Elastic Path parameters
After you install the Elastic Path integration, the following parameter types are available. You can use these to incorporate content from Elastic Path into your components and compositions.
| Parameter type | Description |
|---|---|
| Elastic Path: Product query | Specify search criteria that is used to select a single or multiple products from Elastic Path. |
| Elastic Path: Product selector | Select one or more products from Elastic Path. |
Elastic Path: Product query#
This parameter type allows a Uniform user to configure a query that will determine the Elastic Path products that are retrieved.
Add parameter to component#
In order to allow a user to configure a query to determine the products from Elastic Path to retrieve, you must add a parameter to a component. The parameter is used to store the query settings used to perform the search.
In Uniform, navigate to your component.
Add a new parameter using the parameter type Elastic Path: Product query.
The following values can be specified:
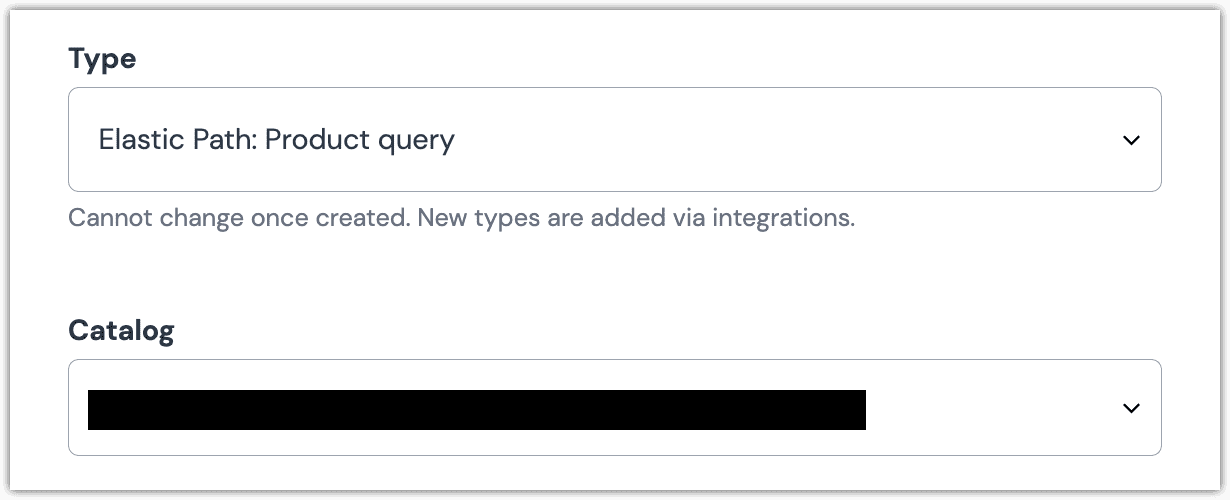
Name Description Catalog Indicates the Elastic Path product catalog a product can be selected from.  Elastic Path: Product query parameter configuration.
Elastic Path: Product query parameter configuration.
Edit parameter value#
When you use a component with a Elastic Path: Product query parameter, by default no product will be selected. You are prompted to select a product.
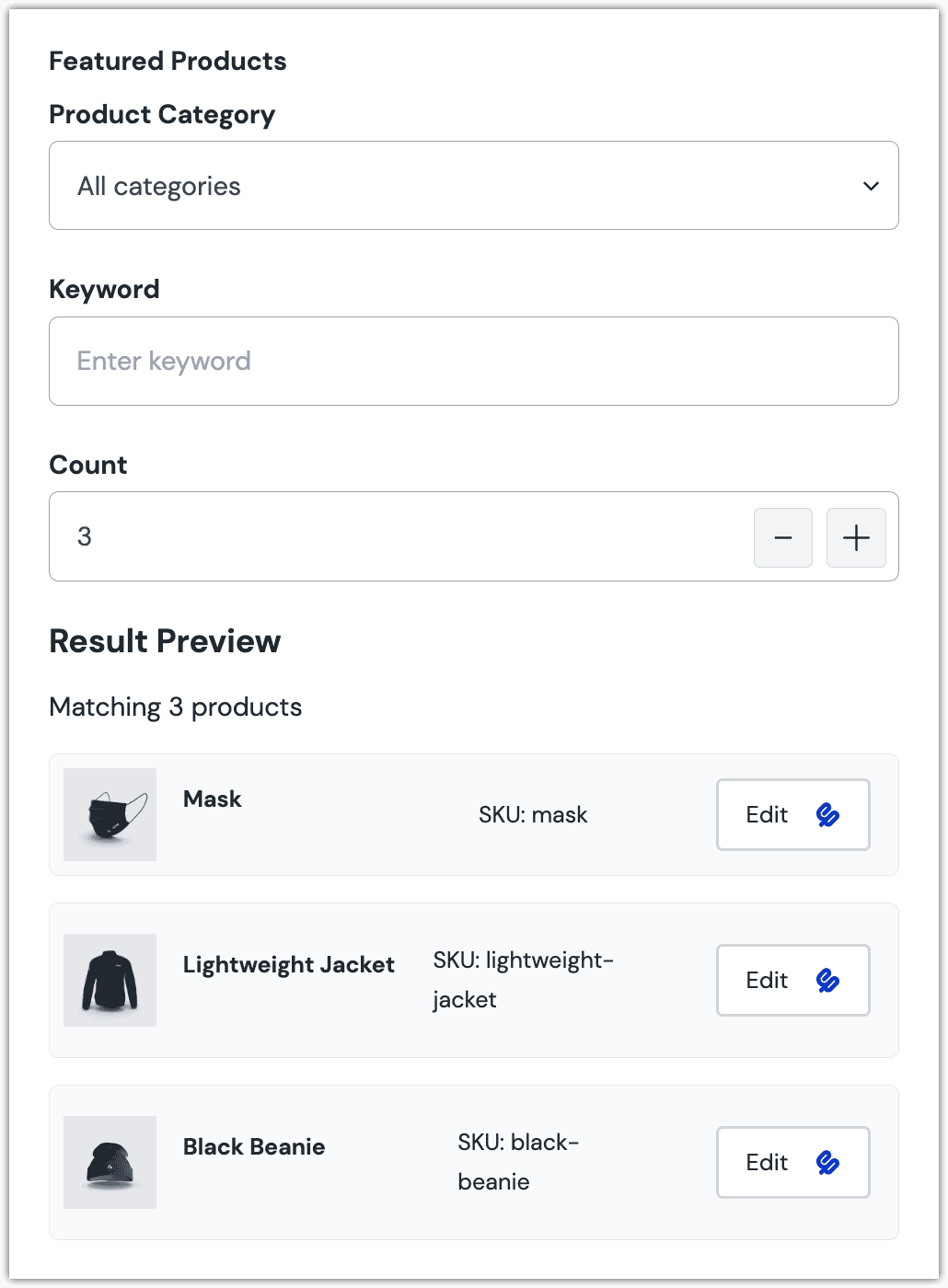
Configuring this parameter type involves specifying the way a product search should work. You are able to control the following search settings:
| Field | Description |
|---|---|
| Product Category | Only products associated with the selected category are included. |
| Keyword | Only products whose names match the specified keyword(s) are included. This match is case-sensitive and matches on the full product name (meaning if you set the keyword to "Jacket", the search will return products named "Jacket" but not "Winter Jacket" or "Spring jacket"). For these reasons, it is unlikely you will use this field. |
