Create a composition component
For this exercise you will extend how Uniform can reuse a page component from your front end. During the lesson you will:
Goals
- Register a new composition component in the Uniform component library.
- Update your the component source is to reuse an existing component with Uniform.
- Define a new slot name for the component in the component library.
- Configure the slot in Uniform (allowed components).
- Add a component to the new slot.
Add component to Uniform component library#
- In Uniform, navigate to Experience > Components.
- Open the component Page.
- Click > Duplicate.
- Enter the following values:
Field Value Component Name Article PagePublic ID articlePage - Click Slots.
- Click the slot Page Content.
- Change the name of the slot to
Article Content.About this step
This change makes it easier for the editor to build the composition by showing a more descriptive name in Canvas.
When you change the slot name, the public ID value won't change. This is intentional. The front-end application is already configured to handle a slot named
pageContentso no code changes are required. - Under Allowed Components select only the following components:
Component name Breadcrumbs Call to Action Card Block Container Content Featured Callout Grid Hero Image Rich Text Video Player A/B Test Localization Loop Personalization - Click OK.
- On the button Save and close, click and then Save.
Configure composition defaults#
- Click Composition Settings.
- Click + Edit Defaults.
- In the slot ARTICLE CONTENT, remove any existing components.
- Add the following components:
Component type Hero Content - Select the Hero component.
- Enter the following values:
Parameter Value Display Variant Background ImageTitle Article titleTitle Style H2Description Article abstract - For the parameter Image, click Edit.
- Click Add New.
- Click Uniform Asset Library > Custom.
- For the field URL, enter the following value:https://res.cloudinary.com/uniformdev/image/upload/v1685477686/JavaDrip/Flavor_Ratios.jpg
- Click Done.
- Select the Content component.
- Enter the following values:
Parameter Value Text Article body - Click Accept and close.
- Click Save and close on the component.
Add new composition#
Now you can add a new composition using the composition component you created.
Navigate to Experience > Project Map.
In the row for the node Articles, click > Add child node.
Enter the following values:
Field Value Name A History of CoffeePath segment a-history-of-coffee Path segment type Static Attached composition New Composition type Article Page Click Save & open Canvas.
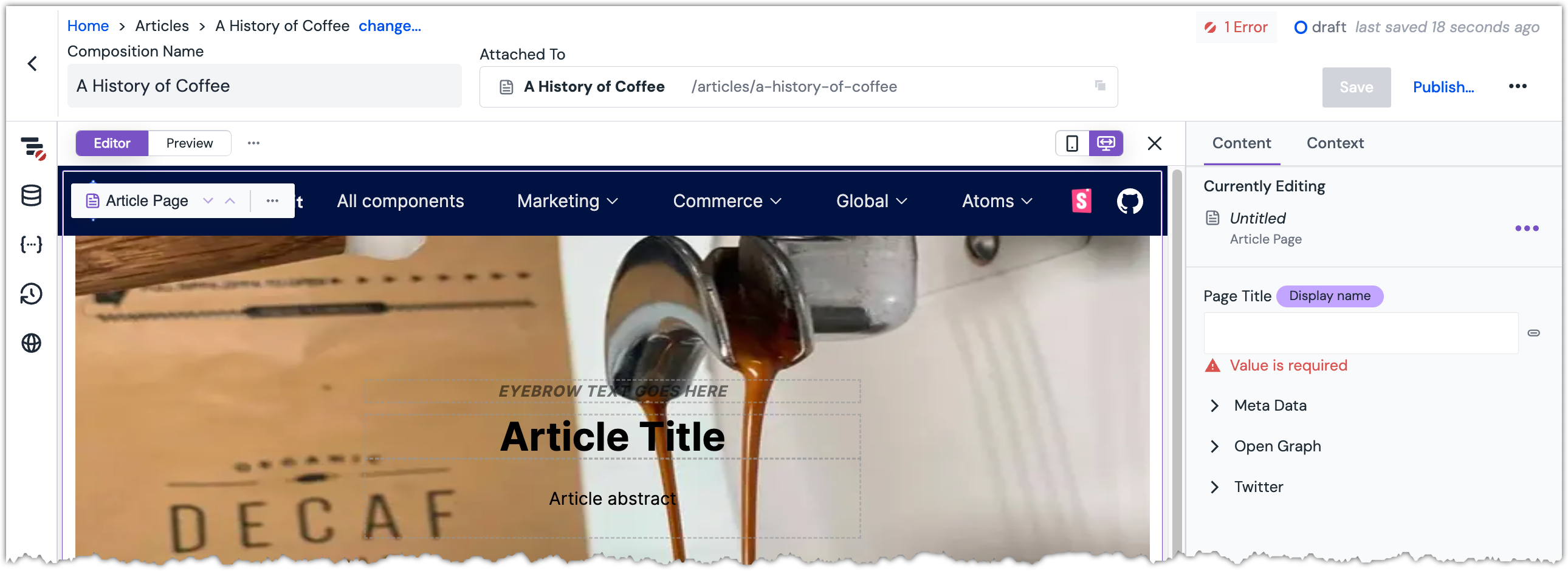
 The newly created composition open for editing in Canvas.
The newly created composition open for editing in Canvas.About this step
Notice that the slot ARTICLE CONTENT is pre-populated with the components you added to the composition defaults.
You will also notice that when you go to add a new component to the slot, the options are limited to the component types you assigned earlier.
Enter the following values:
Parameter Value Page title A History of CoffeeClick Publish.