Shopify parameters
After you install the Shopify integration, the following parameter types are available. You can use these to incorporate content from Shopify into your components and compositions.
| Parameter type | Description |
|---|---|
| Shopify Product Query | Specify search criteria that's used to select a single or multiple products from Shopify. |
| Shopify Product Search | Select one or more products from Shopify. |
Shopify Product Query#
This parameter type allows a Uniform user to configure a query that will determine the Shopify products that are retrieved.
Add parameter to component#
To allow a user to configure a query to determine the products from Shopify to retrieve, you must add a parameter to a component. The parameter is used to store the query settings used to perform the search.
In Uniform, navigate to your component.
Add a new parameter using the parameter type Shopify Product Query.
The following values can be specified:
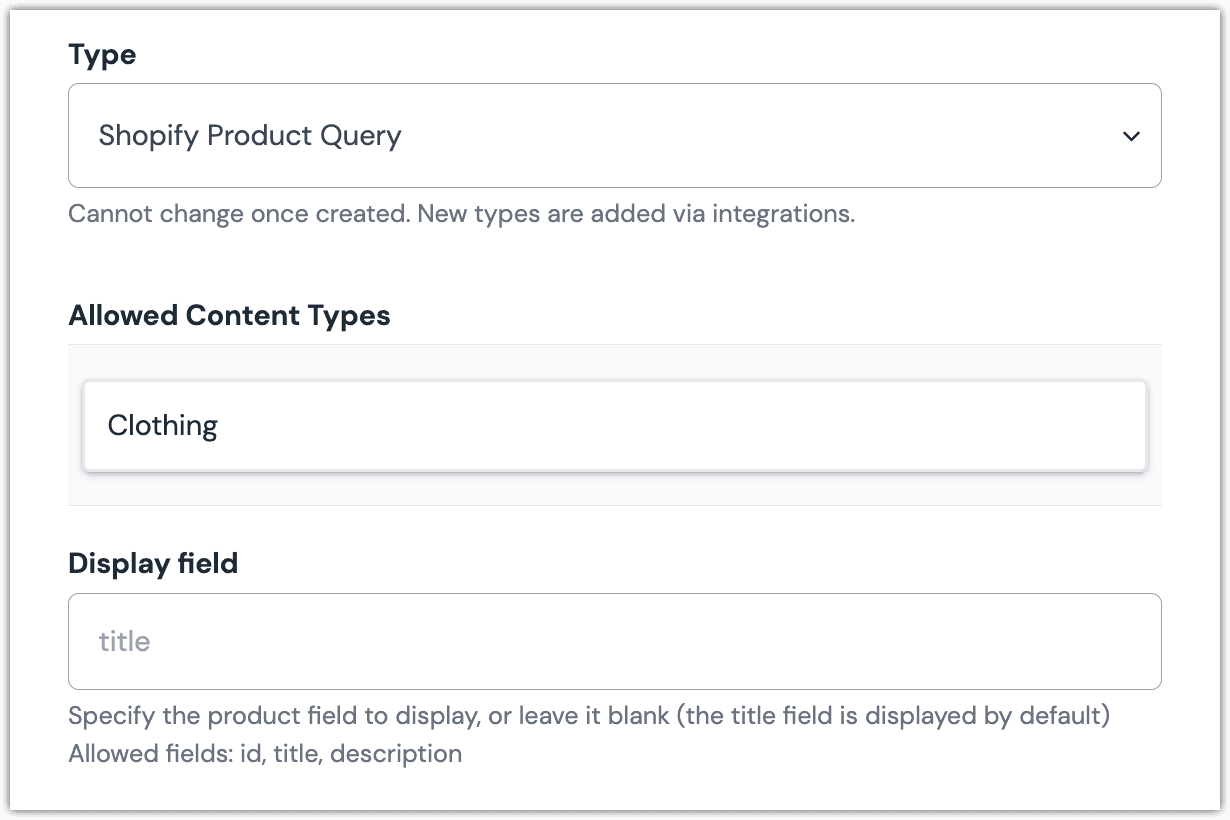
Name Description Allowed Content Types By default, no content types are selected, which means that any kind of products can be selected. If you want to limit the types of products that can be selected, click one or more of the content types listed. Display field (optional) In Uniform, this parameter type displays a list of products. By default, the product title is displayed. This field lets you change that so a different product property is displayed.  Shopify Product Query parameter configuration.
