Commerce Layer parameters
After you install the Commerce Layer integration, the following parameter types are available. You can use these to incorporate content from Commerce Layer into your components and compositions.
| Parameter type | Description |
|---|---|
| Commerce Layer Product Query | Specify search criteria that's used to select a single or multiple products from Commerce Layer. |
| Commerce Layer Product Selector | Select one or more products from Commerce Layer. |
Commerce Layer product query#
This parameter type allows a Uniform user to configure a query that will determine the Commerce Layer products that are retrieved.
Add parameter to component#
To allow a user to configure a query to determine the products from Commerce Layer to retrieve, you must add a parameter to a component. The parameter is used to store the query settings used to perform the search.
In Uniform, navigate to your component.
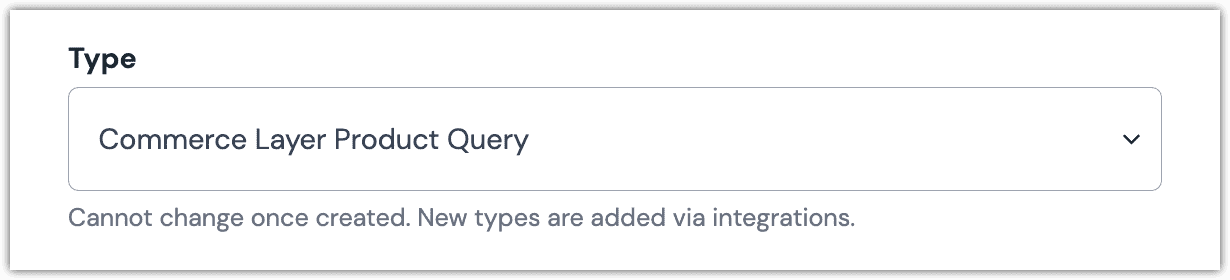
Add a new parameter using the parameter type Commerce Layer Product Query.
 Commerce Layer Product Query parameter configuration.
Commerce Layer Product Query parameter configuration.
Edit parameter value#
When you use a component with a Commerce Layer Product Query parameter, by default no product will be selected. You are prompted to select a product.
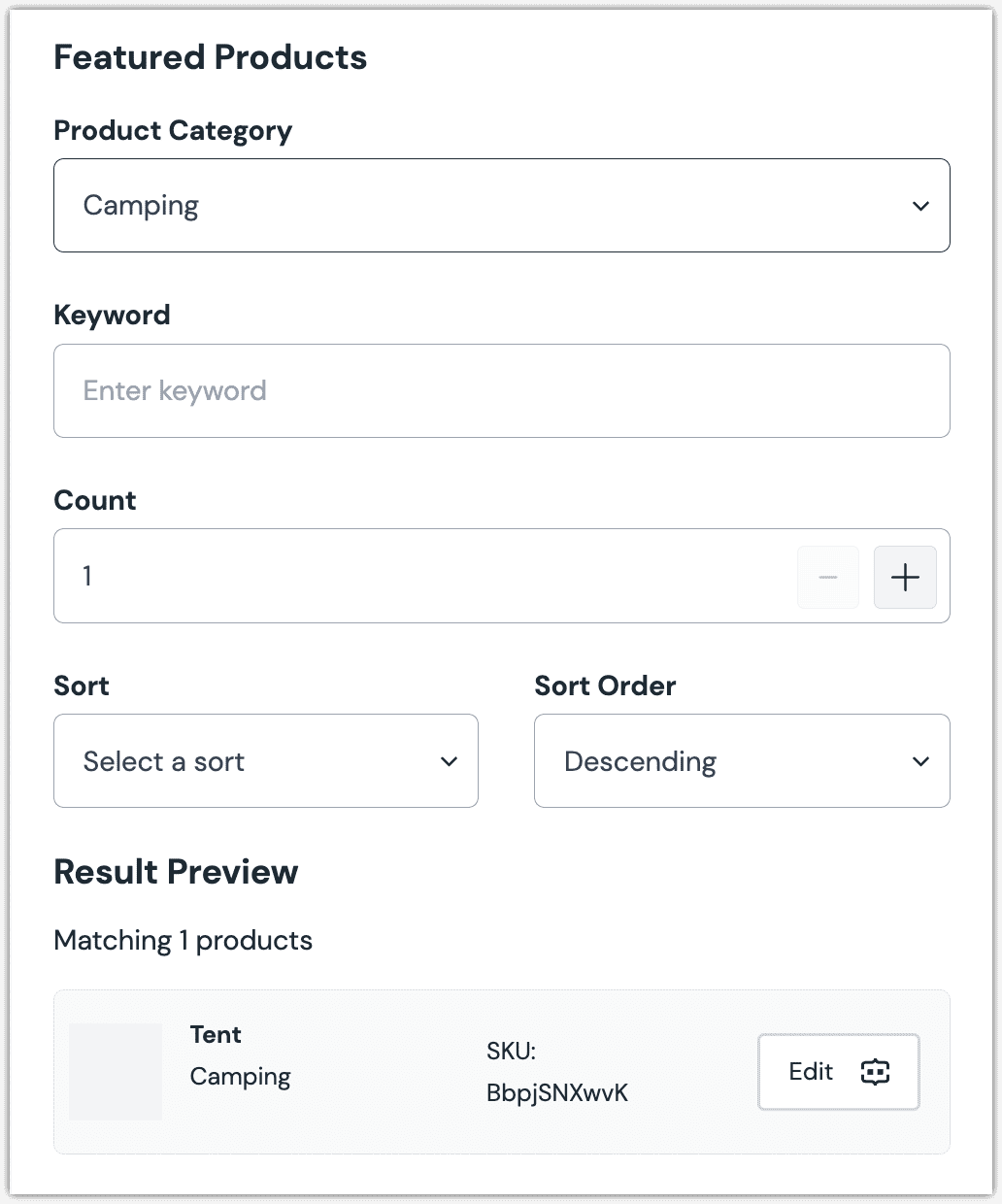
Configuring this parameter type involves specifying the way a product search should work. You are able to control the following search settings:
| Field | Description |
|---|---|
| Product Category | Only products associated with the selected shipping category are included. |
| Keyword | Only products whose names match the specified keyword(s) are included. |
| Count | The maximum number of products that are returned. |
| Sort | The product property used to sort the products that are returned. |
| Sort Order | Whether the products should be sorted in ascending or descending order. |

Configure an enhancer#
When a product query is configured, Uniform only stores the search criteria, not the results of the search. Your front-end application must perform the search using that criteria. Uniform provides an enhancer to simplify this process.
tip
