Salesforce B2C Commerce parameters
After you install the Salesforce B2C Commerce integration, the following parameter types are available. You can use these to incorporate content from Salesforce B2C Commerce into your components and compositions.
| Parameter type | Description |
|---|---|
| Product Query | Specify search criteria that's used to select a single or multiple products from Salesforce B2C Commerce. |
| Product Recommendations | Use a product recommendation to determine the products from Salesforce B2C Commerce to display. |
| Product Selector | Select one or more products from Salesforce B2C Commerce. |
Product Query#
This parameter type allows a Uniform user to configure a query that will determine the Salesforce B2C Commerce products that are retrieved.
Add parameter to component#
To allow a user to configure a query to determine the products from Salesforce B2C Commerce to retrieve, you must add a parameter to a component. The parameter is used to store the query settings used to perform the search.
In Uniform, navigate to your component.
Add a new parameter using the parameter type Salesforce Commerce Cloud (B2C): Product Query.
 Salesforce B2C Commerce Product Query parameter configuration.
Salesforce B2C Commerce Product Query parameter configuration.
Edit parameter value#
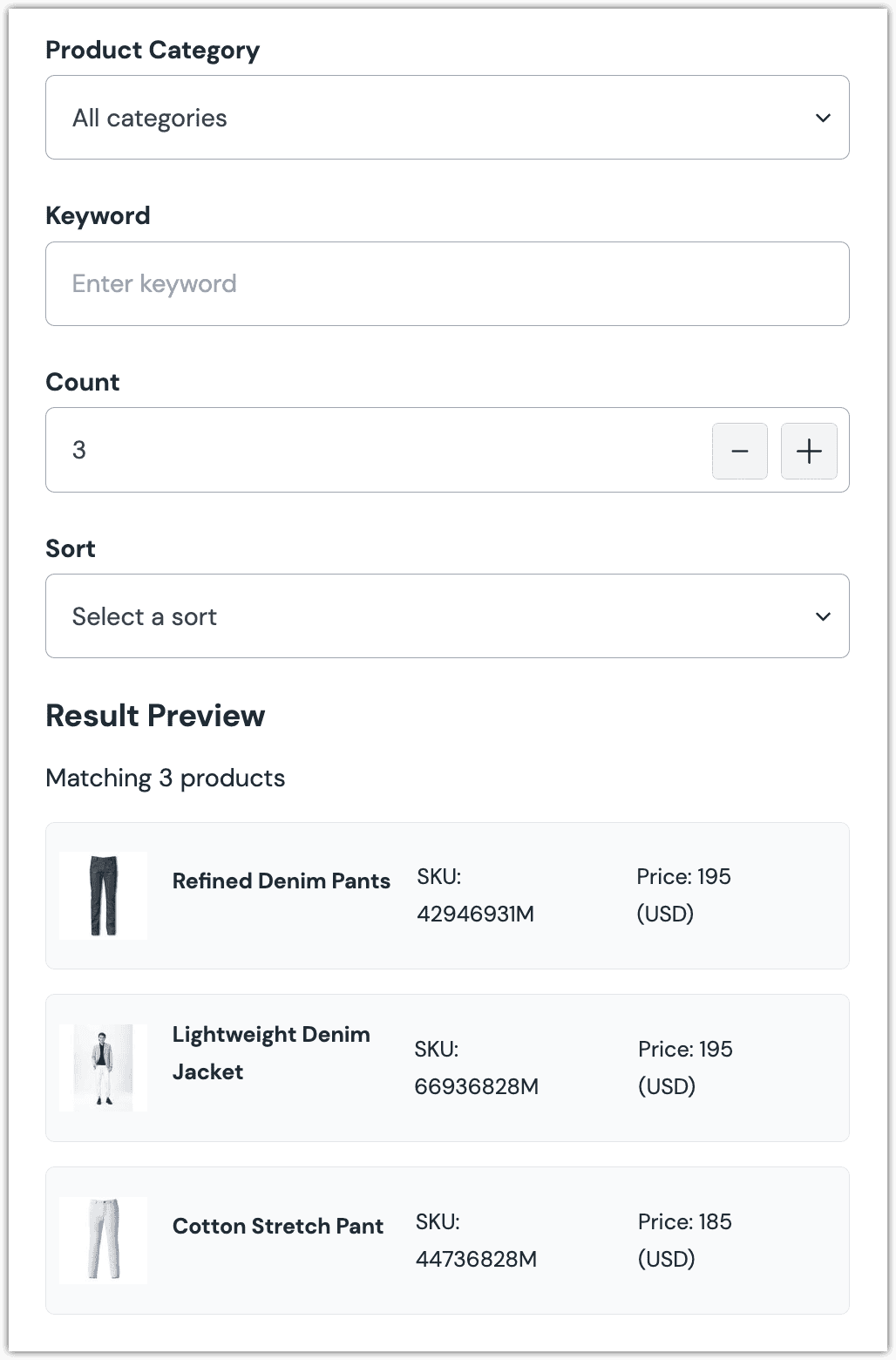
Configuring this parameter type involves specifying the way a product search should work. You are able to control the following search settings:
| Field | Description |
|---|---|
| Product Category | Only products associated with the selected category are included. |
| Keyword | Only products whose names match the specified keyword(s) are included. |
| Count | The maximum number of products that are returned. |
| Sort | The product property used to sort the products that are returned. |
| Sort Order | Whether the products should be sorted in ascending or descending order. |

Configure an enhancer#
When a product query is configured, Uniform only stores the search criteria, not the results of the search. Your front-end application must perform the search using that criteria. Uniform provides an enhancer to simplify this process.
tip
