DatoCMS integration
This integration brings your content from DatoCMS into the Uniform's visual experience composition layer. Team members can now leverage your DatoCMS content along with content from any of your other sources, to create personalized experiences visually without core or relying on developers.
This integration comes with these archetypes to help connect your DatoCMS entities to your Uniform components:
- Record query: For creating a dynamic query (for example, the 5 most recent items)
- Single record: For selecting a single entry
- Single media: For selecting images and files
- Record by field: For selecting images and files
- Multi records: For selecting multiple entries
- Asset selector: For selecting multiple images and files
Install the integration#
To instal the integration:
Go to the Uniform dashboard at https://uniform.app.
Select the team and project that you would like to install the integration into.
Navigate to Settings > Integrations. Select the DatoCMS integration tile.
 The interface for adding the integration.
The interface for adding the integration.Click the Add to project button that appears in the subsequent dialog. This will install the DatoCMS integration and make the data source and archetypes available for configuring new external sources. Learn more about connecting to external data sources.
Configure the data source#
Before you start
This guide helps you get started with the DatoCMS-specific integration. For more general tips on working with external data sources, check out the guide on connecting to an external data source.
Once you've installed the integration, the next step is to connect your DatoCMS project to your Uniform project by creating a new data source.
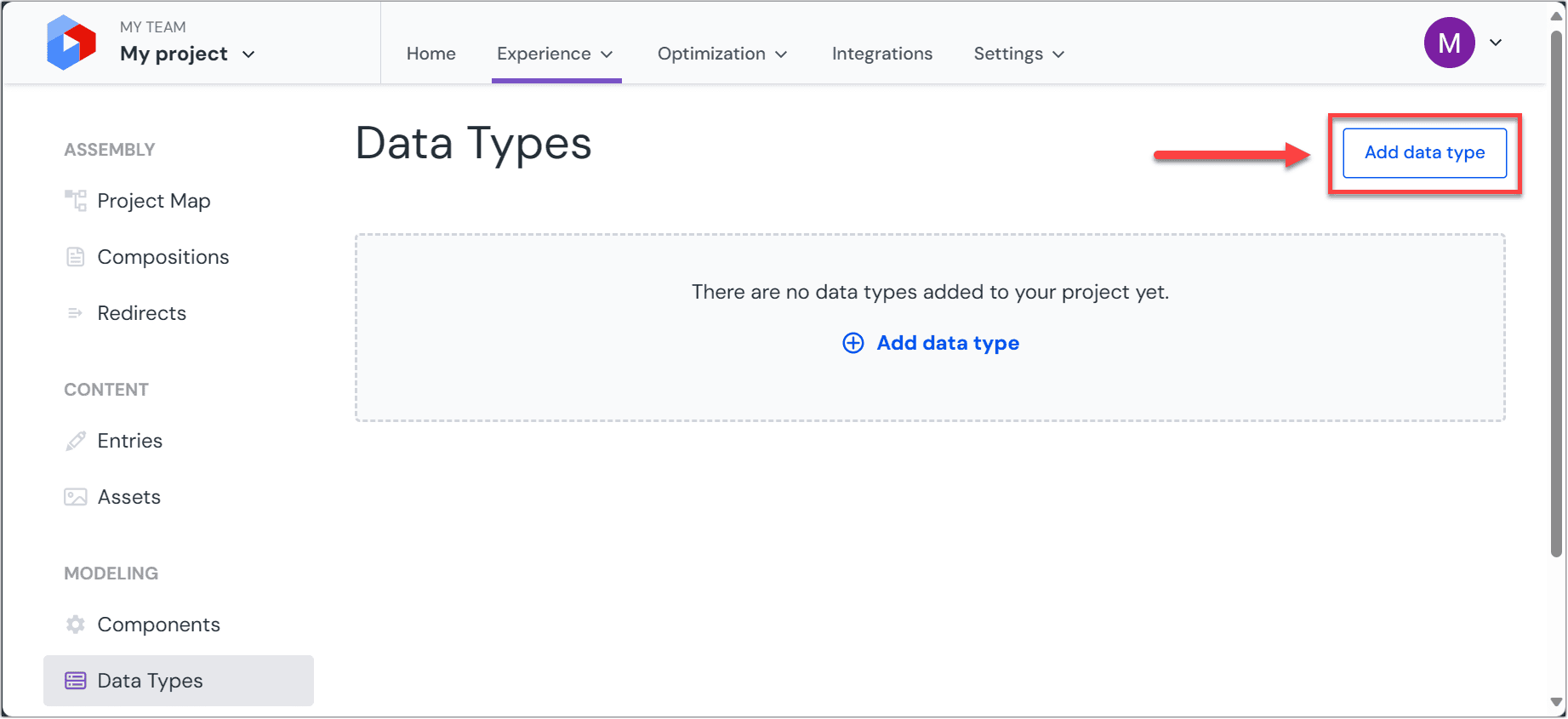
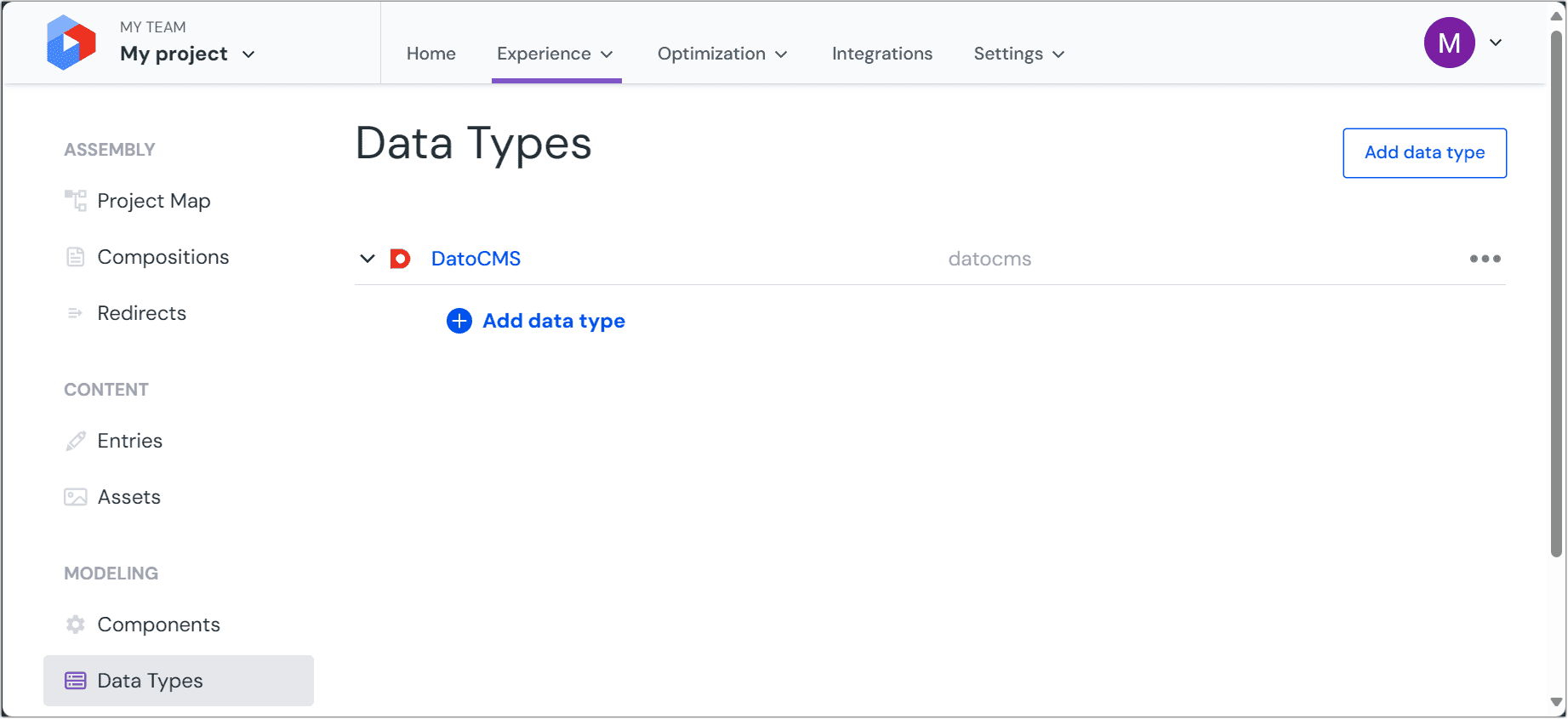
Navigate to Experience > Data Types. A data type is an element that's retrieved from a data source, so the first step is to identify a data source.
Create a new data source click the Add data type button and select the "Create new" option under the DatoCMS label.
 Add a data type.
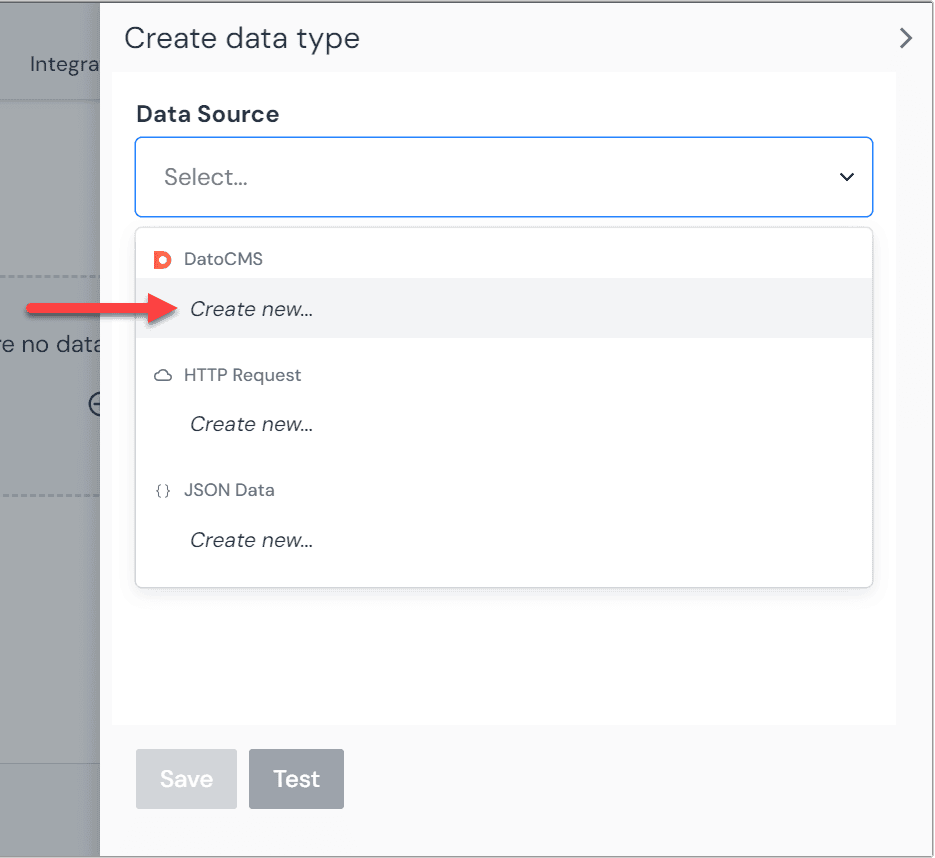
Add a data type. Where to create a new data type from the available data sources.