Shopify Product Query parameter configuration.
Edit parameter value#
When you use a component with a Shopify Product Query parameter, by default no product will be selected. You are prompted to select a product.
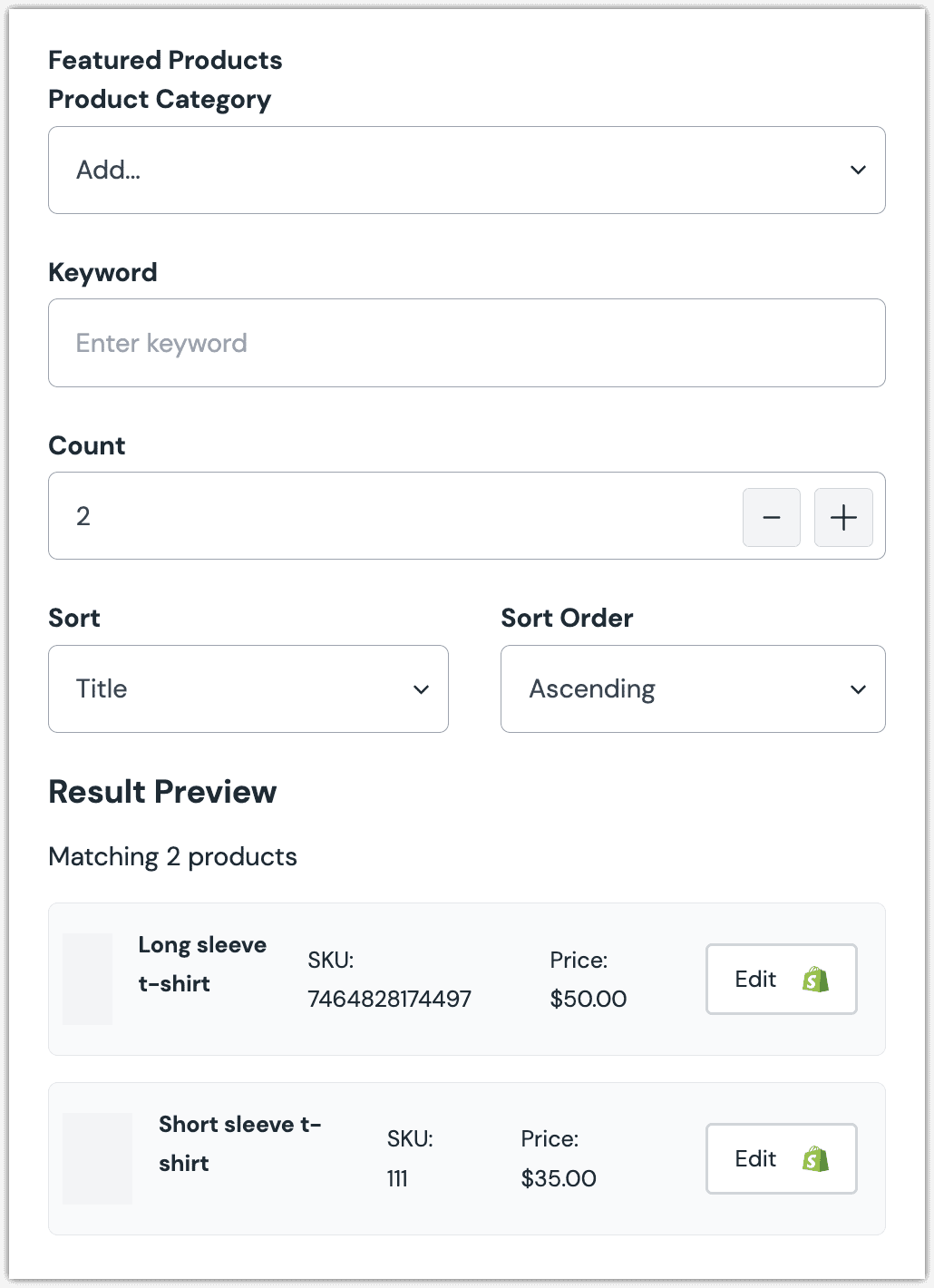
Configuring this parameter type involves specifying the way a product search should work. You are able to control the following search settings:
| Field | Description |
|---|---|
| Product Category | Only products associated with the selected content type are included. |
| Keyword | Only products whose names match the specified keyword(s) are included. |
| Count | The maximum number of products that are returned. |
| Sort | The product property used to sort the products that are returned. |
| Sort Order | Whether the products should be sorted in ascending or descending order. |

Configure an enhancer#
When a product query is configured, Uniform only stores the search criteria, not the results of the search. Your front-end application must perform the search using that criteria. Uniform provides an enhancer to simplify this process.
tip
Using the enhancer provided by Uniform saves you from having to write logic to interact directly with Shopify.
How Uniform stores the search criteria#
The following is an example of what Uniform stores for the parameter.
The product search criteria is stored as the value.
Add the enhancer#
Uniform provides an enhancer so you don't need to write the API calls to Shopify to perform the product search.
Add the following npm packages to your front-end application:
@uniformdev/canvas @uniformdev/canvas-shopifyIn a text editor, open the file where you retrieve the composition definition from Uniform.