Using the enhancer provided by Uniform saves you from having to write logic to interact directly with Salesforce B2C Commerce.
How Uniform stores the search criteria#
The following is an example of what Uniform stores for the parameter.
The product search criteria is stored as the value.
Add the enhancer#
Uniform provides an enhancer so you don't need to write the API calls to Salesforce B2C Commerce to perform the product search.
Add the following npm packages to your front-end application:
@uniformdev/canvas @uniformdev/canvas-salesforce-commerce-cloud commerce-sdkIn a text editor, open the file where you retrieve the composition definition from Uniform.
About this step
You are looking for the code calls the async function
getComposition. The code below assumes the object returned is set in a variablecomposition.Add the following import statements:
import { EnhancerBuilder, enhance } from '@uniformdev/canvas'; import { createSalesforceCommerceCloudEnhancer, makeBackendClient, SALESFORCE_COMMERCE_CLOUD_PARAMETER_TYPES, } from '@uniformdev/canvas-salesforce-commerce-cloud';Add the following code:
const backendClient = makeBackendClient({ clientId: '!!! YOUR B2C COMMERCE CLIENT ID !!!', clientSecret: '!!! YOUR B2C COMMERCE CLIENT SECRET !!!', organizationId: '!!! YOUR B2C COMMERCE ORGANIZATION ID !!!', shortCode: '!!! YOUR B2C COMMERCE SHORT CODE !!!', siteId: '!!! YOUR B2C COMMERCE SITE ID !!!', }); const enhancer = createSalesforceCommerceCloudEnhancer({ clientConfig: { backendClient, } });About this step
We recommend you moving the Salesforce B2C Commerce credentials to environment variables rather than hard-coding them in the front-end app.
Add the following code:
await enhance( { composition, enhancers: new EnhancerBuilder().parameterType( SALESFORCE_COMMERCE_CLOUD_PARAMETER_TYPES, enhancer, ) });About this step
This registers the enhancer to be used for any occurrence of the Salesforce B2C Commerce Product Query parameter.
Next steps
Now, the parameter value in the composition is mutated to include the field values for the Salesforce B2C Commerce products returned when the search runs (instead of just being settings).
Product Recommendations#
This parameter type allows a Uniform user to use a recommender to determine the Salesforce B2C Commerce products that are retrieved.
