Basic components
Basic Components collects additional components to create search experiences and can act like a template tos build a search experience.
Default configuration#
The Basic Components comes with:
Parameters
- Search Box Parameters: This corresponds to the
<SearchBox>react hook provided by Algolia. Through this parameter you can bring a search box into a composition. - Refinement List Parameters: This corresponds to the
<RefinementList>react hook provided by Algolia. Through this parameter you can filter the dataset using multi-select facets. - Hits Parameters: This corresponds to the
<Hits>react hook provided by Algolia. Through this parameter search hits are displayed in a composition. - Pagination Parameters: This corresponds to the
<Pagination>react hook provided by Algolia. Through this parameter search results display in a paginated experience.
Slots
- hitComponent The hitComponent slot allows the Hit component to be added into a composition. Additional components can be configured to appear in the slot.
There are no default configurations for Variants. Learn more about configuring components
Add to a composition#
When you add the Basic Components component to a composition, you will need to configure these parameters to bring in data from the Algolia search index.
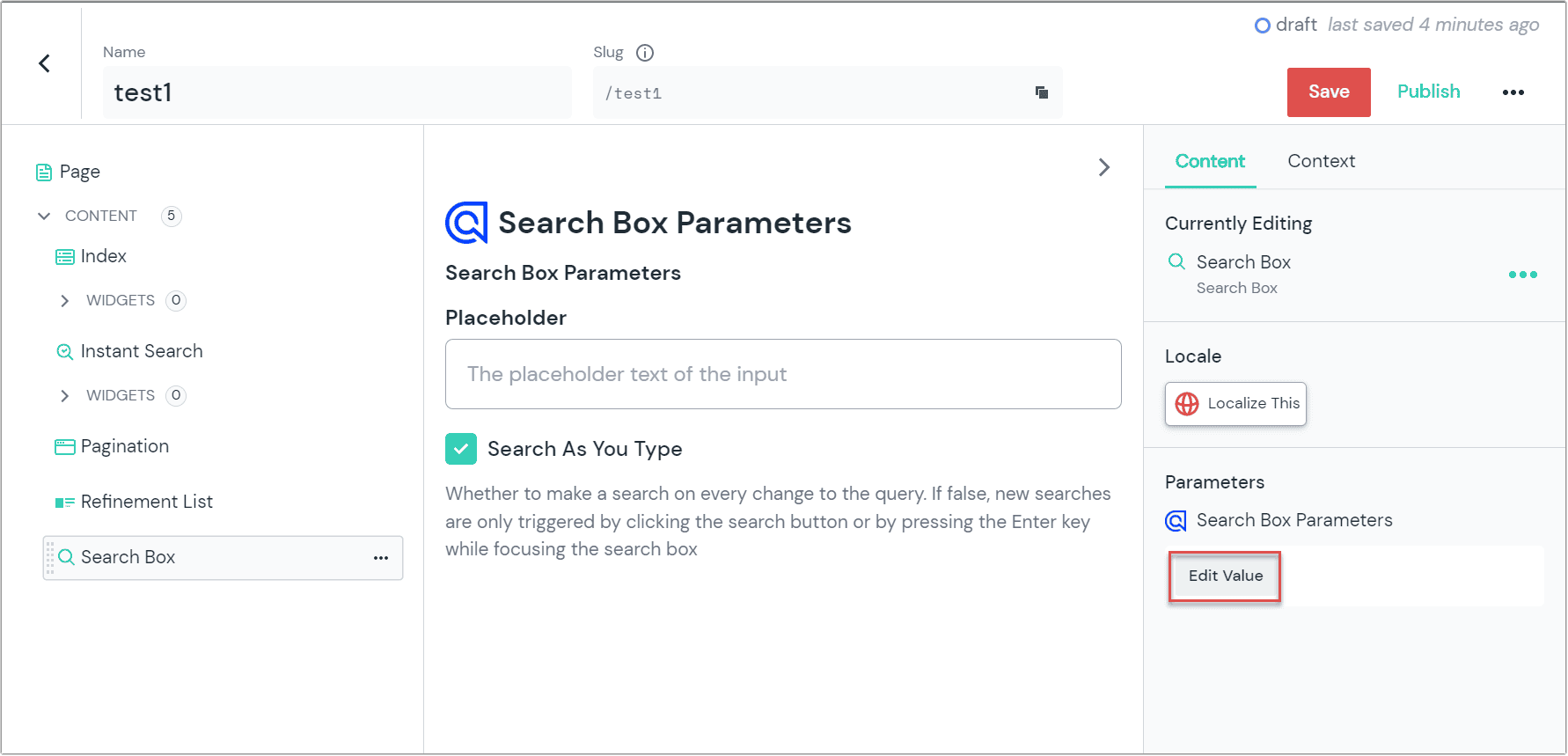
Search Box#
Click the "Edit Value" button in the Parameters section.

