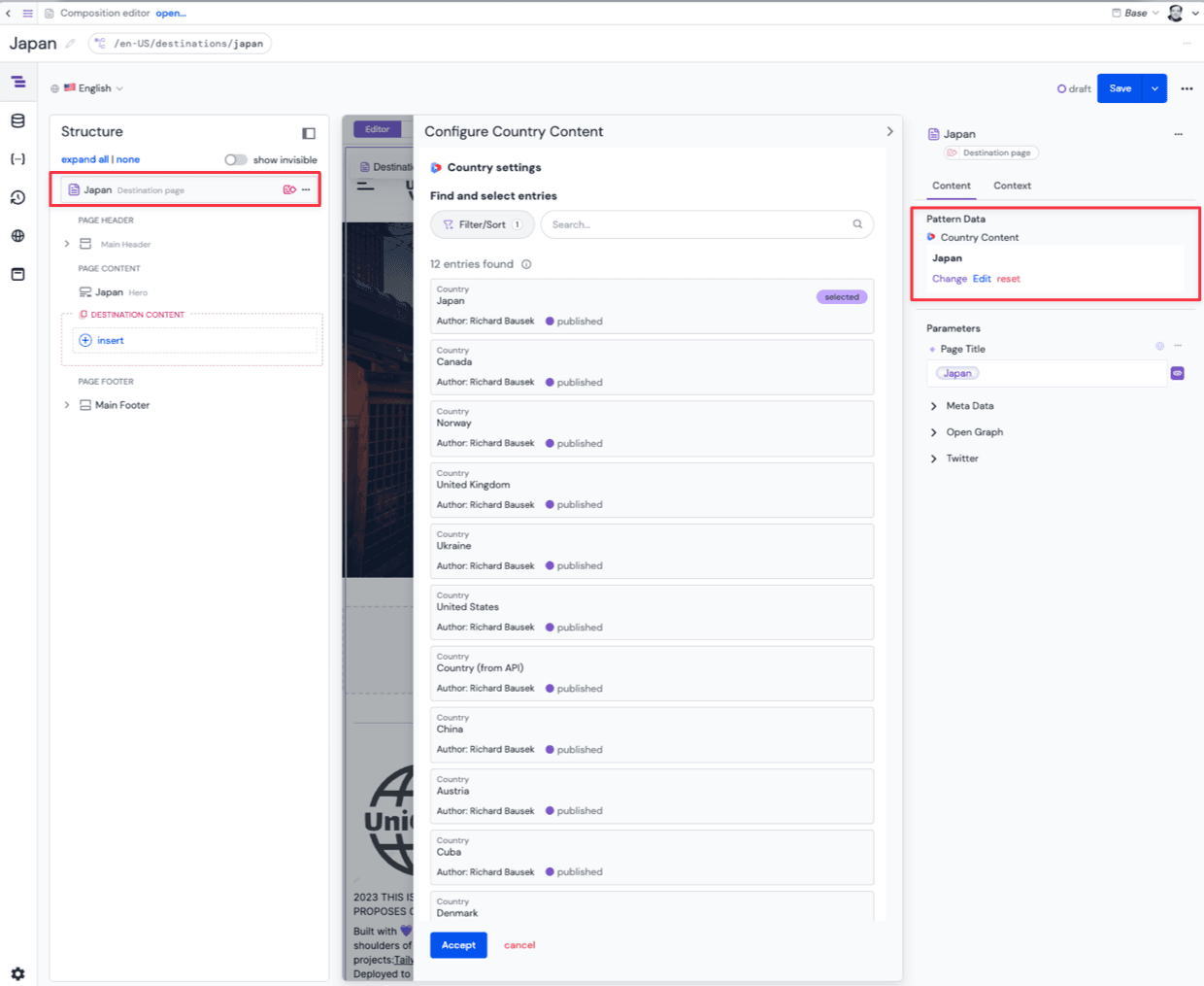
After selecting the composition pattern, a new composition will be created based on the composition pattern. The composition editor will open with the components and their parameters pre-filled with the values and data from the pattern data resources. You can then further edit the composition as needed:
- Usually you would replace the pattern data resources with the actual data.

- You can then override the component parameters as needed.
- If the composition pattern has slot sections, you can add additional components to the composition.
- Save and publish the composition