Component visibility control
Component visibility control#
Component visibility control lets you use conditional expressions to determine if a components should be shown or hidden on a composition.
A component is visible if all of its conditions are met. If any of the component's conditions are not met, the component is not visible. This applies in the preview of the visual editor as well as in the front-end application.
Common use cases#
- Structural localization: Show or hide components for one or more locales to support different content for different regions
- Light-weight personalization: Show components to certain users based on their attributes or current context
- Adapt content to external data: Show components based on data from external systems, provide fallback content for unavailable data like an empty search result, or render different components based on the type of content or data.
Manage component visibility#
In the visual editor, you can manage component visibility by clicking the small eye icon in the top right corner of a component.
 Component visibility control
Component visibility controlThis will open the "Edit visibility rules" drawer. There you can define the condition set that must be met for the component to be visible. Below you have a summary of the current result of the visibility expression and an overview of the current conditions that are evaluated.
 Manage visibility rules of a component
Manage visibility rules of a componentClick Accept to save the visibility rules and close the drawer.
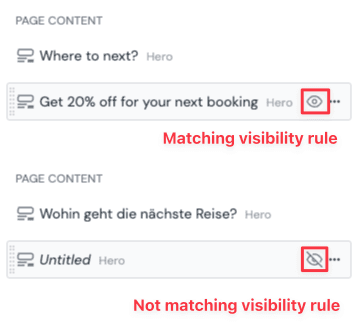
Components with visibility rules show an icon on the right side in the structure panel to indicate their visibility status.

When a component is not visible, then by default it will also be hidden in the structure panel unless it is the current selected component or if you have toggled on the show invisible switch in the top of the structure panel.
Supported condition criteria#
Following criteria can be used in conditions for component visibility control:
| Criteria | Components & Compositions | Component patterns & composition patterns | Entries & Entry patterns |
|---|---|---|---|
| Locales | ✅ Supported | ✅ Supported | 🚫 Not supported |
| Dynamic inputs | ✅ Supported (if attached to a project map node) | ✅ Supported (via global query strings) | 🚫 Not supported |
| Quirks | ✅ Supported | ✅ Supported | 🚫 Not supported |
| Dynamic Tokens | ✅ Supported | ✅ Supported | 🚫 Not supported |
Client-side evaluation of conditions
Conditions that contain quirks as a criteria are evaluated on the client side. That means that the component with visibility rules is included in the composition API payload sent to the client and then stripped out by Uniform's SDKs if the conditions are not met.
If any other criteria are used in conditions that can be evaluated through Uniform APIs and are not met, the component will not be included in the API response.
Learn more about client-side evaluation.
Explicitly hide components#
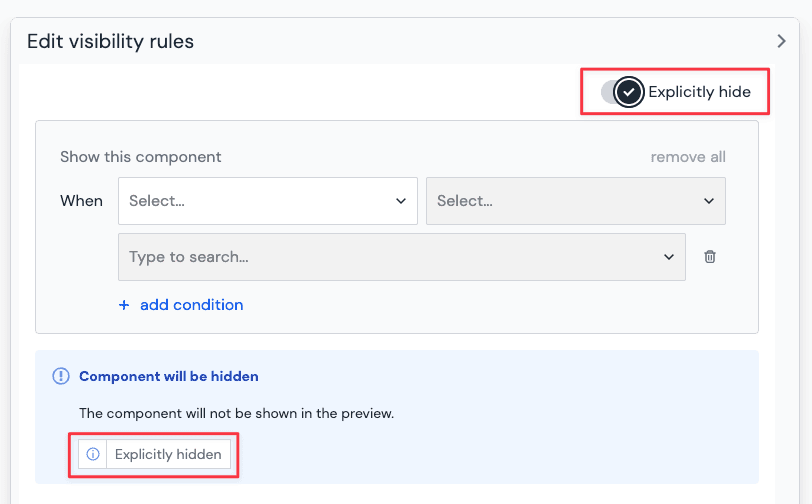
It is possible to explicitly hide a component by toggling the Explicitly hide switch in the component's visibility settings. This overrides any conditions and hides the component both in the preview of the visual editor as well as in the front-end application.
This can be useful if you temporarily want to remove a component from the composition without deleting it.

Explicit hide overrides conditions
Explicitly hiding a component overrides and ignores any conditions that are set in the visibility rules.