Hygraph parameters
After you install the Hygraph integration, the following parameter types are available. You can use these to incorporate content from Hygraph into your components and compositions.
| Parameter type | Description |
|---|---|
| Hygraph Entry | Select one or more entry from Hygraph. |
Hygraph Entry#
This parameter type allows a Uniform user to select one or more Hygraph entry.
Add parameter to component#
To allow a user to select an entry from Hygraph, you must add a parameter to a component. The parameter is used to store the identifier to the selected entry when the user selects it.
In Uniform, navigate to your component.
Add a new parameter using the parameter type Hygraph Entry.
The following values can be specified:
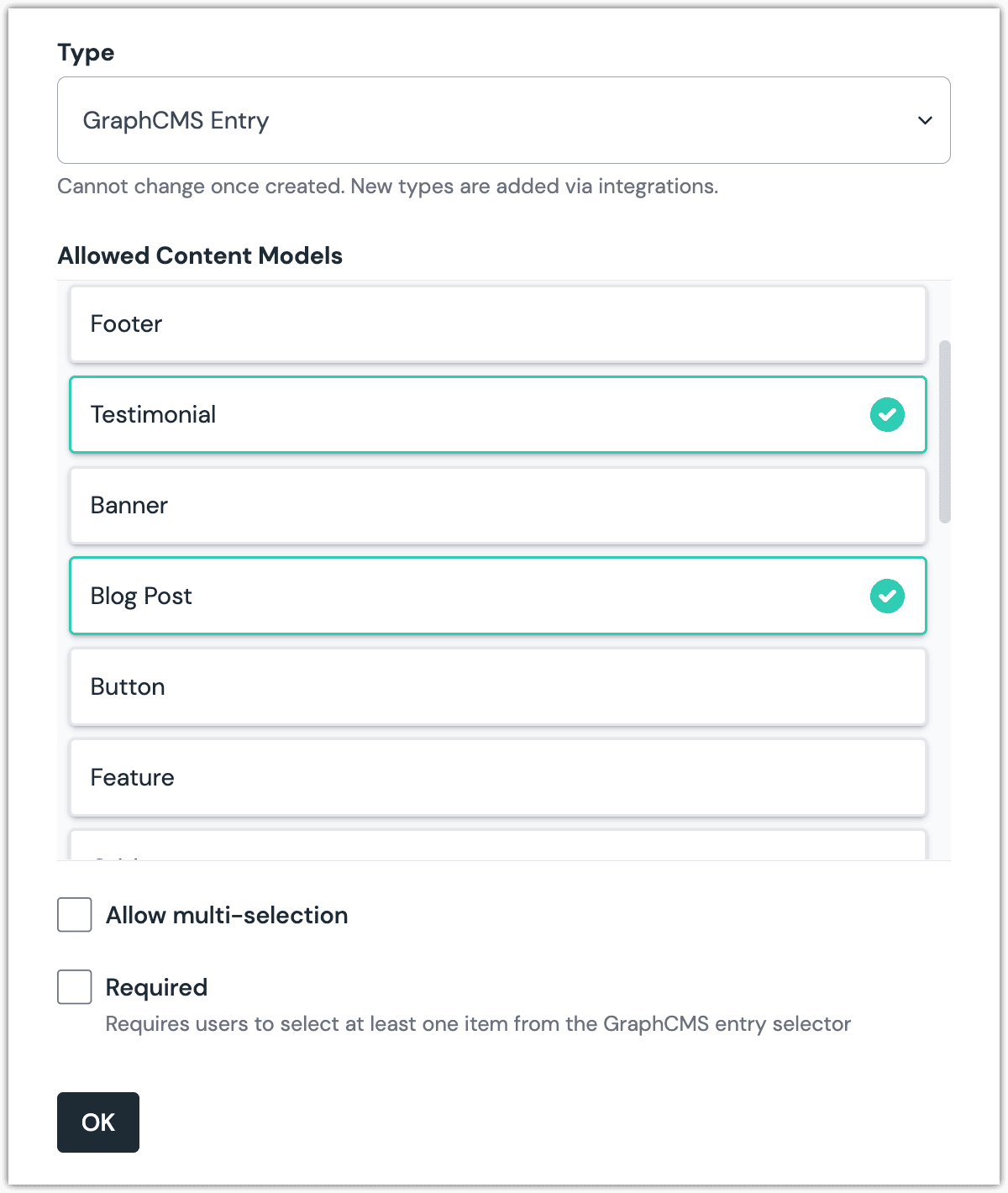
Name Description Allowed Content Models Specifies which content models will be available to select from when the parameter value is edited. You can select multiple content types to allow the user to select from a larger set of entries. Allow multi-select Indicates whether the user can select only one entry (the default), or more than one entry. Required Indicates whether the value is required when the component is used.  Hygraph Entry parameter with multiple content models selected.
