BigCommerce
BigCommerce is a leading Open SaaS ecommerce platform that empowers merchants of all sizes to build, innovate and grow their businesses online.
This integration allows business users to build personalized landing pages and storefronts by repurposing product content from your BigCommerce product catalog. It also enables developers to use their preferred front-end tools to build these applications.
Add Uniform integration#
Adding the BigCommerce integration to your Uniform project adds new parameter types that you can add to your Uniform Canvas components.
Get connection settings#
Log into your BigCommerce store.
About this step
You must be the store owner to collect the settings that are required.
Navigate to Settings > API accounts.
Click + Create API account.
Enter a name for the API account (such as Uniform API account).
In the section OAuth scopes, select Products > read-only.
Click Save.
API credentials will be displayed. Your browser will also download a file with these values. Save the file because you will need it in the next section.
Add integration#
In Uniform, open your project.
Navigate to Settings > Integrations.
Scroll to the section Browse Integrations.
Click BigCommerce.
Click Add to project.

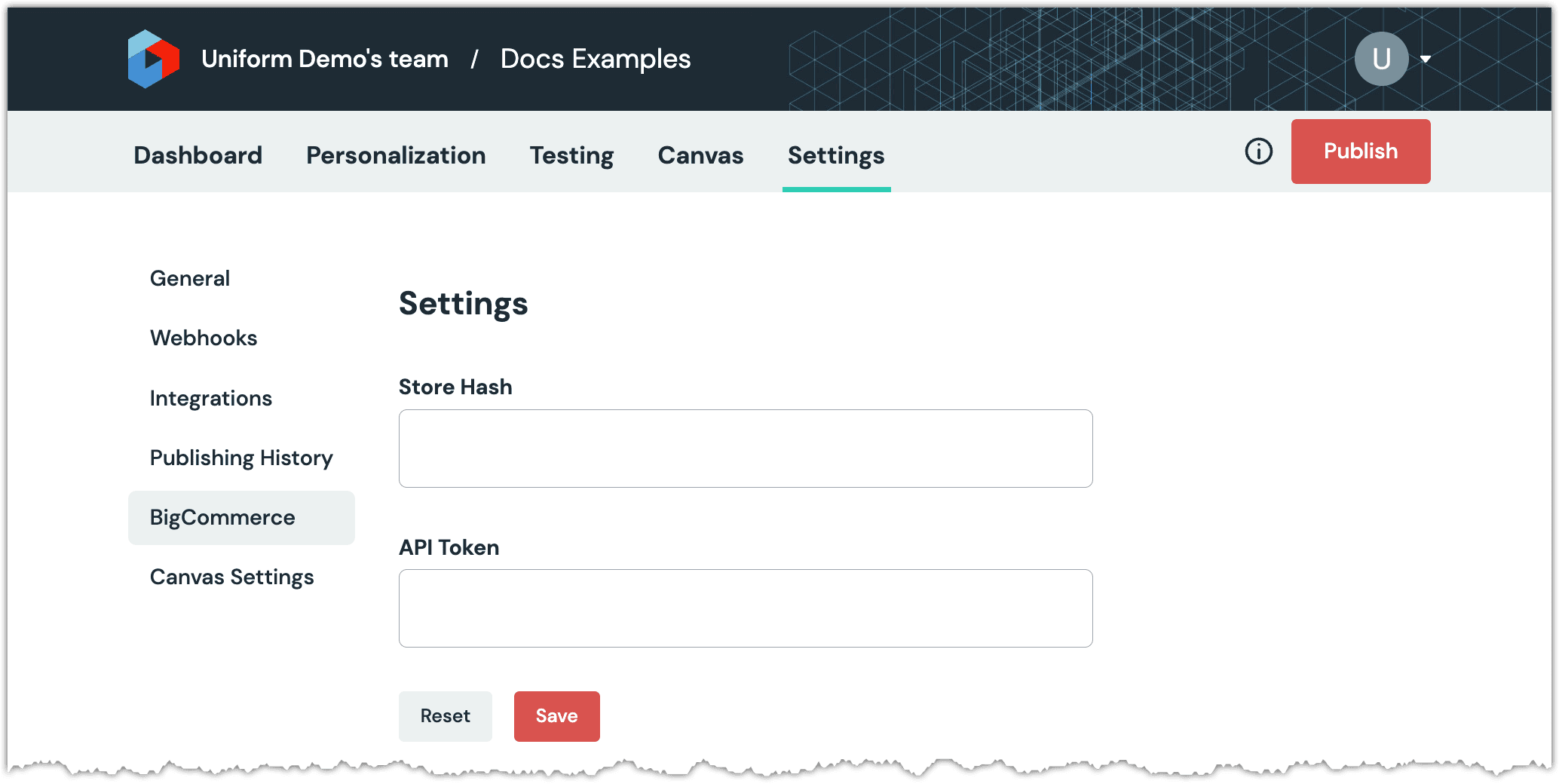
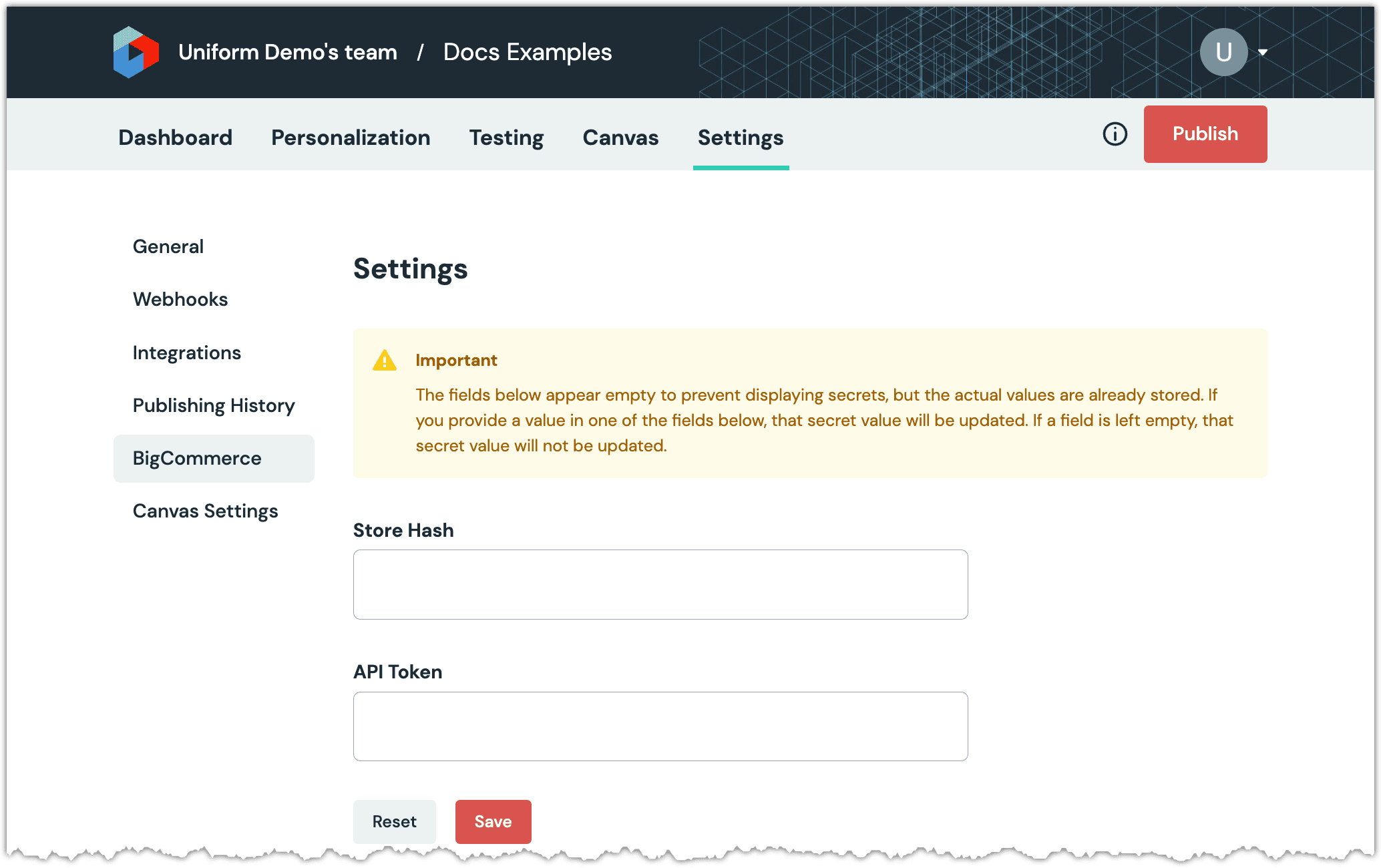
Enter the required values.

About this step
The required values are available in the text file you downloaded when you created the API account:
Uniform setting Value from text file Store Hash The value between stores/ and v3 in API PATH. For example, if the API PATH value is https://api.bigcommerce.com/stores/1a2b3cdefg/v3/, the store hash is1a2b3cdefg.API Token ACCESS TOKEN Click Save.

Next steps
Explore the new parameter types that are available when you configure components using Uniform Canvas.