Akeneo parameters
After you install the Akeneo integration, the following parameter types are available. You can use these to incorporate content from Akeneo into your components and compositions.
| Parameter type | Description |
|---|---|
| Akeneo asset selector | Specify search criteria that's used to select a single or multiple products from Akeneo. |
| Akeneo product selector | Select one or more products from Akeneo. |
Akeneo asset selector#
This parameter type allows a Uniform user to configure a query that will determine the Akeneo products that are retrieved.
Add parameter to component#
To allow a user to configure a query to determine the products from Akeneo to retrieve, you must add a parameter to a component. The parameter is used to store the query settings used to perform the search.
In Uniform, navigate to your component.
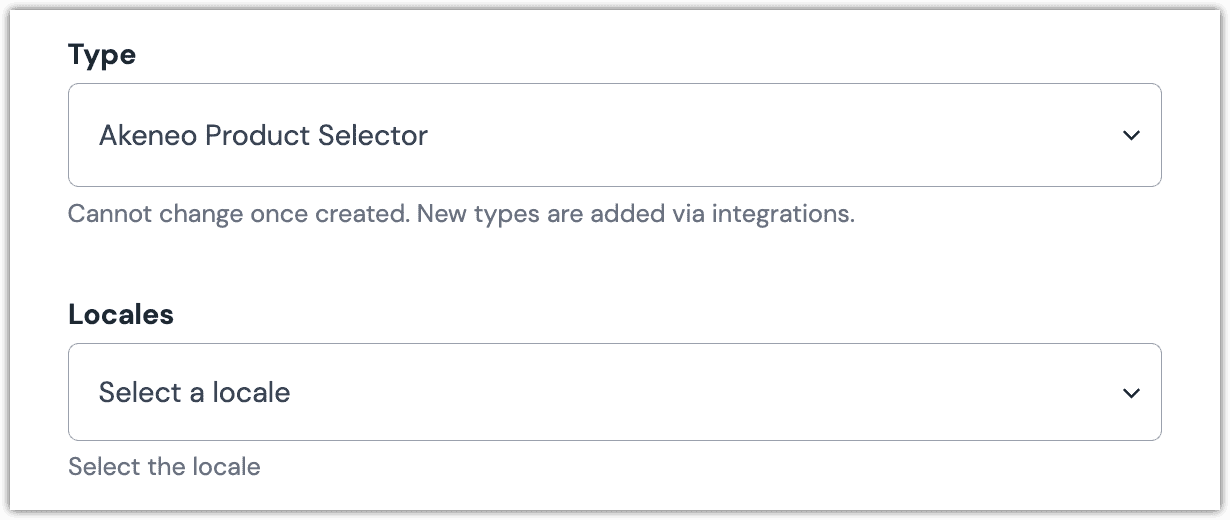
Add a new parameter using the parameter type Akeneo Asset Selector.
The following values can be specified:
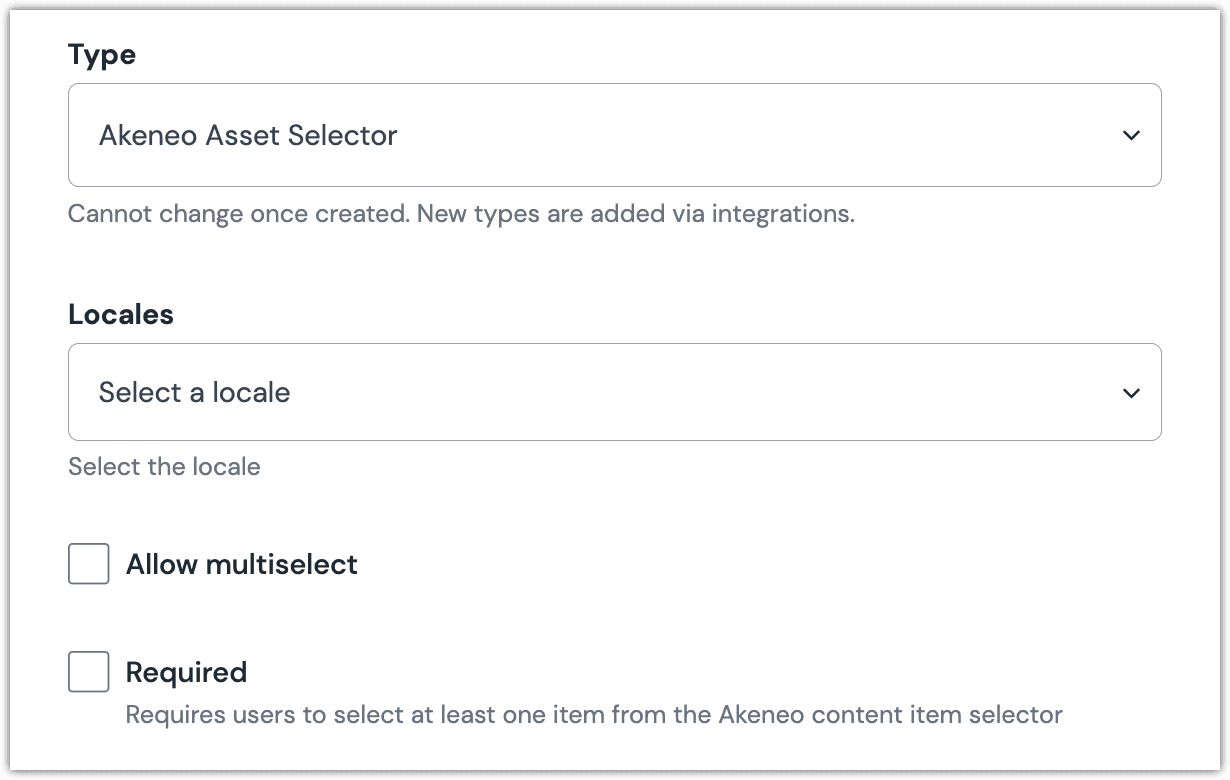
