Sitecore OrderCloud parameters
After you install the OrderCloud integration, the following parameter types are available. You can use these to incorporate content from OrderCloud into your components and compositions.
| Parameter type | Description |
|---|---|
| OrderCloud Product Query | Specify search criteria that's used to select a single or multiple products from OrderCloud. |
| OrderCloud Product Search | Select one or more products from OrderCloud. |
OrderCloud Product Query#
This parameter type allows a Uniform user to configure a query that will determine the OrderCloud products that are retrieved.
Add parameter to component#
To allow a user to configure a query to determine the products from OrderCloud to retrieve, you must add a parameter to a component. The parameter is used to store the query settings used to perform the search.
In Uniform, navigate to your component.
Add a new parameter using the parameter type OrderCloud Product Query.
The following values can be specified:
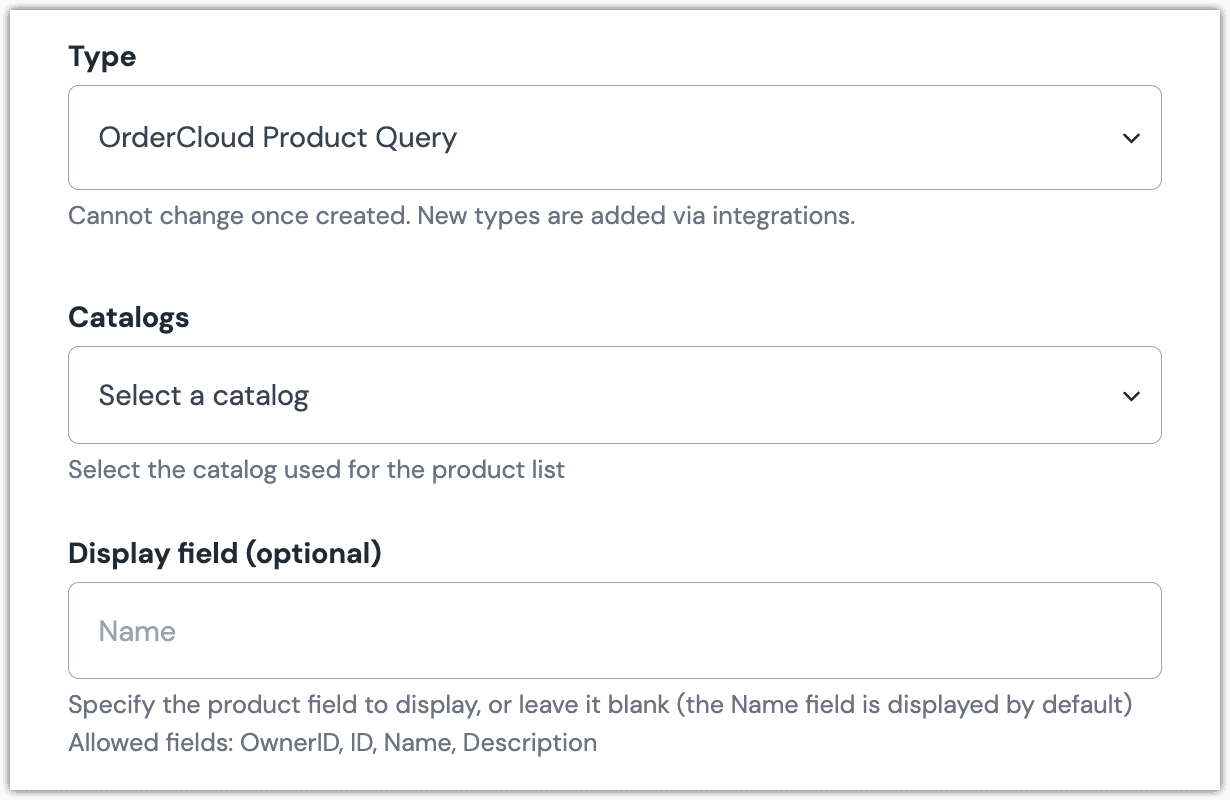
Name Description Catalogs The catalog where the products are defined. Product categories After you select a catalog, a list of product categories is displayed. By default, no categories are selected, which means that any kind of products can be selected. If you want to limit the types of products that can be selected, click one or more of the product categories listed. Display field (optional) In Uniform, this parameter type displays a list of products. By default, the product name is displayed. This field lets you change that so a different product property is displayed.  OrderCloud Product Query parameter configuration.
