Elastic Path
Elastic Path Commerce Cloud provides API-first, headless commerce products & services.
This integration allows business users to build personalized landing pages and storefronts by repurposing product content from your Elastic Path product catalog and enables developers to use modern performance-optimized front-end tooling like Next.js and have a fantastic developer experience.
Add Uniform integration#
Adding the Elastic Path integration to your Uniform project adds new parameter types that you can add to your Uniform Canvas components.
Before you start
You must have the following to complete this setup:
- Elastic Path account with seller admin access.
Prerequisites
You must have access to a Uniform team with the ability to create new projects. If you are an active customer or a partner, please get in touch with your Uniform team administrator colleague and ask for an invite.
If you are not sure or your company does not have a Uniform team, you can request a sandbox here.
In Uniform, open your project.
Navigate to Settings > Integrations.
Scroll to the section Browse Integrations.
Click Elastic Path.

Click Add to project.

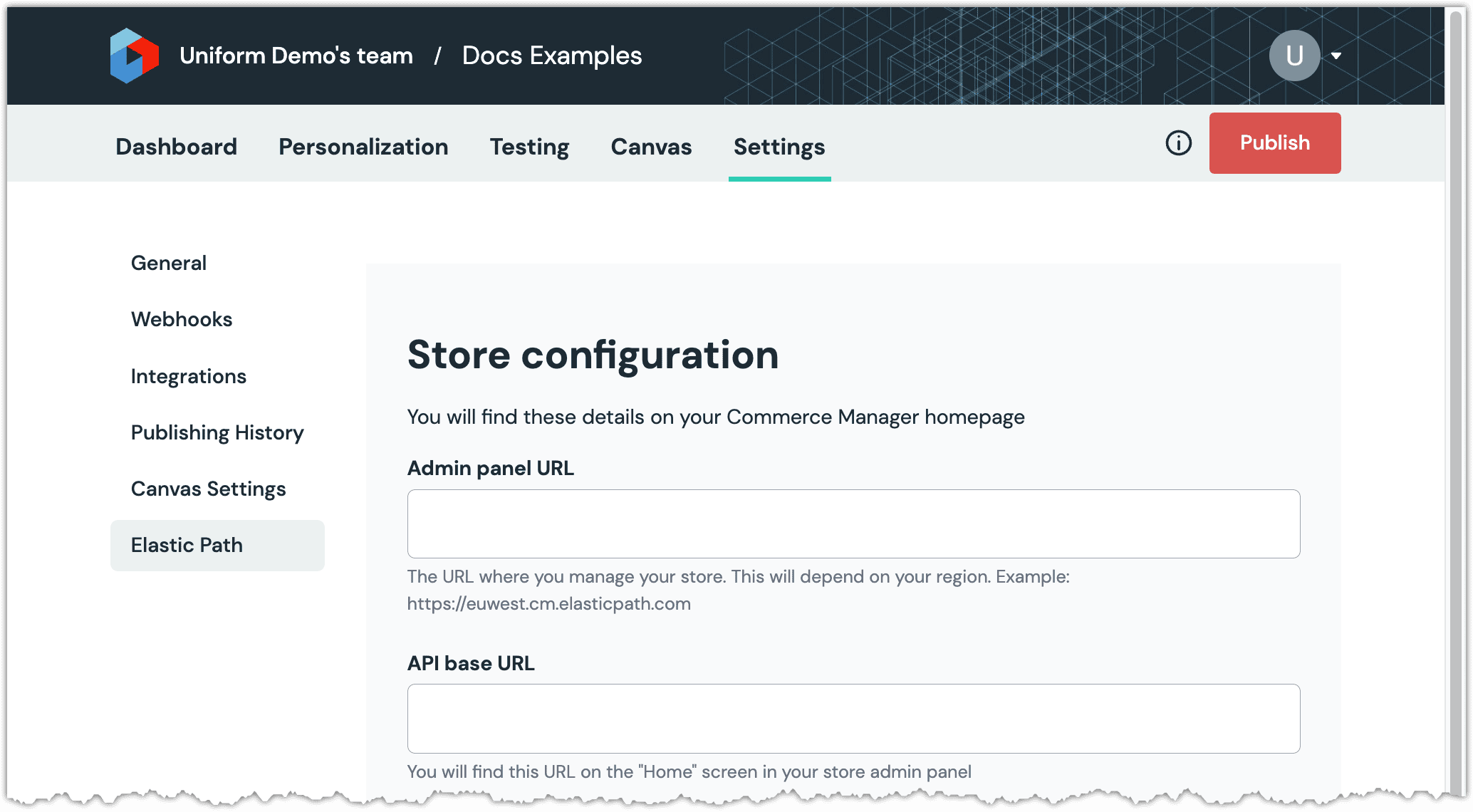
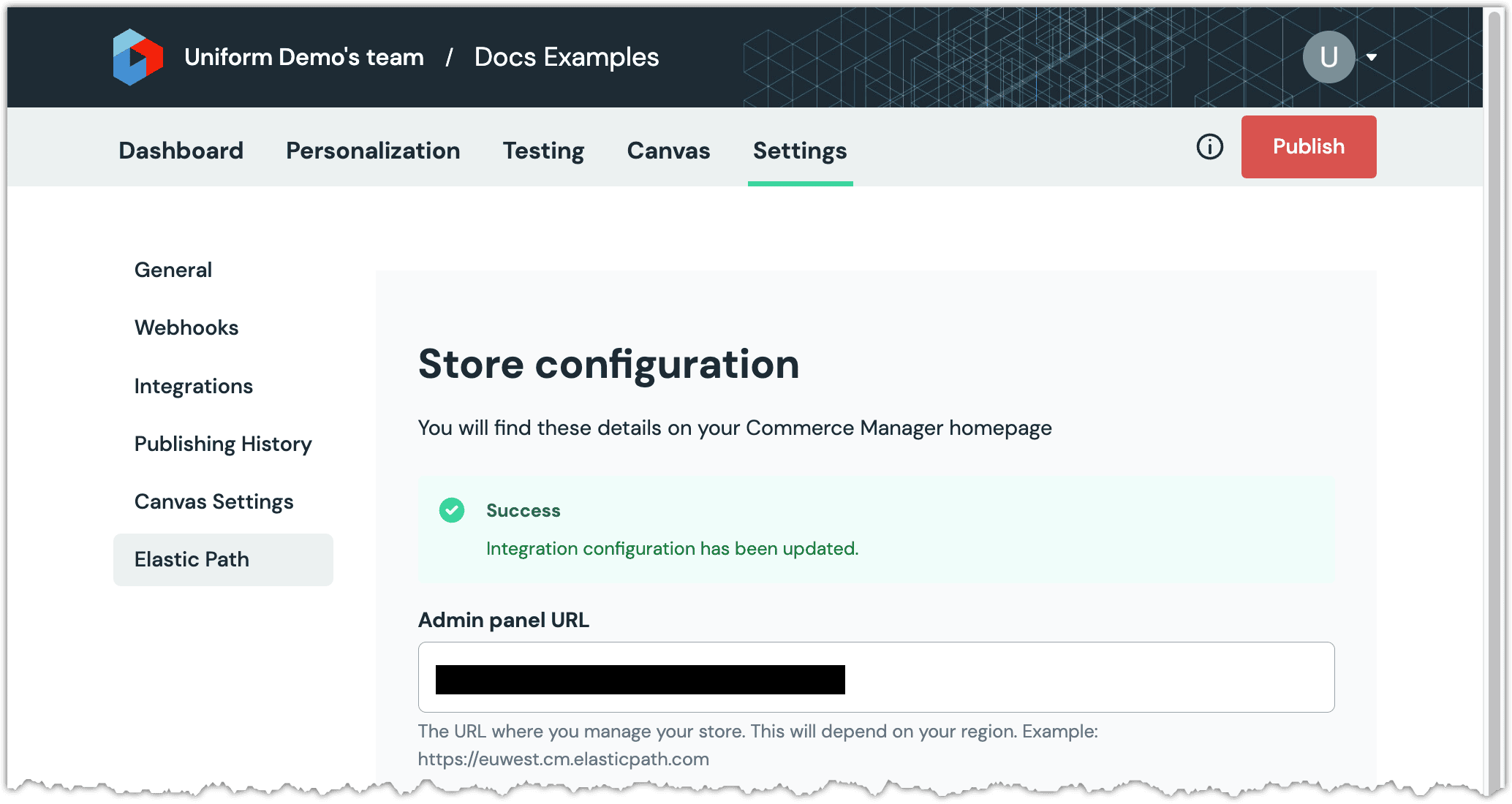
Enter the required values and click Save.

About this step
These values are available in the API keys section of the Elastic Path Product Experience Manager.
Next steps
Explore the new parameter types that are available when you configure components using Uniform Canvas.