Salesforce CMS parameters
After you install the Salesforce CMS integration, the following parameter types are available. You can use these to incorporate content from Salesforce CMS into your components and compositions.
| Parameter type | Description |
|---|---|
| Salesforce CMS Entry Selector | Select a content entry from Salesforce CMS. |
Salesforce CMS Entry Selector#
This parameter type allows a Uniform user to select a Salesforce CMS content entry.
Add parameter to component#
To allow a user to select an entry from Salesforce CMS, you must add a parameter to a component. The parameter is used to store the identifier to the selected entry when the user selects it.
In Uniform, navigate to your component.
Add a new parameter using the parameter type Salesforce CMS Entry Selector.
The following values can be specified:
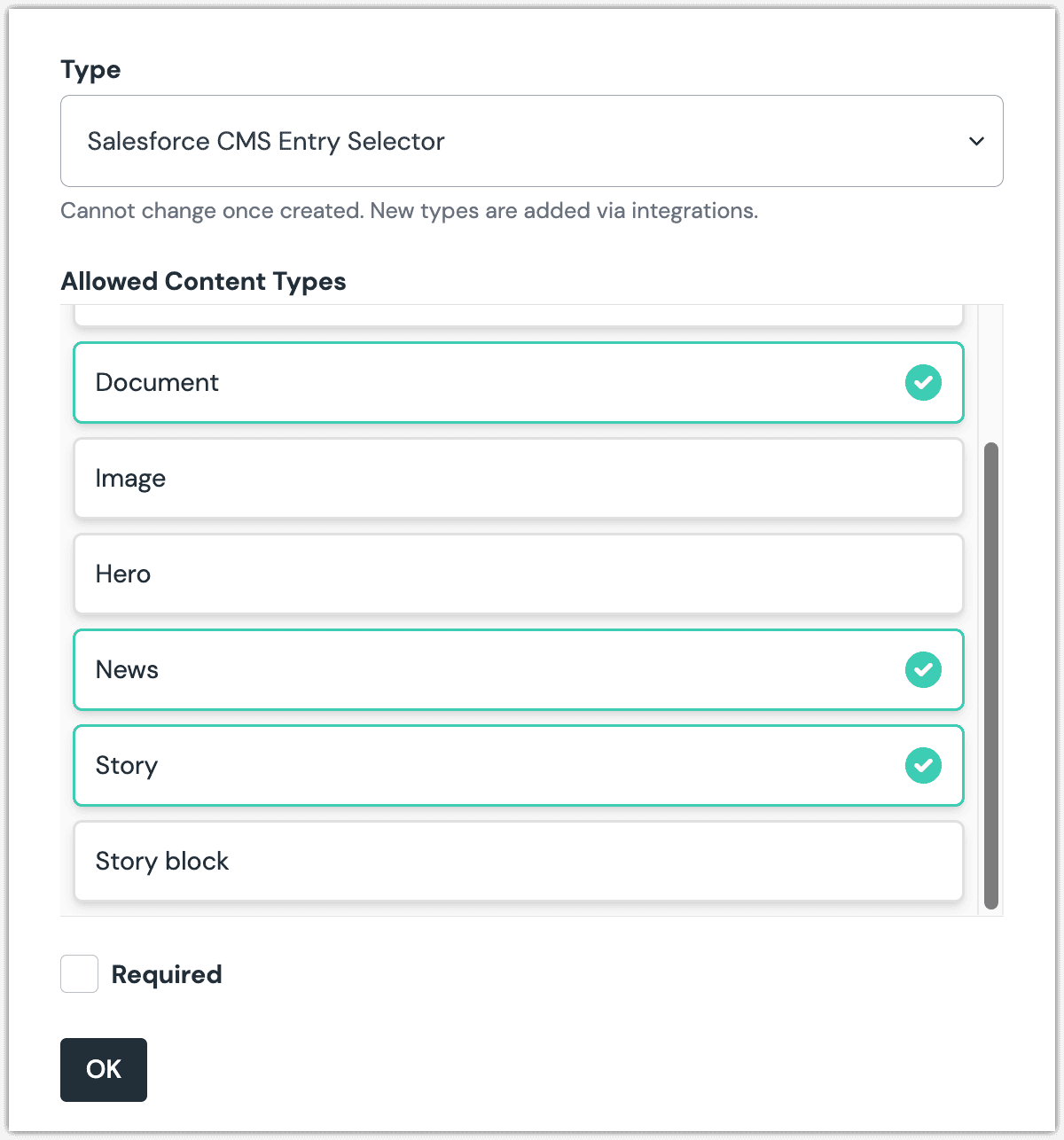
Name Description Allowed Content Types Specifies which content types will be available to select from when the parameter value is edited. You can select multiple content types to allow the user to select from a larger set of entries. Required Indicates whether the value is required when the component is used.  Salesforce CMS Entry Selector parameter with multiple content types selected.
Salesforce CMS Entry Selector parameter with multiple content types selected.
Edit parameter value#
When you use a component with a Salesforce CMS Entry Selector parameter, by default no entry will be selected. You are prompted to select an entry.
Click Select.