OrderCloud Product Query parameter configuration.
Edit parameter value#
When you use a component with a OrderCloud Product Query parameter, by default no product will be selected. You are prompted to select a product.
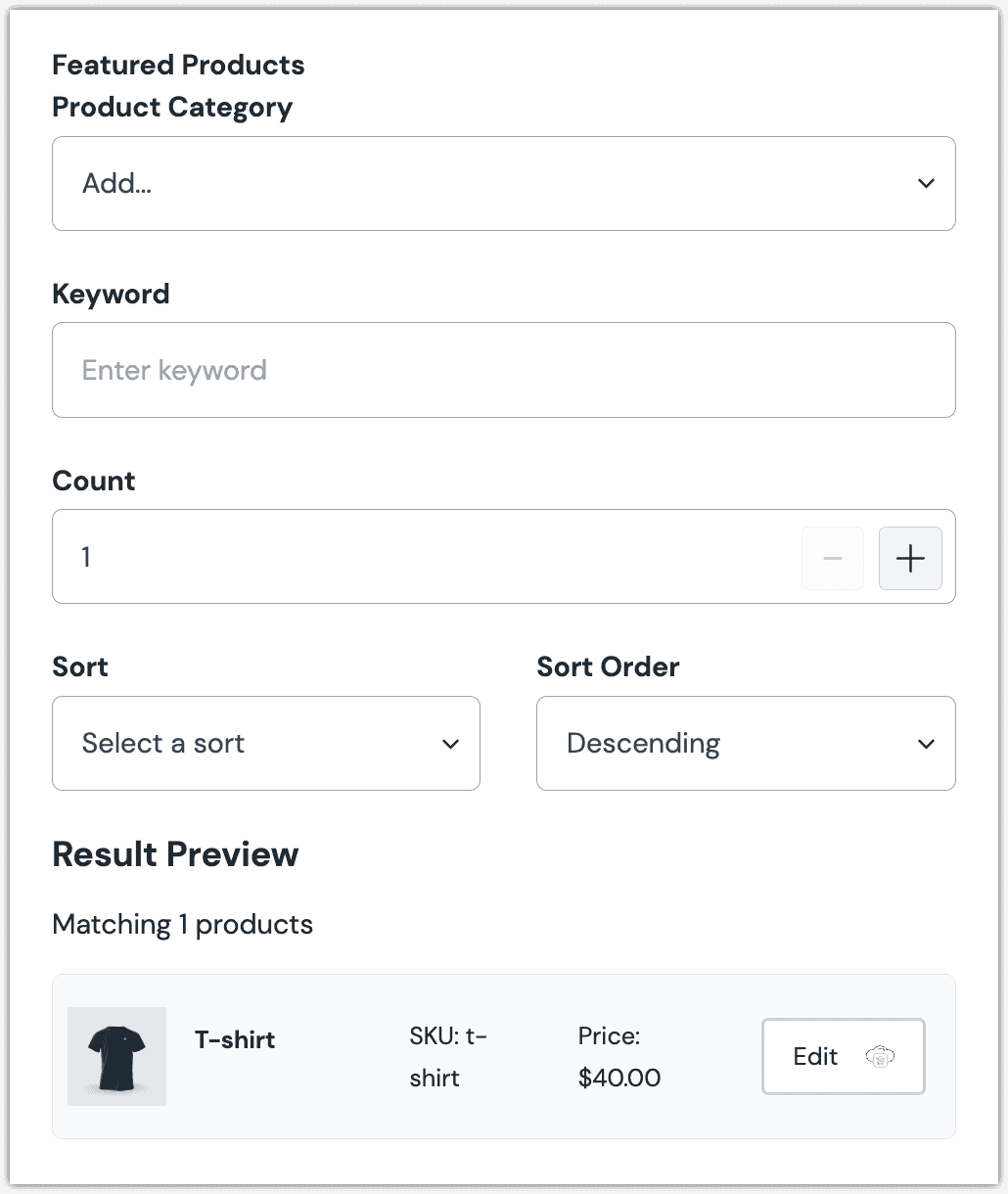
Configuring this parameter type involves specifying the way a product search should work. You are able to control the following search settings:
| Field | Description |
|---|---|
| Product Category | Only products associated with the selected shipping category are included. |
| Keyword | Only products whose names match the specified keyword(s) are included. |
| Count | The maximum number of products that are returned. |
| Sort | The product property used to sort the products that are returned. |
| Sort Order | Whether the products should be sorted in ascending or descending order. |

Configure an enhancer#
When a product query is configured, Uniform only stores the search criteria, not the results of the search. Your front-end application must perform the search using that criteria. Uniform provides an enhancer to simplify this process.
tip
Using the enhancer provided by Uniform saves you from having to write logic to interact directly with OrderCloud.
How Uniform stores the search criteria#
The following is an example of what Uniform stores for the parameter.
The product search criteria is stored as the value.
Add the enhancer#
Uniform provides an enhancer so you don't need to write the API calls to OrderCloud to perform the product search.
Add the following npm packages to your front-end application:
@uniformdev/canvas @uniformdev/canvas-ordercloudIn a text editor, open the file where you retrieve the composition definition from Uniform.
