Uniform compositions
A composition is a set of components that define an instance of a layout.
Create a composition#
Navigate to the Experience > Compositions tab menu.
Click the Add composition button.
Select a composition type. The components that are marked as composition components will appear in a list for you to choose from. This type of component can be used to create a composition. In all other ways, a composition component is identical to a "regular" component.
Enter a name for the composition. The name is just a label for the composition. It doesn't affect how the composition is used in any way. For example, if the composition represents a web page, the composition name doesn't become part of the URL for the web page.
Enter a value for the field slug or select a project map node. The slug (or selected node) is a value that can be used in your application to retrieve the composition. When a composition represents a page in a web site, it's common for the slug to match the URI for the page so the front-end application. This lets the front-end application to use the current URL to determine which composition it needs without having to hard-code the value.
Click Create. The composition won't be available to a front-end application until the composition is published. Before any changes to the composition are available to the front-end application, the composition must be re-published.
Open a composition#
There are several ways to open a composition, allowing users to access them in the most convenient way for you.
From project map node#
If a project map is configured for the project, you can:
- Use the main navigation and go to Experience > Project Map. This is also available from any landing page within the content section.
- Click on the name of a node or the and select Open in Canvas.
From composition landing page#
Use the main navigation and go to Experience > Compositions. This is also available from any landing page within the content section.
From another composition#
To stay within your editing flow you can switch to editing a different composition without leaving the visual editing experience. Open a composition open in the visual editor.
You will see a breadcrumb in the upper left (if a project map is configured for the project) and the word change....

For compositions associated with a project map node, click on any composition along the path, and that composition will open.
Click change..., which appears after the name of the composition you have open, and the explorer dialog will open.
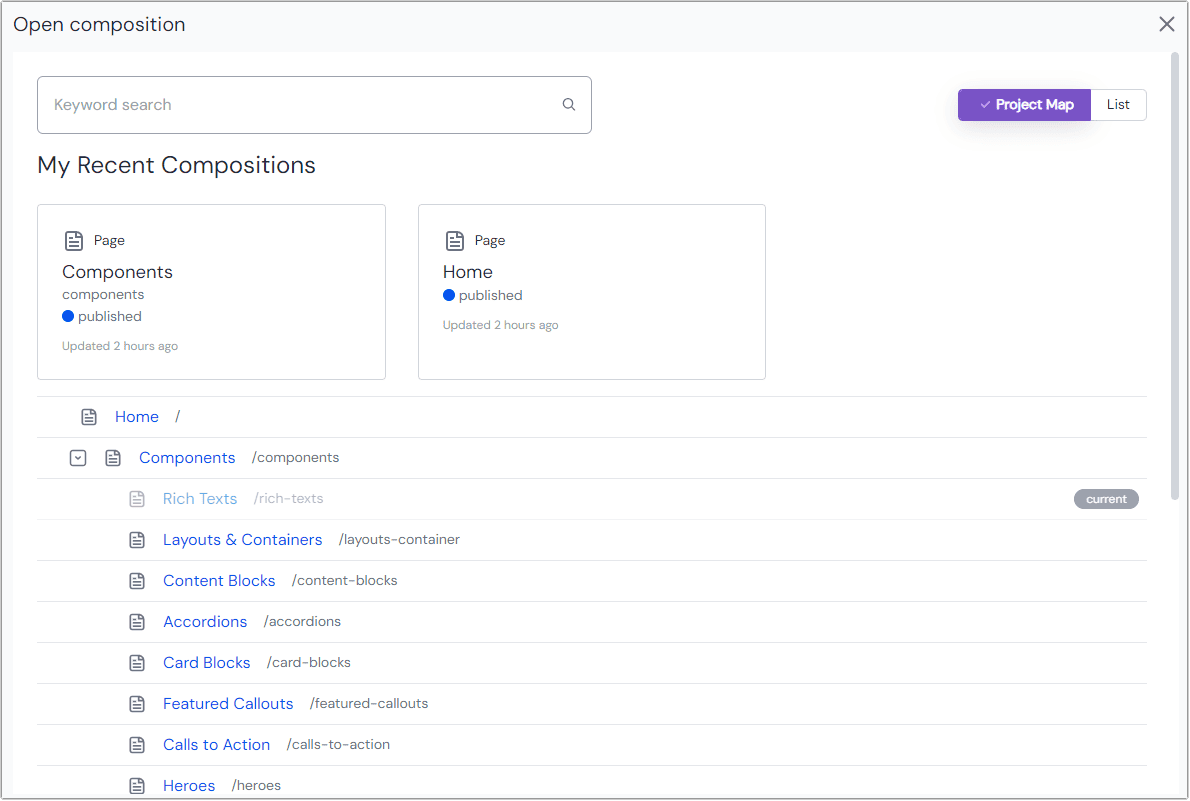
 The interface to select a composition to switch to.
The interface to select a composition to switch to.The modal presents several ways to navigate to your next composition. You can:
- Search by keyword.
- Select a recently updated composition.
- Toggle between the project map or a list to browse to the desired composition. Each marks which composition is currently in Canvas. If there is no project map associated with the composition, that option won't be active.
Manage a composition#
You can manage component settings from the components list but if you want to manage the information of an instance of a component, that's done within the composition.
- Navigate to Experience > Compositions.
- Select which composition you would like to work with. You will be taken to the visual editing view of your composition. From here you can:
- Enter data into the parameters of compositions
- Connect the component to external data
- Configure preview for visual editing.
Delete a composition#
- Navigate to the Experience > Compositions tab menu.
- Find the composition you want to delete and click > Delete.
Duplicate a composition#
When you duplicate a composition, you create a new composition with all the same settings as the original composition, with the following exceptions:
- The composition name gets " (Copy)" added to the end.
- The slug gets "-copy" added to the end.
- The composition state is set to "draft."
The following steps describe how to duplicate a composition.
- Navigate to the Experience > Compositions tab menu.
- Find the composition you want to delete and click > Duplicate.