Using the enhancer provided by Uniform saves you from having to write logic to interact directly with Commerce Layer.
How Uniform stores the search criteria#
The following is an example of what Uniform stores for the parameter.
The product search criteria is stored as the value.
Add the enhancer#
Uniform provides an enhancer so you don't need to write the API calls to Commerce Layer to perform the product search.
Add the following npm packages to your front-end application:
@commercelayer/sdk @uniformdev/canvas @uniformdev/canvas-commerce-layerIn a text editor, open the file where you retrieve the composition definition from Uniform.
info
You are looking for the code calls the async function
getComposition. The code below assumes the object returned is set in a variablecomposition.Add the following import statements:
import CommerceLayer from '@commercelayer/sdk'; import { EnhancerBuilder, enhance } from '@uniformdev/canvas'; import { createEnhancer, getClient, COMMERCELAYER_PARAMETER_TYPES, } from '@uniformdev/canvas-commerce-layer';Add the following code:
const client = CommerceLayer({ organization: '!!! YOUR CL ORGANIZATION SLUG !!!', accessToken: '!!! YOUR CL ACCESS TOKEN !!!' }); const commerceLayerEnhancer = createEnhancer({ client });About this step
We recommend you moving the Commerce Layer credentials to environment variables rather than hard-coding them in the front-end app.
Add the following code:
await enhance({ composition, enhancers: new EnhancerBuilder().parameterType( COMMERCELAYER_PARAMETER_TYPES, commerceLayerEnhancer ), context: {}, });About this step
This registers the enhancer to be used for any occurrence of the Commerce Layer Product Query parameter.
Next steps
Now the parameter value in the composition is mutated to include the field values for the Commerce Layer products returned when the search runs (instead of just being settings).
Commerce Layer product selector#
This parameter type allows a Uniform user to select one or more Commerce Layer products.
Add parameter to component#
To allow a user to select products from Commerce Layer, you must add a parameter to a component. The parameter is used to store the identifier to the selected products when the user selects one or more products.
In Uniform, navigate to your component.