Where to create a new data type from the available data sources.Provide details specific to the DatoCMS project you are connecting to. In DatoCMS:
- Navigate to the type of content you want to connect, and click Settings in the upper navigation bar.
- Select API tokens from the left-hand navigation.
- Select which token you would like you use and copy the API key to your clipboard. You also need to make sure that the Access the Content Delivery API permission is enabled.
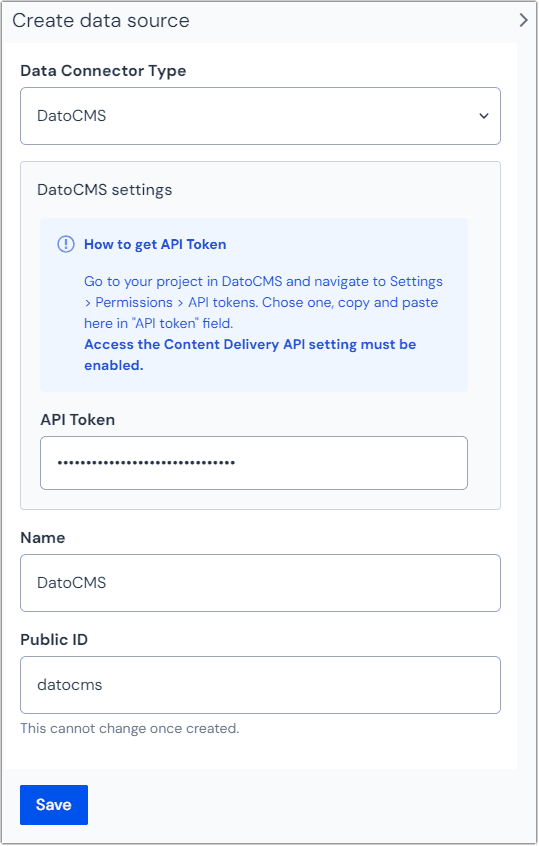
In Uniform, paste the API token into the field provided and name your data source. Choose a name that helps to inform your editorial users where the content is coming from. The name of the DatoCMS project and model is a good option here.
 Enter your API key and name your data source.
Enter your API key and name your data source.
Use multiple projects or models
You may have more than one project or model that you are using with DatoCMS, perhaps to separate content used across different sites or different brands.
By repeating the preceding steps, you can support any number of DatoCMS projects and models within a single Uniform project, allowing you to bring content together from across your organization.
DatoCMS data types#
Before you start connecting DatoCMS data to your Uniform compositions, it's important to first create some data types. Data types define which types of DatoCMS data editors can use. This could be simple, like allowing an editor to select a single "hero" entity, or more perhaps a more complex query such as "the five latest news article entries."
Go to Experience > Data Types and click the Add data type button from below the DatoCMS data source that you set-up previously.

Next, you will want to select and configure an archetype from the options below:
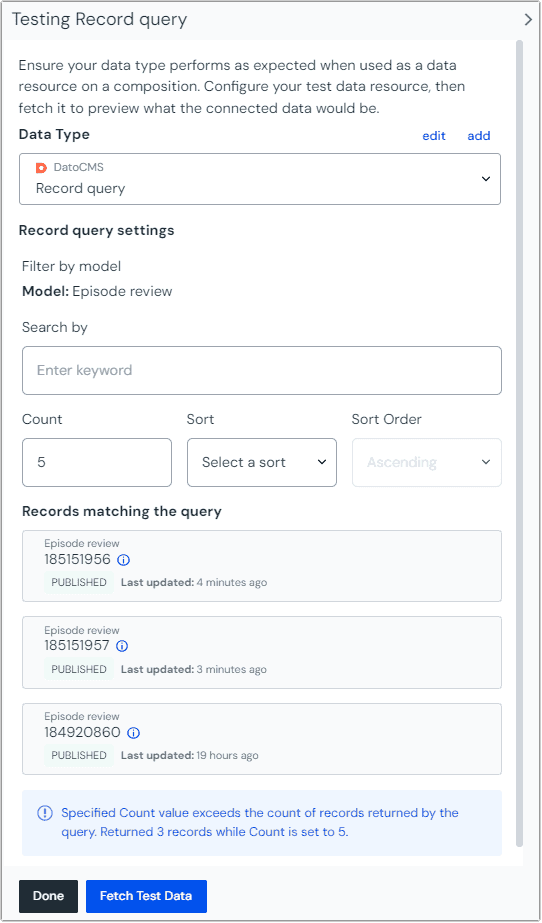
Archetype: Record query#
The record query archetype will always return a list of entries, up to the limit set by the editor in Uniform. This can be useful for dynamic queries where the most up-to-date information is needed, such as a "latest content" section.