Add parameter to component#
To allow a user to configure a recommender to determine the products from Salesforce B2C Commerce to retrieve, you must add a parameter to a component. The parameter is used to store the recommender settings used to determine the products to include.
- In Uniform, navigate to your component.
- Add a new parameter using the parameter type Salesforce Commerce Cloud (B2C): Product Recommendations.

Edit parameter value#
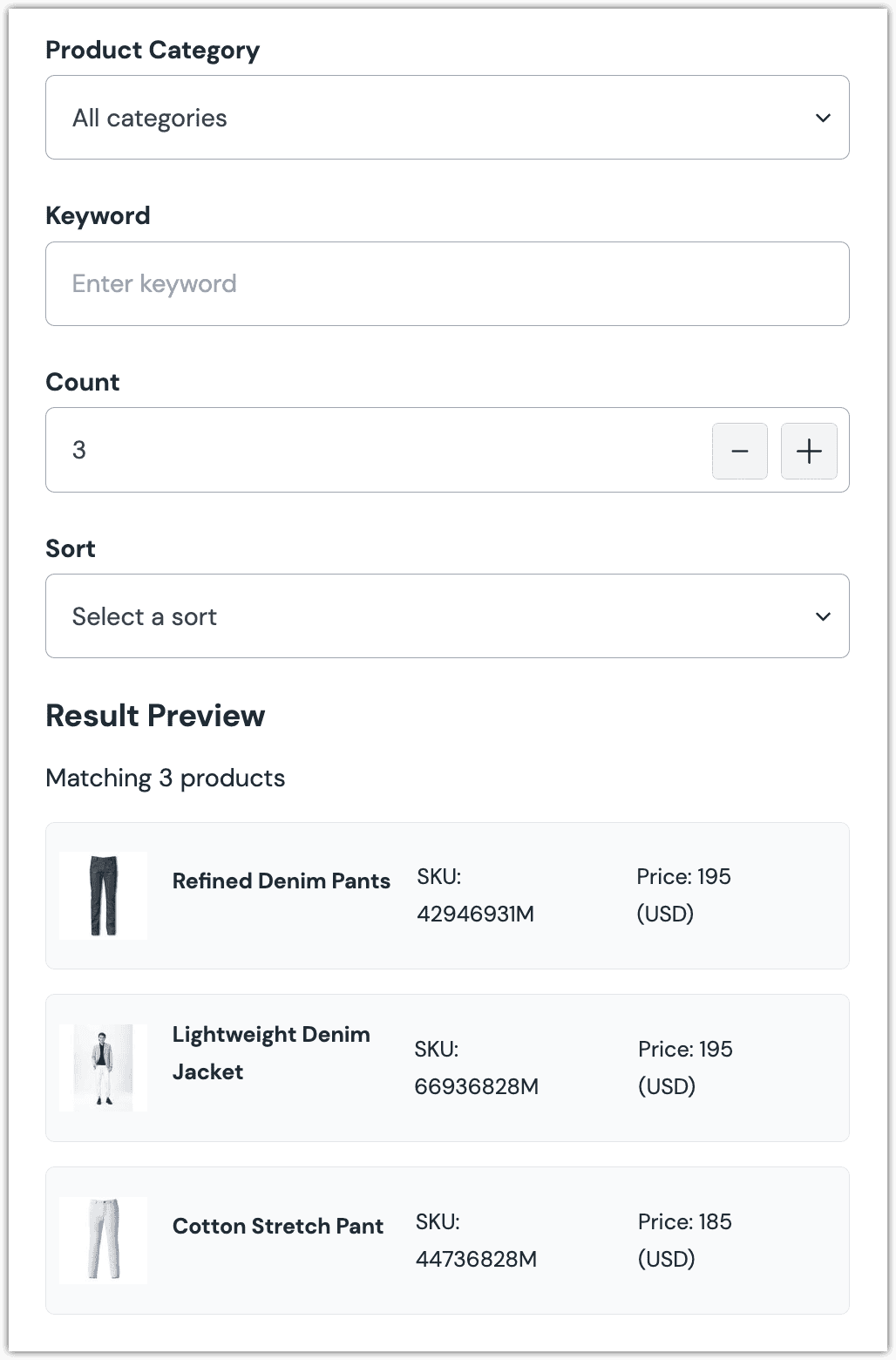
Configuring this parameter type involves specifying the way a product recommender should work. You are able to control the following recommender settings:
| Field | Description |
|---|---|
| The product recommender from Salesforce B2C Commerce that you want to use. | |
| Products for context | If the selected product recommender uses information from other products, you select those "other products" here. For example, if the recommender finds similar products, it needs to know which product to use. |

Configure an enhancer#
This parameter type uses the same enhancer as the Salesforce B2C Commerce Product Query parameter type.
