Squidex
Squidex is shipped with a powerful management UI based on state of the art frontend technologies to make the daily work for content editors as easy as possible.
This integration allows business users to build personalized digital experiences (web sites, web apps, mobile apps, etc.) by re-purposing content from your Squidex apps. It also enables developers to use their preferred front-end tools to build these applications.
Add Uniform integration#
Adding the Squidex integration to your Uniform project adds new parameter types that you can add to your Uniform Canvas components.
Prerequisites
You must have access to a Uniform team with the ability to create new projects. If you are an active customer or a partner, please get in touch with your Uniform team administrator colleague and ask for an invite.
If you are not sure or your company does not have a Uniform team, you can request a sandbox here.
Before you start
You must the following available in order to complete this setup:
- The client ID and client secret from a security client from your Squidex app.
In Uniform, open your project.
Navigate to Settings > Integrations.
Scroll to the section Browse Integrations.
Click Squidex.

Click Add to project.

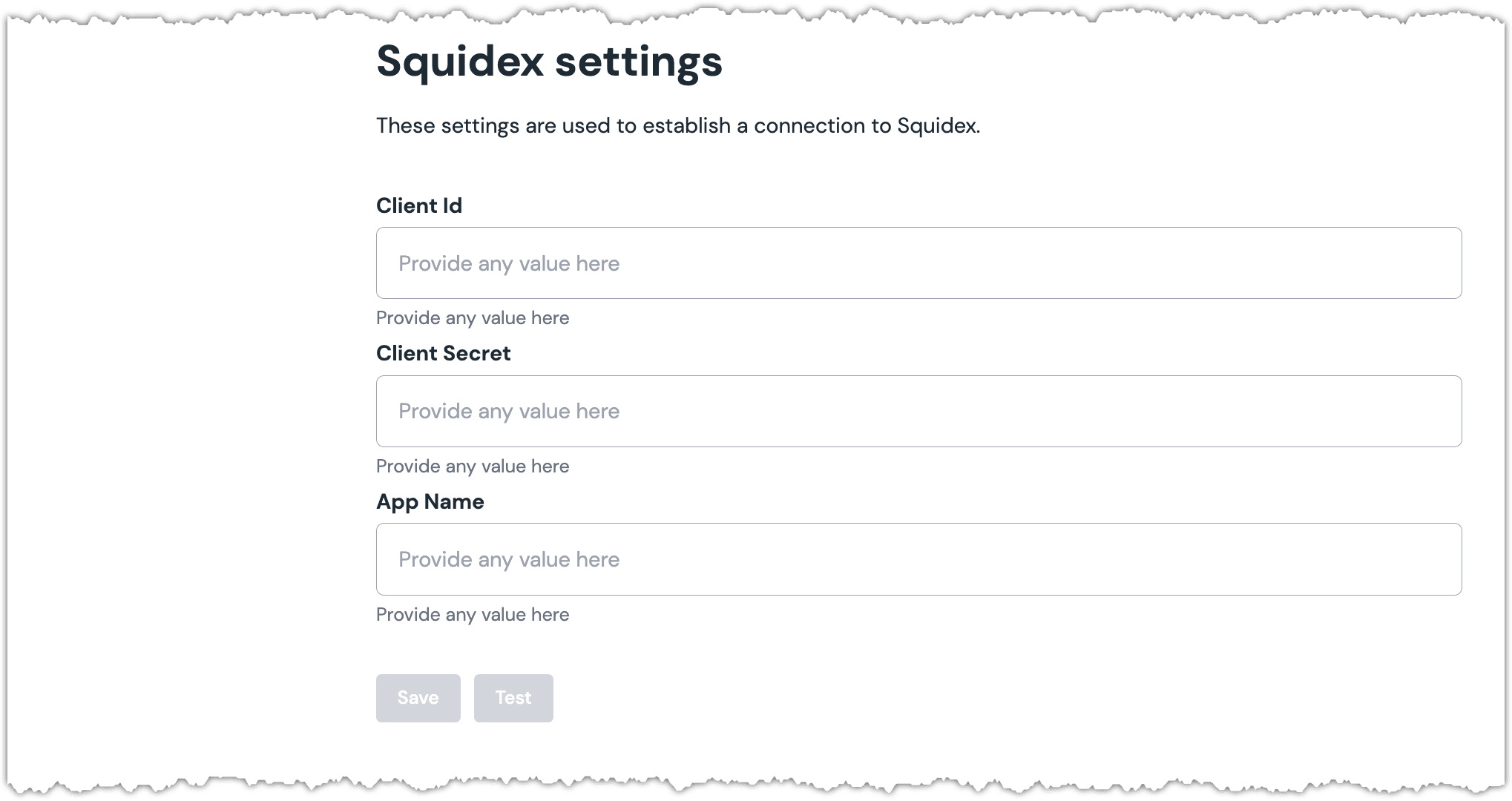
Enter the required values:
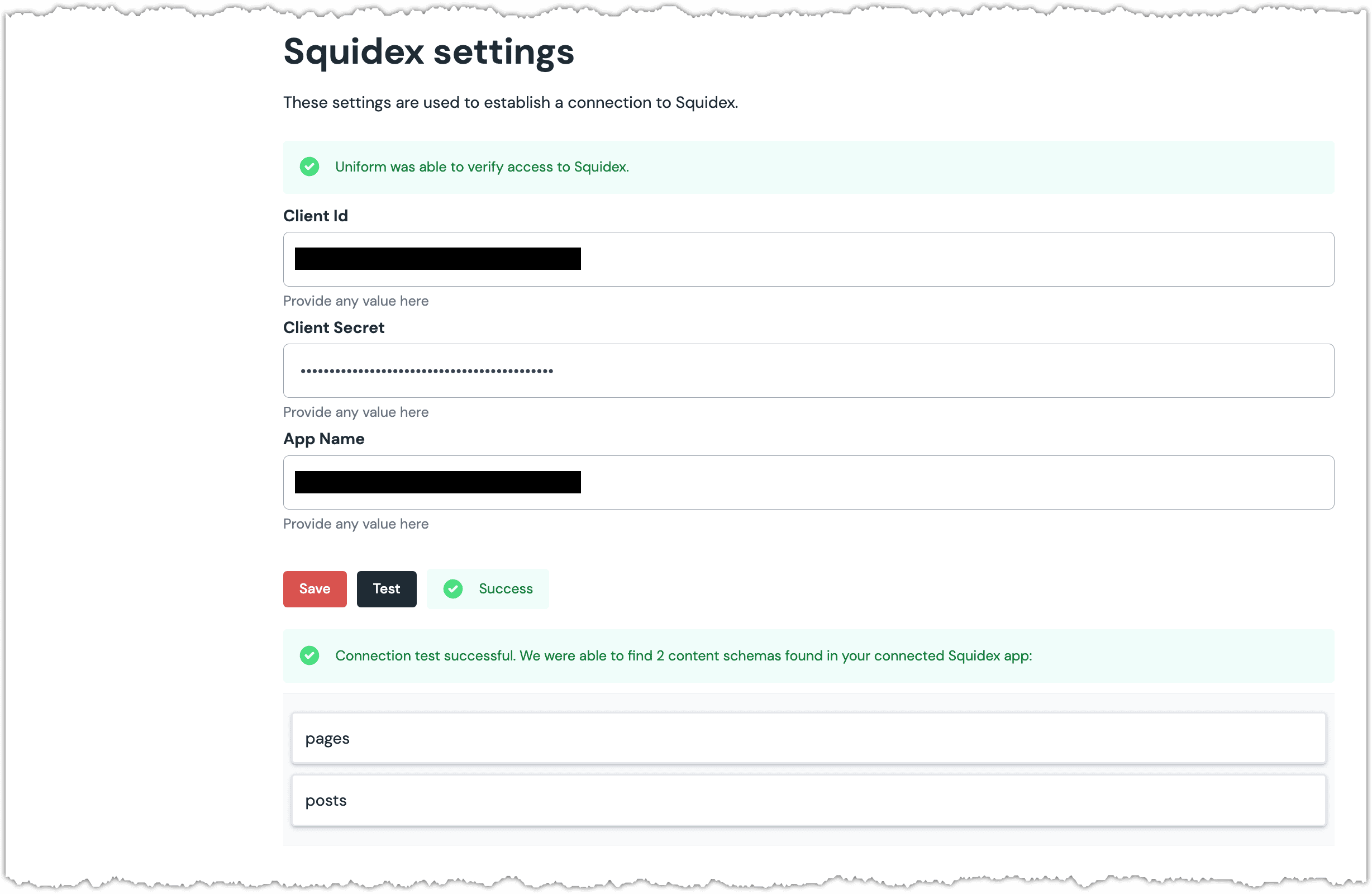
Uniform setting Value Client ID The client ID used to connect to your Squidex app. Client secret The client secret used to connect to your Squidex app. App Name The name of your Squidex app. Click Test.

About this step
You will also see the content schema from your Squidex app displayed below the Test button.
Click Save.
Next steps
Explore the new parameter types that are available when you configure components using Uniform Canvas.