Enrichments
Enrichments enable capturing behavior and preference data about your visitors into categorized dimension scores.
Similar to signals, enrichments are visitor score dimensions. The key difference is that enrichment scores aren't tied to specific events or pages, but are applied when:
- A visitor views content tagged with an enrichment
- A programmatic event occurs (e.g., when a visitor submits a form or adds a product to cart)
For example, imagine you're running an e-commerce site selling electronics. You could create an enrichment category called "Interests" with values like "Gaming", "Photography", and "Audio". When a visitor views product pages tagged with "Photography", their score for that interest increases automatically. If they later add a camera to their cart, your code could programmatically add more points to their "Photography" score. This profile helps you personalize their experience by highlighting photography accessories on their next visit.
Enrichments can also be used as input for intents and audiences to create a broader classification group that spans enrichments.
Approaches to setting enrichments#
Enrichments can be set in two primary ways:
- Enrichment tagging: Tag components or entries with enrichment values and scores to automatically increase visitor scores when that content is viewed.
- Programmatic enrichment: Apply enrichment values and scores through code for event-based classification, such as when a product is added to a cart or a form is submitted.
Enrichment tagging#
Content can be tagged with enrichment values and scores in various ways:
- In the Uniform visual editor, you can assign enrichment values to compositions and components to the built-in Enrichment Tag. These enrichments are automatically applied to the visitor profile when they view the content.
- The Enrichment parameter can be added to components or content types to tag content with an enrichment values and scores.
- In a headless CMS, you can tag content items with enrichment values and scores if you have the Uniform app installed:
Programmatic enrichment#
Unlike enrichment tagging which passively updates scores when visitors view content, programmatic enrichment lets you actively classify visitors based on their interactions and behaviors in real-time.
Key characteristics:
- Event-driven: Update scores based on specific user actions like form submissions, purchase completions, or button clicks
- Fine-grained control: Define precise score adjustments based on the significance of different actions
- Immediate classification: Respond to user behavior as it happens rather than waiting for content views
Color Preferences Example
On an e-commerce site, you could track color preferences to personalize product displays. Create a Color enrichment with values like "Red", "Blue", and "Green". When a visitor selects a red product, your code adds score to the "Red" value using the Uniform Context SDK.
Over time, this builds a color preference profile. Later, when displaying products, your application can check these scores and automatically highlight items in the visitor's preferred color.
For implementation details, see the programmatic classification guide.
Configure enrichments#
Enrichments are configured within the Optimization > Enrichments section of the Uniform application.
Add enrichment#
By adding an enrichment, you create dimensions that can be used as an input for intents and audiences.
In Uniform, open your project.
Navigate to Optimization > Enrichments.
Click the Add Enrichment button on the top right.
About this step
In the Uniform API, an enrichment is called an "enrichment category."
Enter the following values:
Field Description Name Name that describes the enrichment. Public ID Value that uniquely identifies the enrichment. Sort Order Numeric value that determines the order enrichments are displayed. Score Cap The maximum score for the enrichment. The tracker won't increase the enrichment value scores beyond this value.  Add a new enrichment
Add a new enrichmentAbout this step
The system generates a numeric value for the Public ID by default for optimal performance. You can override this with a custom value if needed, but we recommend keeping it under 5 characters to maintain performance benefits.
Click Save.
Click Publish in the left sidebar to publish the new enrichment to the manifest.
About this step
Enrichments are included in the Uniform manifest, but not enrichment values. The Uniform tracker needs to know the "score cap" for the enrichment so it can classify visitors, but it doesn't need to the individual values.
This means you must publish changes when you add or remove enrichments, but not enrichment values.
Regenerate the Uniform manifest for any application that uses this Uniform project.
About this step
This process can be automated using webhooks so you don't have to remember to do this manually after every change.
Add enrichment value#
Click Add value.
About this step
In the Uniform API, an enrichment value is called an "enrichment key." When enrichments are exposed in composition tools (for example, Canvas) or native integrations they're called "enrichment tags."
Enter the following values:
Field Description Enrichment value Name that describes the enrichment. Public ID Value that uniquely identifies the enrichment value. Sort order Numeric value that determines the order enrichments are displayed. If no value is specified, enrichment values are sorted in alphabetical order by name.  Add a new enrichment value
Add a new enrichment valueAbout this step
The system generates a numeric value for the Public ID by default for optimal performance. You can override this with a custom value if needed, but we recommend keeping it under 5 characters to maintain performance benefits.