note
The following is an example of what Uniform stores for the parameter.
Product Selector#
This parameter type allows a Uniform user to select one or more Salesforce B2C Commerce products.
Add parameter to component#
In order to allow a user to select products from Salesforce B2C Commerce, you must add a parameter to a component. The parameter is used to store the identifier to the selected products when the user selects one or more products.
In Uniform, navigate to your component.
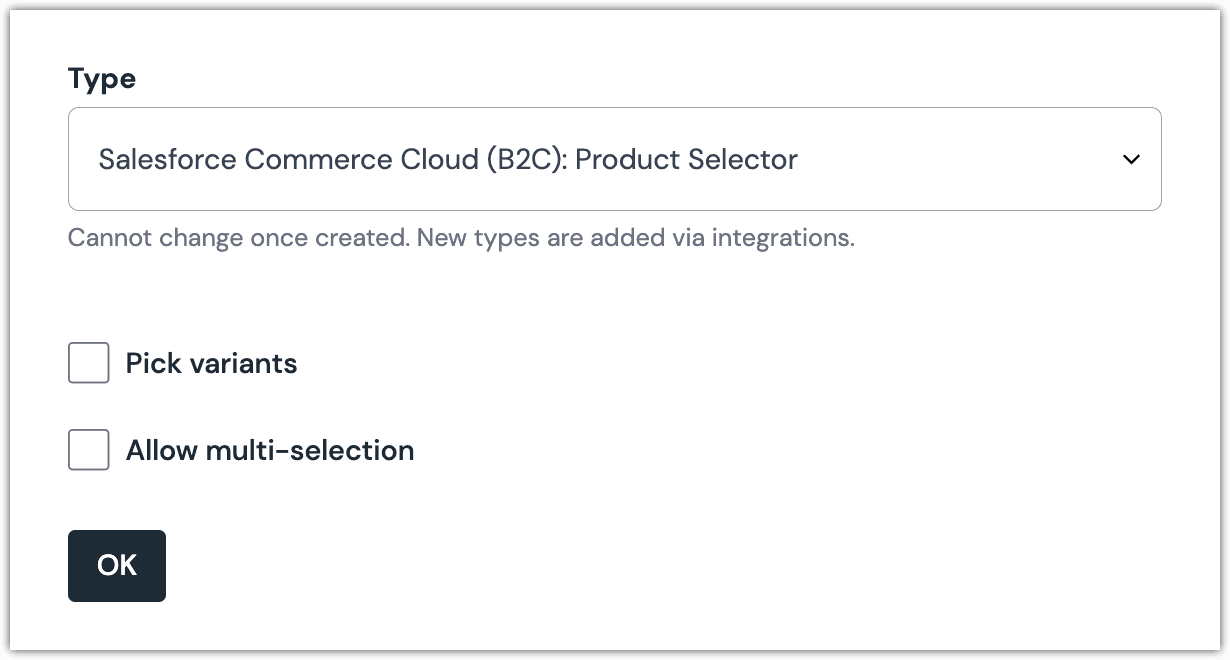
Add a new parameter using the parameter type Salesforce Commerce Cloud (B2C): Product Selector.
The following values can be specified:
Name Description Pick variants Includes all product variants in the list of products available to be selected. Allow multi-selection Indicates whether the user can select only one product (the default), or more than one product.  Salesforce B2C Commerce Product Selector parameter configuration.
