Squidex parameters
After you install the Squidex integration, the following parameter types are available. You can use these to incorporate content from Squidex into your components and compositions.
| Parameter type | Description |
|---|---|
| Squidex content | Select one or more content item from Squidex. |
Squidex Content#
This parameter type allows a Uniform user to select one or more Squidex content item.
Add parameter to component#
To allow a user to select a content item from Squidex, you must add a parameter to a component. The parameter is used to store the identifier to the selected content item when the user selects it.
In Uniform, navigate to your component.
Add a new parameter using the parameter type Squidex content.
The following values can be specified:
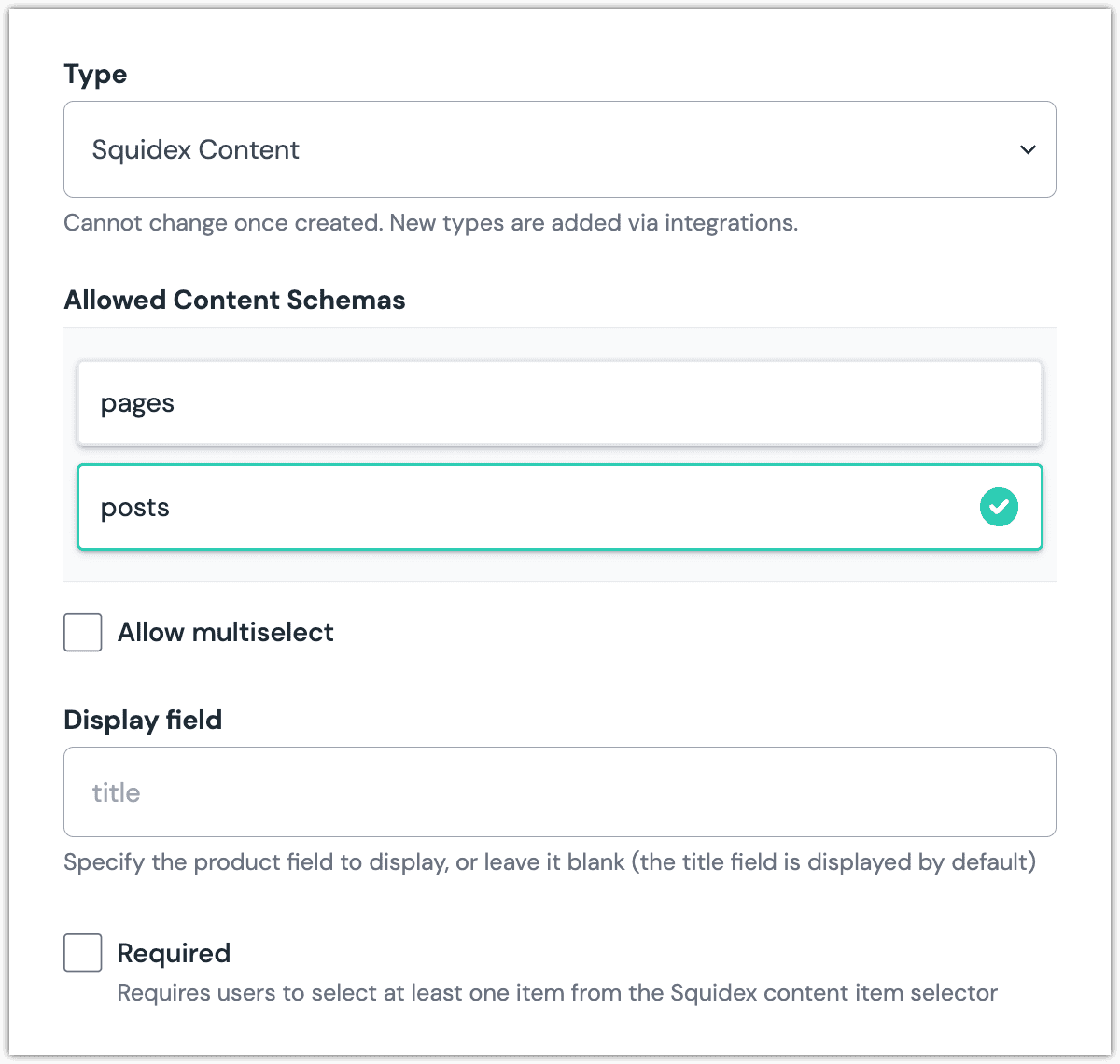
Name Description Allowed Content Schemas Specifies which content schema will be available to select from when the parameter value is edited. You can select multiple content schema to allow the user to select from a larger set of content items. Allow multi-select Indicates whether the user can select only one content item (the default), or more than one content item. Required Indicates whether the value is required when the component is used.  Squidex Content parameter with one content schema selected.