Hygraph Entry parameter with multiple content models selected.
Edit parameter value#
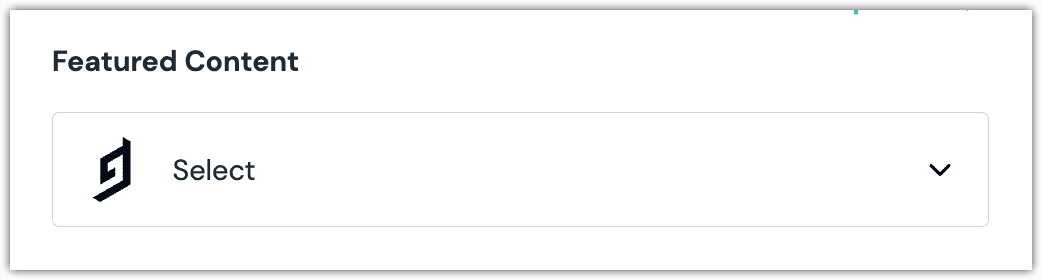
When you use a component with a Hygraph Entry parameter, by default no entry will be selected. You are prompted to select an entry.
Click Select.

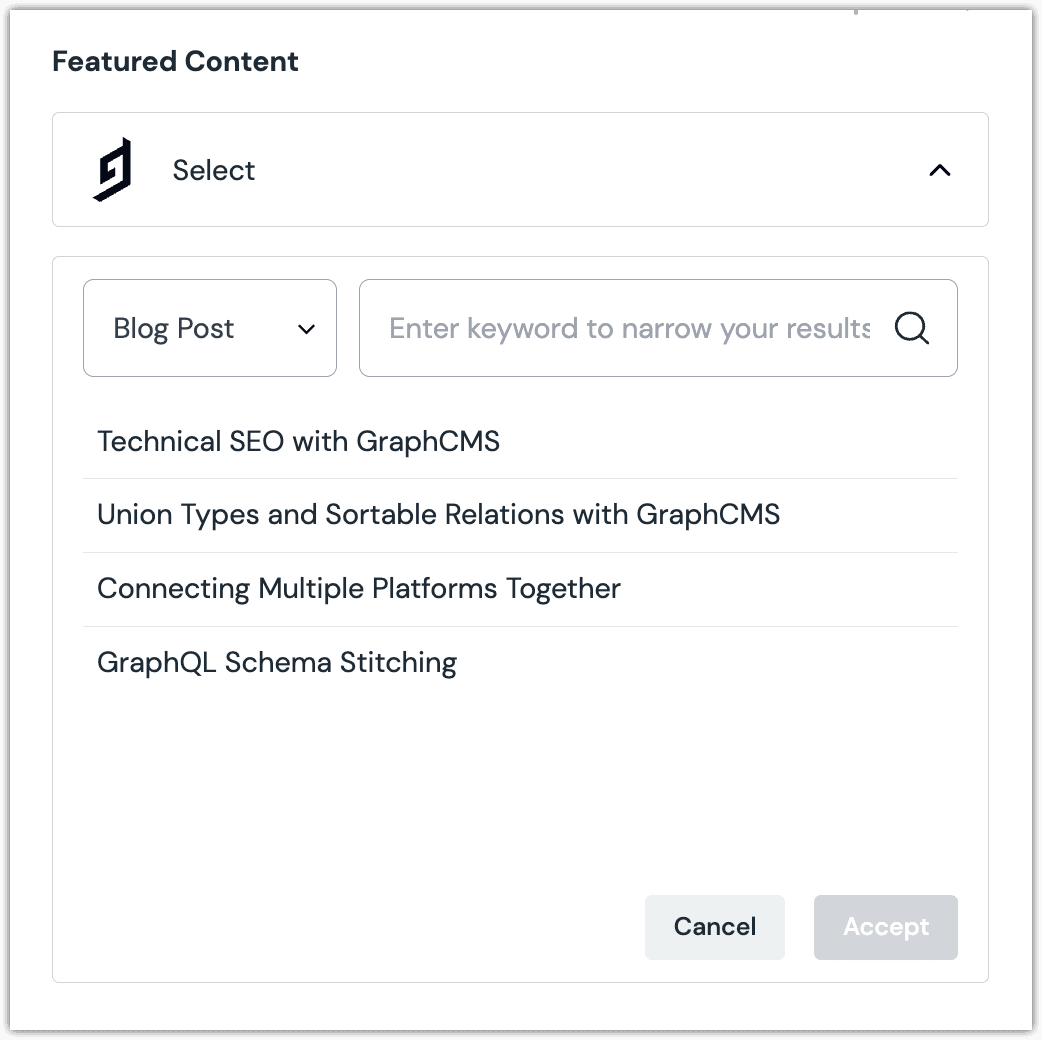
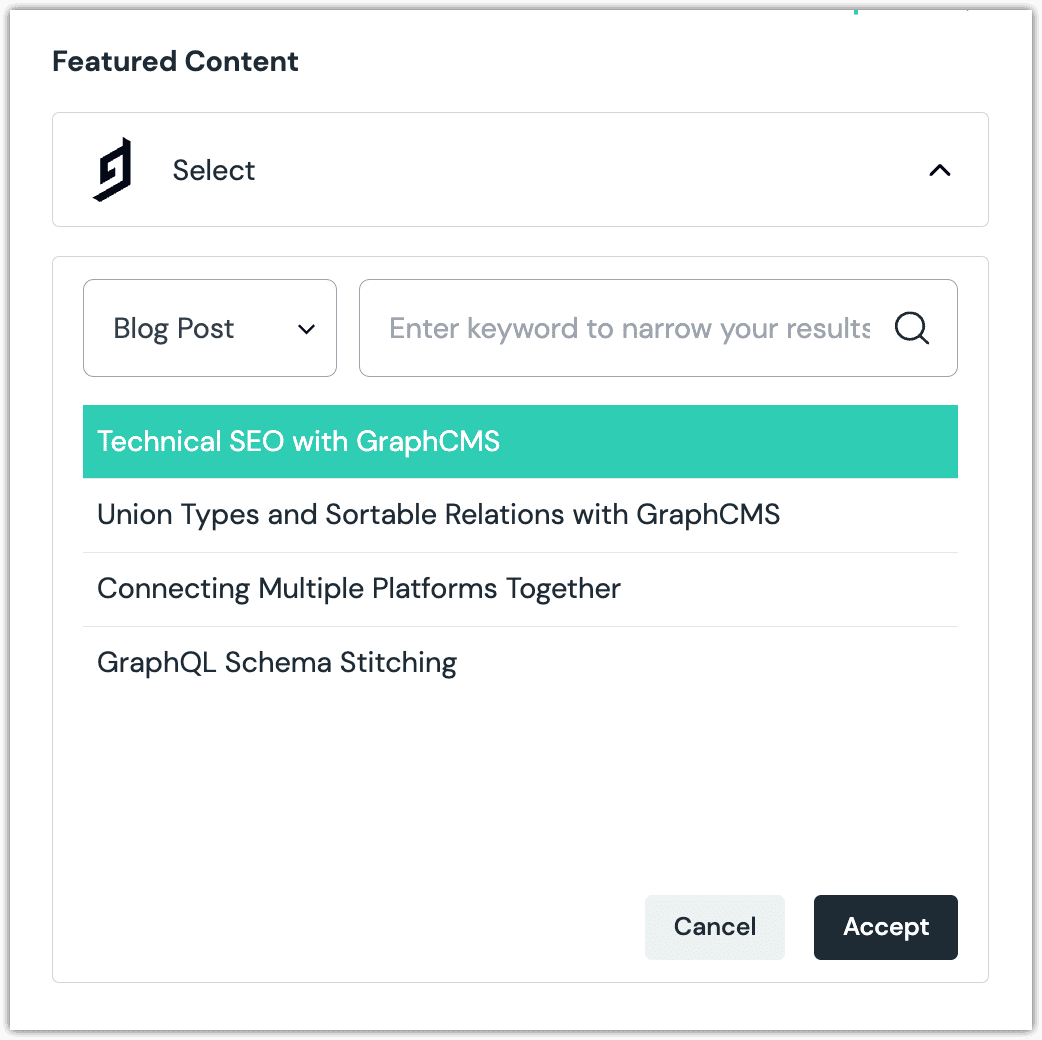
Click the entry you want to select.