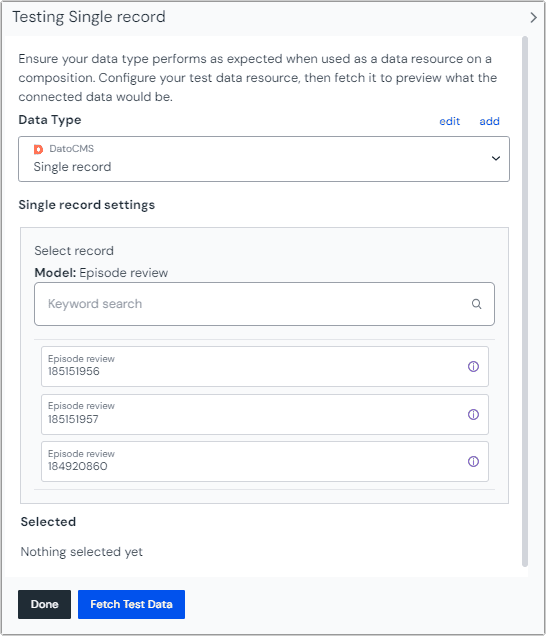
Archetype: Single record#
The single record archetype will always return a single entry from DatoCMS, based on a selection by the editor in Uniform. This is useful for non-list elements that render as an independent item, such as a single "hero" entry or "article" entry. It can accept a variable from a dynamic token (such as a slug) and retrieve the corresponding entry.

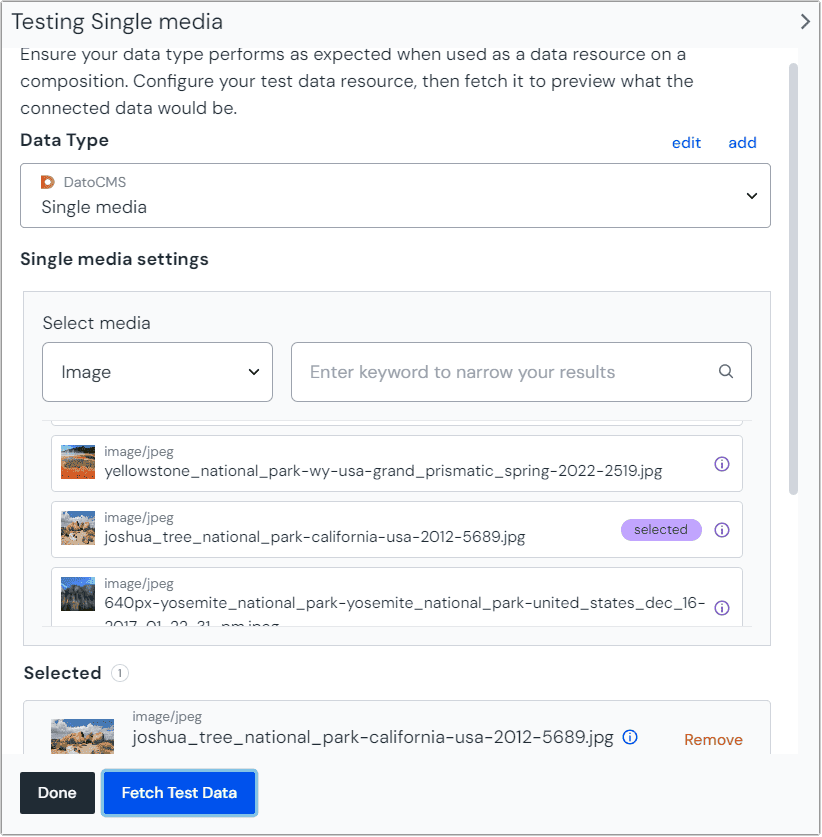
Archetype: Single media#
The single media selector is useful for browsing media assets stored within DatoCMS if you want to replace images or documents with media from within your DatoCMS project directly.