Click Save.
Repeat the previous steps to add more values if that makes sense for your requirements.
tip
Next steps: You can assign enrichments to compositions, and you can configure audiences and intents using the enrichment.
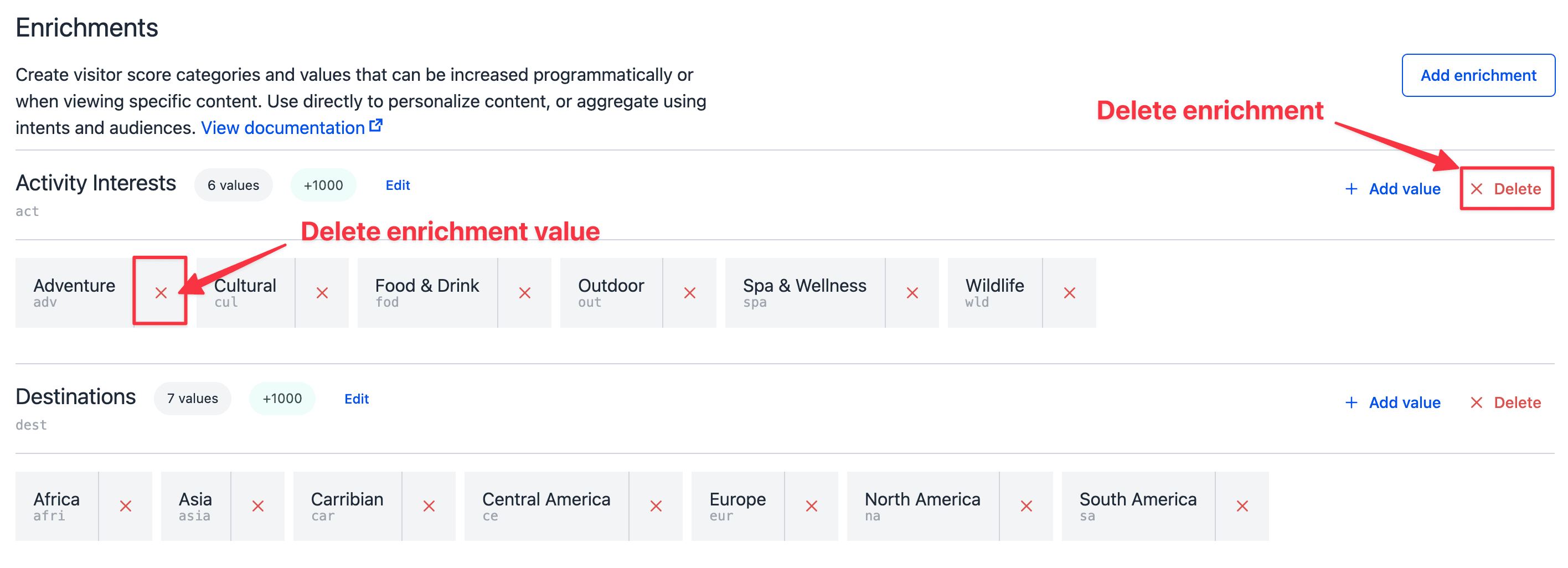
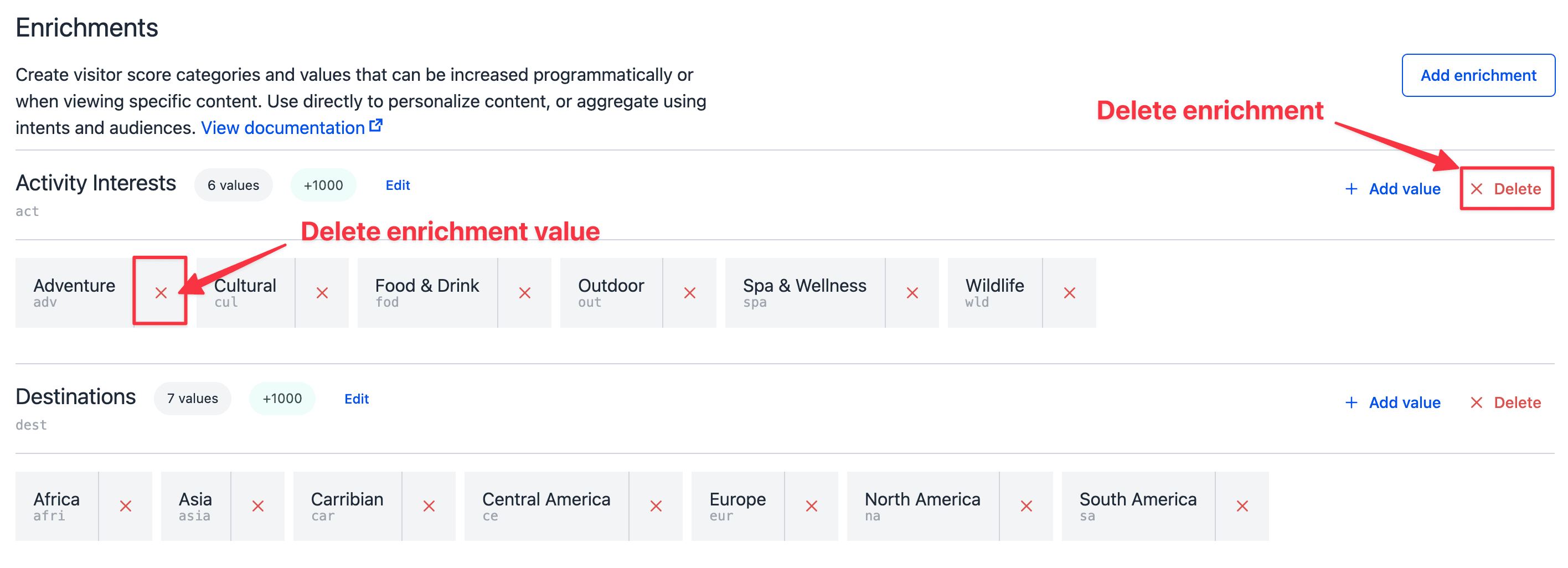
Delete enrichment value#
- In Uniform, open the enrichment with the value you want to delete.
- Click the red X next to the value.
- Confirm the deletion in the dialog that appears.

Delete enrichment#
- In Uniform, open the enrichment you want to delete.
- Click Delete.
- Confirm the deletion in the dialog that appears.

warning
Deleting an enrichment will delete the enrichment and all enrichment values associated with it.
About this step
If the deleted enrichment was assigned to any composition, when you open the composition you will see a warning about an enrichment being unknown. This tells you that Uniform is storing a value for an enrichment that's not defined in Uniform. You must remove the enrichment before you are able to save any changes to the composition.
Click (X) next to the enrichment to remove this value from the composition.
note
Click Publish.
Regenerate the Uniform manifest for any application that uses this Uniform project.
About this step
This process can be automated using webhooks so you don't have to remember to do this manually after every change.
Add enrichments to a composition#
You can assign enrichments to a composition. The Uniform tracker will automatically apply any enrichments assigned to a composition to the visitor who views the composition.
For example, if you create a composition that represents a landing page for a promotion that targets customers who are at the decision-making stage of their buying journey, and you have an enrichment that tracks the stage a customer is in, you might want to increase the enrichment value that indicates the "decision-making stage." You can assign instructions on the composition that tell the tracker to do this.
Assign to composition#
note
You must have an enrichment defined with at least one value. You must also have a composition defined. For information on how to set these up, see the configure enrichments section and the components guide.
In Uniform, open your composition and navigate to the Context tab in the property panel either on the composition or on a component that's part of the composition.
 Screen showing no enrichments have been added to a composition.
Screen showing no enrichments have been added to a composition.Click the Add button which opens a modal where you can select the enrichment value.
 Adding an enrichment to a composition
Adding an enrichment to a compositionSet the strength value.
About this step
This value is the number of points that the Uniform tracker will add to the visitor's score when the visitor views this composition. The tracker may not add the full value entered here due to the "score cap" setting on the enrichment.
For example, if the "score cap" is 100 and the strength is set to 75. If the visitor views this composition once, the visitor's score will be 75. If the visitor views it a second time, the score will be 100 (because adding the full 75 points would result in the value exceeding 100).
Click Add and the modal closes and will show the enrichment value you've just added.
