Kontent.ai parameters and enhancers
Parameters define the data that can be authored when components become part of a composition and can connect to external systems. Parameter enhancers alter the value of parameters on a component instance. For a CMS like Kontent.ai, the enhancer picks up that parameter and fetches the actual data from the CMS.
Usage considerations
Parameters are present for backwards compatibility with the earlier version of Uniform Mesh and reserved for special cases where you require control over how content is fetched from Kontent.ai. This approach requires manual addition of enhancers into your application code.
If you start a new project, Uniform highly recommends skipping this section and using Data Types instead.
Parameters#
After you install the Kontent.ai integration, new parameter types are available to be added to components. You can use these to incorporate content from Kontent.ai into your components and compositions.
Credentials#
In order to use Kontent.ai parameter types, credentials need to be saved on the integration settings page:
In Uniform, open your project.
Navigate to Settings > Integrations.
Scroll to the section Added integrations.
Click Kontent.ai.
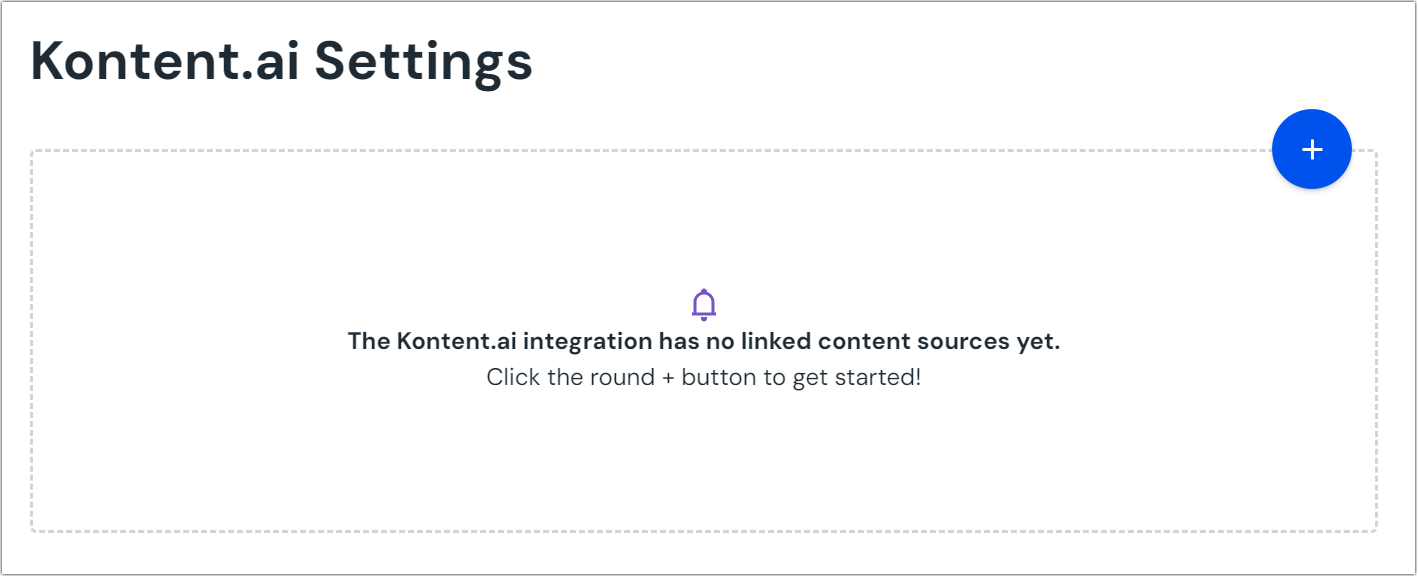
 Once the integration is added you can link content sources.
Once the integration is added you can link content sources.Click the round (+) button.
