Context
Uniform Context provides two services to your applications:
- Classification - the ability to group or segment visitors based on their interests & behaviors.
- Personalization - the ability to customize the components & content displayed to the visitor based on how they're classified.
Manifest#
The manifest describes the parameters the Uniform tracker uses during the classification process. The settings included in the manifest are defined in a Uniform project under the sections Personalization and Testing.
The manifest is generated using the Uniform CLI.
Enrichments#
Format#
Enrichments are described using a specific format. The following is an example of a JSON object that represents this format:
In English, this object instructs the Uniform tracker to add 50 points to the enrichment value with the ID 1 from the enrichment category with the ID 1. The way the tracker handles this instruction depends on the configuration of the enrichment itself, which is described in the manifest.
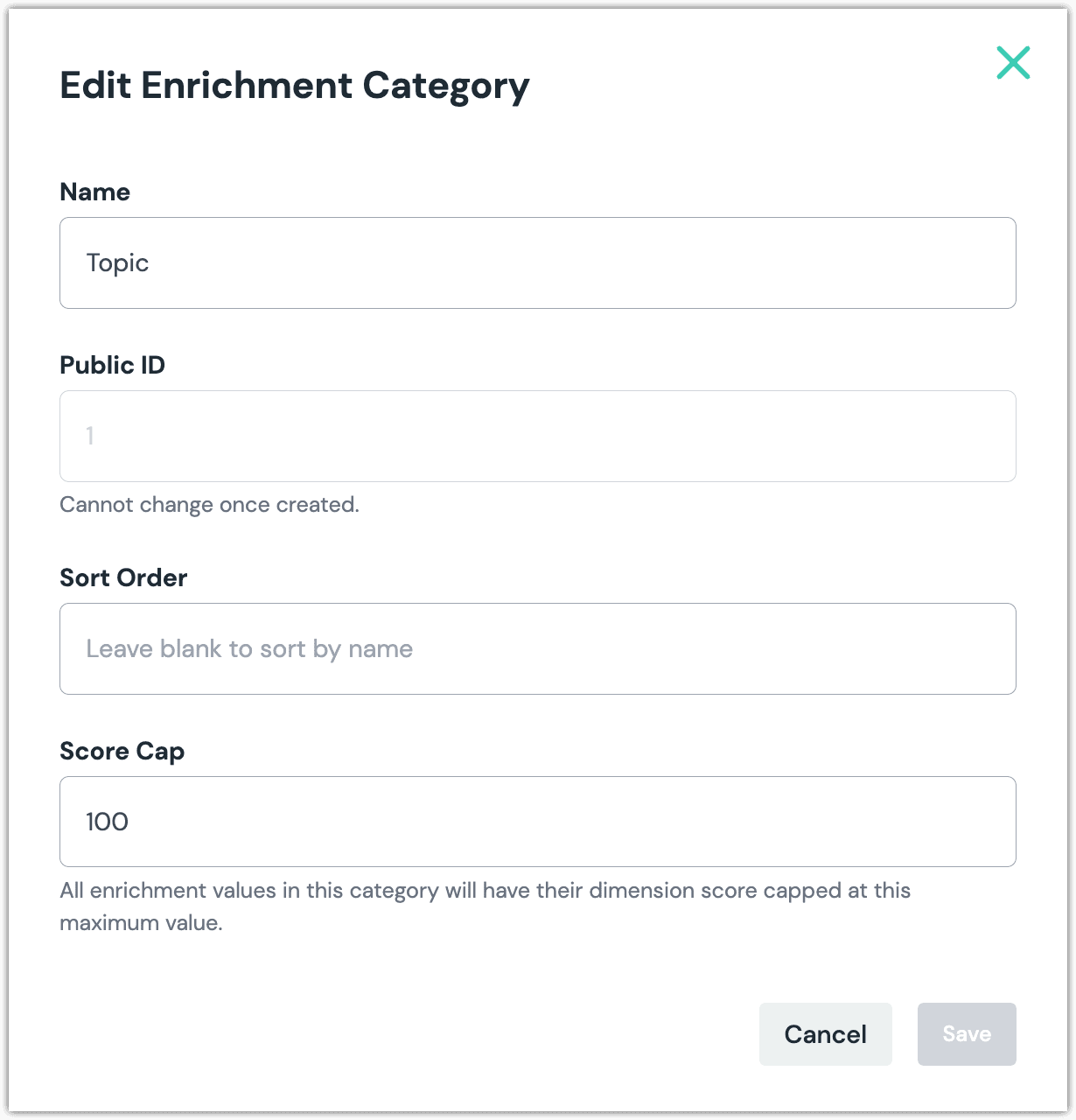
For example, the following manifest limits the value of the score for enrichment category with the ID 1 to 100 points:
The manifest above is a representation of configuration from the Uniform dashboard. The following is an example of the configuration for an enrichment category with the ID 1 whose score is limited to 100:

Configuration#
Enrichments are usually associated with content, therefore they are usually configured along with content. Uniform provides integrations that allow content authors to be able to configure them within with standard authoring tools. Enrichments can also be associated with compositions using Uniform Canvas.