Name Description Locales The assets that are available to be selected are limited to the selected locale. You must select a locale. Allow multi-select Indicates whether the user can select only one asset (the default), or more than one asset. Required Indicates whether the value is required when the component is used.  Akeneo asset selector parameter configuration.
Akeneo asset selector parameter configuration.
Edit parameter value#
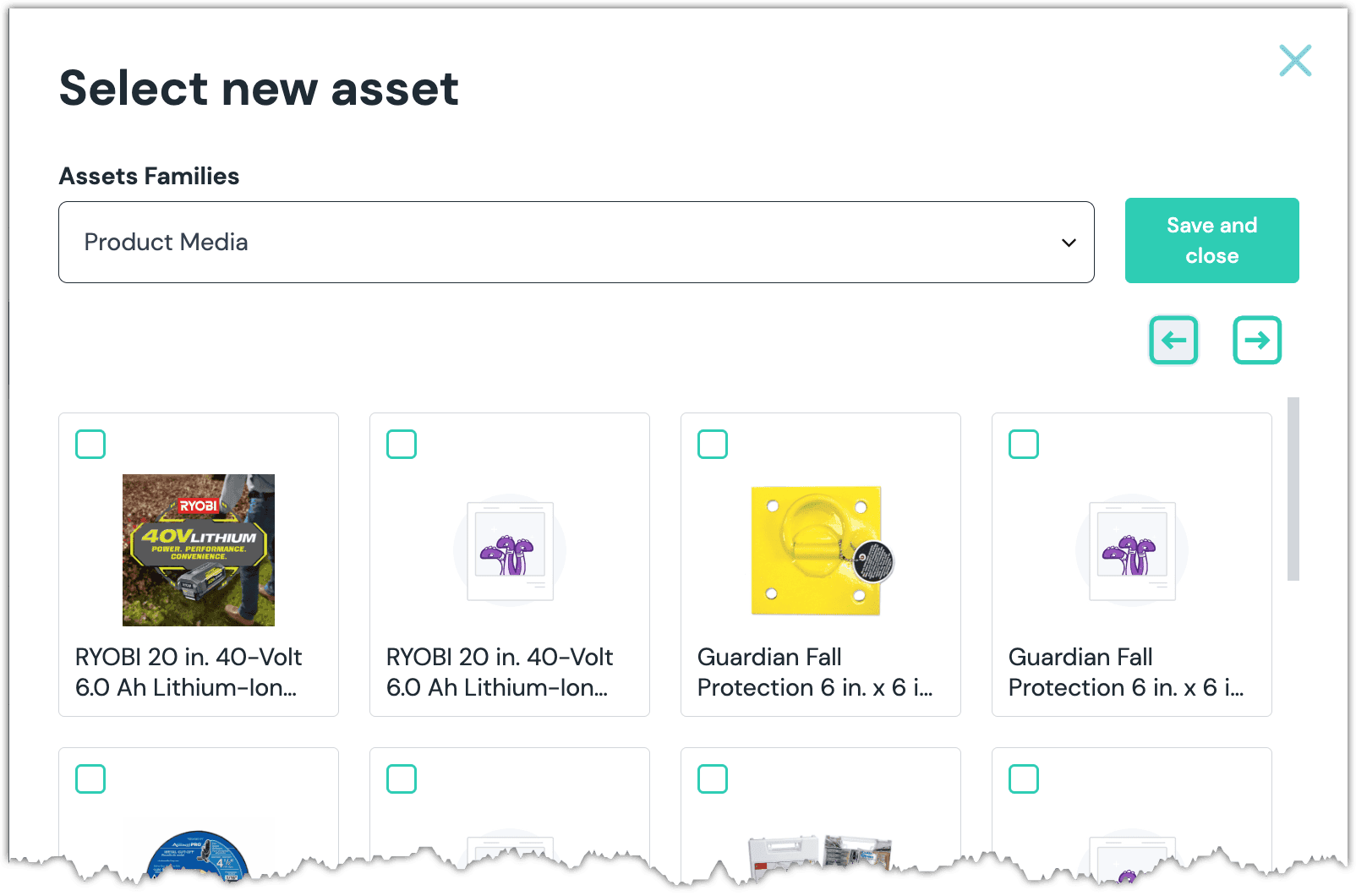
When you use a component with a Akeneo Asset Selector parameter, by default no asset will be selected.
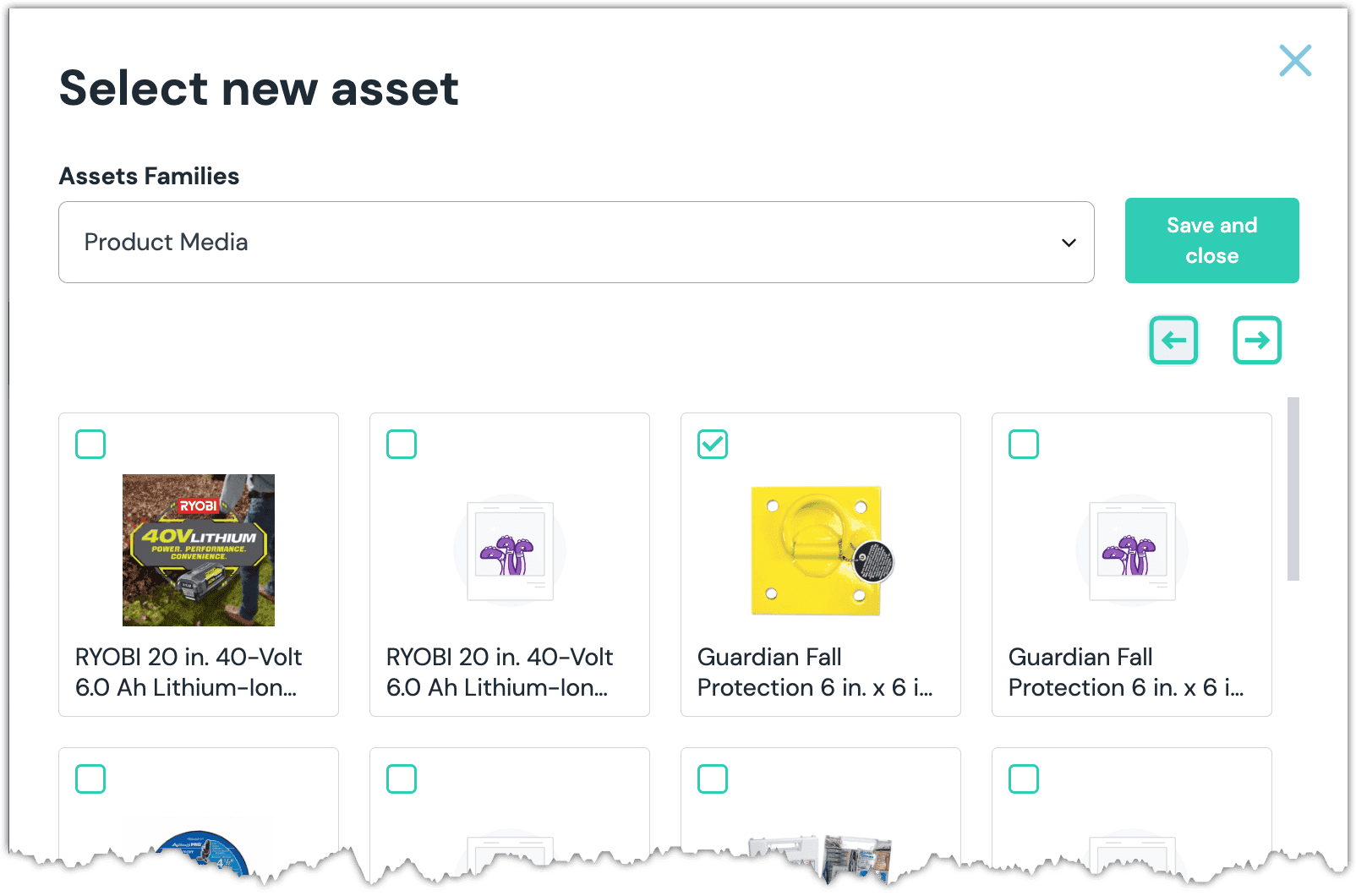
Select the asset family whose assets you want to select from.

Click the asset(s) you want to select.

Click Save and close to save your selection.

The parameter is set to the selected asset(s).
About this step
After your selection is saved, you are presented with the following options:
- If you want to edit the selected asset in Akeneo, click Edit.
- If you want to deselect the asset, click Unlink.

Configure an enhancer#
