Acoustic Content
Acoustic Content enables you to design moments that convert with a flexible, cloud-based CMS that enables teams to build consistent digital experiences.
This integration allows business users to build personalized digital experiences (web sites, web apps, mobile apps, etc.) by repurposing content from your Acoustic Content content management system. It also enables developers to use their preferred front-end tools to build these applications.
This section provides guides on how to use Uniform with Acoustic Content.
Add Uniform integration#
Adding the Acoustic Content integration to your Uniform project adds new parameter types that you can add to your Uniform Canvas components.
Prerequisites
You must have access to a Uniform team with the ability to create new projects. If you are an active customer or a partner, please get in touch with your Uniform team administrator colleague and ask for an invite.
If you are not sure or your company does not have a Uniform team, you can request a sandbox here.
Before you start
You must have the following to complete this setup:
- Acoustic Content account with org admin access.
Get connection settings#
- Log into Acoustic Content.
- From the subscription list page, navigate to Manage > API keys.
- Click Generate API key.
- API key will be displayed. Save this value because you will need it in the next section.
- From the subscription list page, connect to your subscription.
- Navigate to Developer > URL information.
- Save the value for API URL. You will need it in the next section.
Add integration#
In Uniform, open your project.
Navigate to Settings > Integrations.
Scroll to the section Browse Integrations.
Click Acoustic Content.

Click Add to project.

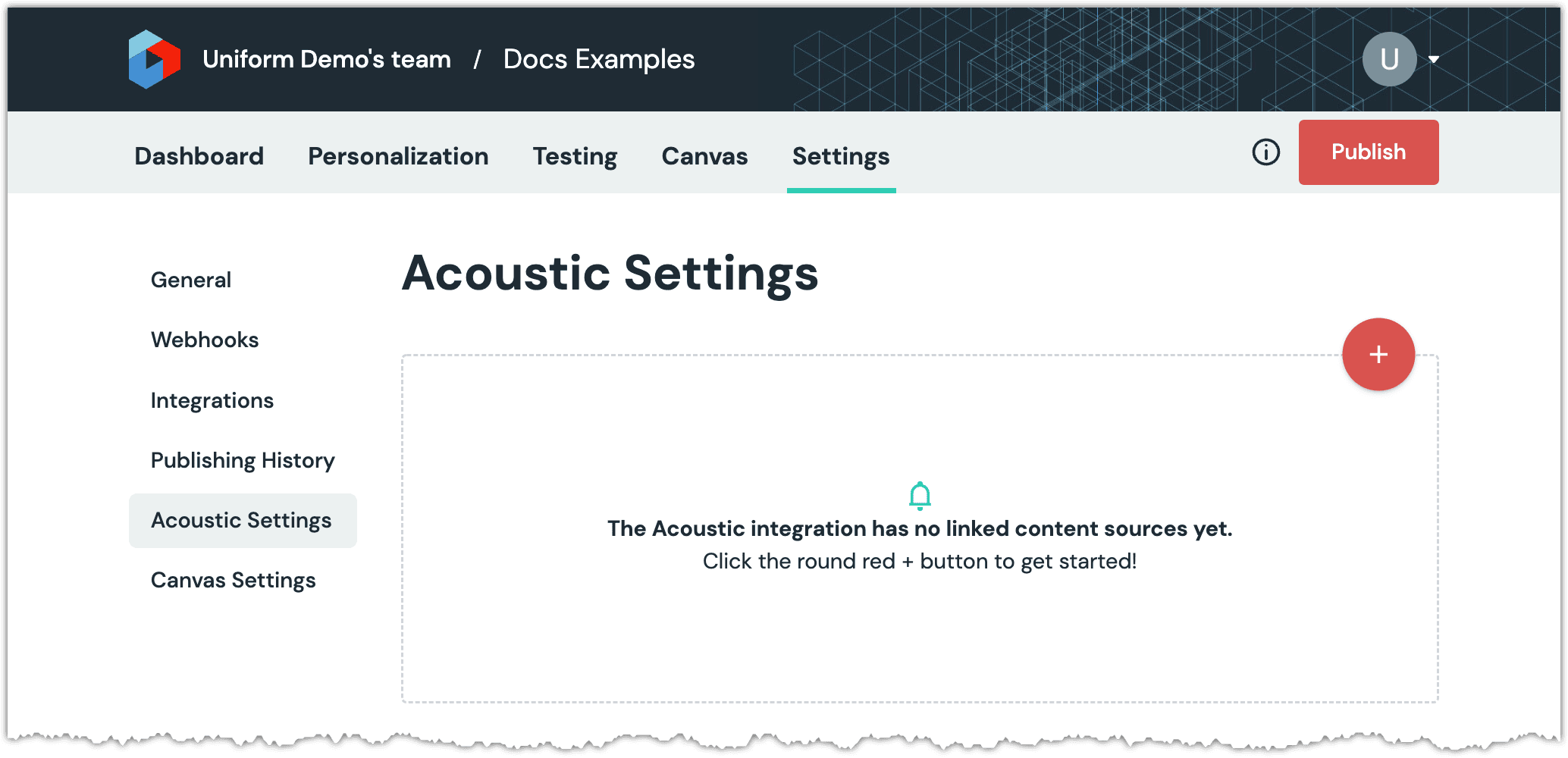
Click the red (+) button.

