SAP Commerce Cloud
Bring product data from directly into your components in Canvas with the SAP Commerce Cloud integration.
Uniform Mesh will fetch the product data, cache it, and deliver it along with the rest of the page content with the performance, reliability, and elastic scalability of an enterprise CDN.
This integration uses OCC V2 API to retrieve product data from your Commerce Cloud instance.
Before you start
You must have the following available to complete this setup:
- An OCC V2 endpoint configured for SAP Commerce Cloud and available to be called externally by Uniform CDN infrastructure.
Prerequisites
You must have access to a Uniform team with the ability to create new projects. If you are an active customer or a partner, please get in touch with your Uniform team administrator colleague and ask for an invite.
If you are not sure or your company does not have a Uniform team, you can request a sandbox here.
Add Uniform integration#
In Uniform, open your project.
Navigate to Settings > Integrations.
Scroll to the section Browse Integrations.
Click SAP Commerce Cloud.

Click Add to project.

Configure Data Connector#
A data connector is where you configure connection settings to SAP Commerce Cloud.
Navigate to Experience > Data Types.
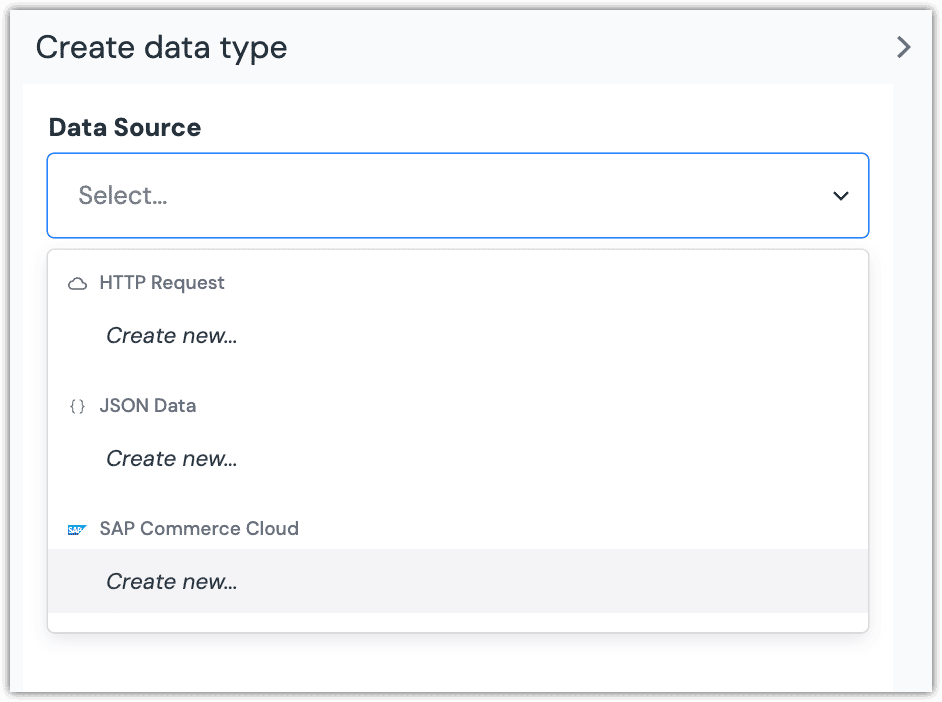
Click Add data type.
Select SAP Commerce Cloud > Create new...