When an asset or assets are selected, Uniform only stores the identifier(s) for the asset(s). Your front-end application must retrieve the details for the asset(s). Uniform provides an enhancer to simplify this process.
tip
Using the enhancer provided by Uniform saves you from having to write logic to interact directly with Akeneo.
How Uniform stores the selected asset(s)#
The following is an example of what Uniform stores for the parameter.
There are two identifiers in this value:
- The locale that was selected.
- The identifier(s) for the selected asset(s).
Add the enhancer#
Uniform provides an enhancer so you don't need to write the API calls to Akeneo to retrieve details about the selected asset(s).
Add the following npm packages to your front-end application:
@uniformdev/canvas @uniformdev/canvas-akeneoIn a text editor, open the file where you retrieve the composition definition from Uniform.
About this step
You are looking for the code calls the async function
getComposition. The code below assumes the object returned is set in a variablecomposition.Add the following import statements:
import { EnhancerBuilder, enhance } from '@uniformdev/canvas'; import { createEnhancer, AkeneoClient, AKENEO_PARAMETER_TYPES, AuthType, } from '@uniformdev/canvas-akeneo';Add the following code:
const akeneoClient = new AkaneoClient({ authType: AuthType.APPLICATION, url: "!!! YOUR AKENEO URL !!!", token: "!!! YOUR AKENEO TOKEN !!!", }); const akaneoEnhancer = createEnhancer({ clients: akeneoClient, })About this step
Uniform recommends you moving the Akeneo credentials to environment variables rather than hard-coding them in the front-end app.
Add the following code:
await enhance({ composition, enhancers: new EnhancerBuilder().parameterType( AKENEO_PARAMETER_TYPES, akaneoEnhancer, ), context: {}, });
About this step
This registers the enhancer to be used for any occurrence of the Akeneo Asset Selector parameter.
Next steps
Now, the parameter value in the composition is mutated to include the field values for the selected Akeneo asset(s) (instead of just being identifier).
Akeneo Product Selector#
This parameter type allows a Uniform user to select one or more Akeneo products.