About this step
You are looking for the code calls the async function
getComposition. The code below assumes the object returned is set in a variablecomposition.Add the following import statements:
import { EnhancerBuilder, enhance } from '@uniformdev/canvas'; import { createEnhancer, OrderCloudClient, ORDERCLOUD_PARAMETER_TYPES, } from '@uniformdev/canvas-ordercloud';Add the following code:
const client = new OrderCloudClient({ clientId: '!!! YOUR ORDERCLOUD CLIENT ID !!!', clientSecret: '!!! YOUR ORDERCLOUD CLIENT SECRET !!!', baseApiUrl: '', }); const orderCloudEnhancer = createEnhancer({ client });About this step
We recommend you moving the OrderCloud credentials to environment variables rather than hard-coding them in the front-end app.
Add the following code:
await enhance({ composition, enhancers: new EnhancerBuilder().parameterType( ORDERCLOUD_PARAMETER_TYPES, orderCloudEnhancer ), context: {}, });About this step
This registers the enhancer to be used for any occurrence of the OrderCloud Product Query parameter.
Next steps
Now, the parameter value in the composition is mutated to include the field values for the OrderCloud products returned when the search runs (instead of just being settings).
OrderCloud Product Search#
This parameter type allows a Uniform user to select one or more OrderCloud products.
Add parameter to component#
To allow a user to select products from OrderCloud, you must add a parameter to a component. The parameter is used to store the identifier to the selected products when the user selects one or more products.
In Uniform, navigate to your component.
Add a new parameter using the parameter type OrderCloud Product Search.