Squidex Content parameter with one content schema selected.
Edit parameter value#
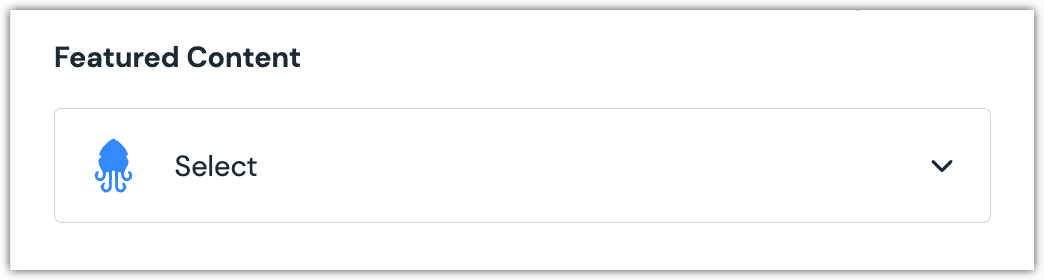
When you use a component with a Squidex Content parameter, by default no content item will be selected. You are prompted to select content item.
Click Select.

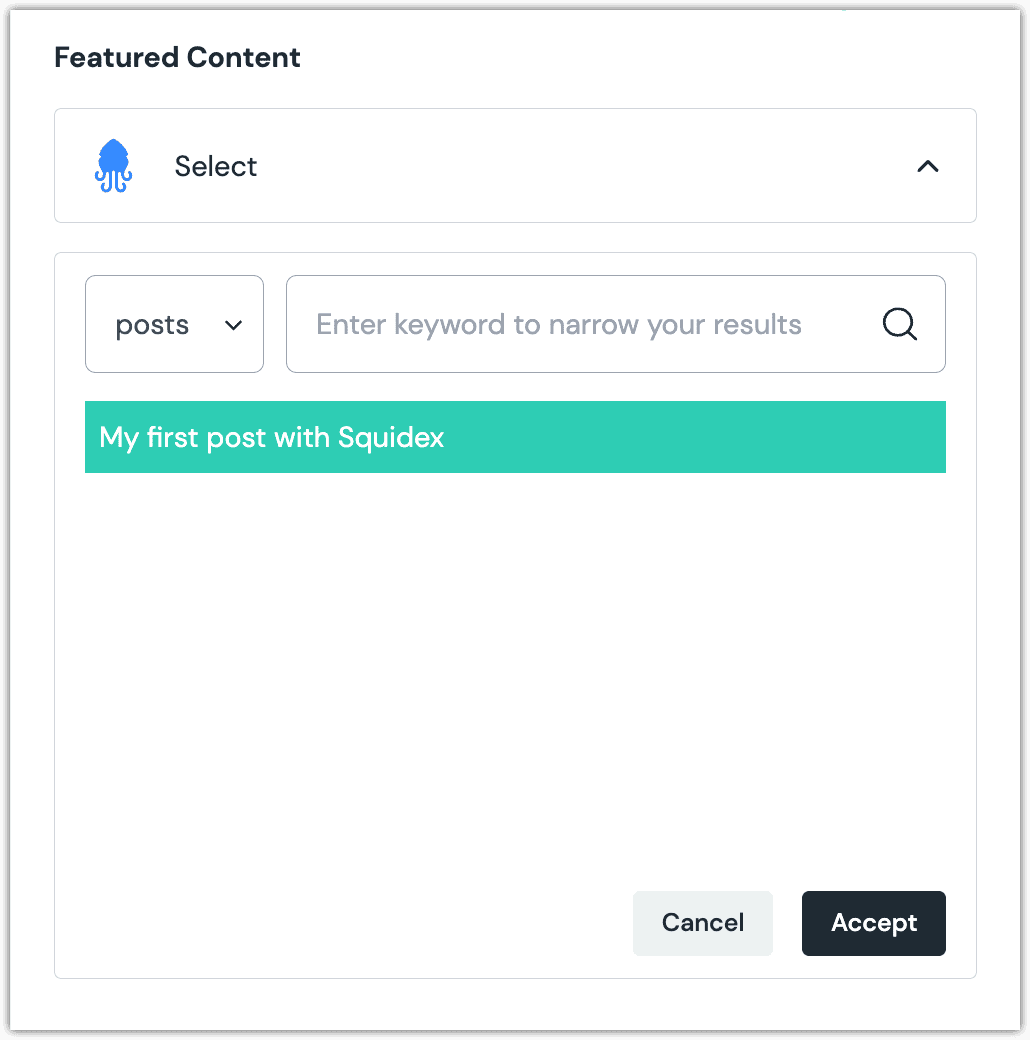
Click the content item you want to select.