Add parameter to component#
To allow a user to select products from Akeneo, you must add a parameter to a component. The parameter is used to store the identifier to the selected products when the user selects one or more products.
In Uniform, navigate to your component.
Add a new parameter using the parameter type Akeneo Product Selector.
The following values can be specified:
Name Description Locales The products that are available to be selected are limited to the selected locale. You must select a locale. Constrain the selection to the following product categories By default, no product categories are selected, which means that any kind of products can be selected. If you want to limit the types of products that can be selected, click one or more of the product categories listed. Channel By default, no channel is selected, which means that products assigned to any channel can be selected. If you want to limit this to products assigned to a specific channel, you can select the channel. Completeness By default, products at any level of completeness can be selected. If you want to limit this to products that are at least a certain percent complete, you can enter that minimal value here. The value must be a number from 0 to 100. Restrict search By default, products and variants are available to be selected. This value allows you to specify whether you want products and/or variants to be available. Display field (optional) In Uniform, this parameter type displays a list of products. By default, the product name is displayed. This field lets you change that so a different product property is displayed. Allow multi-select Indicates whether the user can select only one product (the default), or more than one product. Required Indicates whether the value is required when the component is used.  Akeneo Product Selector parameter configuration.
Akeneo Product Selector parameter configuration.
Edit parameter value#
When you use a component with a Akeneo Product Selector parameter, by default no product will be selected. You are prompted to select a product (or products, if you have allowed multi-selection).
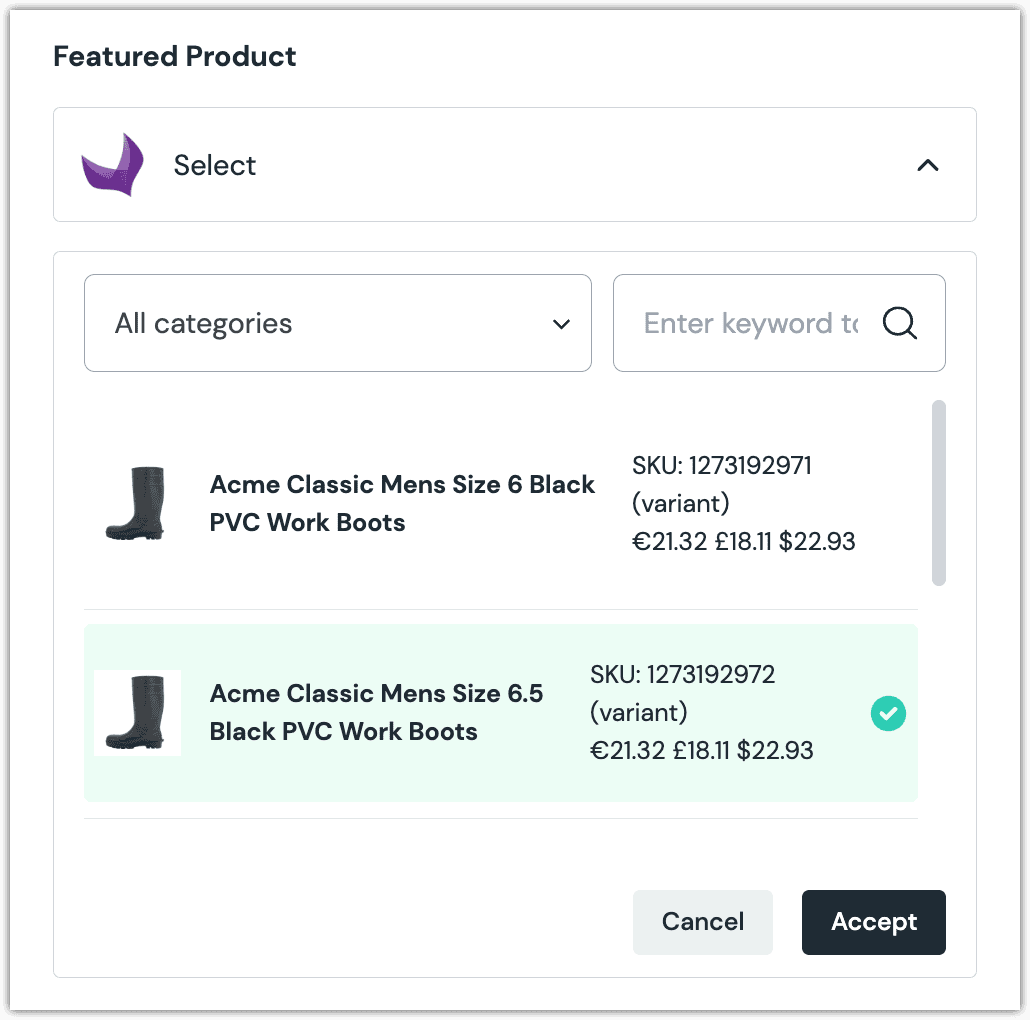
Click Select.

