GatherContent parameters
After you install the GatherContent integration, the following parameter types are available. You can use these to incorporate content from GatherContent into your components and compositions.
| Parameter type | Description |
|---|---|
| GatherContent Items | Select an item from GatherContent. |
GatherContent Items#
This parameter type allows a Uniform user to select a GatherContent item.
Add parameter to component#
To allow a user to select an item from GatherContent, you must add a parameter to a component. The parameter is used to store the identifier to the selected item when the user selects an item.
In Uniform, navigate to your component.
Add a new parameter using the parameter type GatherContent Items.
The following values can be specified:
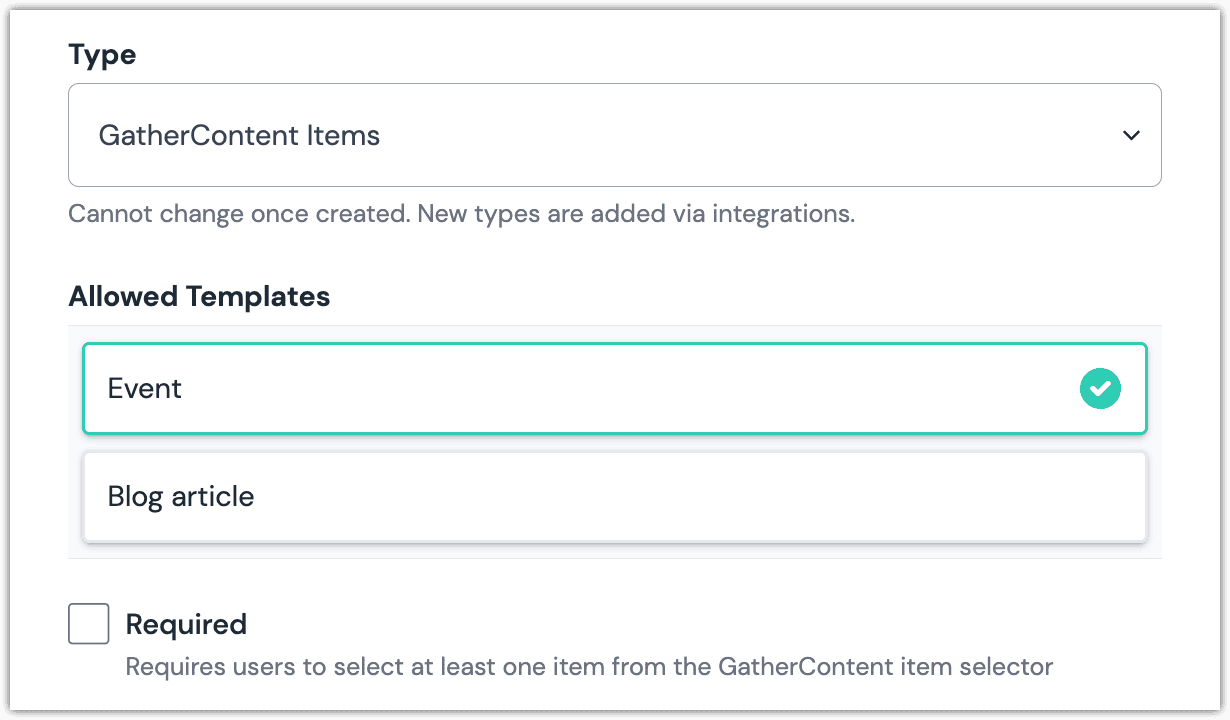
Name Description Allowed Templates Specifies which templates will be available to select from when the parameter value is edited. You can select multiple templates to allow the user to select from a larger set of items. Required Indicates whether the value is required when the component is used.  GatherContent Items parameter with a single content type selected.
GatherContent Items parameter with a single content type selected.
Edit parameter value#
When you use a component with an GatherContent Items parameter, by default no item will be selected. You are prompted to select an item.
