Agility use parameters
After you install the Agility CMS integration, the following parameter types are available. You can use these to incorporate content from Agility CMS into your components and compositions.
| Parameter type | Description |
|---|---|
| Agility Content | Select one or more content item from Agility CMS. |
Agility Content#
This parameter type allows a Uniform user to select one or more Agility CMS content item.
Add parameter to component#
To allow a user to select a content item from Agility CMS, you must add a parameter to a component. The parameter is used to store the identifier to the selected content item when the user selects it.
In Uniform, navigate to your component.
Add a new parameter using the parameter type Agility Content.
The following values can be specified:
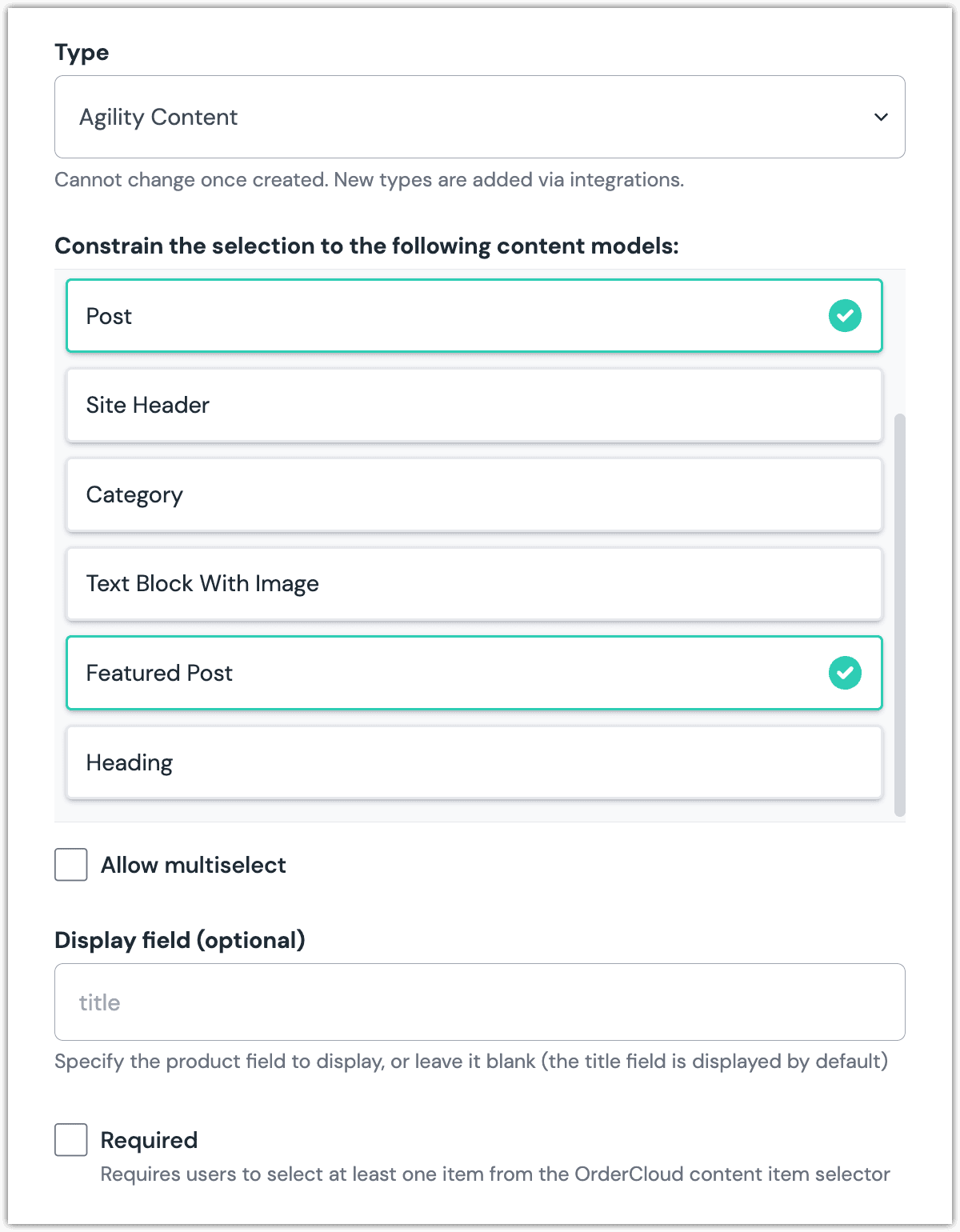
Name Description Allowed Content Models Specifies which content schema will be available to select from when the parameter value is edited. You can select multiple content schema to allow the user to select from a larger set of content items. Allow multi-select Indicates whether the user can select only one content item (the default), or more than one content item. Display field (optional) In Uniform, this parameter type displays a list of content items. By default, the title field from the content item is displayed. This field lets you change that the value of a different content item field is displayed. Required Indicates whether the value is required when the component is used.  Agility Content parameter with multiple content models selected.
Agility Content parameter with multiple content models selected.
Edit parameter value#
When you use a component with a Agility Content parameter, by default no content item will be selected. You are prompted to select content item.
Click Select.
Click the content item you want to select.
About this step
A couple of filters are available. The dropdown allows you to filter by content model. The text box allows you to filter by item content.
Click Accept to save your selection.
You will see details about the content item you selected, including the display field specified in the integration setup and some metadata.
About this step
After your selection is saved, you are presented with the following options:
- If you want to edit the selected content item in Agility CMS, click Edit.
- If you want to deselect the content item, click Unlink.
Configure an enhancer#
When a content item is selected, Uniform only stores the identifier for the content item. Your front-end application must retrieve the details for the content item. Uniform provides an enhancer to simplify this process.
tip
Using the enhancer provided by Uniform saves you from having to write logic to interact directly with Agility CMS.
How Uniform stores the selected document#
The following is an example of what Uniform stores for the parameter. It stores the identifiers for the selected content items.
Add the enhancer#
Uniform provides an enhancer so you don't need to write the API calls to Agility CMS to retrieve data for content items.
In Agility CMS, get the following values:
- API key
- API type (for example, preview or fetch)
- Instance GUID
About this step
These are the same values used to configure the Agility CMS integration in Canvas.
Add the following npm packages to your front-end application:
@uniformdev/canvas-agilityIn a text editor, open the file where you retrieve the composition definition from Uniform.
About this step
You are looking for the code calls the async function
getComposition. The code below assumes the object returned is set in a variablecomposition.Add the following import statements:
import { EnhancerBuilder, enhance } from '@uniformdev/canvas'; import { createEnhancer, AgilityClient, AGILITY_PARAMETER_TYPES, } from '@uniformdev/canvas-agility';Add the following code:
const agilityClient = new AgilityClient({ apiKey: '!!! YOUR AGILITY API KEY !!!', apiType: '!!! preview OR fetch !!!', instanceGUID: '!!! YOUR AGILITY INSTANCE GUID !!!', });About this step
We recommend you moving the Agility CMS credentials to environment variables rather than hard-coding them in the front-end app.
Add the following code:
const enhancer = createEnhancer({ clients: agilityClient, });Add the following code:
await enhance({ composition, enhancers: new EnhancerBuilder().parameterType( AGILITY_PARAMETER_TYPES, enhancer, ), context: {}, });About this step
This registers the enhancer to be used for any occurrence of the Agility Content parameter.
Next steps
Now, the parameter value in the composition is mutated to include the field values for the selected Agility CMS content items (instead of just being identifiers).