On-Demand Incremental Static Regeneration for Next.js
About On-Demand ISR#
This capability is relevant if you use Next.js in the Static Site Generation mode. If enabled, the business users don't have to wait for the full rebuild of their site to see the changes, which could take a while depending on the amount of content and how fast the build setup is.
While there are other strategies with ISR allowing to re-generate the page after a certain time, this on-demand mode is better since it allows to serve static pages as fast as possible and only re-generate if there are any content changes published in Uniform.
This baseline Next.js capability is described at length in this Next.js documentation here.
Check your specific CDN provider for compatibility
This capability is available on Vercel and if you self-host Next.js. If you are using other CDNs, make sure to consult the provider's documentation to ensure the on-demand ISR is supported. Uniform can work with any CDN provider that supports this feature.
How does it work?#
The diagram below shows how the mechanics work together with Uniform and Next.js application:

Setup#
Step 1: Configure your app#
First, we need to implement the handler for the on-demand revalidation to your Next.js codebase and make sure the rest of your Next.js app is compatible with this capability.
Component Starter Kit got you covered
If you are already using Component Starter Kit, good news - this handler is there out of the box, see this file for your reference.
Make sure you set
UNIFORM_PREVIEW_SECRETenvironment variable in your.envand your hosted site on Vercel or CDN you are using.Add
api/revalidate.tswith the following code:
Locate your
getStaticPropsimplementation and where you specify the value forclient:export const getStaticProps = withUniformGetStaticProps({ ... client: getRouteClient(),Locate the code that instantiates the RouteClient and add
disableSWR: true:
Setting
disableSWR: trueis needed to ensure the ISR process is getting the freshest content from Uniform APIs to avoid stale content from being used during on-demand revalidation.
Step 2: Configure webhook in your Uniform project#
How in order for the webhook to be invoked after publishing, let's add it to your project.
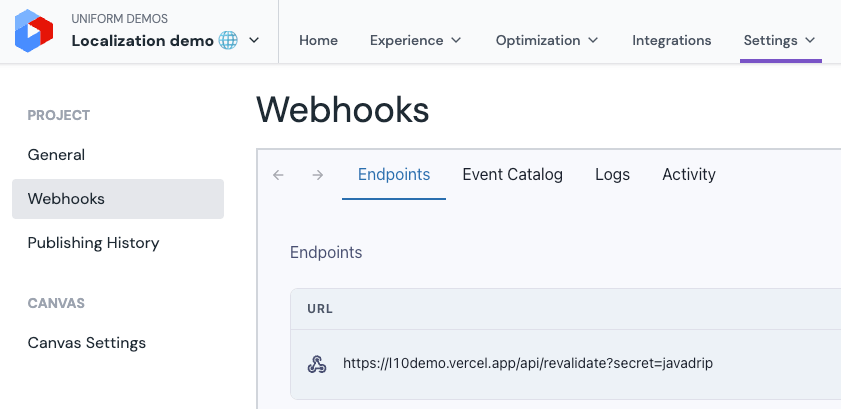
Head over to your Uniform project's
Settings->Webhooks.Add a webhook for the
composition:publishedevent and specify:http://site/api/revalidate?secret=value-of-UNIFORM_PREVIEW_SECRET

Learn more about ISR for Next.js in Vercel's documentation.