The following values can be specified:
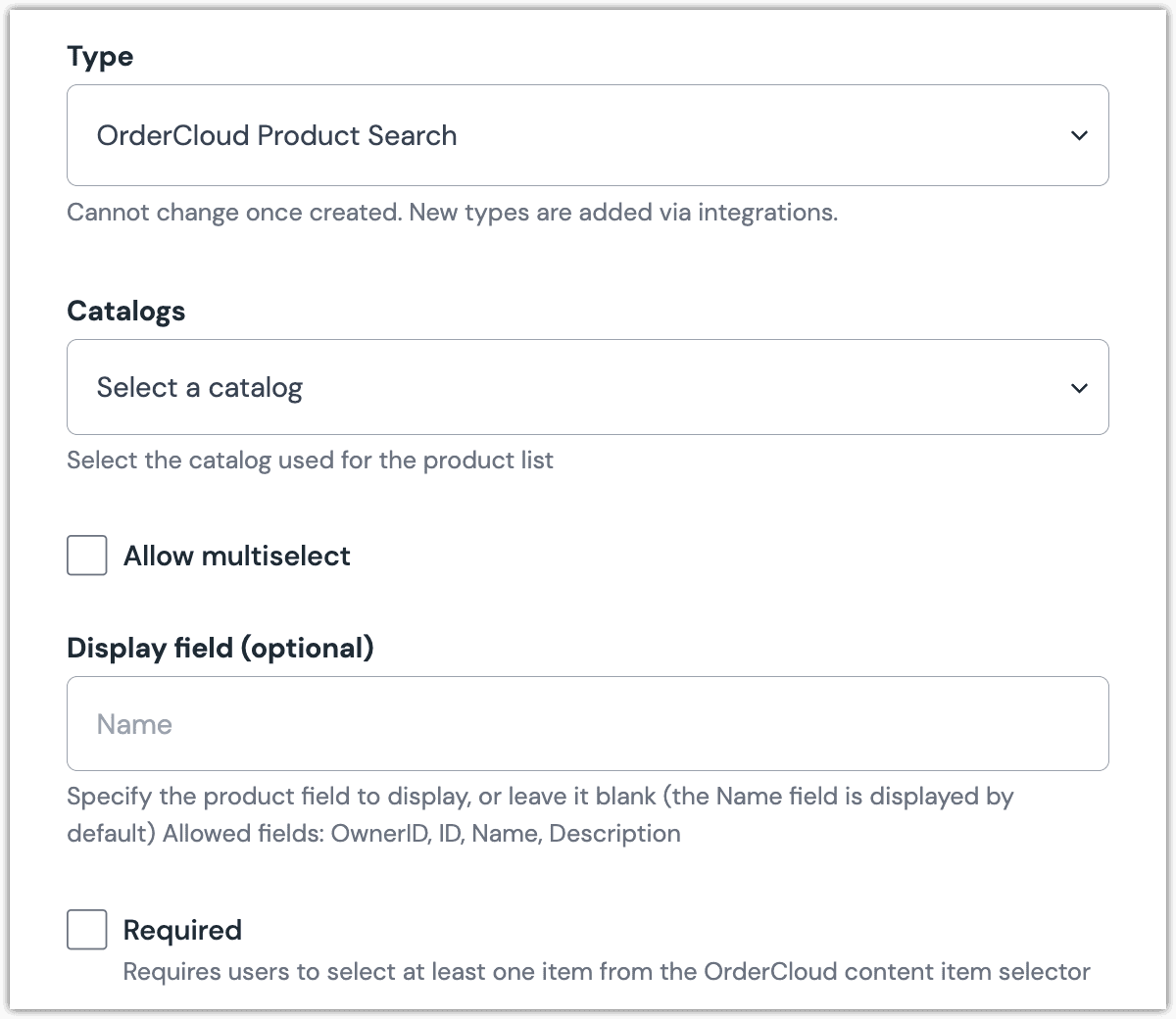
Name Description Catalogs The catalog where the products are defined. Product categories After you select a catalog, a list of product categories is displayed. By default, no categories are selected, which means that any kind of products can be selected. If you want to limit the types of products that can be selected, click one or more of the product categories listed. Allow multi select Indicates whether the user can select only one product (the default), or more than one product. Display field (optional) In Uniform, this parameter type displays a list of products. By default, the product name is displayed. This field lets you change that so a different product property is displayed. Required Indicates whether the value is required when the component is used.  OrderCloud Product Search parameter configuration.
OrderCloud Product Search parameter configuration.