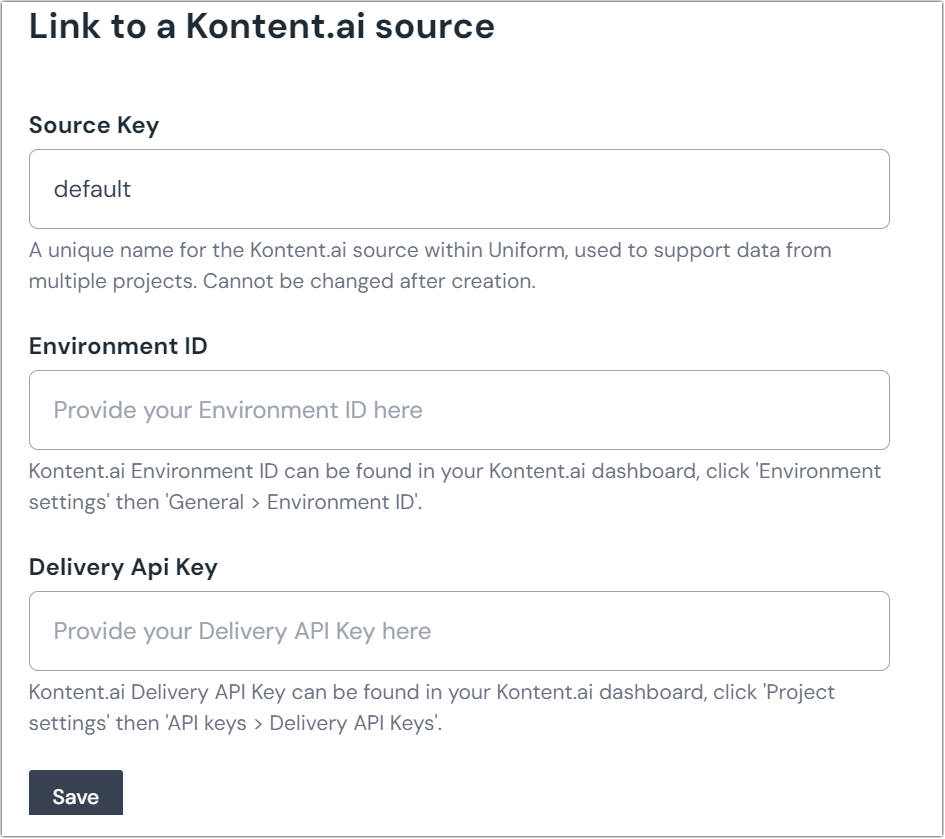
 The screen to configure and link to your Kontent.ai environment.
The screen to configure and link to your Kontent.ai environment.The Delivery API Key must have permissions for content preview and also secure access if the project is configured to require it.
Enter the required values and click Save.
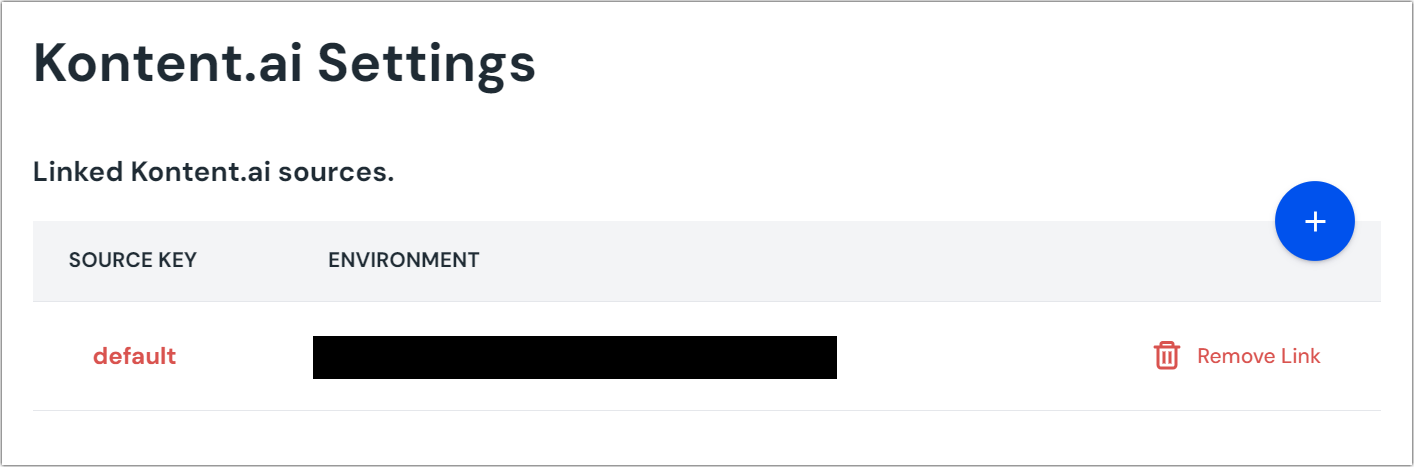
 The screen once you've connected to your content source.