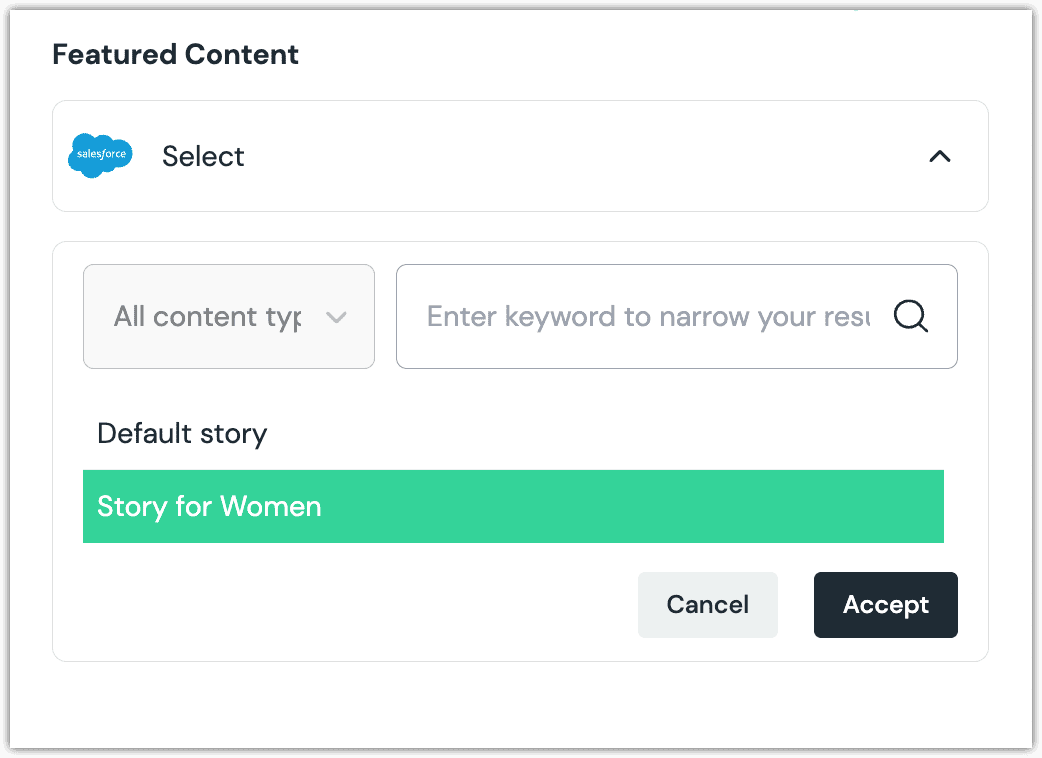
Click the entry you want to select.

About this step
A couple of filters are available. The dropdown allows you to filter by content model. The text box allows you to filter by entry content.
Click Accept to save your selection.
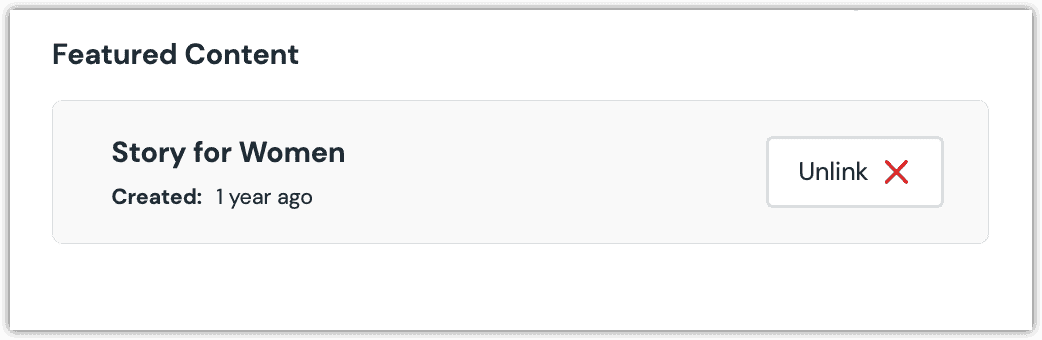
You will see details about the document you selected, including the title and some metadata.

About this step
After your selection is saved, you are presented with the following options:
- If you want to deselect the entry, click Unlink.
Configure an enhancer#
When an entry is selected, Uniform only stores the identifier for the entry. Your front-end application must retrieve the details for the entry. Uniform provides an enhancer to simplify this process.
tip
Using the enhancer provided by Uniform saves you from having to write logic to interact directly with Salesforce CMS.
How Uniform stores the selected document#
The following is an example of what Uniform stores for the parameter. It stores the identifiers for the selected entries.
Add the enhancer#
Uniform provides an enhancer so you don't need to write the API calls to Salesforce CMS to retrieve data for entries.
In Salesforce CMS, get the following values:
- Channel ID
- Instance URL
- Organization ID
Add the following npm packages to your front-end application:
In a text editor, open the file where you retrieve the composition definition from Uniform.
About this step
You are looking for the code calls the async function
getComposition. The code below assumes the object returned is set in a variablecomposition.Add the following import statements:
import { EnhancerBuilder, enhance } from '@uniformdev/canvas'; import { CANVAS_SFCMS_PARAMETER_TYPES, createSalesforceCMSClient, createSalesforceCMSEnhancer } from '@uniformdev/canvas-salesforcecms';Add the following code:
const cmsClient = createSalesforceCMSClient({ channelId: '!!! YOUR SALESFORCE CMS CHANNEL ID !!!', instanceUrl: '!!! YOUR SALESFORCE CMS INSTANCE URL !!!', organizationId: '!!! YOUR SALESFORCE CMS ORG ID !!!', });About this step
We recommend you moving the Salesforce CMS credentials to environment variables rather than hard-coding them in the front-end app.
Add the following code:
const enhancer = createSalesforceCMSEnhancer({ client: cmsClient, });Add the following code:
await enhance({ composition, enhancers: new EnhancerBuilder().parameterType( CANVAS_SFCMS_PARAMETER_TYPES, enhancer, ), context: {}, });About this step
This registers the enhancer to be used for any occurrence of the Salesforce CMS Entry Selector parameter.
Next steps
Now, the parameter value in the composition is mutated to include the field values for the selected Salesforce CMS entry (instead of just being an identifier).