Strapi
Strapi is the leading open-source headless CMS. It's 100% JavaScript, fully customizable and developer-first.
This integration allows business users to build personalized digital experiences (web sites, web apps, mobile apps, etc.) by re-purposing content from your Strapi content management system. It also enables developers to use their preferred front-end tools to build these applications.
This section provides guides on how to use Uniform with Strapi.
Add Uniform integration#
Adding the Strapi integration to your Uniform project adds new parameter types that you can add to your Uniform Canvas components.
Prerequisites
You must have access to a Uniform team with the ability to create new projects. If you are an active customer or a partner, please get in touch with your Uniform team administrator colleague and ask for an invite.
If you are not sure or your company does not have a Uniform team, you can request a sandbox here.
Before you start
You must have the following to complete this setup:
- An API token for Strapi that has access to the content types you want to access from Uniform.
In Uniform, open your project.
Navigate to Settings > Integrations.
Scroll to the section Browse Integrations.
Click Strapi.

Click Add to project.

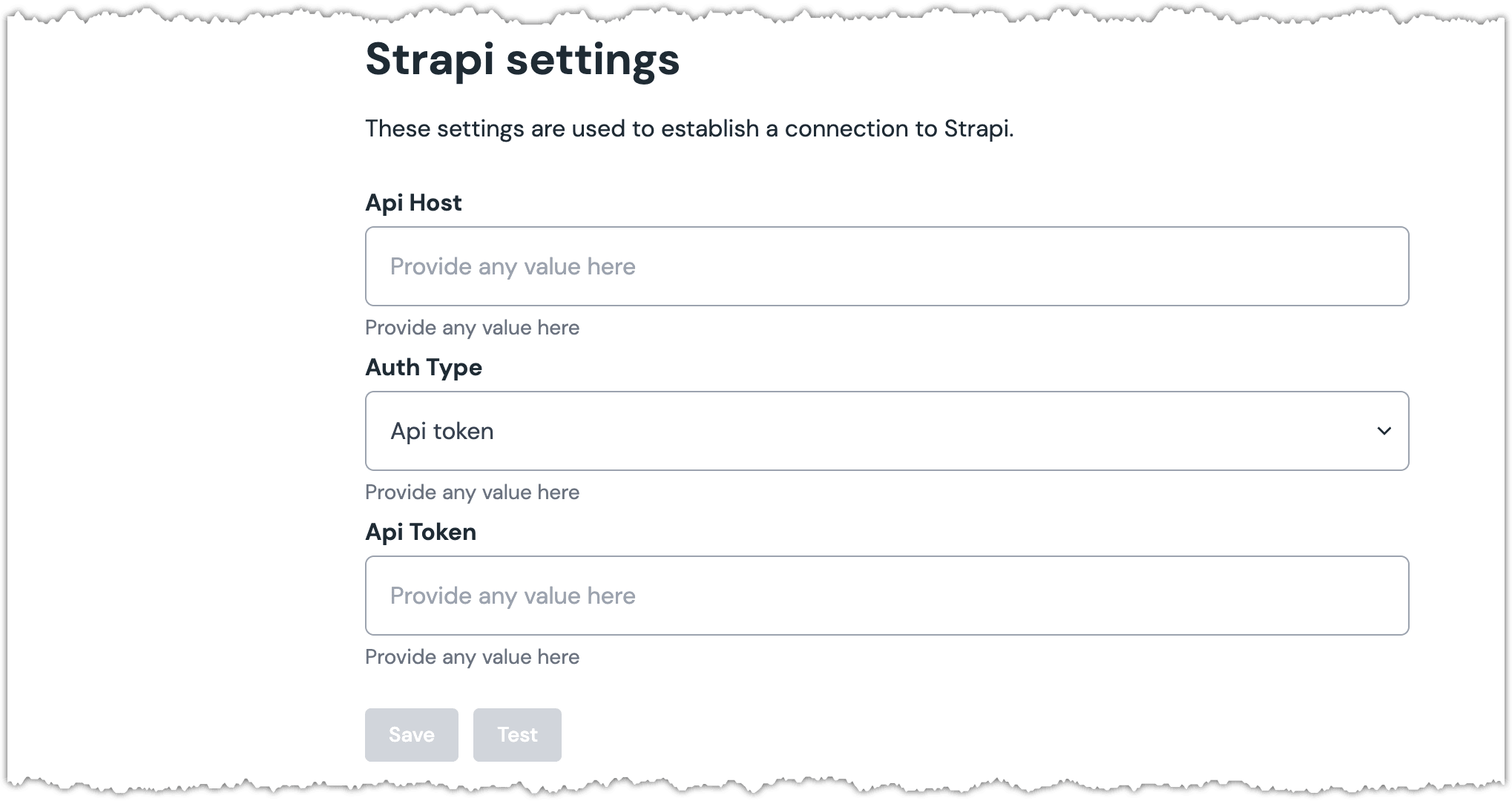
Enter the required values:
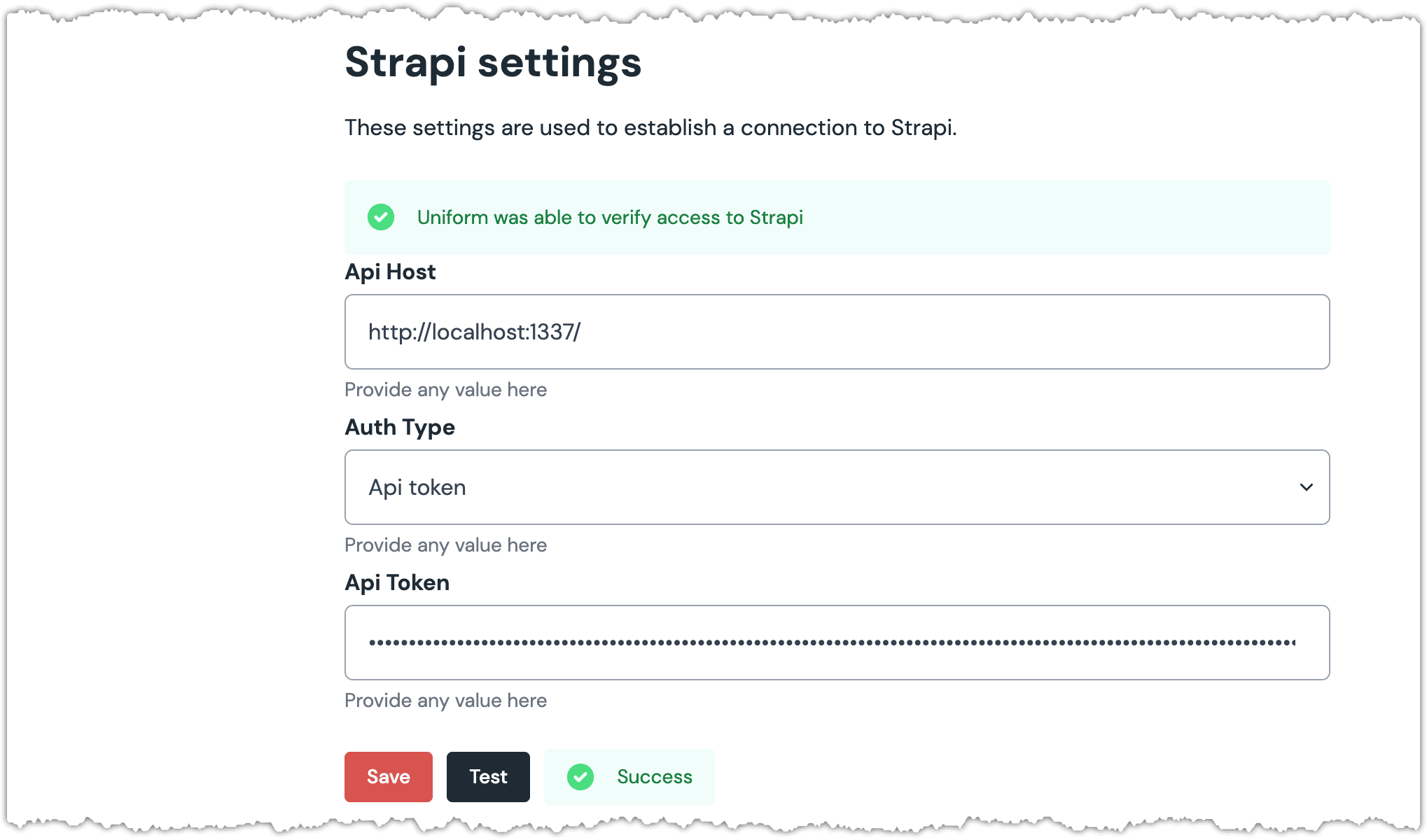
Uniform setting Value API Host Base URL for API calls to Strapi (such as https://strapi.my-domain.com) Auth Type API token API Token Your Strapi API token. Click Test.

About this step
You will also see the content types from Strapi displayed below the Test button.
Click Save.
Next steps
Explore the new parameter types that are available when you configure components using Uniform Canvas.