About this step
You are looking for the code calls the async function
getComposition. The code below assumes the object returned is set in a variablecomposition.Add the following import statements:
import { EnhancerBuilder, enhance } from '@uniformdev/canvas'; import { createEnhancer, ShopifyClient, SHOPIFY_PARAMETER_TYPES, } from '@uniformdev/canvas-shopify';Add the following code:
const client = new ShopifyClient({ developmentStore: '!!! YOUR SHOPIFY STORE ID !!!', webhookVersion: '!!! YOUR SHOPIFY WEBHOOK VERSION !!!', accessToken: '!!! YOUR SHOPIFY ACCESS TOKEN !!!', }); const shopifyEnhancer = createEnhancer({ clients: client });About this step
We recommend you moving the Shopify credentials to environment variables rather than hard-coding them in the front-end app.
Add the following code:
await enhance({ composition, enhancers: new EnhancerBuilder().parameterType( SHOPIFY_PARAMETER_TYPES, shopifyEnhancer ), context: {}, });About this step
This registers the enhancer to be used for any occurrence of the Shopify Product Query parameter.
Next steps
Now, the parameter value in the composition is mutated to include the field values for the Shopify products returned when the search runs (instead of just being settings).
Shopify Product Search#
This parameter type allows a Uniform user to select one or more Shopify products.
Add parameter to component#
To allow a user to select products from Shopify, you must add a parameter to a component. The parameter is used to store the identifier to the selected products when the user selects one or more products.
In Uniform, navigate to your component.
Add a new parameter using the parameter type Shopify Product Search.