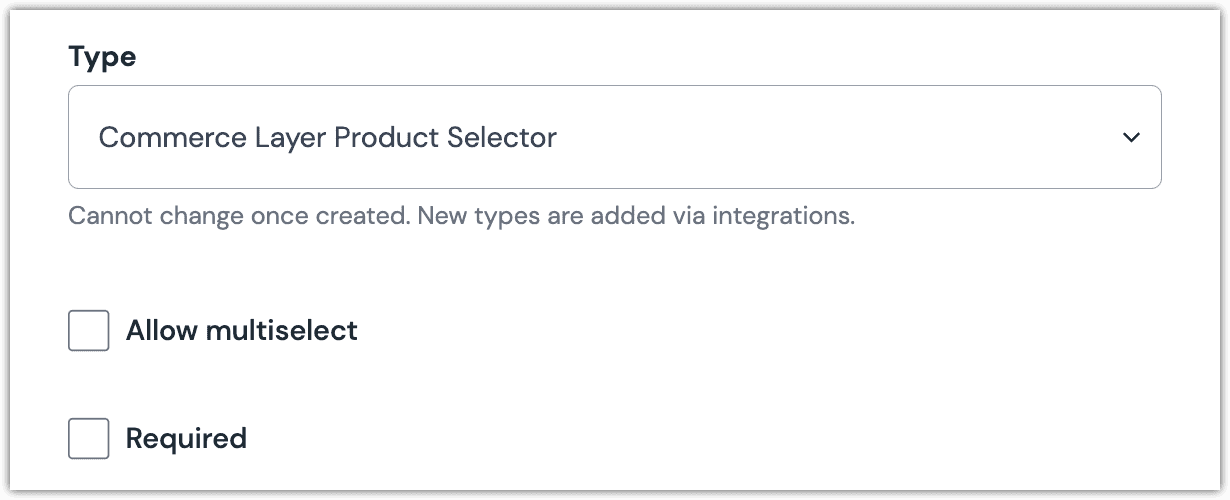
Add a new parameter using the parameter type Commerce Layer Product Selector.
The following values can be specified:
Name Description Allow multi select Indicates whether the user can select only one product (the default), or more than one product. Required Indicates whether the value is required when the component is used.  Commerce Layer Product Selector parameter configuration.
Commerce Layer Product Selector parameter configuration.
Edit parameter value#
When you use a component with a Commerce Layer Product Selector parameter, by default no product will be selected. You are prompted to select a product (or products, if you have allowed multi-selection).
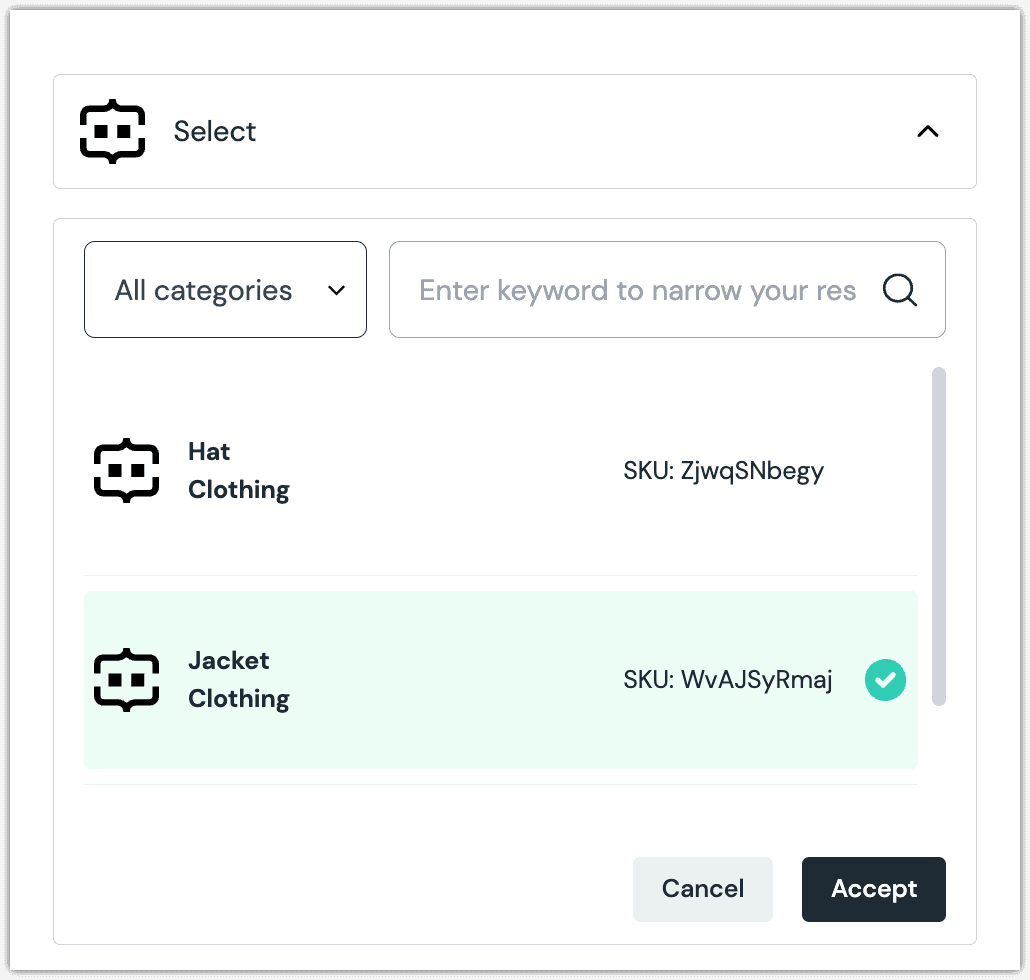
Click Select.