 An enrichment value has been added to the composition
An enrichment value has been added to the compositionAbout this step
You can add additional tags if you want to by repeating the previous steps.
Click Save.
About this step
You must publish the composition before the tracker will pick up the enrichments. The enrichments themselves must also be published, and a manifest that includes the enrichment must be available to the tracker.
Remove from composition#
In Uniform, open your composition and navigate to the Context tab in the property panel either on the composition or on a component that's part of the composition.
Click the Trash icon next to the enrichment tag you want to remove.
Click Save on the composition to persist the changes.
About this step
You must publish the composition before the tracker will pick up the changes.
Use enrichments on dynamic compositions#
When you have dynamic content on dynamic compositions (like blog posts or product pages) which can display a variety of entries, the built-in Enrichment Tag parameter cannot be used with a static value because enrichment values and scores need to vary for each individual content entry that can be displayed.
Therefore, you need make the Enrichment tags of the composition dynamic by connecting it to a Enrichment field in your data resource:
Add the Enrichment field to your content types
Tag individual entries with specific enrichment values and scores
Connect these values to the Enrichment tags parameter on your dynamic composition by clicking the icon and select Connect to dynamic token and then select the value of the Enrichment field you want to content to from your data resource in the drawer that appears.
 Connect an Enrichment field of an entry to the Enrichment tags parameter of a dynamic composition
Connect an Enrichment field of an entry to the Enrichment tags parameter of a dynamic compositionOptional: In the "Error handling" tab of the drawer set the "Error level" to
Infoto suppress errors when a content entry doesn't have an enrichment value.Click Insert to connect the enrichment value to the composition.
 The enrichment tag parameter is now connected and showing the value of the Enrichment field
The enrichment tag parameter is now connected and showing the value of the Enrichment field
This approach enables dynamic visitor scoring based on the specific content being viewed. In the above screenshot example, when a visitor views a detail page for "Japan", you can automatically update their profile with the enrichment values from that specific destination (such as adding 50 points to the "Asia" value in the "Destination" enrichment category). This creates a more accurate visitor profile based on the actual content they're engaging with.
Also works for enrichments from a headless CMS
Above approach also works for enrichments that are tagged to content items in a headless CMS.
Track enrichments#
Enrichment tracking occurs differently based on your implementation approach:
- Enrichment tagging: When using Uniform's visual editor with enrichments assigned to the built-in Enrichment Tag parameter, tracking happens automatically when visitors view the content.
- Programmatic enrichment: For custom Enrichment parameters or when applying custom scoring logic, you must implement tracking explicitly in code as detailed below.
attention
Regardless of the approach you're using, Context must be activated in your app before you start. See activating classification for details.
View-triggered enrichment#
For simple cases where you want to track enrichments when the visitor views content tagged with an enrichment, you can follow these steps:
Open the component that you want to track. To make these instructions easier to follow, the following component is used as an example:
export const MyComponent = ({ title, description, }) => { return ( <div> <div>{title}</div> <div>{description}</div> </div> ) };About this step
Tracking can be added to any component. In a web app, tracking is often added to the component that represents a page. However, you might have component-specific tracking. In that case, tracking would be added to a lower-level component.
Add the following code:
const enrichments = [{cat:"1", key:"1", str:50}];About this step
This object describes the enrichment that should be written. The Uniform tracker expects the enrichment to be defined in a specific format. In this example the enrichment values and scores are hardcoded for the sake of simplicity. In a real application, you would likely retrieve the enrichment values and scores from an Enrichment field of a content entry or from a headless CMS.
For more information on this format, see the product reference.
Add the following code:
import { Track, } from "@uniformdev/context-react"; export const MyComponent = ({ title, description, }) => { return ( <Track behavior={enrichments}> <div> <div>{title}</div> <div>{description}</div> </div> </Track> ) };About this step
This code uses the tracking component to capture the specified enrichments.
Event-triggered enrichment#
There are times you might want to classify a visitor based on something the visitor did. The Uniform tracker allows you to programmatically add an enrichment.
For example, if the visitor puts a certain type of product in a cart, that might be a good indicator of the visitor's intent. The example below is a simplified version of that scenario. When the visitor clicks a button, the score for an enrichment is increased.
In addition, this example expects the following manifest is used:
The following code represents a component with event-triggered enrichment fully implemented.