Context DevTools
Being able to view and edit the details captured by the Uniform tracker is an important way to learn and understand how the Uniform classification process is working in your web application. Context DevTools visualizes the current visitor's classification. It also provides the ability to edit those details to simulate the digital experience that's delivered under various conditions.
Enable Context DevTools browser plugin#
Context DevTools is activated by adding the Context DevTools plugin on the Uniform tracker.
Connect the site#
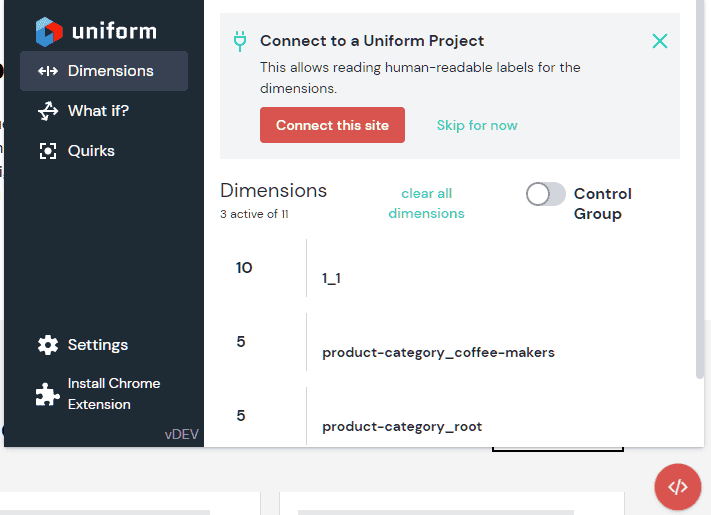
Context DevTools use the Uniform context manifest to understand what kind of classifications the web application uses. To keep the manifest as small as possible, it uses public IDs instead of names. For example, if you have a signal named "Email Campaign" with a public ID ec, the browser extension only knows the signal as ec, so that is all it can display.
With Context DevTools you connect the site to a Uniform project. Provide the extension with credentials that it can use to get the names that correspond to the public IDs.
Before you start
You need a Uniform API key and project ID to connect the site to a Uniform project. The API key requires all the permissions in the Uniform Context section.
- In your browser, navigate to your web application.
- Open the browser extension.
- Click Settings.
- Enter values for the following fields:
- Uniform API key
- Uniform Project ID
- Click Save.
What has changed?
Now, instead of seeing the public IDs throughout Context DevTools, you will see the names. This makes it much easier for you to understand the information being displayed.
Display Context DevTools#
Browser extension#
Uniform provides a browser extension for Chromium browsers (such as Google Chrome and Microsoft Edge) that hosts Context DevTools. The extension is available on the Chrome Web Store.
Troubleshooting#
If the browser extension isn't active (meaning the icon is grayed out), this indicates Context DevTools isn't enabled in your web application.

React component#
You can also embed Uniform Context tools directly into your Next.js or React-based application. In this case, the Chrome extension doesn't need to be installed. This solution is best for creating demos, proofs of concept, or other instances where you may be creating several test sites.
Non-prod instances only
You shouldn't enable this on production sites. Please ensure this is kept to development sites only.
Install this package:
npm install @uniformdev/context-devtoolsSelect a solution-specific location to put this component in your application. This could be a footer or a global container component wrapping your app.
Import
ToggleEmbeddedContextDevToolsimport { ToggleEmbeddedContextDevTools } from '@uniformdev/context-devtools';Add this component to the render function of your container/wrapping component:
<ToggleEmbeddedContextDevTools />Optionally, you can add
initialSettingsthat will allow the dev tools to present human-readable names of the signals, enrichments, etc. instead of their public IDs.<ToggleEmbeddedContextDevTools initialSettings={{ apiHost: 'http://uniform.app', apiKey: 'your Uniform API key with read only access to manifest', projectId: 'your Uniform Project Id', }} />
Now you'll see a red icon embedded in your app which opens Context DevTools.