The screen once you've connected to your content source.
Add parameter to component#
For users to select an item from Kontent.ai, you must add a parameter to a component. The parameter is used to store the identifier to the selected item when the user selects an item.
In Uniform, navigate to your component.
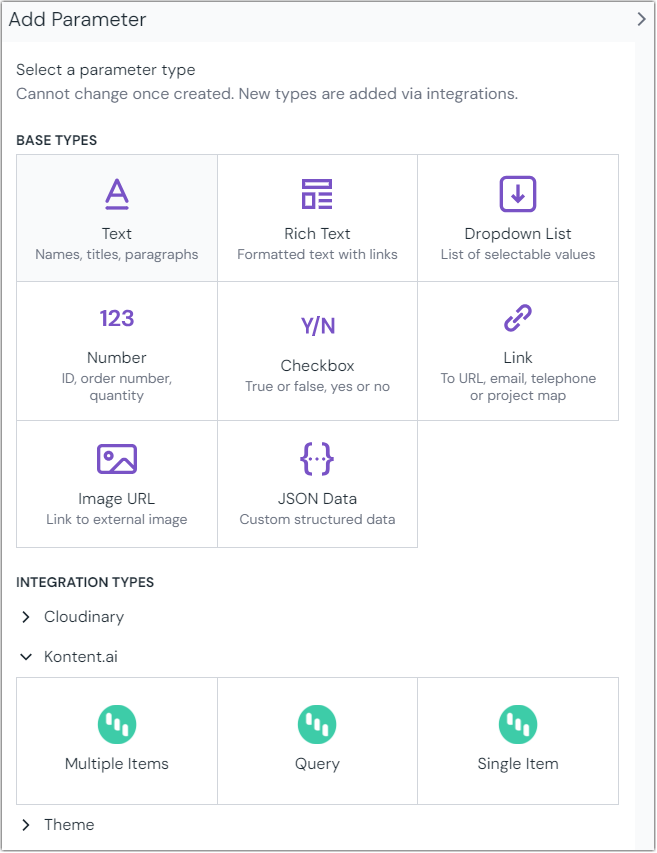
Add a new parameter using the parameter type Kontent.ai.
 Locate the available Kontent.ai parameters when adding a parameter to a component.
Locate the available Kontent.ai parameters when adding a parameter to a component.The following parameters are available:
Name Description Single item Select a single item from Kontent.ai. Multiple items Select multiple items from Kontent.ai. Query The query archetype will return a list of content entries containing the queried terms.
Configure parameter#
When you select a parameter to be added to the component, complete the following fields:
| Name | Description | Notes |
|---|---|---|
| Name | A text field to enter a descriptive name for the parameter or its purpose. | |
| Public ID | Name that uniquely identifies the parameter. This value is available to developers, and is auto generated from the Name given. It can't be changed once it's created. | |
Help text | A user is responsible for setting a value on the parameter. This text appears below the user-interface available for setting the parameter value.  The user interface for setting the value on a text parameter with help text set to 'Enter a short description of the event.'  The help text in context of a composition. | |
| Select Linked Source | A drop down list of available Kontent.ai sources. | |
| Allowed Content Types | The content types from Kontent.ai you want available when authoring compositions | |
| Required | Indicates whether the value is required when the component is used. |
Click Save to save your changes. Opening the save menu lets you save and add another parameter. Make sure you then click Save to save the changes to the component.