Enter the placeholder text to be displayed in the search box.
Toggle the "Search As You Type" box to the desired state. If checked, a search is initiated on every change to the query. If not checked, new searches will only be triggered by pressing the Enter key with the search box selected.
Click the red "Save" button to save your changes to the composition.
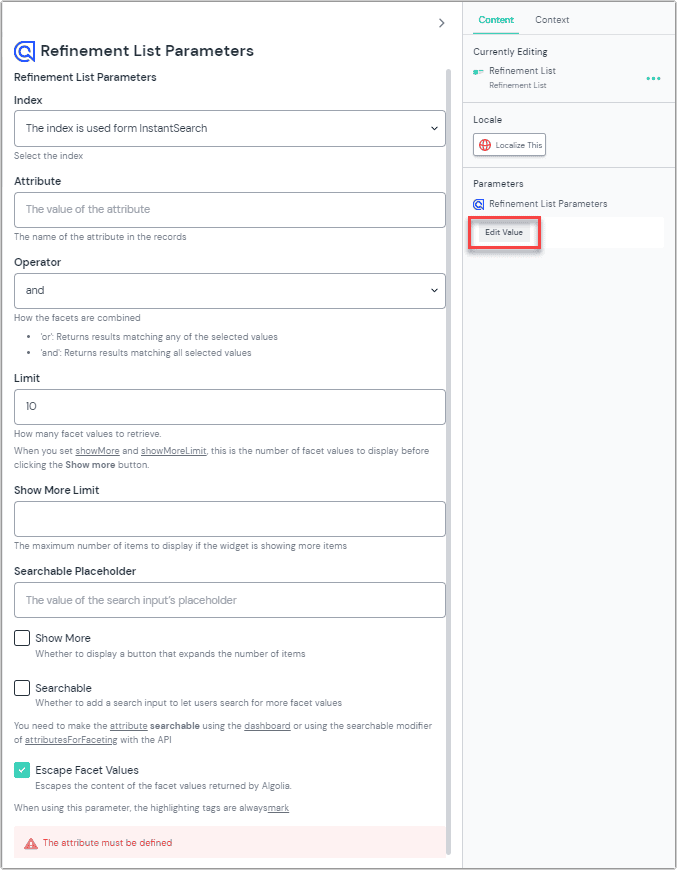
Refinement List#
Click the "Edit Value" button in the Parameters section.

Select the appropriate index from the list provided.
Select the attribute of the index on which you want to refine results from the list provided.
Choose "and" or "or" in the Operator field for how you wish facets to be combined.
or: Returns results matching any of the selected valuesand: Returns results matching all selected values
Enter the number of facets that should be retrieved in the Limit field. The default value is 10. When you set showMore and showMoreLimit, this is the number of facet values to display before clicking the Show more button.
Enter the maximum number of items to display (if the widget is showing more items) in the Show More Limit field.
Enter the text that appears in the search field in the Searchable Placeholder field. For example, "Search our products."