Salesforce B2C Commerce Product Selector parameter configuration.
Edit parameter value#
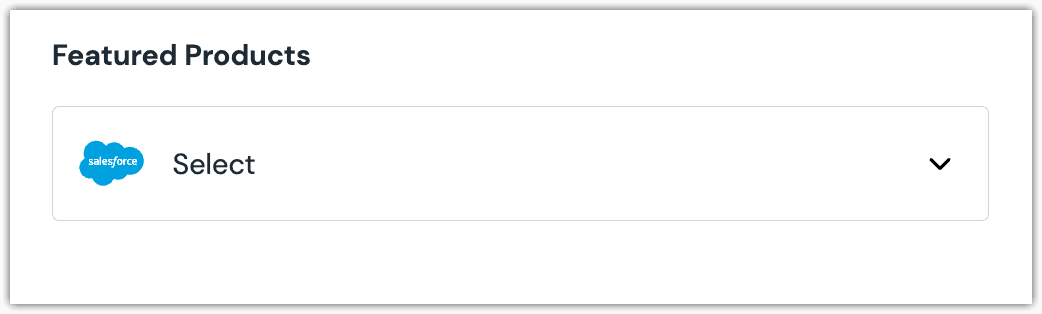
When you use a component with a Salesforce B2C Commerce Product Selector parameter, by default no product will be selected. You are prompted to select a product (or products, if you have allowed multi-selection).
Click Select.

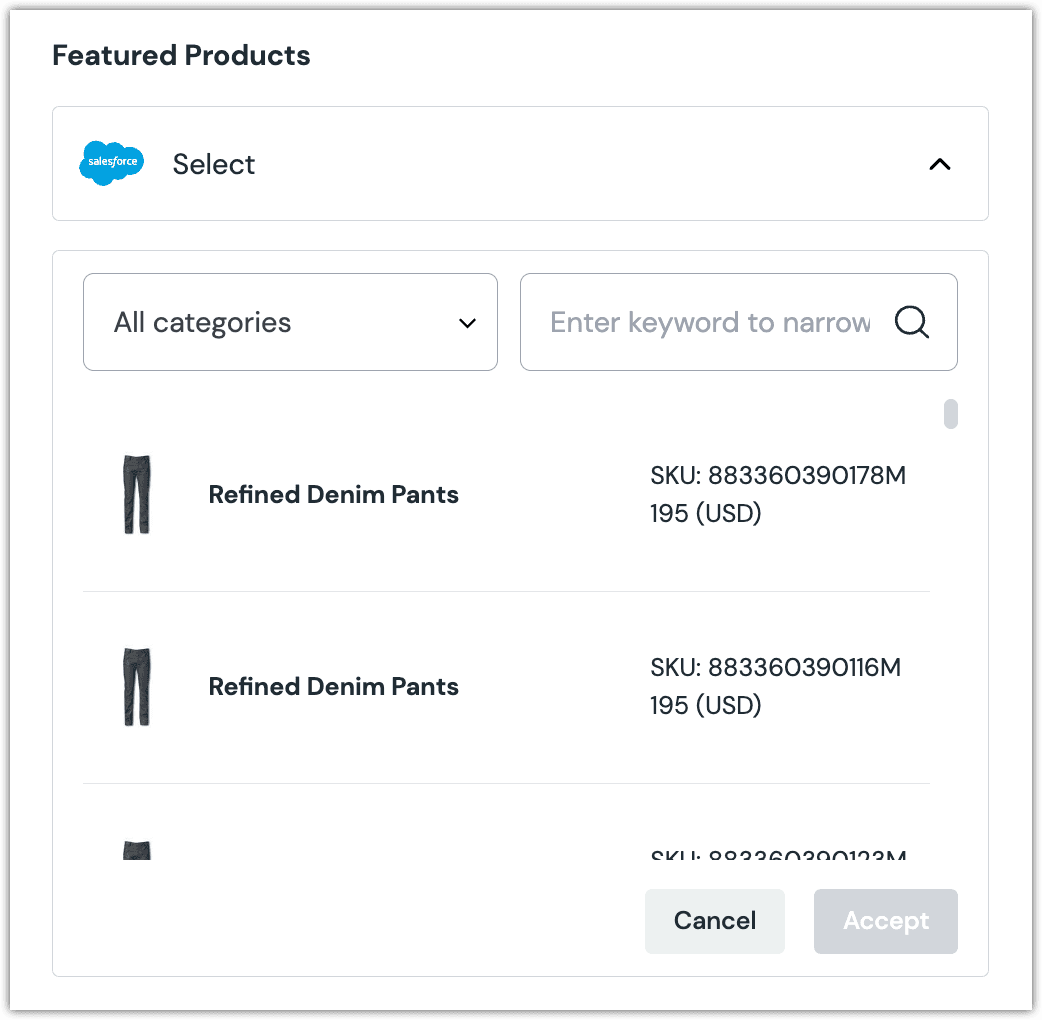
Click the product(s) you want to select.