Enter values for the parameter in Canvas#
Once the parameters are added and available in a component they can be authored within compositions in Canvas.
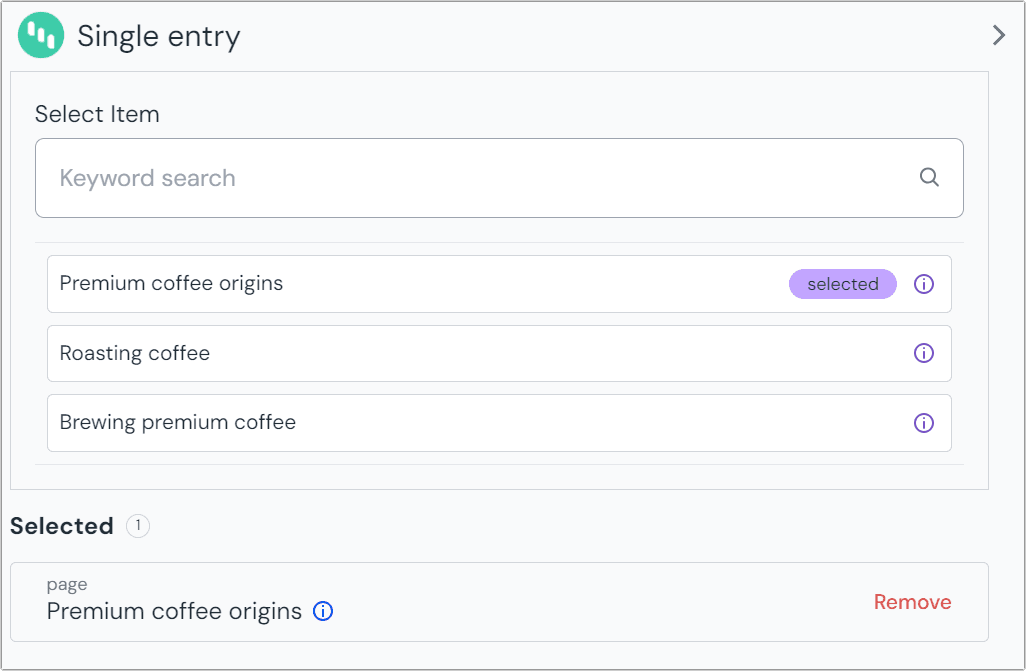
Single entry#

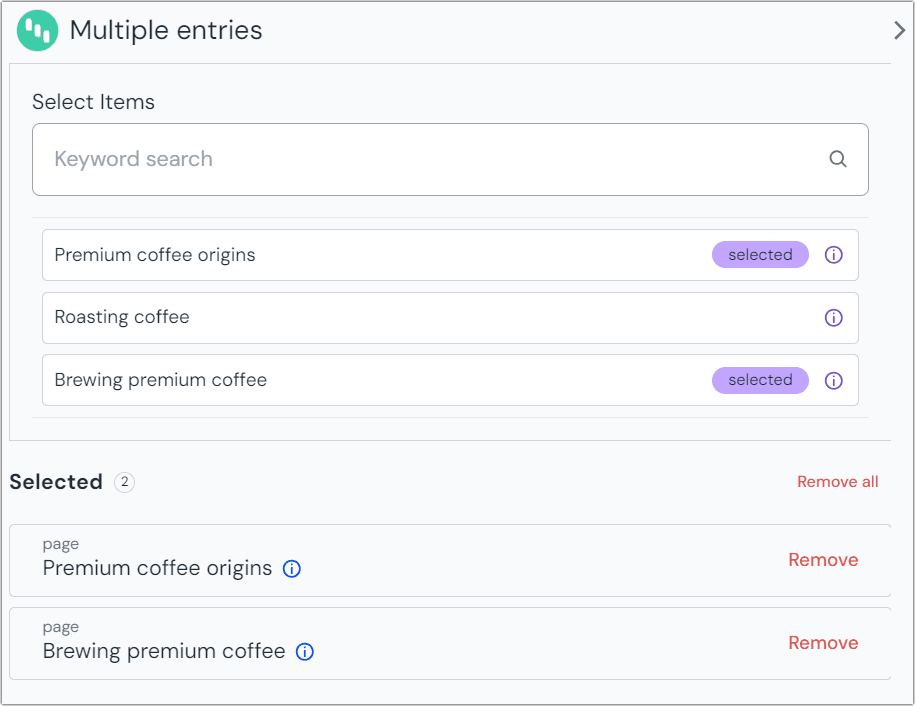
Multiple entries#

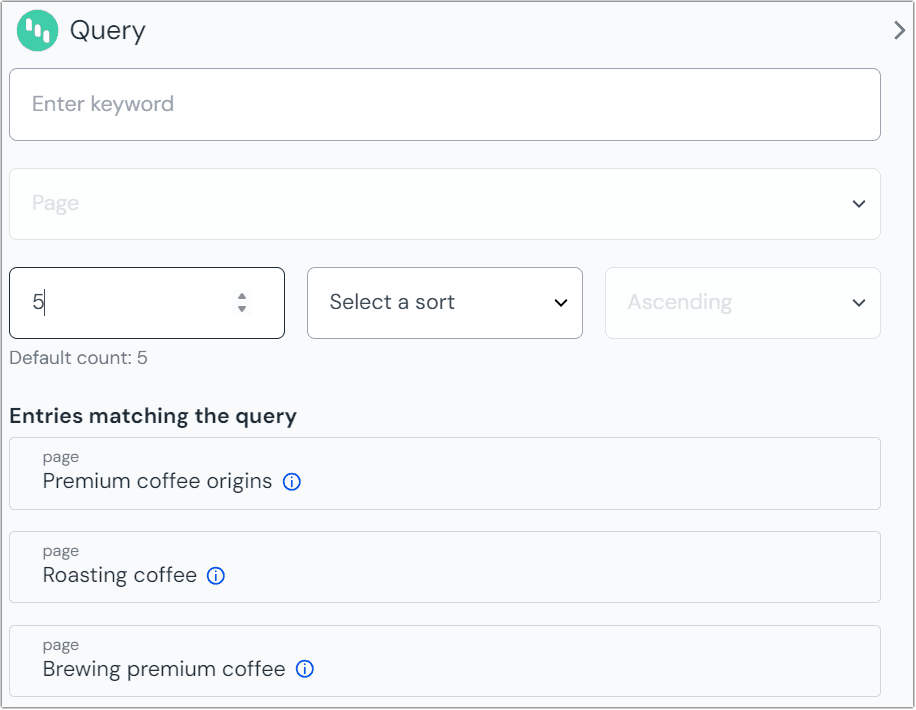
Query#

Configure an enhancer#
When an item is selected, Uniform only stores the identifier for the item. Your front-end application must retrieve the details for the item. Uniform provides an enhancer to simplify this process.
tip
Using the enhancer provided by Uniform saves you from having to write logic to interact directly with Kontent.ai.
How Uniform stores the selected item#
The following is an example of what Uniform stores for the parameters:
Single entry#
There are two identifiers in this value:
- The item that was selected.
- The source key for the linked content source.
Multiple entries#
There are two identifiers in this value:
- The items those were selected.
- The source key for the linked content source.
Query#
There are two identifiers in this value:
- The options for query those were selected.
- The source key for the linked content source.
