Swell
Swell is a developer friendly headless commerce platform.
This integration allows business users to build personalized landing pages and storefronts by repurposing product content from your Swell product catalog and enables developers to use modern performance-optimized front-end tooling like Next.js and have a fantastic developer experience.
Add Uniform integration#
Adding the Swell integration to your Uniform project adds new parameter types that you can add to your Uniform Canvas components.
Before you start
You must have the following to complete this setup:
- Swell account with store owner access.
Prerequisites
You must have access to a Uniform team with the ability to create new projects. If you are an active customer or a partner, please get in touch with your Uniform team administrator colleague and ask for an invite.
If you are not sure or your company does not have a Uniform team, you can request a sandbox here.
Get connection settings#
To configure a connection to Swell, you need an API key. This gives you the settings that will enable Uniform to use the Swell API.
- Log into Swell.
- Navigate to Developer > API keys.
- Add a secret key.
- Note the key value. You will need this value to configure the integration in Uniform.
Add integration#
In Uniform, open your project.
Navigate to Settings > Integrations.
Scroll to the section Browse Integrations.
Click Swell.

Click Add to project.

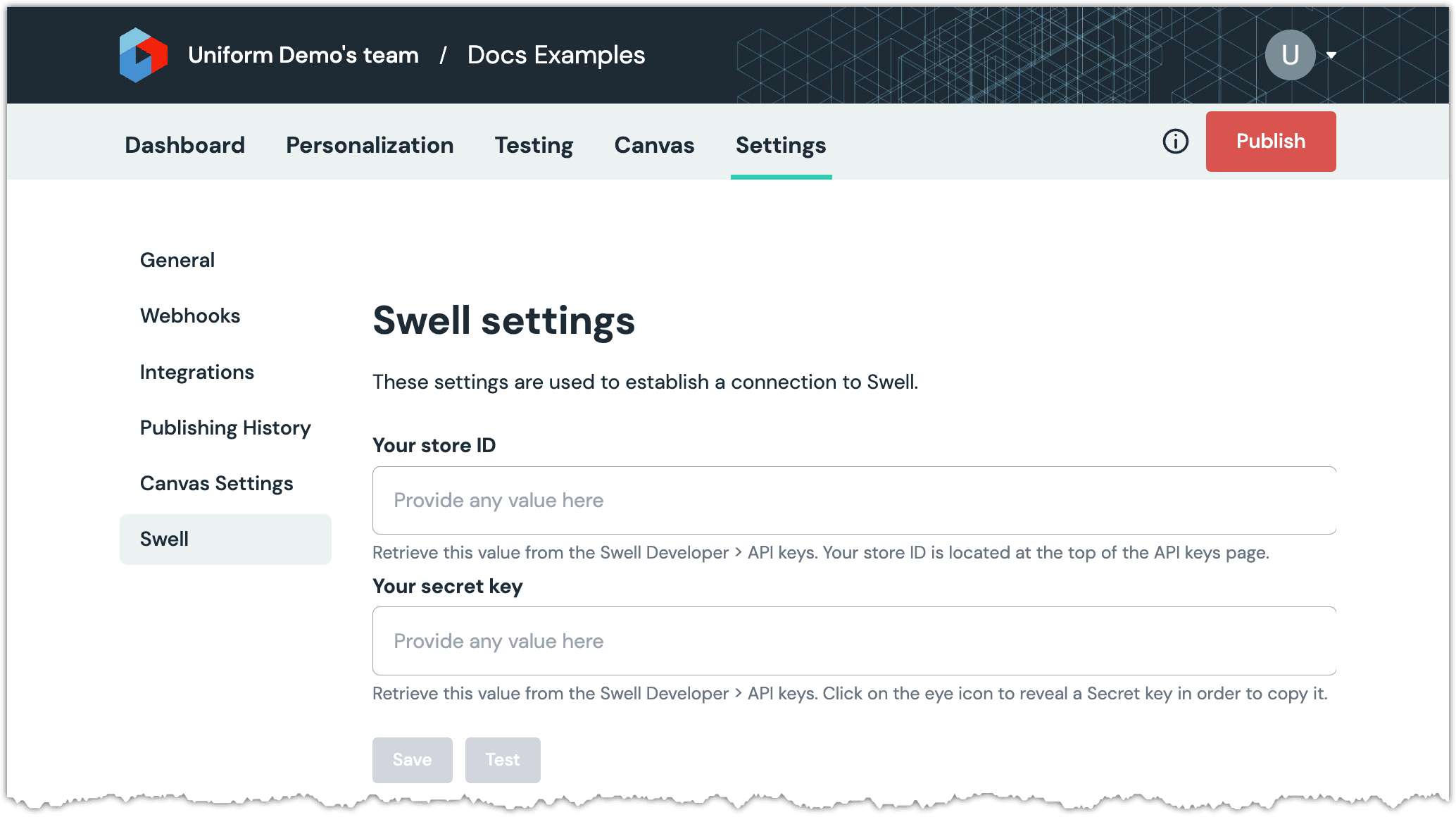
Enter the required fields.
Field Description Your store ID Your Swell store ID. You can find this value in Swell by navigating to Developer > API keys. Your secret key The value you collected when you created the secret key in Swell. Click Test to ensure the settings you entered are working correctly.
About this step
It's important to test the connection because saving the settings doesn't test if the settings work.
Click Save.
Next steps
Explore the new parameter types that are available when you configure components using Uniform Canvas.