| Count | The maximum number of products that are returned. |

Configure an enhancer#
When a product query is configured, Uniform only stores the search criteria, not the results of the search. Your front-end application must perform the search using that criteria. Uniform provides an enhancer to simplify this process.
tip
Using the enhancer provided by Uniform saves you from having to write logic to interact directly with Elastic Path.
How Uniform stores the search criteria#
The following is an example of what Uniform stores for the parameter.
The product search criteria is stored as the value.
Add the enhancer#
Uniform provides an enhancer so you don't need to write the API calls to Elastic Path to perform the product search.
Add the following npm packages to your front-end application:
@uniformdev/canvas @uniformdev/canvas-elastic-pathIn a text editor, open the file where you retrieve the composition definition from Uniform.
About this step
You are looking for the code calls the async function
getComposition. The code below assumes the object returned is set in a variablecomposition.Add the following import statements:
import { EnhancerBuilder, enhance } from '@uniformdev/canvas'; import { createElasticPathEnhancer, getClient, ELASTIC_PATH_PARAMETER_TYPES, } from '@uniformdev/canvas-elastic-path';Add the following code:
const client = getClient({ client_id: '!!! YOUR ELASTIC PATH CLIENT ID !!!', client_secret: '!!! YOUR ELASTIC PATH CLIENT SECRET !!!', host: '!!! YOUR ELASTIC PATH HOST !!!', }); const elasticPathEnhancer = createElasticPathEnhancer({ client })About this step
We recommend you moving the Elastic Path credentials to environment variables rather than hard-coding them in the front-end app.
Add the following code:
await enhance({ composition, enhancers: new EnhancerBuilder().parameterType( ELASTIC_PATH_PARAMETER_TYPES, elasticPathEnhancer ), context: {}, });About this step
This registers the enhancer to be used for any occurrence of the Elastic Path: Product query parameter.