For the API endpoint, specify the OCC V2 API endpoint of your SAP Commerce Cloud instance.
For example:
https://api.abcd-d1-public.model-t.cc.commerce.ondemand.comEnter the required settings below:
Field Description Select your site The site with the products you want to access. Select default language The language of the products you want to access. Select default currency The currency you want product pricing information to be exposed using. Name A name that describes the connection. Public ID A value that uniquely identifies the connection. Click Save.
Archetypes#
The SAP Commerce Cloud integration lets authors select one or more products to display in a web page. Archetypes allow you to control how authors identify the products they're interested in.
Supported types#
The following archetypes are supported:
| Name | Description |
|---|---|
| Product Query | Configure a dynamic product selection by providing search criteria. Typically used dynamic product lists, carousels, etc. |
| Product Selector | Select a single product from your product catalog. Typically used in components displaying a single product data. |
| Multiple Product Selector | Select multiple products from your product catalog. Typically used to created a curated list of products where users want to control the selection manually. |
Settings#
Each archetype supports the following settings:
| Name | Description |
|---|---|
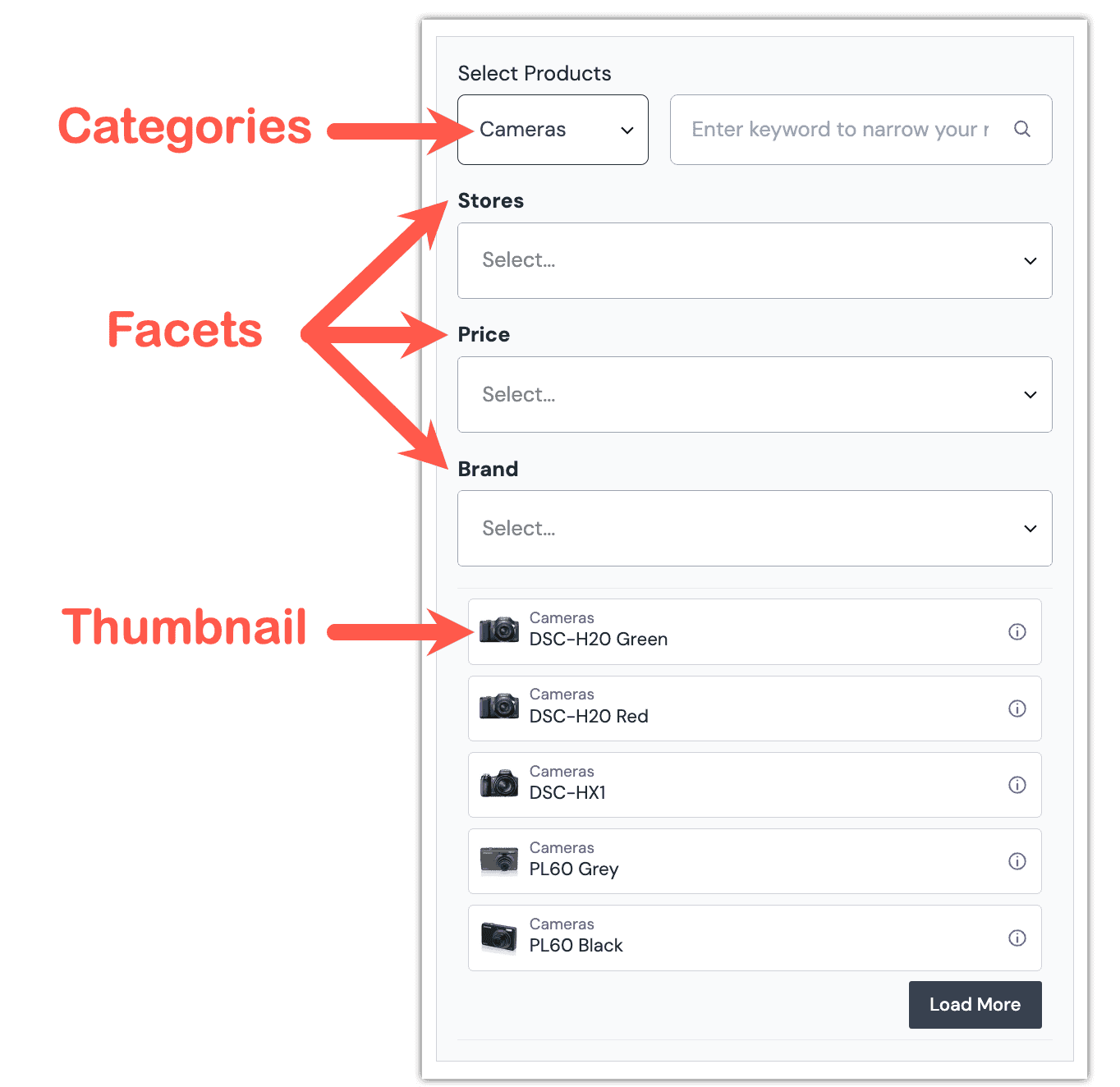
| Restrict product select from specific categories | If specified, the list of products displayed to the author is limited to products in the specified categories. |
| Use the following facets for product selection | If specified, the author will be able to filter products by the specified facets. |
| Pick attribute to use for product image thumbnail | If specified, the specified image will appear next to each product in the list displayed to the author. |

Next steps#
Now that you know how to create data types for SAP Commerce Cloud, you are able to connect your component content in Canvas to these data types and bring any product content into your components without any code or developer effort.