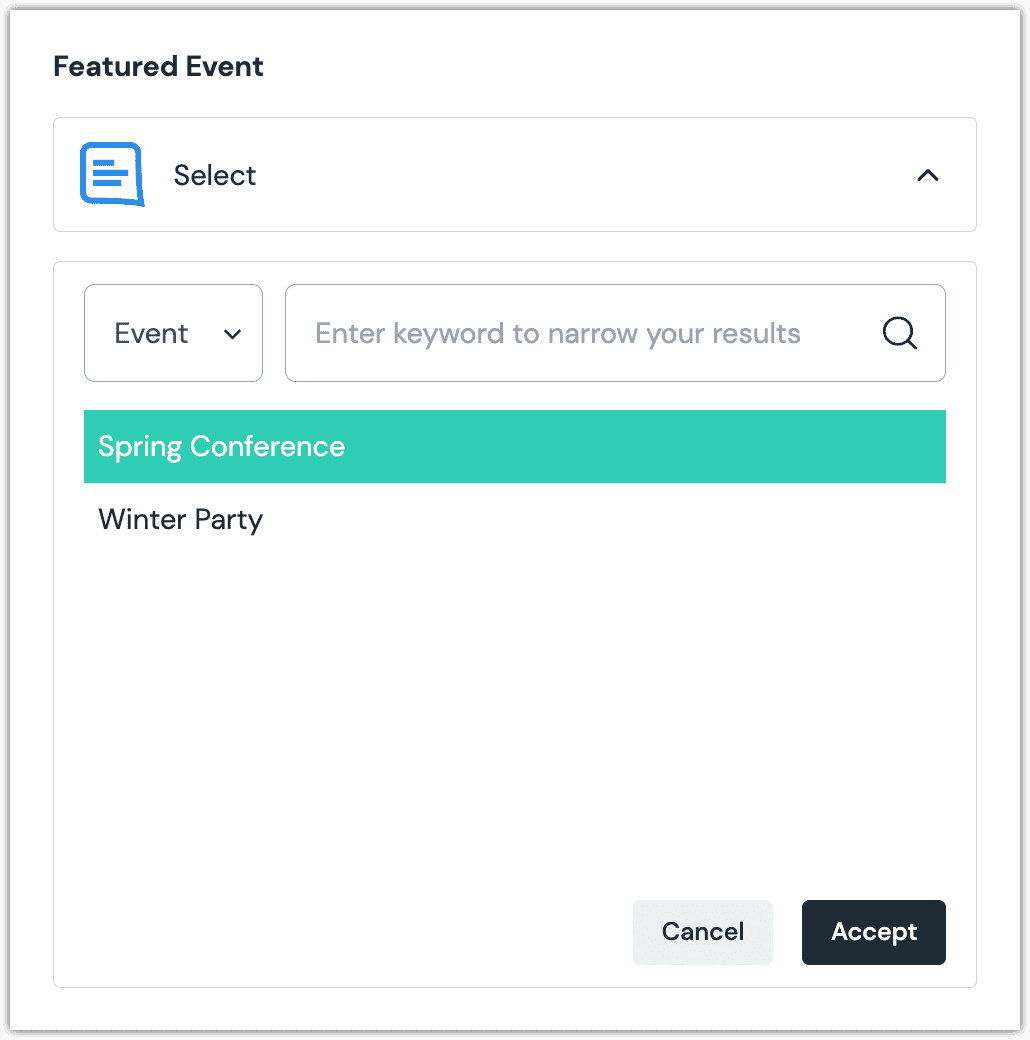
Click Select.

Click the item you want to select.

About this step
A couple of filters are available. The dropdown allows you to filter by template. The text box allows you to filter by item name.
Click Accept to save your selection.