About this step
A couple of filters are available. The dropdown allows you to filter by content schema. The text box allows you to filter by item content.
Click Accept to save your selection.
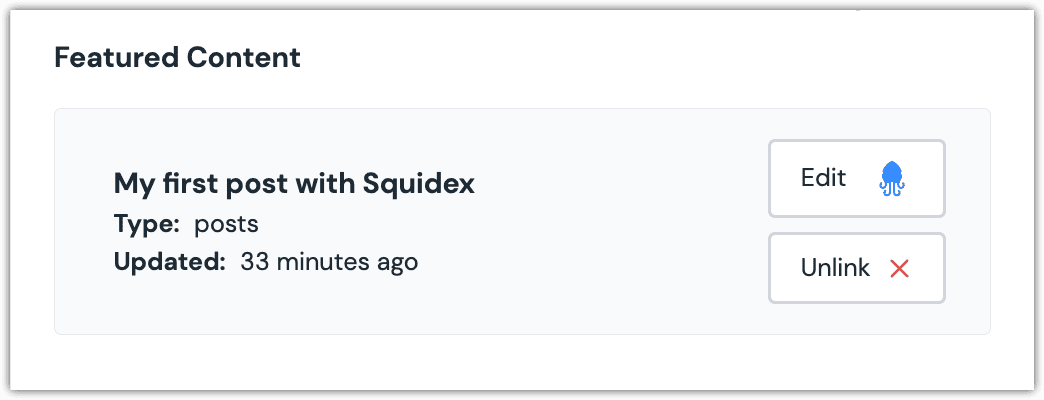
You will see details about the content item you selected, including the title and some metadata.

About this step
After your selection is saved, you are presented with the following options:
- If you want to edit the selected content item in Squidex, click Edit.
- If you want to deselect the entry, click Unlink.
Configure an enhancer#
When a content item is selected, Uniform only stores the identifier for the content item. Your front-end application must retrieve the details for the content item. Uniform provides an enhancer to simplify this process.
tip
Using the enhancer provided by Uniform saves you from having to write logic to interact directly with Squidex.
How Uniform stores the selected document#
The following is an example of what Uniform stores for the parameter. It stores the identifiers for the selected content items.
Add the enhancer#
Uniform provides an enhancer so you don't need to write the API calls to Squidex to retrieve data for content items.
In Squidex, get the following values:
- App name
- Client ID
- Client secret
About this step
These are the same values used to configure the Squidex integration in Canvas.
Add the following npm packages to your front-end application:
@uniformdev/canvas-squidexIn a text editor, open the file where you retrieve the composition definition from Uniform.
About this step
You are looking for the code calls the async function
getComposition. The code below assumes the object returned is set in a variablecomposition.Add the following import statements:
import { EnhancerBuilder, enhance } from '@uniformdev/canvas'; import { createEnhancer, SquidexClient, SQUIDEX_PARAMETER_TYPES, } from '@uniformdev/canvas-squidex';Add the following code:
const squidexClient = new SquidexClient({ appName: '!!! YOUR SQUIDEX APP NAME !!!', clientId: '!!! YOUR SQUIDEX CLIENT ID !!!', clientSecret: '!!! YOUR SQUIDEX CLIENT SECRET !!!', });About this step
Uniform recommends you moving the Squidex credentials to environment variables rather than hard-coding them in the front-end app.
Add the following code:
const enhancer = createEnhancer({ clients: squidexClient, });Add the following code:
await enhance({ composition, enhancers: new EnhancerBuilder().parameterType( SQUIDEX_PARAMETER_TYPES, enhancer, ), context: {}, });About this step
This registers the enhancer to be used for any occurrence of the Squidex Content parameter.
Next steps
Now, the parameter value in the composition is mutated to include the field values for the selected Squidex content items (instead of just being identifiers).