The following values can be specified:
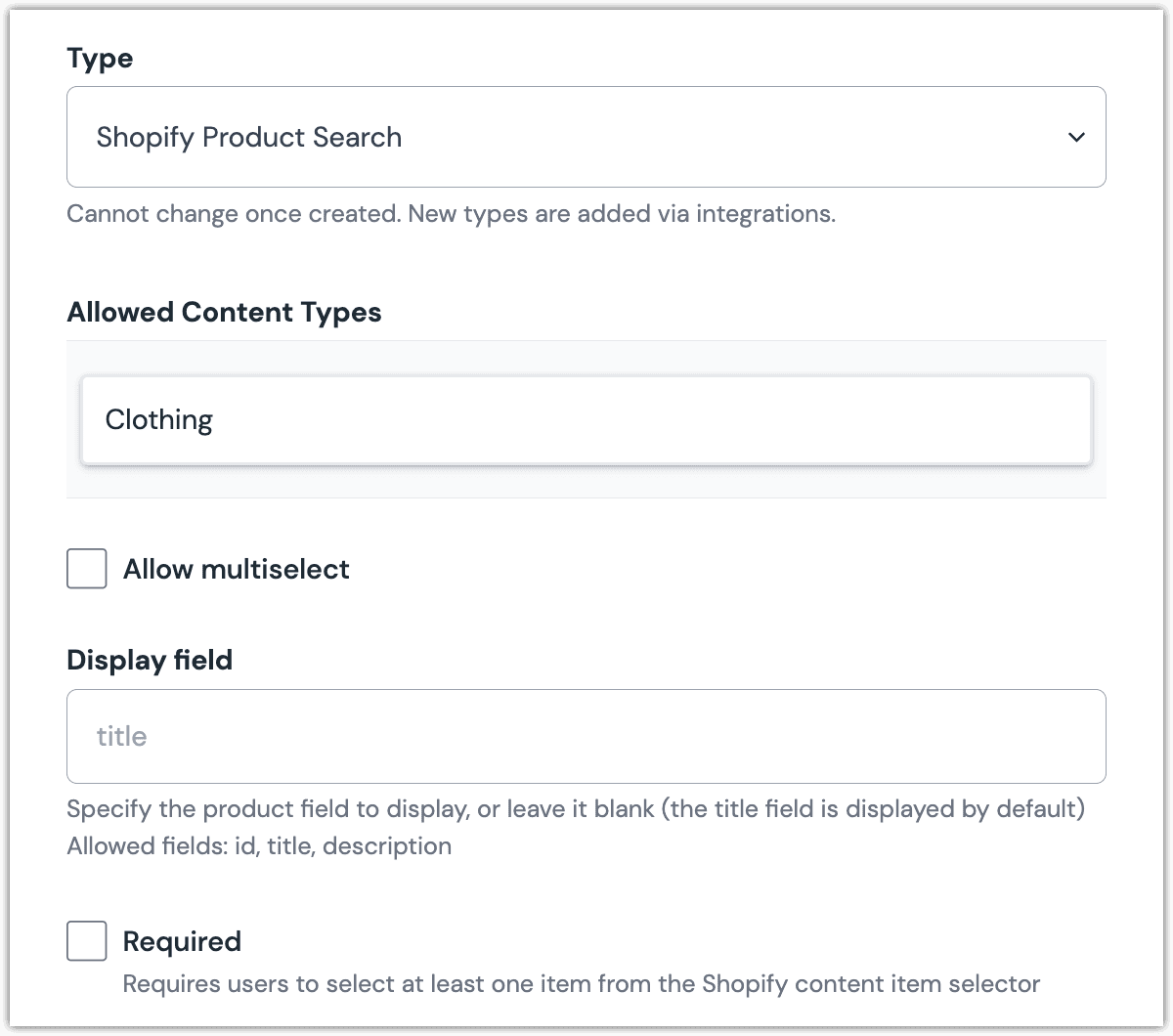
Name Description Allowed Content Types By default, no content types are selected, which means that any kind of products can be selected. If you want to limit the types of products that can be selected, click one or more of the content types listed. Allow multi select Indicates whether the user can select only one product (the default), or more than one product. Display field (optional) In Uniform, this parameter type displays a list of products. By default, the product name is displayed. This field lets you change that so a different product property is displayed. Required Indicates whether the value is required when the component is used.  Shopify Product Search parameter configuration.
Shopify Product Search parameter configuration.