About this step
A couple of filters are available. The dropdown allows you to filter by content model. The text box allows you to filter by entry content.
Click Accept to save your selection.

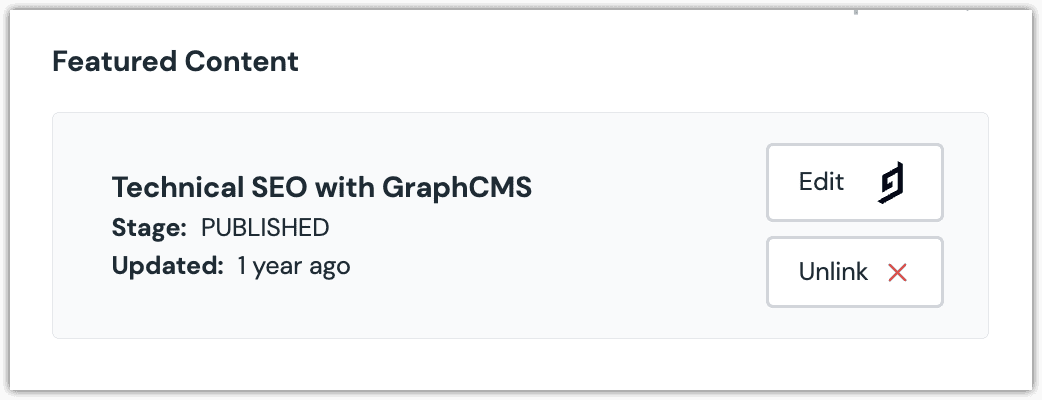
You will see details about the document you selected, including the title and some metadata.

About this step
After your selection is saved, you are presented with the following options:
- If you want to edit the selected entry in Hygraph, click Edit.
- If you want to deselect the entry, click Unlink.
Configure an enhancer#
When an entry is selected, Uniform only stores the identifier for the entry. Your front-end application must retrieve the details for the entry. Uniform provides an enhancer to simplify this process.
tip
Using the enhancer provided by Uniform saves you from having to write logic to interact directly with Hygraph.
How Uniform stores the selected document#
The following is an example of what Uniform stores for the parameter. It stores the identifiers for the selected entries.
Add the enhancer#
Uniform provides an enhancer so you don't need to write the API calls to Hygraph to retrieve data for entries.
In Hygraph, get the following values:
- Auth token
- Public content API
About this step
The auth token is the same value used to configure the Hygraph integration in Canvas. You can get the public content API from the project settings in Hygraph.
Add the following npm packages to your front-end application:
graphql graphql-request @uniformdev/canvas-HygraphIn a text editor, open the file where you retrieve the composition definition from Uniform.
About this step
You are looking for the code calls the async function
getComposition. The code below assumes the object returned is set in a variablecomposition.Add the following import statements:
import { EnhancerBuilder, enhance } from '@uniformdev/canvas'; import { createEnhancer, CANVAS_PARAMETER_TYPES, } from '@uniformdev/canvas-Hygraph';Add the following code:
const HygraphClient = new GraphQLClient( '!!! YOUR Hygraph CONTENT API URL !!!', { headers: { Authorization: `Bearer !!! YOUR Hygraph AUTH TOKEN !!!`, }, } );About this step
We recommend you moving the Hygraph credentials to environment variables rather than hard-coding them in the front-end app.
Add the following code:
const HygraphEnhancer = createEnhancer({ client: HygraphClient, onGetEntryQueryOptions: ({defaultEntryQueryOptions}) => { return defaultEntryQueryOptions; }, });Add the following code:
await enhance({ composition, enhancers: new EnhancerBuilder().parameterType( CANVAS_PARAMETER_TYPES, HygraphEnhancer, ), context: {}, });About this step
This registers the enhancer to be used for any occurrence of the Hygraph Entry parameter.
Next steps
Now, the parameter value in the composition is mutated to include the field values for the selected Hygraph entry (instead of just being identifiers).