Click the product(s) you want to select.

About this step
A couple of filters are available. The dropdown allows you to filter by category. The text box allows you to filter by product name (note: this filter is case-sensitive and only matches on the entire product name).
Click Accept to save your selection.

Click Accept to save your selection.

About this step
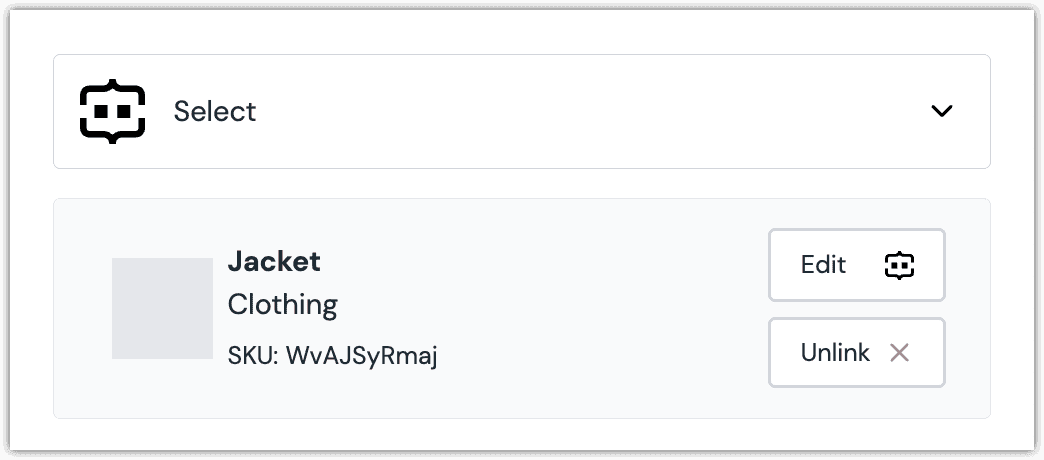
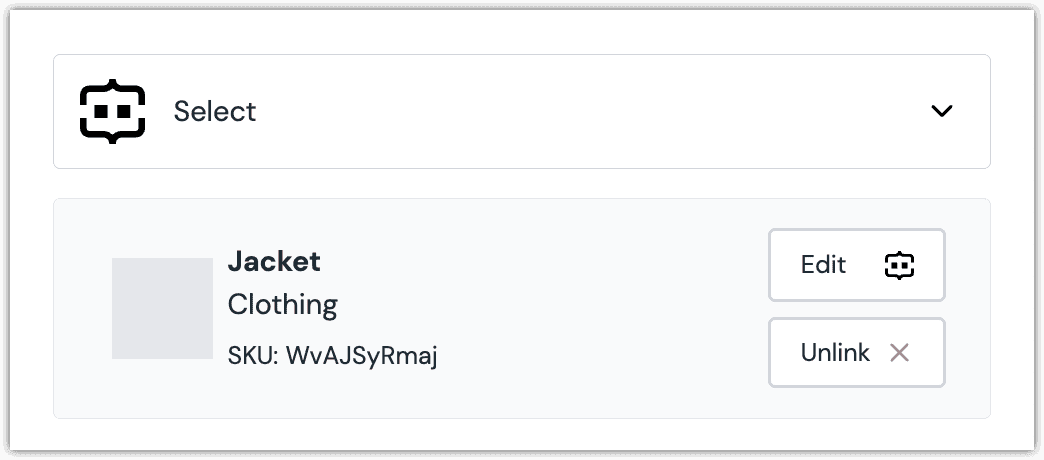
After your selection is saved, you are presented with the following options:
- If you want to edit the selected product in Commerce Layer, click Edit.
- If you want to deselect the product, click Unlink.
Configure an enhancer#
This parameter type uses the same enhancer as the Commerce Layer Product Query parameter type.
note
The following is an example of what Uniform stores for the parameter.