Next steps
Now the parameter value in the composition is mutated to include the field values for the Elastic Path products returned when the search runs (instead of just being settings).
Elastic Path: Product selector#
This parameter type allows a Uniform user to select one or more Elastic Path products.
Add parameter to component#
In order to allow a user to select products from Elastic Path, you must add a parameter to a component. The parameter is used to store the identifier to the selected products when the user selects one or more products.
In Uniform, navigate to your component.
Add a new parameter using the parameter type Elastic Path: Product selector.
The following values can be specified:
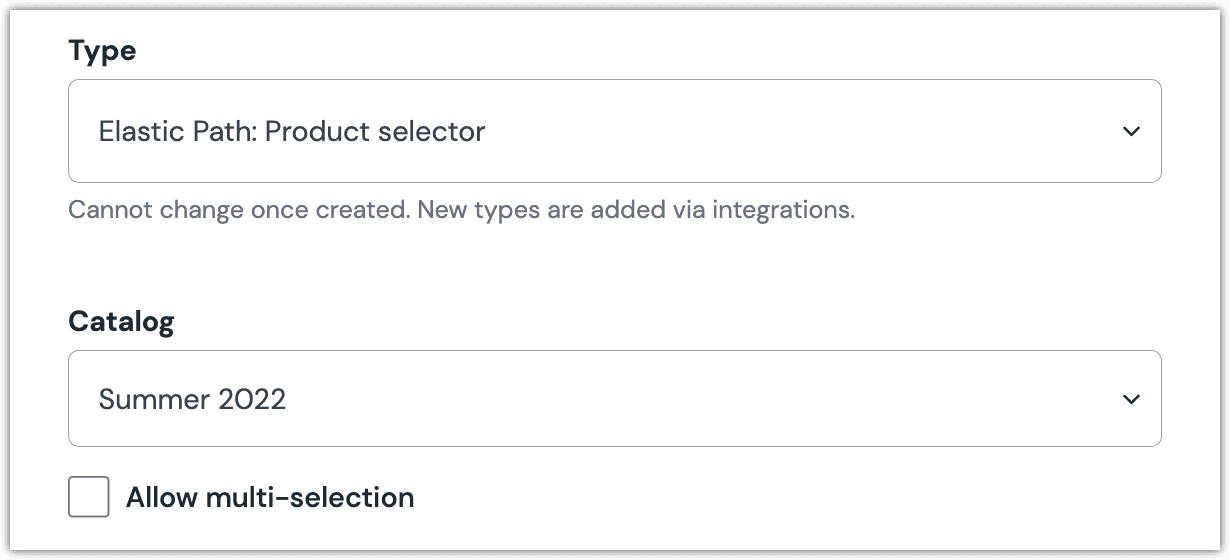
Name Description Catalog Indicates the Elastic Path product catalog a product can be selected from. Allow multi-selection Indicates whether the user can select only one product (the default), or more than one product.  Elastic Path: Product selector parameter configuration.
Elastic Path: Product selector parameter configuration.