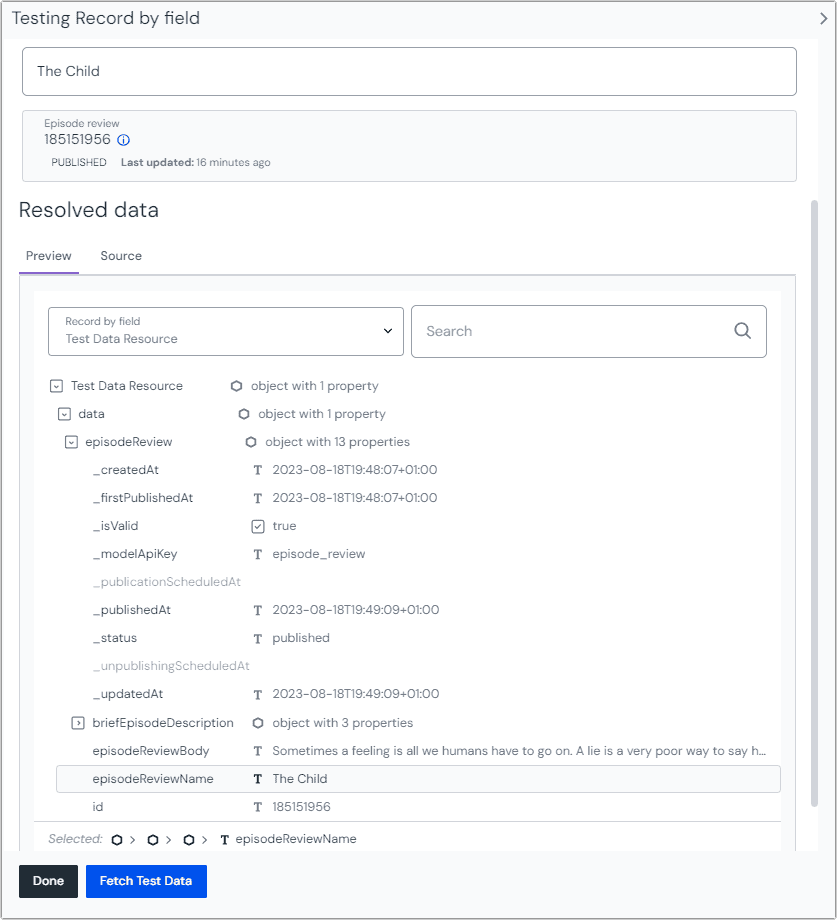
Archetype: Record by field#
The record by field archetype supports dynamic pages, allowing authors to leverage a slug as a dynamic input. You can use this data type for other uses as well, such as finding DatoCMS entries by field value rather than using full-text search or other filters.
For example, suppose you have a project map node with a dynamic path segment such as the slug post, where post is a dynamic input for a blog post coming from DatoCMS. You can create a record by field data type to connect the post dynamic input with the slug field of the data resource.
You can find more information about using dynamic inputs with data resources in the composition guides, or learn more about dynamic inputs in the URL management section.

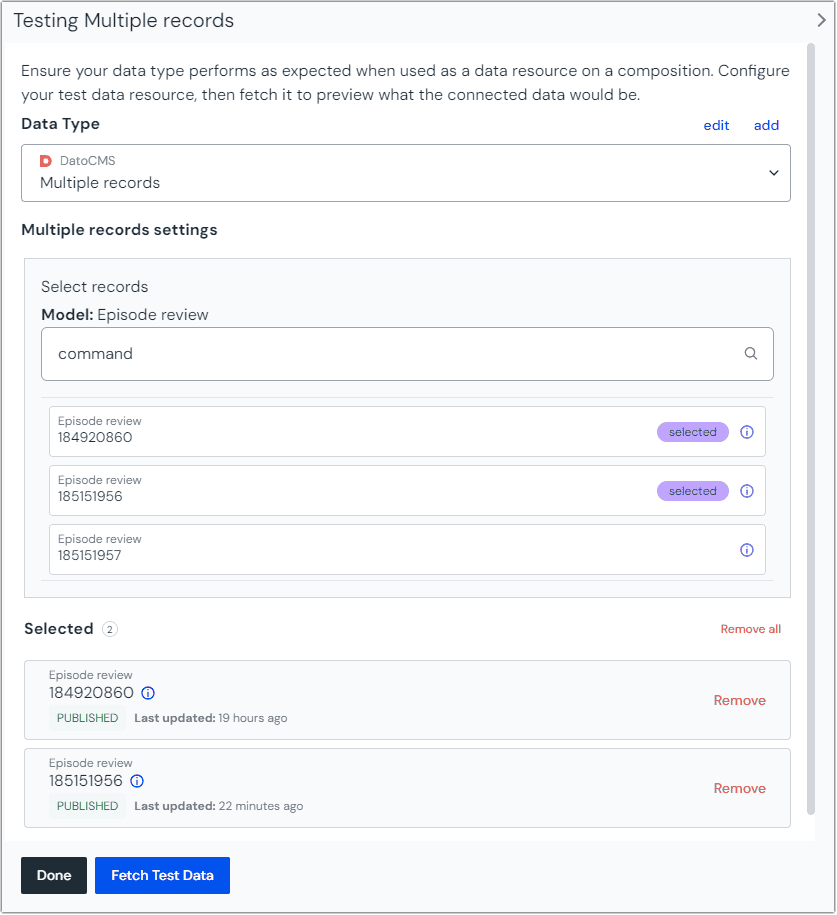
Archetype: Multiple records#
The multiple record archetype lets an editor hand pick multiple assets to render. This is useful when you need a small selection of specific assets, such as in a "featured articles" carousel.