About this step
A couple of filters are available. The dropdown allows you to filter by category. The text box allows you to filter by product data.
Click Accept to save your selection.

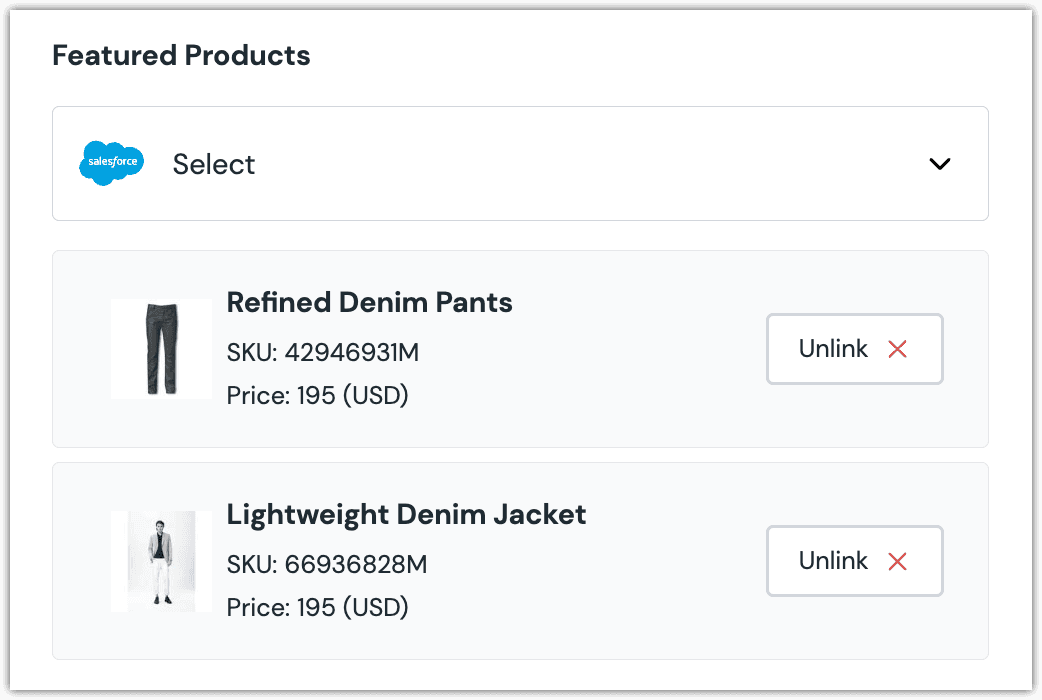
About this step
After your selection is saved, you are presented with the following options:
- If you want to unselect the product, click Unlink.
Configure an enhancer#
This parameter type uses the same enhancer as the Salesforce B2C Commerce Product Query parameter type.
note
The following is an example of what Uniform stores for the parameter when the "Pick variants" option is enabled on the parameter.
The following is an example of what Uniform stores for the parameter when the "Pick variants" option is not enabled on the parameter.