Add the enhancer#
Uniform provides an enhancer so you don't need to write the API calls to Kontent.ai to retrieve data for items.
In Kontent AI, get the following values:
- Environment ID
- Delivery API key
Add the following npm packages to your front-end application:
@kontent-ai/delivery-sdk @uniformdev/canvas @uniformdev/canvas-kontentAdd the following import statement:
import { DeliveryClient } from '@kontent-ai/delivery-sdk';Create Kontent Delivery client:
const client = new DeliveryClient({ environmentId: '!!! YOUR KONTENT PROJECT ID !!!', previewApiKey: 'Bearer !!! YOUR KONTENT DELIVERY API KEY (OPTIONAL) !!!', defaultLanguage: '!!! YOUR KONTENT LANGAUGE CODENAME or default !!!', });About this step
We recommend you moving the Kontent credentials to environment variables rather than hard-coding them in the front-end app.
In a text editor, open the file where you retrieve the composition definition from Uniform.
About this step
You are looking for the code calls the async function
getComposition. The code below assumes the object returned is set in a variablecomposition.Configure enhancer for the parameters:
Single entry#
Add the following import statements:
import { EnhancerBuilder, enhance } from '@uniformdev/canvas'; import { createKontentEnhancer, KontentClientList, CANVAS_KONTENT_PARAMETER_TYPES, } from '@uniformdev/canvas-kontent';Add the following code:
if you want to use single sourceconst clientList = new KontentClientList({ client }); const kontentEnhancer = createKontentEnhancer({ clients: clientList });if you want to use multiple sourcesconst clientList = new KontentClientList([{ client }, { source: 'source name', client: Another_Kontent_Delivery_Client }]); const kontentEnhancer = createKontentEnhancer({ clients: clientList });Add the following code:
await enhance({ composition, enhancers: new EnhancerBuilder().parameterType( CANVAS_KONTENT_PARAMETER_TYPES, kontentEnhancer ), context: {}, });
Multiple entries#
Add the following import statements:
import { EnhancerBuilder, enhance } from '@uniformdev/canvas'; import { createKontentMultiEnhancer, KontentClientList, CANVAS_KONTENT_MULTI_PARAMETER_TYPE, } from '@uniformdev/canvas-kontent';Add the following code:
if you want to use single sourceconst clientList = new KontentClientList({ client }); const kontentEnhancer = createKontentMultiEnhancer({ clients: clientList });if you want to use multiple sourcesconst clientList = new KontentClientList([{ client }, { source: 'source name', client: Another_Kontent_Delivery_Client }]); const kontentEnhancer = createKontentMultiEnhancer({ clients: clientList });Add the following code:
await enhance({ composition, enhancers: new EnhancerBuilder().parameterType( CANVAS_KONTENT_MULTI_PARAMETER_TYPE, kontentEnhancer ), context: {}, });
Query#
Add the following import statements:
import { EnhancerBuilder, enhance } from '@uniformdev/canvas'; import { createKontentQueryEnhancer, KontentClientList, CANVAS_KONTENT_QUERY_PARAMETER_TYPE, } from '@uniformdev/canvas-kontent';Add the following code:
if you want to use single sourceconst clientList = new KontentClientList({ client }); const kontentEnhancer = createKontentQueryEnhancer({ clients: clientList });if you want to use multiple sourcesconst clientList = new KontentClientList([{ client }, { source: 'source name', client: Another_Kontent_Delivery_Client }]); const kontentEnhancer = createKontentQueryEnhancer({ clients: clientList });Add the following code:
await enhance({ composition, enhancers: new EnhancerBuilder().parameterType( CANVAS_KONTENT_QUERY_PARAMETER_TYPE, kontentEnhancer ), context: {}, });About this step
This registers the enhancer to be used for any occurrence of the Kontent AI Item parameter.
Next steps
Now, the parameter value in the composition is mutated to include the field values for the selected Kontent AI item (instead of just being identifiers).