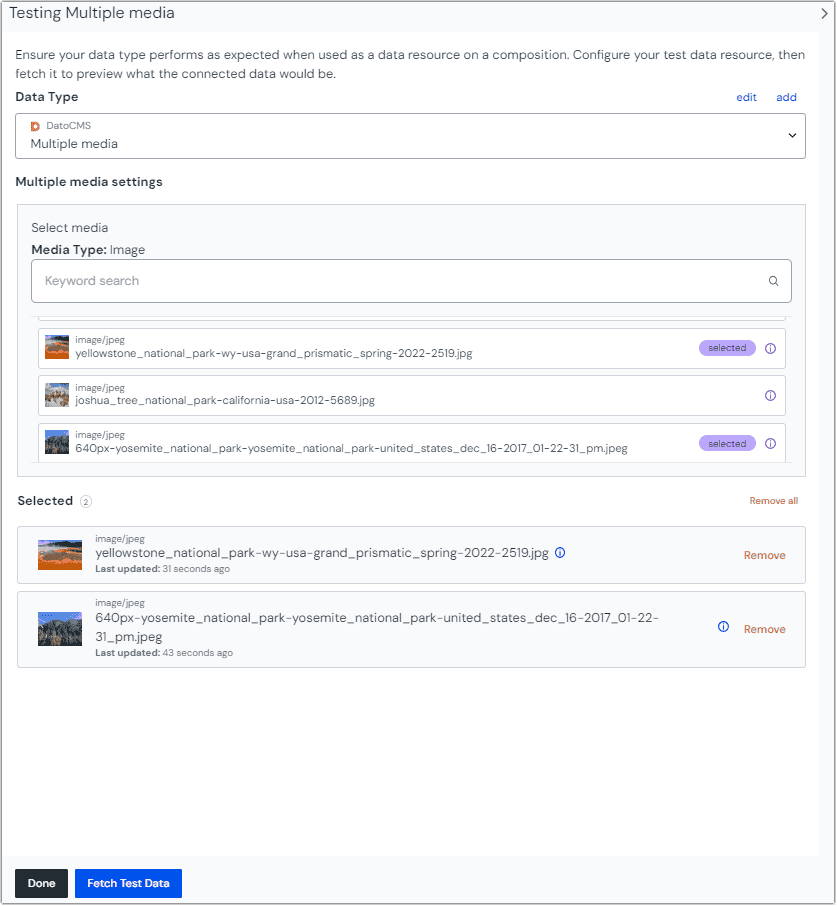
Archetype: Multiple media#
The multiple media archetype lets an editor choose multiple media assets. For example, this is useful when you want to connect to a specific set of images.

Connect data to components and patterns#
Once you have configured your data types, you will be ready for the final step of connecting your DatoCMS data to your components and compositions from within Uniform Canvas.
Patterns#
For commonly used components, Uniform recommends using patterns. This is the best approach when content architects want to create a reusable connection between a data type and a component, and avoids mapping data every time you use DatoCMS data.
With patterns, you define exactly how a component (or set of components) should be configured ahead of time, including the data bindings to external services. Once configured, composing with DatoCMS is as simple as selecting the pattern you need (such as a Hero),just like you would select a standard component. The difference is that this time, you can also select the DatoCMS resource that should supply the data and Uniform will handle the rest.