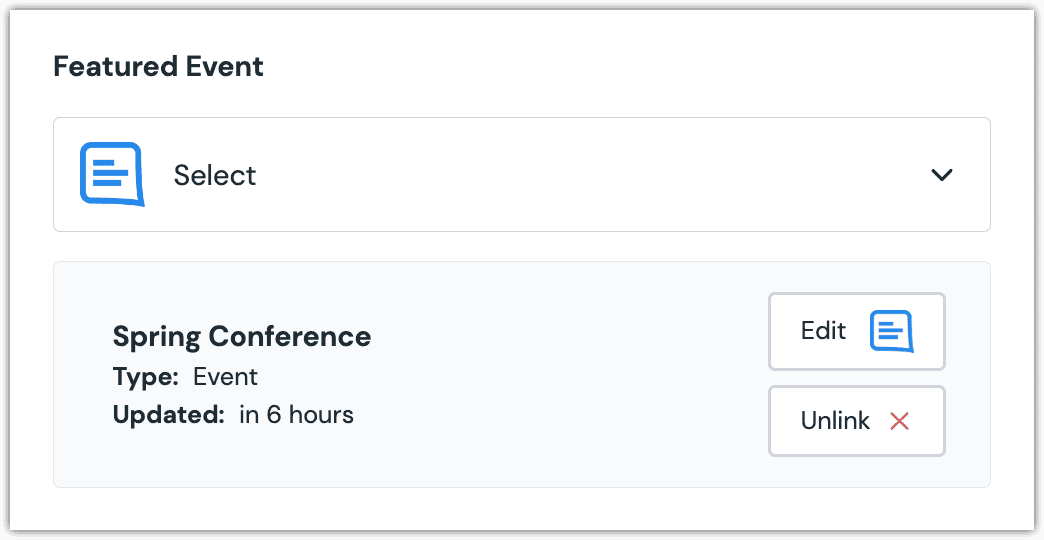
You will see details about the item you selected, including the title and some metadata.

About this step
After your selection is saved, you are presented with the following options:
- If you want to edit the selected item in GatherContent, click Edit.
- If you want to deselect the item, click Unlink.
Configure an enhancer#
When an item is selected, Uniform only stores the identifier for the item. Your front-end application must retrieve the details for the item. Uniform provides an enhancer to simplify this process.
tip
Using the enhancer provided by Uniform saves you from having to write logic to interact directly with GatherContent.
How Uniform stores the selected item#
The following is an example of what Uniform stores for the parameter.
There is one identifier in this value:
- The item that was selected.
Add the enhancer#
Uniform provides an enhancer so you don't need to write the API calls to GatherContent to retrieve data for items.
Add the following npm packages to your front-end application:
@uniformdev/canvas-gathercontentIn a text editor, open the file where you retrieve the composition definition from Uniform.
:::info About this step You are looking for the code calls the async function
getComposition. The code below assumes the object returned is set in a variablecomposition. :::Add the following import statements:
import { createGatherContentEnhancer, GatherContentClient, GatherContentClientList, CANVAS_GATHERCONTENT_PARAMETER_TYPES, } from '@uniformdev/canvas-gathercontent';Add the following code:
const client = new GatherContentClient({ apiKey: '!!! YOUR GC API KEY !!!', apiUsername: '!!! YOUR GC API USERNAME !!!', projectId: '!!! YOUR GC PROJECT ID !!!', });About this step
We recommend you moving the GatherContent credentials to environment variables rather than hard-coding them in the front-end app.
Add the following code:
const clients = new GatherContentClientList({ client }); const gcEnhancer = createGatherContentEnhancer({ clients });Add the following code:
await enhance({ composition, enhancers: new EnhancerBuilder().parameterType( CANVAS_GATHERCONTENT_PARAMETER_TYPES, gcEnhancer, ), context: {}, });About this step
This registers the enhancer to be used for any occurrence of the GatherContent Items parameter.
Next steps
Now, the parameter value in the composition is mutated to include the field values for the selected GatherContent item (instead of just being an identifier).