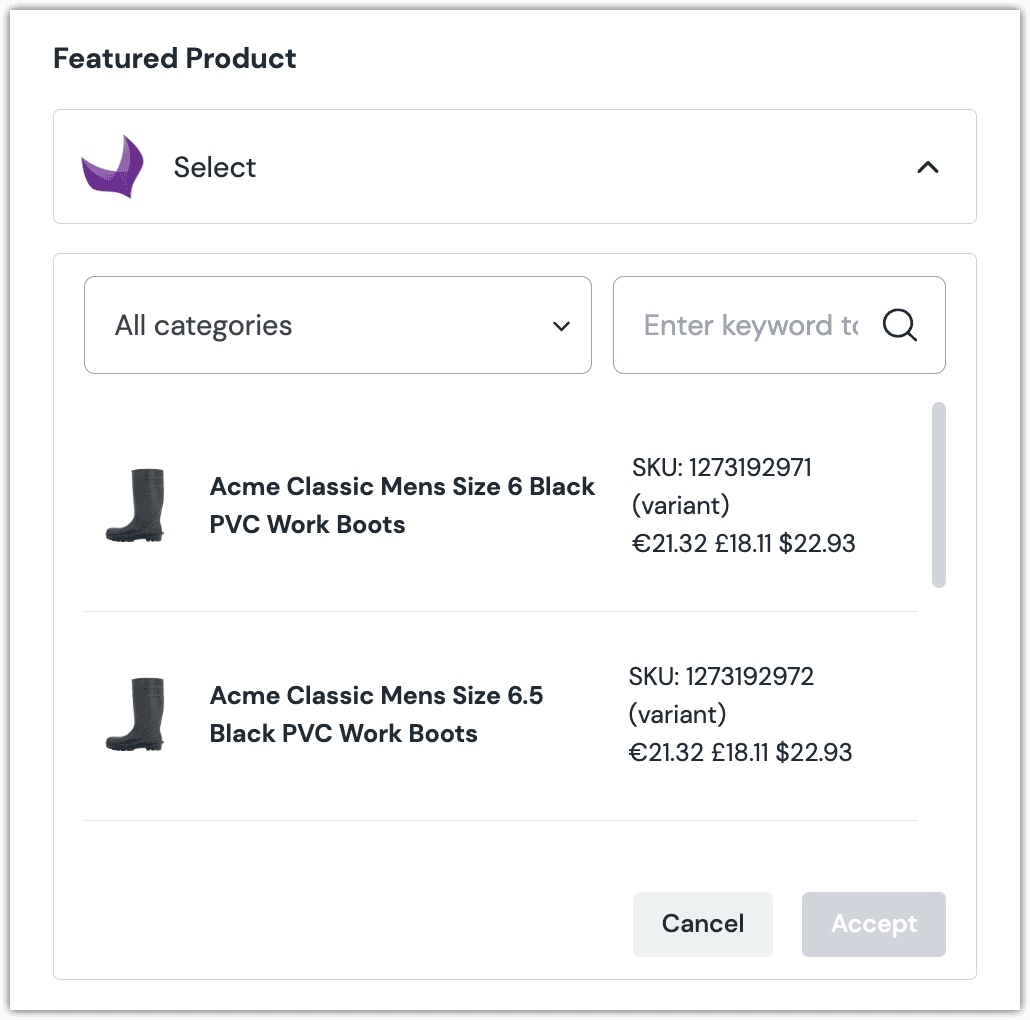
Click the product(s) you want to select.