To learn more about how to use patterns, check out the pattern guide.
Parameters#
The most granular approach for bringing your DatoCMS data into Uniform is to connect a resource to a component field directly. To do this, open the composition and component you want connect to DatoCMS data.
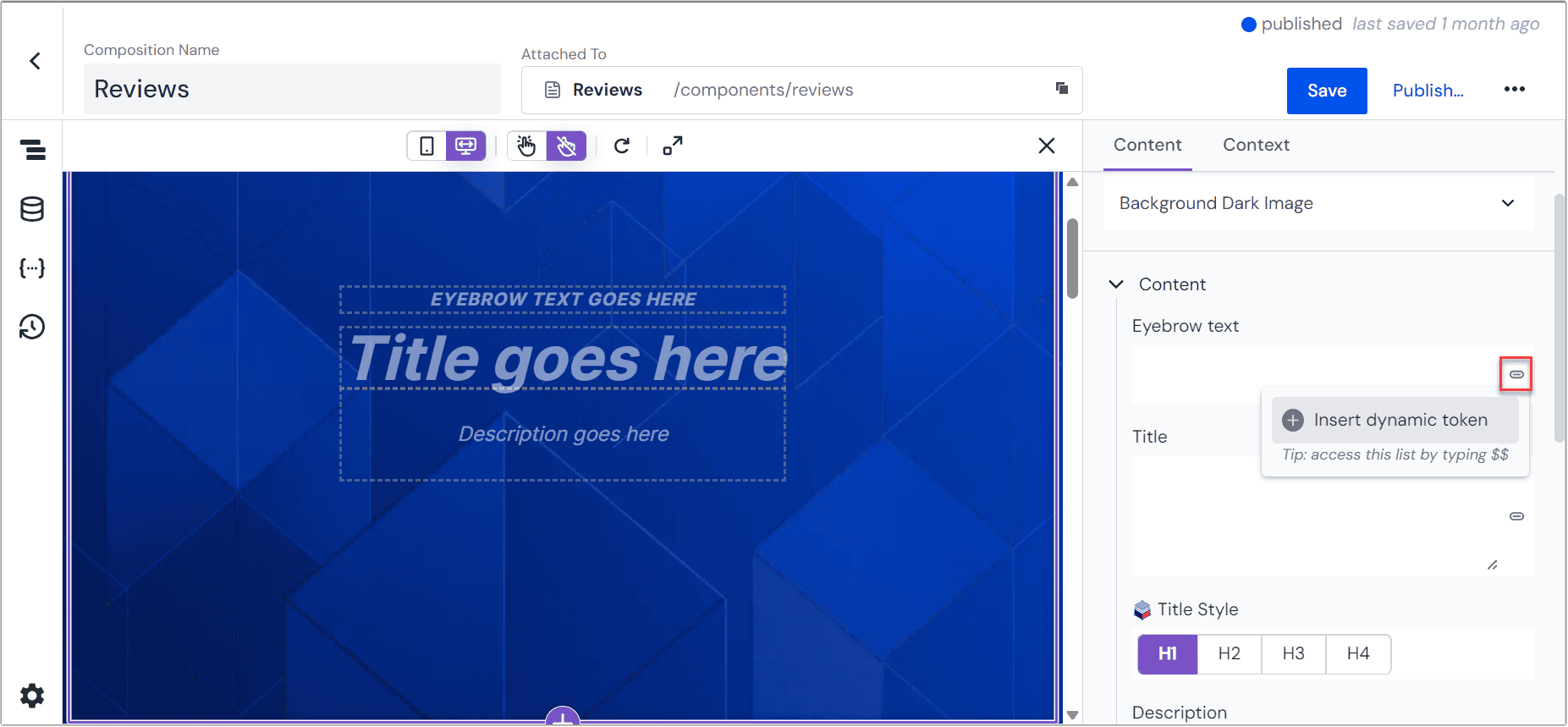
Select a field within the component that you wish to connect DatoCMS data to.
Click the icon at the right edge of the field to insert a dynamic token and open the data resource mapping dialog. Alternatively, you can type
$$in the desired field. Fields that support data connections will have an icon by which you access data resources.
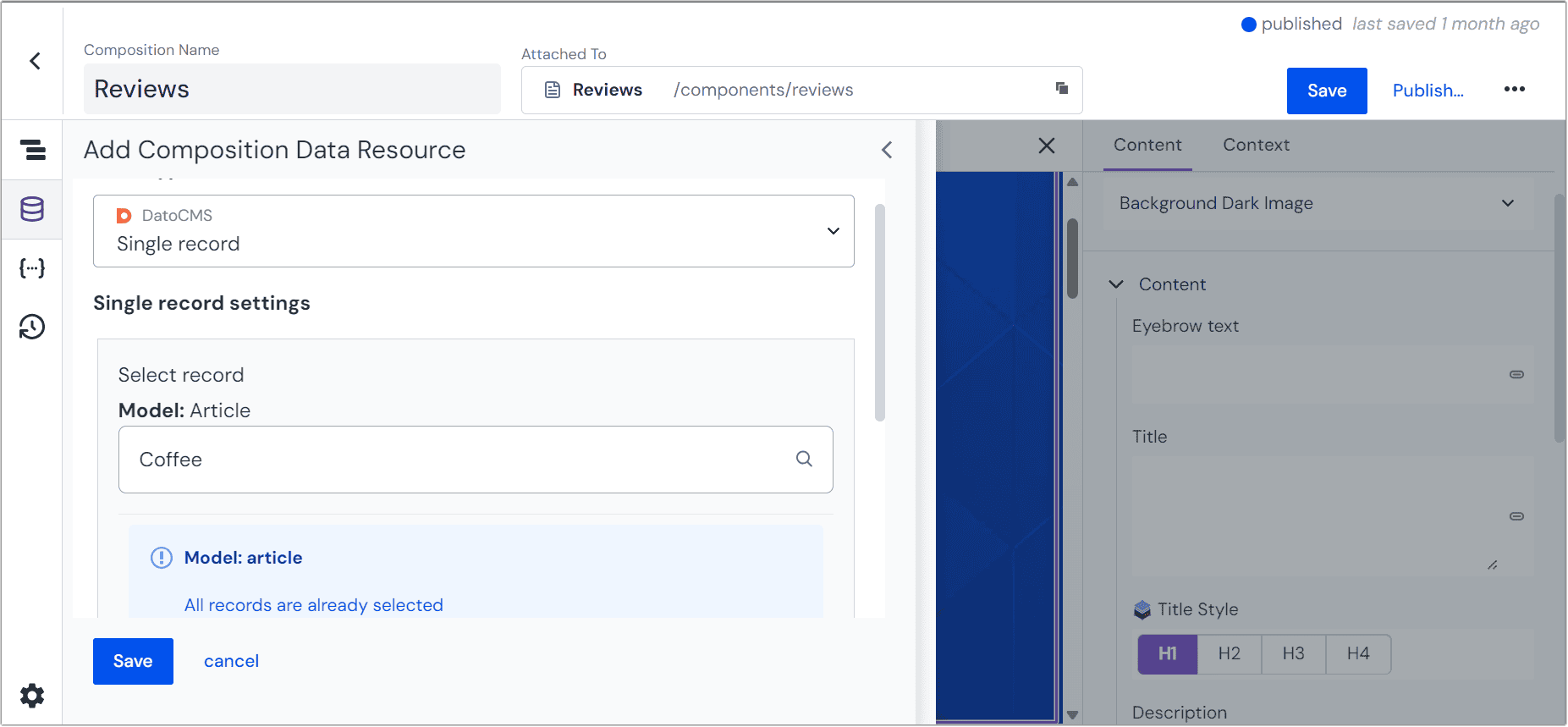
Fields that support data connections will have an icon by which you access data resources.From here, you will be guided through the process of setting a data resource for the composition, if none are available already. To set up a data resource provide a name. Choose something that connects it to the resource is used in the composition (such as "Featured Article"), and select your data by using the data types you defined earlier.
