Localization component
Legacy feature
Structural localization can be performed more easily by using Component Visibility Control.
The use of the Localization component detailed below is not recommended for new projects and should be used only for backward compatibility.
For simple cases of structural localization, Uniform provides the Localization component. The Localization component can be placed into a slot and contain child components that can be tagged to appear only in a specific locale.
Enable Localization component on a slot#
A Localization component is like any other component, so if you have slots that have specifically allowed components in them, you must enable the Localization component to be used in the slot you want to localize.
tip
If you are using a slot that allows any component, you can skip this and go straight to "Localize components with the Localization component"
- In Experience > Components, edit a component with the slot to which you want to add localized components.
- Navigate to the slot.
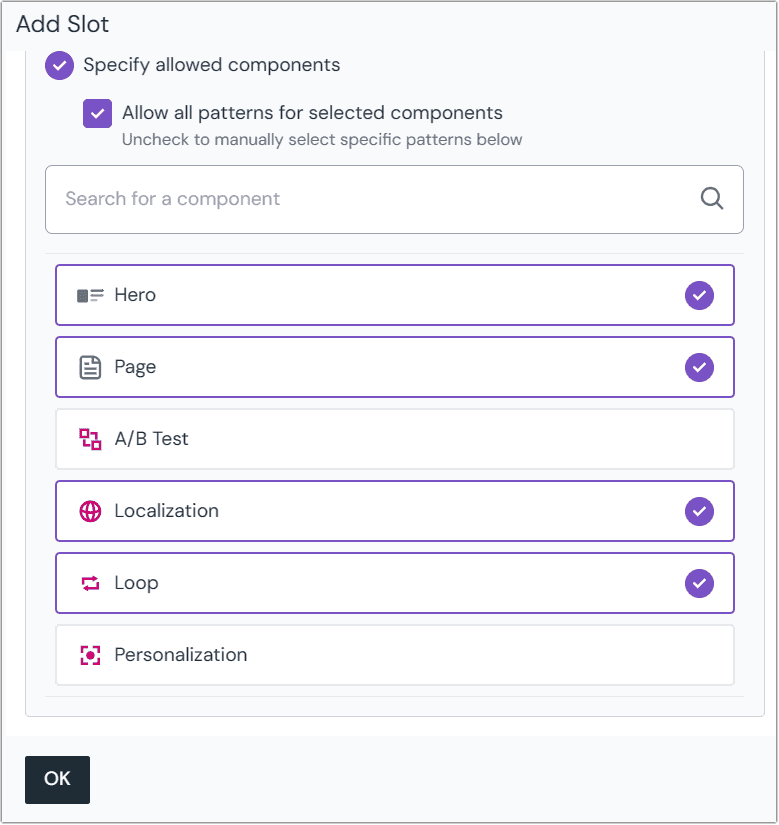
- In the section Allowed Components, select the component Localization.

About this step
You must have other components selected on the slot. Those will be the component types that can be localized in this slot.
- Click OK.
- Save the component.
Localize components with the Localization component#
In the visual editor navigate to a slot where you want to localize a component.
Insert a component into the slot and select the component Localization.
Select an existing component that should be localized and move it into the new Localization component. Or create a new component inside the Localization component.
A new parameter Locale is available on the component. This parameter is a dropdown of the locales you defined in your project. Select the locale for the component.
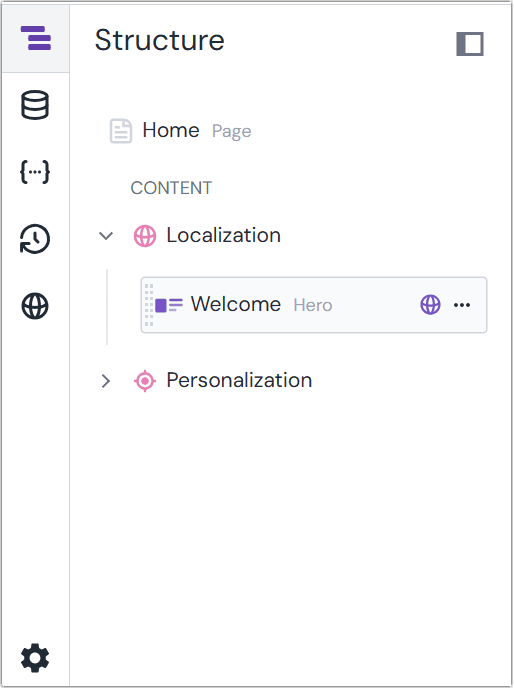
 The localized component within the structure panel of Canvas.
The localized component within the structure panel of Canvas.About this step
The locale assigned to the component will appear in the box that represents the component in the composition.
Save the composition.
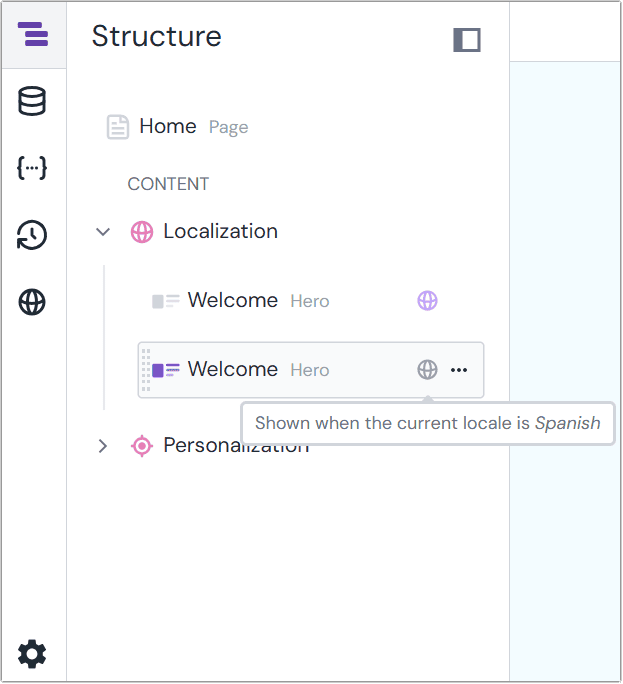
Add more components under the component Localization and assign a locale to each component you add. Each component will represent the locale you assigned.
 Localized components within the localization structure.
Localized components within the localization structure.
Object format of the Localization component#
The following is an example of the JSON object that represents a slot with components localized for two locales (such as en-US and da-DK):