Toggle each of the following on and off as desired for your experience:
- Show More: Whether to display a button that expands the number of items
- Searchable: Whether to add a search input to let users search for more facet values
- Escape Facet Values: Escapes the content of the facet values returned by Algolia.
Click the red "Save" button to save your changes to the composition.
Hits#
When you add the Hits component to a composition, the parameter doesn't need any additional configuration. Additional settings can be specified within your application code.
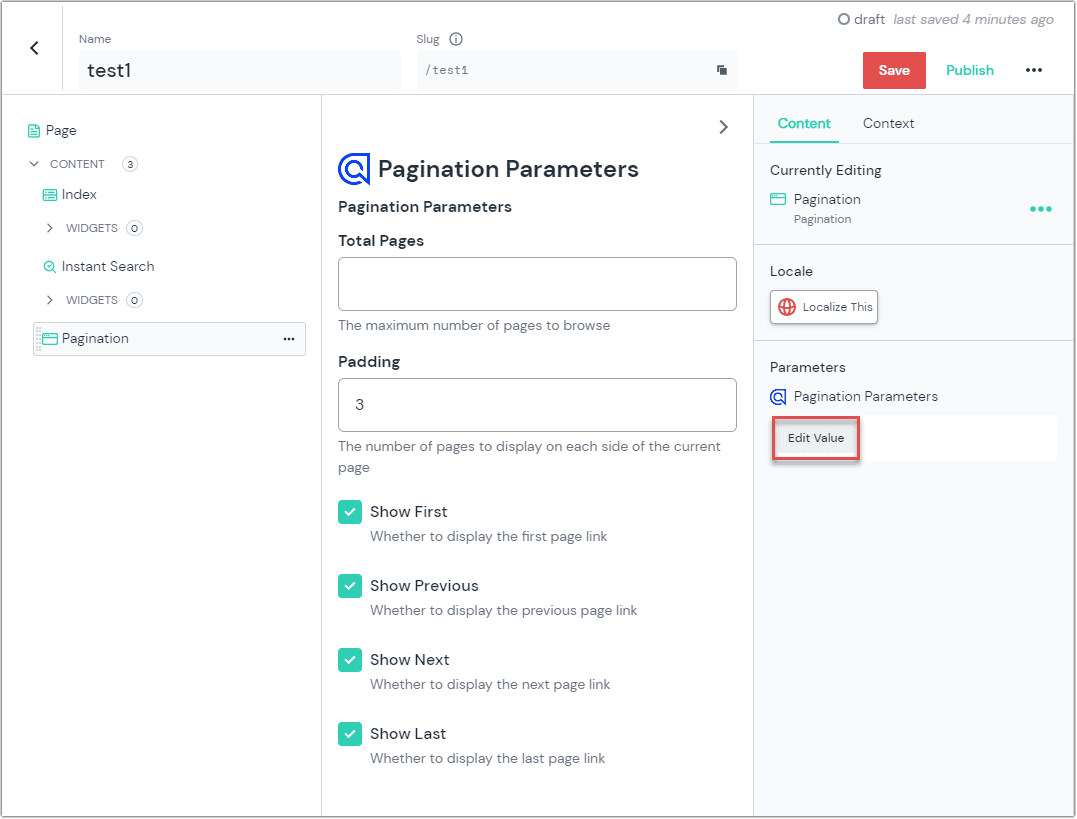
Pagination#
Click the "Edit Value" button in the Parameters section.

Enter the maximum number of pages of results users can browse.
Enter the number of page that should be displayed on each side of the current page. The default value is 3.
Toggle each of the following on and off as desired for your experience:
- Show First: Whether to display the first page link
- Show Previous: Whether to display the previous page link
- Show Next: Whether to display the next page link
- Show Last: Whether to display the last page link
Click the red "Save" button to save your changes to the composition.
You can add additional components within the Widgets slot provided.