About this step
A couple of filters are available. The dropdown allows you to filter by category. The text box allows you to filter by product name.
Click Accept to save your selection.

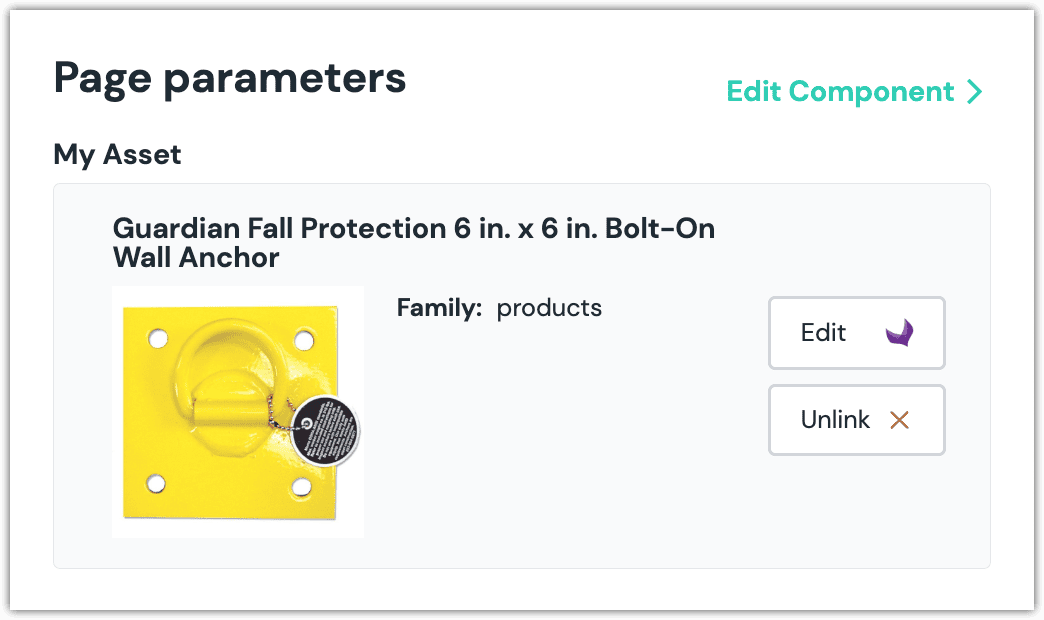
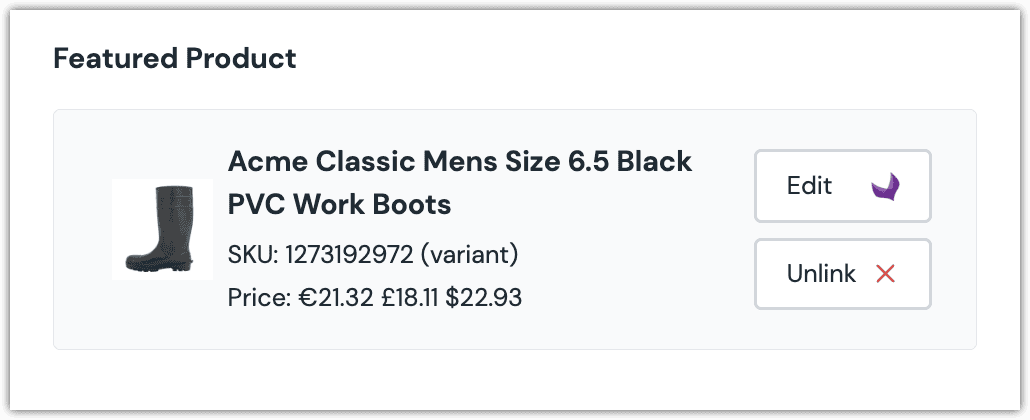
You will see details about the product(s) you selected, including the title and other data.

About this step
After your selection is saved, you are presented with the following options:
- If you want to edit the selected product in Akeneo, click Edit.
- If you want to deselect the product, click Unlink.
Configure an enhancer#
This parameter type uses the same enhancer as the Akeneo asset selector parameter type.
note
The following is an example of what Uniform stores for the parameter.