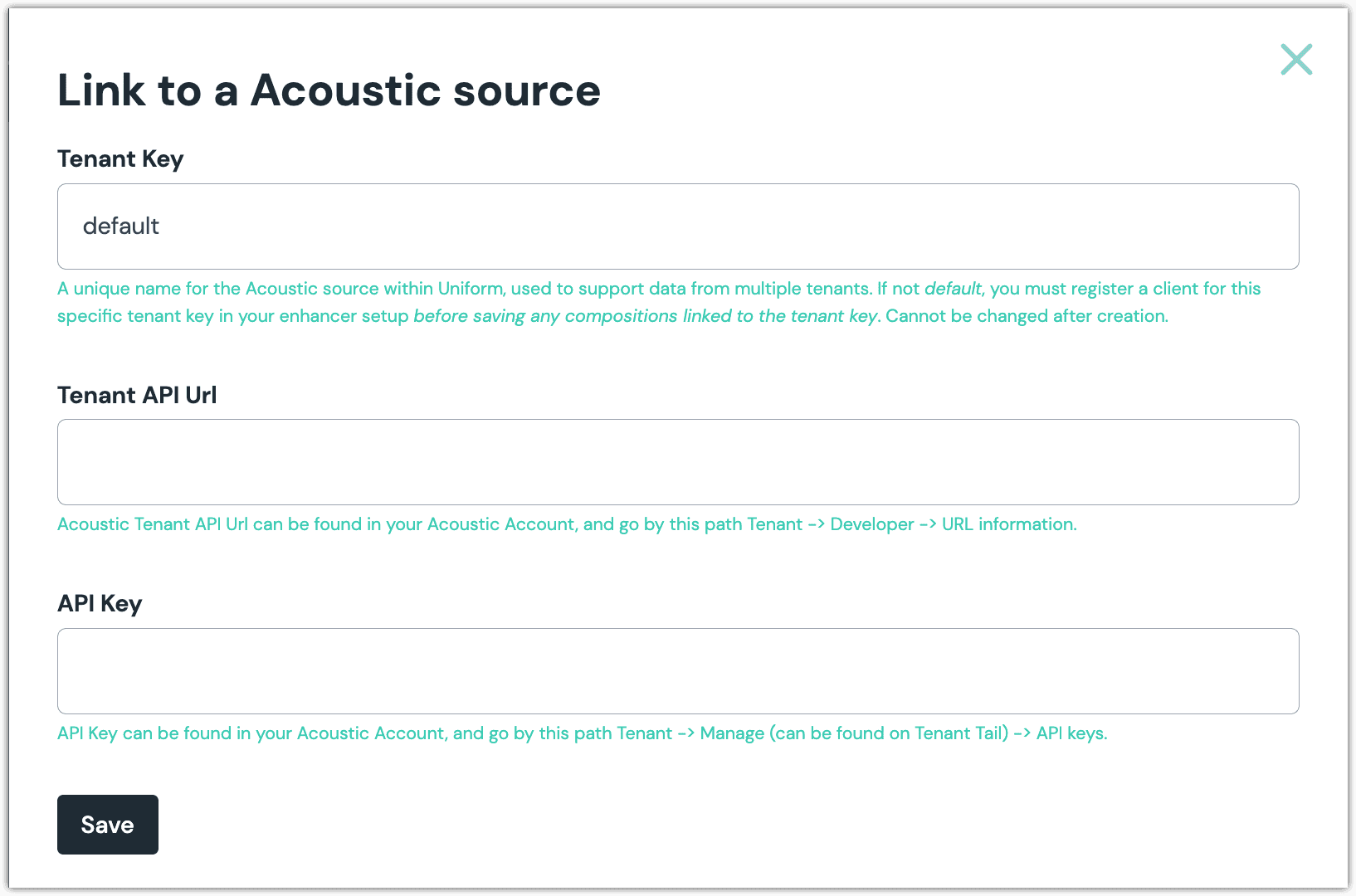
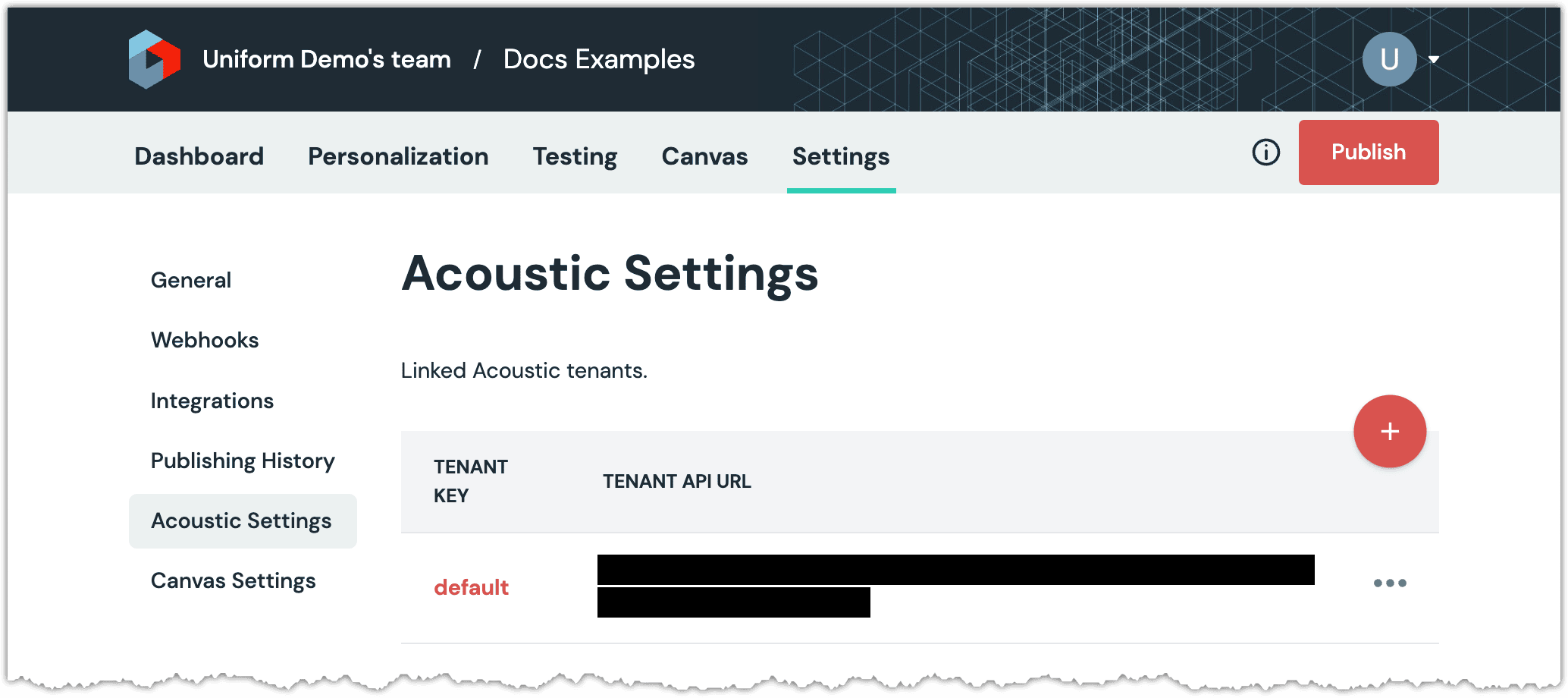
Enter the required values and click Save.

Next steps
Explore the new parameter types that are available when you configure components using Uniform Canvas.