 Selecting a data resource to connect to the composition.
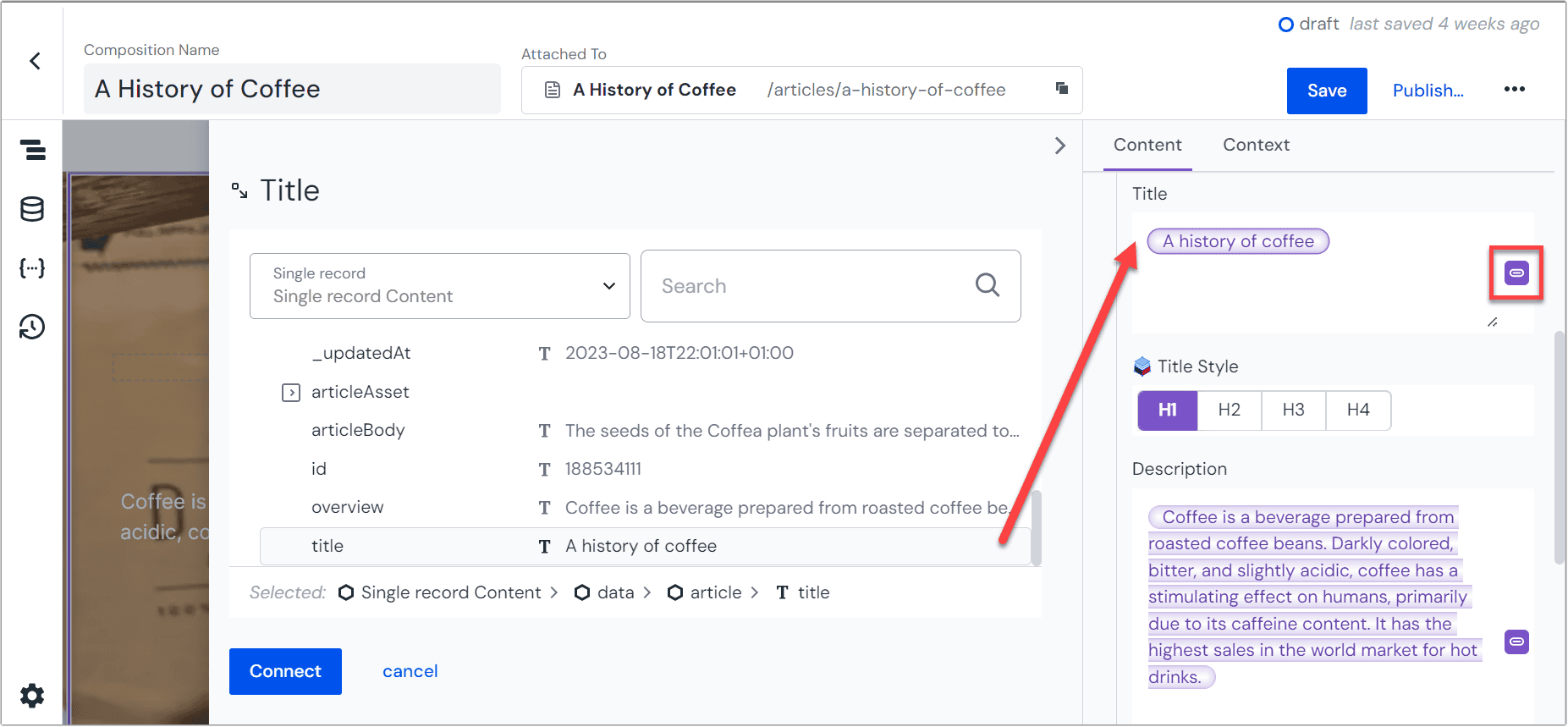
Selecting a data resource to connect to the composition.After you select your data resource, map the appropriate field from the data resource to the parameter on your component. For example, map the title field from your DatoCMS entry to the title field of your Uniform component.
 Mapping the field from DatoCMS to the parameter.
Mapping the field from DatoCMS to the parameter.
Now that you have a data resource configured, you can use this resource to connect fields across the entire composition without needing to recreate the resource. You can also update the data resource to a different selection or query, so all components that map to the original data resource will update automatically with no remapping.