Edit parameter value#
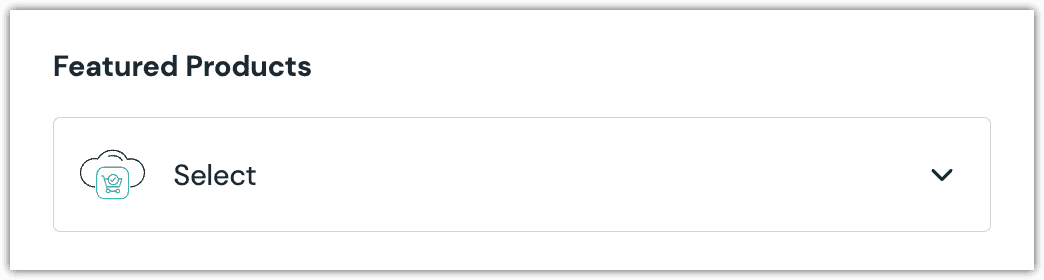
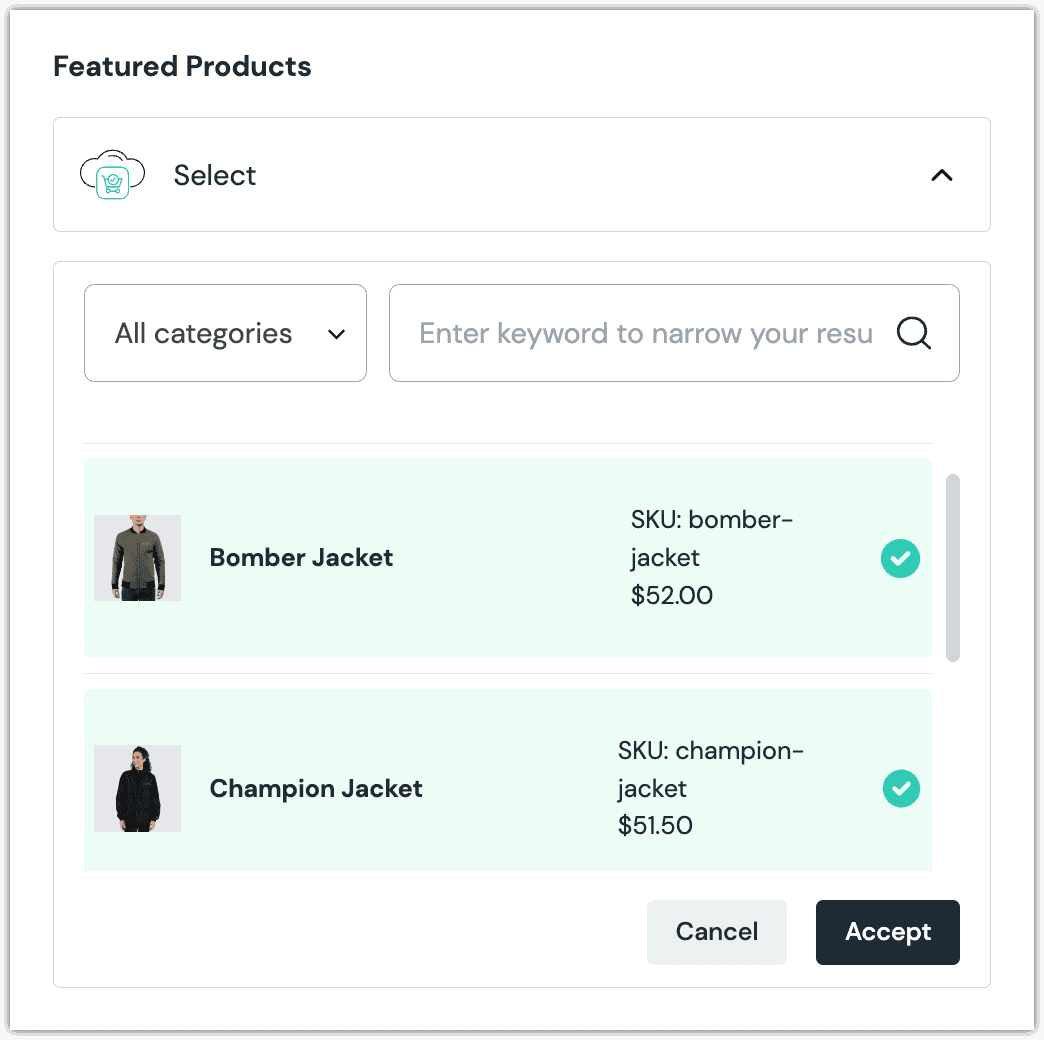
When you use a component with a OrderCloud Product Search parameter, by default no product will be selected. You are prompted to select a product (or products, if you have allowed multi-selection).
