Umbraco Heartcore
Umbraco Heartcore is a headless CMS that's friendly for editors and flexible for developers. This integration allows business users to build personalized digital experiences (web sites, web apps, mobile apps, etc.) by re-purposing content from your Umbraco Heartcore content management system. It also enables developers to use their preferred front-end tools to build these applications.
This section provides guides on how to use Uniform with Umbraco Heartcore.
Add Uniform integration#
Adding the Umbraco Heartcore integration to your Uniform project adds new parameter types that you can add to your Uniform Canvas components.
Prerequisites
You must have access to a Uniform team with the ability to create new projects. If you are an active customer or a partner, please get in touch with your Uniform team administrator colleague and ask for an invite.
If you are not sure or your company does not have a Uniform team, you can request a sandbox here.
Before you start
You must have the following to complete this setup:
- The project alias from your Umbraco Heartcore project.
- An API key for Umbraco Heartcore.
In Uniform, open your project.
Navigate to Settings > Integrations.
Scroll to the section Browse Integrations.
Click Umbraco Heartcore.

Click Add to project.

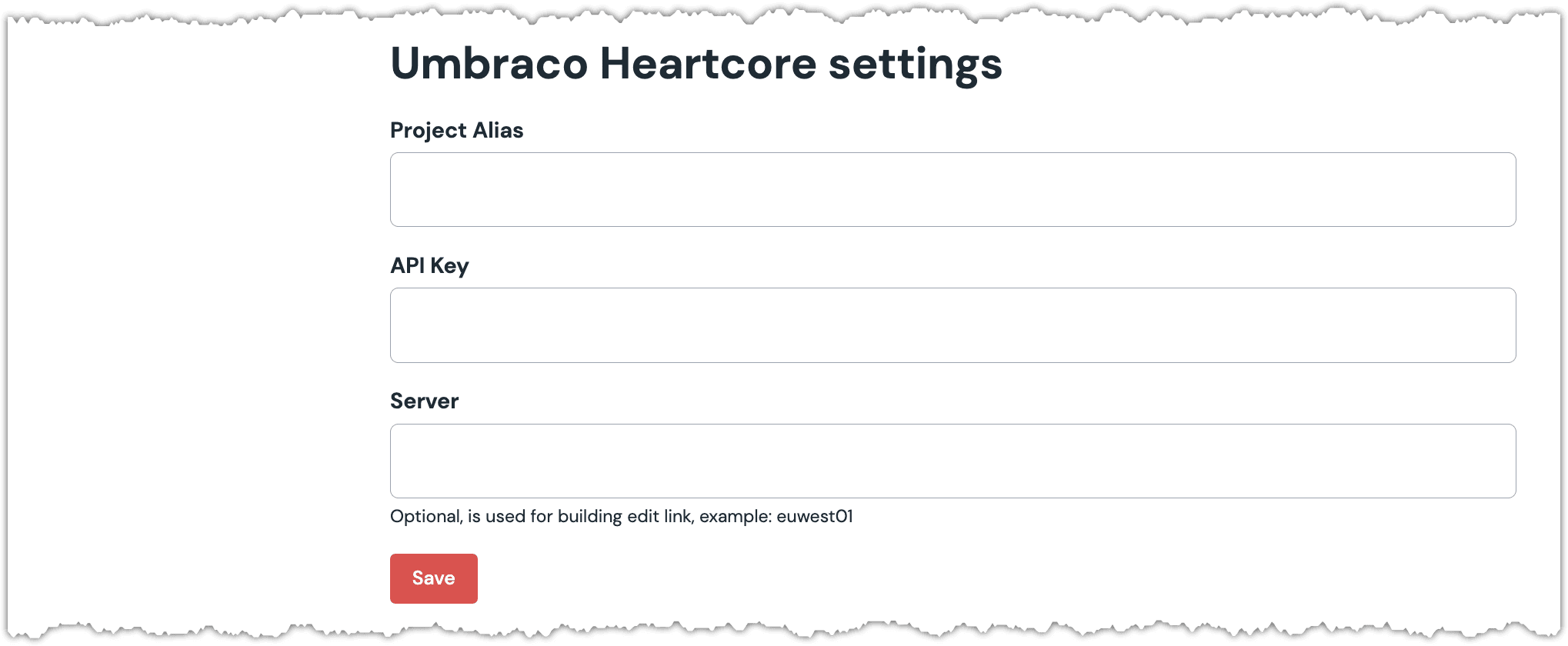
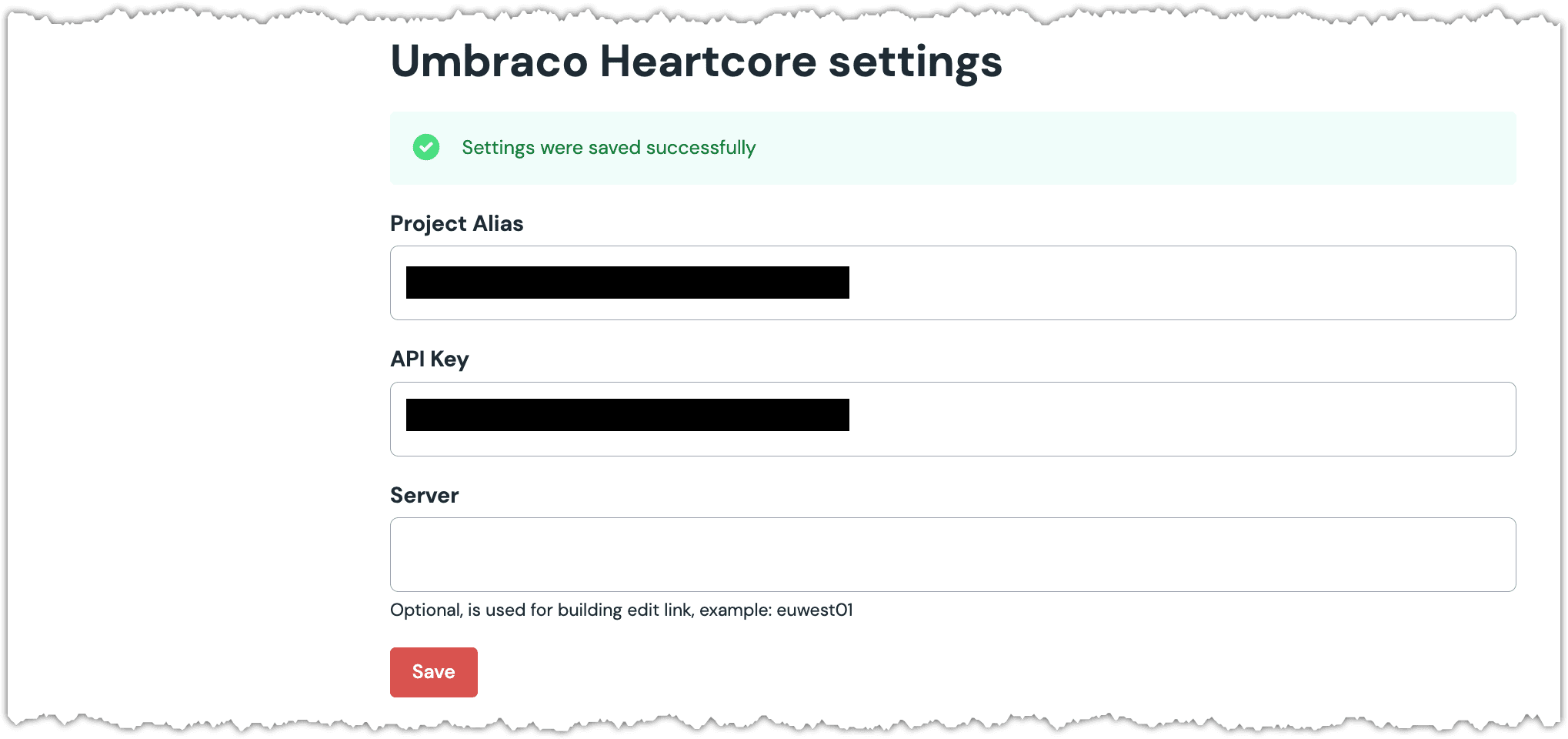
Enter the required values:
Uniform setting Value Project Alias Your project alias API Key Your API key Server (optional) On a component, after you select content for a parameter that uses this integration, it's possible to display an edit button to the user. When the user clicks the button, the selected content is opened in the Umbraco Heartcore back office. This edit button is only available when this value is set.
To determine the appropriate value for your project, open your project in the Umbraco Heartcore back office. You can find the server in the back office URL. The URL uses the following structure:[project alias].[server].umbraco.ioClick Save.

Next steps
Explore the new parameter types that are available when you configure components using Uniform Canvas.