Edit parameter value#
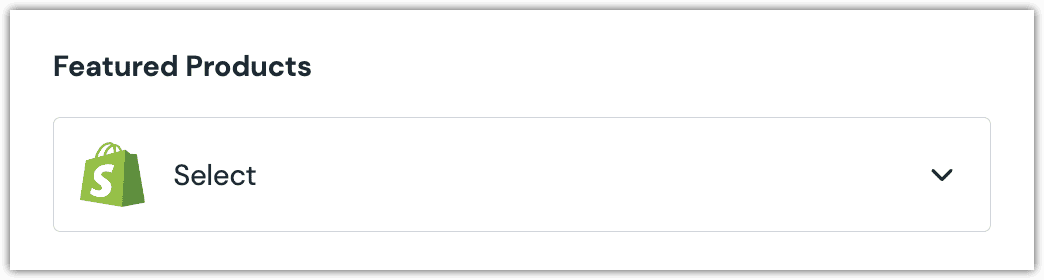
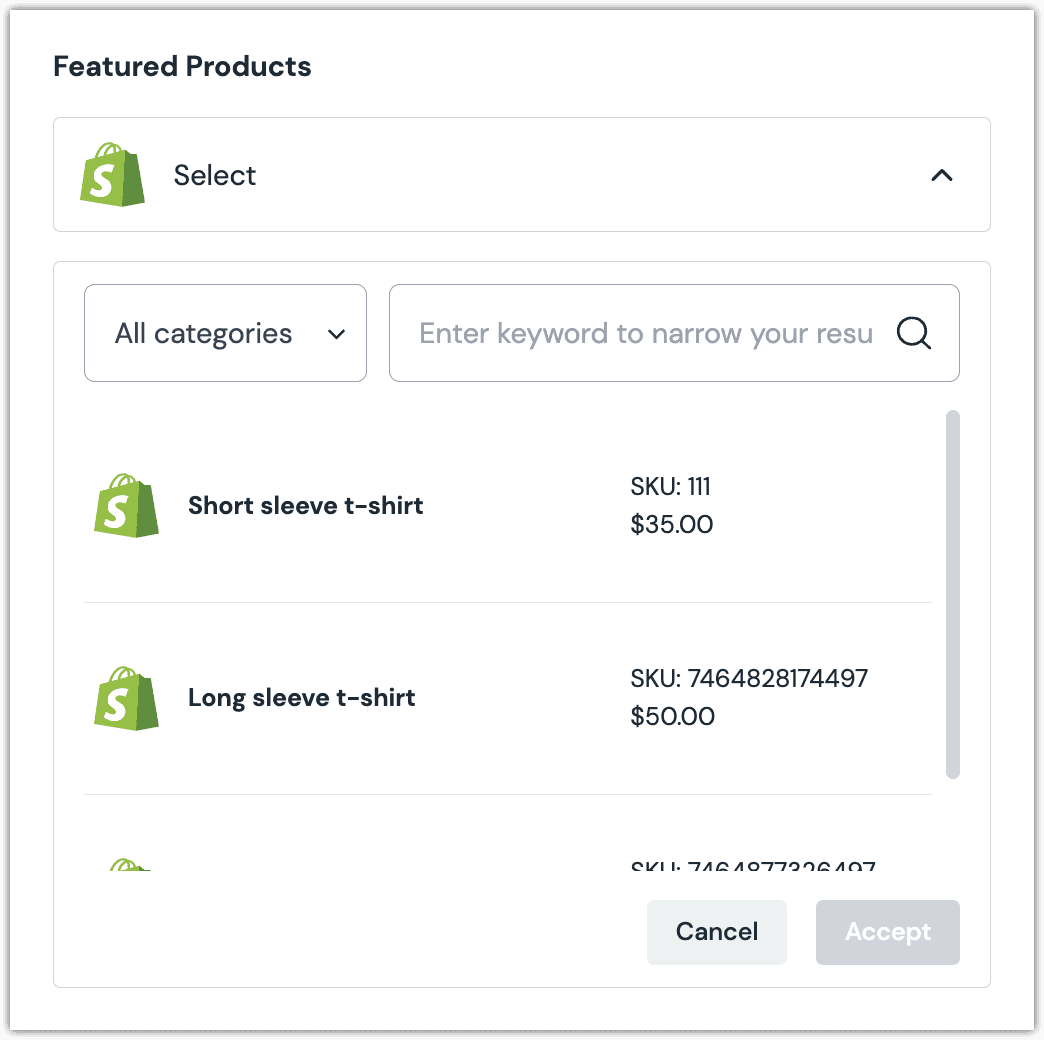
When you use a component with a Shopify Product Search parameter, by default no product will be selected. You are prompted to select a product (or products, if you have allowed multi-selection).