Click Select.

Click the product(s) you want to select.

About this step
A couple of filters are available. The dropdown allows you to filter by category. The text box allows you to filter by product name (note: this filter is case-sensitive and only matches on the entire product name).
Click Accept to save your selection.

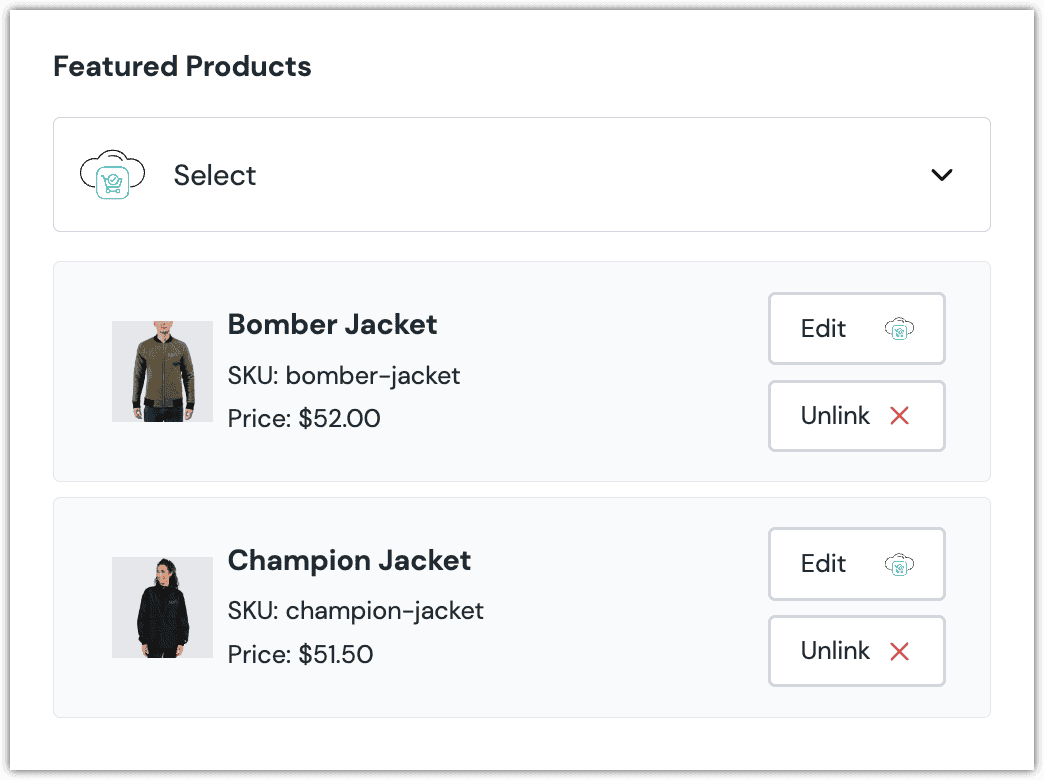
About this step
After your selection is saved, you are presented with the following options:
- If you want to edit the selected product in OrderCloud, click Edit.
- If you want to deselect the product, click Unlink.
Configure an enhancer#
This parameter type uses the same enhancer as the OrderCloud Product Query parameter type.
note
The following is an example of what Uniform stores for the parameter.