Signals#
Criteria types#
Cookie#
| Field | Description |
|---|---|
| Cookie name | Name of the cookie whose value is compared. |
| Comparison | Determines how the cookie value is compared to the value specified for Match. |
| Match | The value the cookie value is compared to. |
| Case sensitive | If selected, the comparison is case-sensitive. If not selected, the comparison isn't case-sensitive. |
Current Page#
| Field | Description |
|---|---|
| Comparison | Determines how the current URL is compared to the value specified for Match. |
| Match | The value the current URL is compared to. |
| Case sensitive | If selected, the comparison is case-sensitive. If not selected, the comparison isn't case-sensitive. |
Event#
| Field | Description |
|---|---|
| Comparison | Determines how the current URL is compared to the value specified for Match. |
| Match | The name of the event to check for. |
| Case sensitive | If selected, the comparison is case-sensitive. If not selected, the comparison isn't case-sensitive. |
Group#
There are no configuration settings for this criteria type. This acts as a container that you add other criteria types to. This enables you to create more complex conditions.
Page View Count#
| Field | Description |
|---|---|
| Comparison | Determines how the page view count for the current session is compared to the number specified for Match. |
| Match | The number of page views to compare. |
Query String#
| Field | Description |
|---|---|
| Query String name | Name of the query string parameter whose value is compared. |
| Comparison | Determines how the query string parameter value is compared to the value specified for Match. |
| Match | The value the query string parameter is compared to. |
| Case sensitive | If selected, the comparison is case-sensitive. If not selected, the comparison isn't case-sensitive. |
Quirks#
| Field | Description |
|---|---|
| Quirk name | Name of the quirk whose value is compared. |
| Comparison | Determines how the quirk value is compared to the value specified for Match. |
| Match | The value the quirk is compared to. |
| Case sensitive | If selected, the comparison is case-sensitive. If not selected, the comparison isn't case-sensitive. |
Personalization#
Format#
Activating personalization involves identifying the content you want to use under different conditions, and then assigning those conditions to the content. This is called the "personalization criteria." It involves comparing one thing to another. There are three basic elements:
- Left expression determines the value being compared.
- Operator determines how the comparison is being made.
- Right expression determines the value the left expression is compared to.
In Uniform, personalization criteria must be described using a specific format. The following is an example of a JSON object that represents this format:
In English, this object identifies two variations: a personalized one and a default one. The personalized variation has a condition associated with it that specifies it be used when a signal someSignal has a value > (greater than) 0.
When's this knowledge needed?
Often you won't need to build personalization criteria manually. Uniform Canvas provides a user interface for configuring them. If you aren't using Canvas, you can use one of the Uniform apps for your content system, such as [Contentful]/docs/integrations/content/contentful/uniform-in-contentful#add-marketplace-app) or Contentstack.
However, if you are adding personalization directly to an application without one of the technologies described above, you will need to understand how personalization criteria is defined.
Configuration#
Personalization criteria is configured in a number of different ways:
| Front-end layout controller | Personalization configured using | Activation required | Description |
|---|---|---|---|
| Uniform Canvas | Uniform Canvas | None | When Canvas is used to control application layout, personalization is configured by the practitioner and it's activated automatically. |
| Developer | Integration | Developer | Practitioner configures personalization from their content system, but personalization must be activated by a developer. |
| Developer | Developer | Developer | Developer configures and activates personalization programmatically. This requires the developer configuring personalization criteria in the required format. |
Operators#
Operators are a basic part with how personalization criteria is expressed. The following operators are supported:
| Operator (in code) | Operator (in UI) | Description | Notes |
|---|---|---|---|
| = | = | Equal to | |
| != | ≠ | Not equal to | |
| > | > | Greater than | |
| >= | ≥ | Greater than or equal to | |
| < | < | Less than | |
| <= | ≤ | Less than or equal to | |
| has the strongest score | Strongest intent | This operator only applies to intents. | |
| has the weakest score | Weakest intent | This operator only applies to intents. |