Click Select.

Click the product(s) you want to select.

About this step
A couple of filters are available. The dropdown allows you to filter by content type. The text box allows you to filter by text in the product name and other fields.
Click Accept to save your selection.

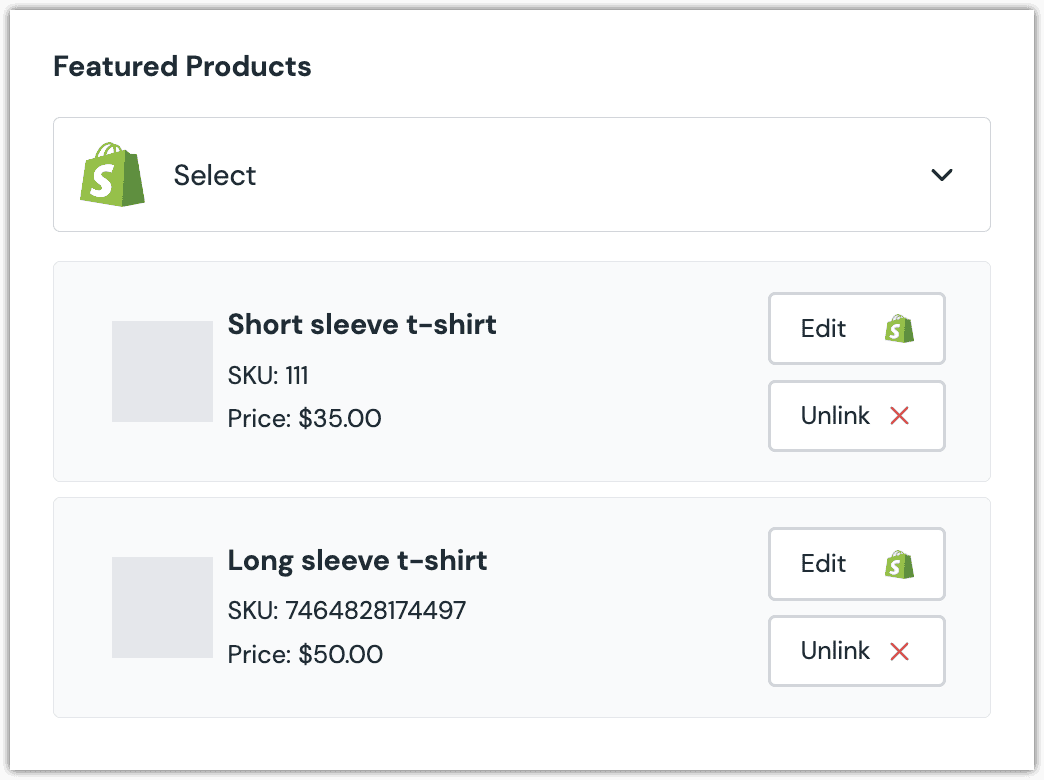
About this step
After your selection is saved, you are presented with the following options:
- If you want to edit the selected product in Shopify, click Edit.
- If you want to deselect the product, click Unlink.
Configure an enhancer#
This parameter type uses the same enhancer as the Shopify Product Query parameter type.
note
The following is an example of what Uniform stores for the parameter.