Edit parameter value#
When you use a component with a Elastic Path: Product query parameter, by default no product will be selected. You are prompted to select a product (or products, if you have allowed multi-selection).
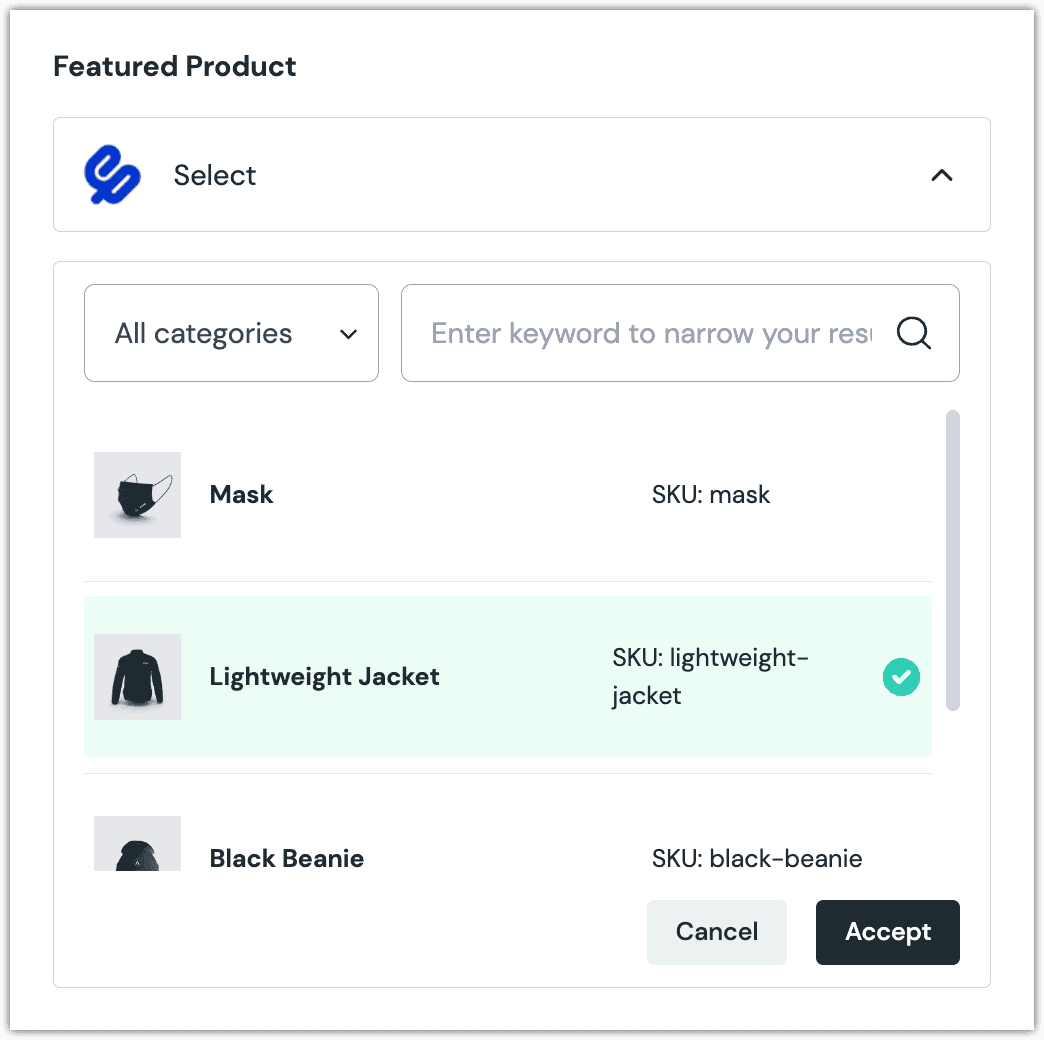
Click Select.

Click the product(s) you want to select.

About this step
A couple of filters are available. The dropdown allows you to filter by category. The text box allows you to filter by product name (note: this filter is case-sensitive and only matches on the entire product name).
Click Accept to save your selection.

About this step
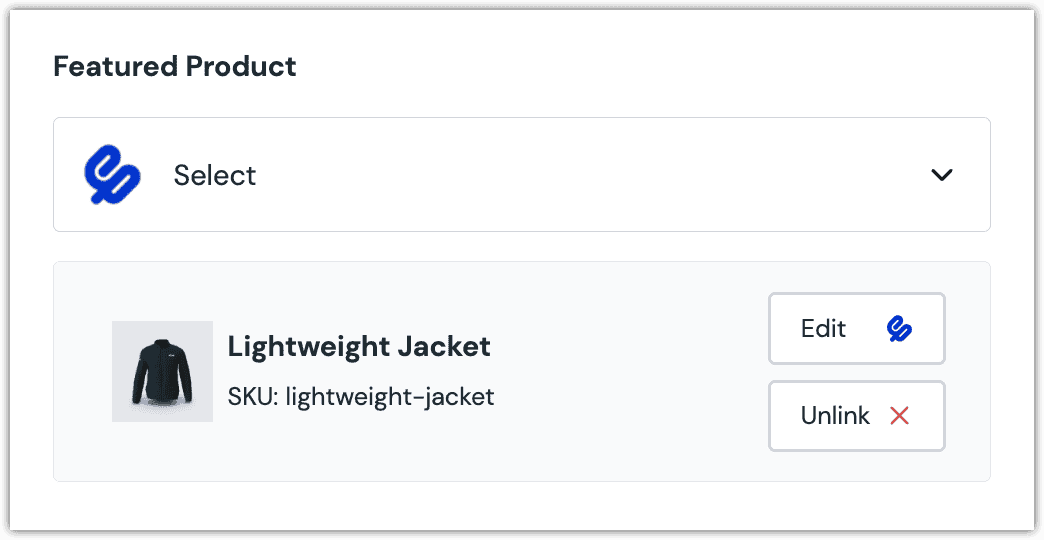
After your selection is saved, you are presented with the following options:
- If you want to edit the selected product in Elastic Path, click Edit.
- If you want to unselect the product, click Unlink.
Configure an enhancer#
This parameter type uses the same enhancer as the Elastic Path: Product query parameter type.
note
The following is an example of what Uniform stores for the parameter.